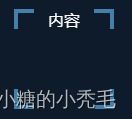
CSS实现半边边框(只有边框的部分可见)
<div class="part box"><h1>内容</h1><!-- 绘出下面两个对角边框--><div class="part-footer"></div>
</div>
- 主要代码
.box {width: 100px;height: 100px;
}
.part {position: relative;&::before {position: absolute;top: 0;left: 0;content: '';width: 20px;height: 20px;border-left: 4px solid #4381ad;border-top: 4px solid #4381ad;}&::after {position: absolute;top: 0;right: 0;content: '';width: 20px;height: 20px;border-right: 4px solid #4381ad;border-top: 4px solid #4381ad;}.part-footer {position: absolute;bottom: 0;left: 0;width: 100%;&::before {position: absolute;bottom: 0;left: 0;content: '';width: 20px;height: 20px;border-left: 4px solid #4381ad;border-bottom: 4px solid #4381ad;}&::after {position: absolute;right: 0;bottom: 0;content: '';width: 20px;height: 20px;border-right: 4px solid #4381ad;border-bottom: 4px solid #4381ad;}}
}






。)





的简介、安装、使用方法之详细攻略)


)

)


