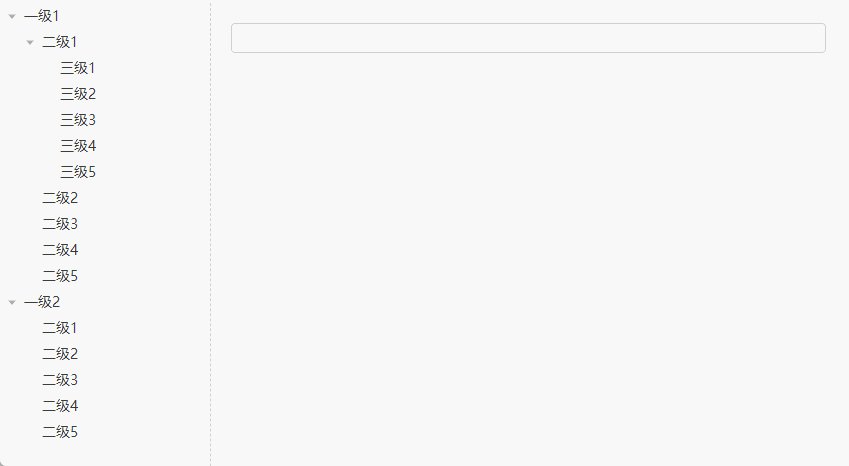
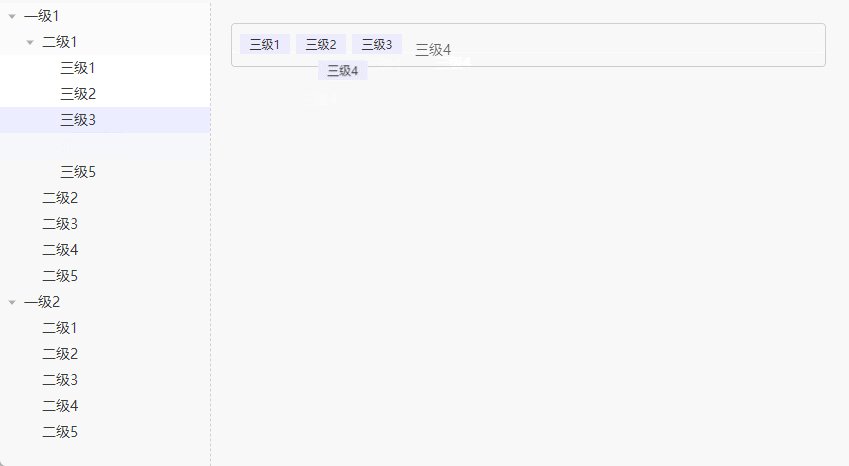
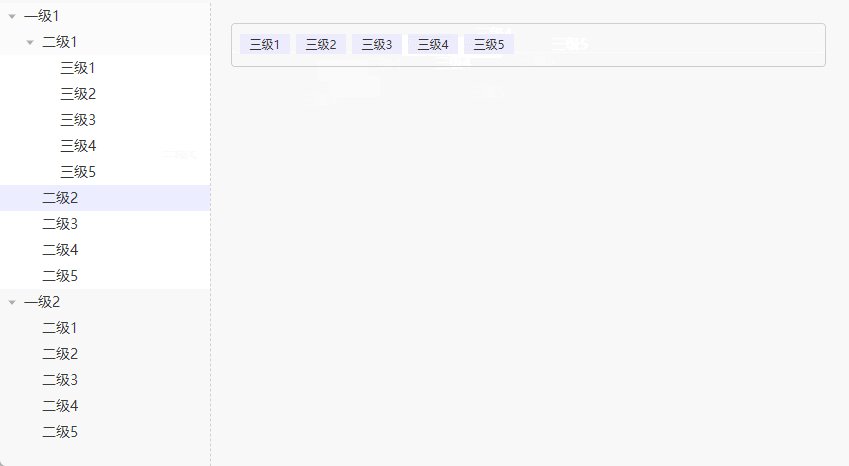
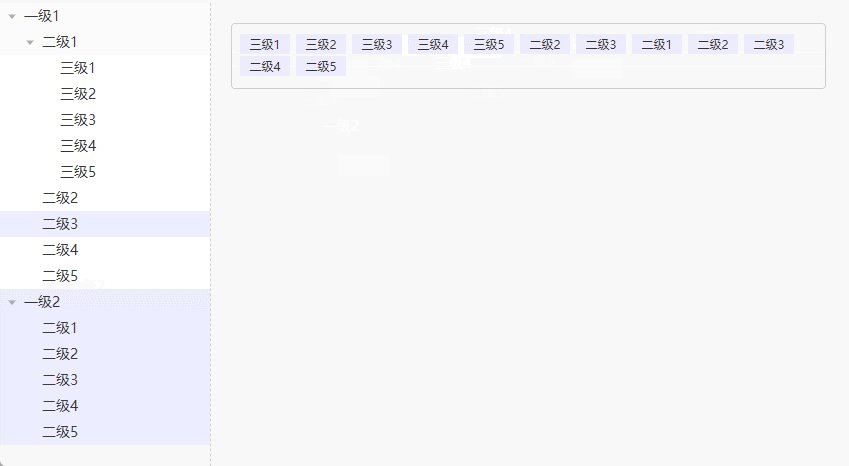
看效果:
可以实现单个拖拽、双击添加、按住ctrl键实现多个添加,或者按住shift键实现范围添加,添加到框中的数据,还能拖拽排序
先安装 vuedraggable
这是他的官网 vue.draggable中文文档 - itxst.com
npm i vuedraggable -S直接粘贴代码即可:
index.vue
<template><div class="w-full h-full"><!-- 页面拖拽组件 --><div class="leftPart"><ElTreeclass="w100%":data="$.treeData"ref="treeTableListRef":props="$.defaultProps"highlight-current:expand-on-click-node="false"key="id":default-expand-all="true"@node-click="(data, node) => $.tableFieldsNodeClick(data, node, treeTableListRef)"><template #default="{ data }"><Draggable:list="[data]"ghost-class="ghost"chosen-class="chosenClass"animation="300"@start="onStart"@end="onEnd"group="group1"v-tooltip="`Tips:按住Ctrl或Shift进行批量选择`"><template #item="{ element }"><div @dblclick="dbAddData(element)" style="user-select: none" class="item">{{ element.name }}</div></template></Draggable></template></ElTree></div><!-- 右侧内容 --><div class="rightPart"><div class="flex"><div@mouseover="divMouseOver"@mouseleave="divMouselease"class="w-full rightContent"style="border: 1px solid #ccc"><Draggable:list="state.list"ghost-class="ghost"group="group1"chosen-class="chosenClass"animation="300"@start="onStart"@end="onEnd"@add="addData"class="w-full dragArea"><template #item="{ element }"><div class="item">{{ element.name }}</div></template></Draggable></div></div></div></div>
</template><script setup lang="ts">
import Draggable from "vuedraggable";
import { useData } from "./hooks/drag";
const treeTableListRef = ref();
let { $data: $ } = useData();
const state = reactive<any>({//需要拖拽的数据,拖拽后数据的顺序也会变化list: [],
});
//拖拽开始的事件
const onStart = () => {console.log("开始拖拽");
};
const divMouseOver = (e: any) => {};
const divMouselease = (e: any) => {};
//拖拽结束的事件
const onEnd = () => {console.log("结束拖拽");
};
// 双击添加
const dbAddData = (data: any) => {let i = state.list.findIndex((a: any) => a.id == data.id);if (data.children) return; //父级节点不添加if (i == -1) state.list.push(data);
};
// 批量添加
const addData = () => {// 拿到所有nodes节点数组const nodes = treeTableListRef.value.store._getAllNodes();nodes.map((a: any) => {if ($.selectNodes.includes(a.id)) {state.list.push(a.data);}// 排除父级,只添加子级state.list = state.list.filter((a: any) => !a.children);// 去重state.list = [...new Set(state.list)];});
};
onMounted(() => {});
onBeforeMount(() => {window.addEventListener("keydown", handleKeyDown);window.addEventListener("keyup", handleKeyUp);
});
// 按下为true
const handleKeyDown = (event: any) => {// 代表按下的是ctrl键if (event.key == "Control") {$.ctrlKeyPressed = true;}// 代表按下的是shift键if (event.key == "Shift") {$.shiftKeyPressed = true;}
};
// 释放为false
const handleKeyUp = (event: any) => {// 代表按下的是ctrl键if (event.key == "Control") {$.ctrlKeyPressed = false;}// 代表按下的是shift键if (event.key == "Shift") {$.shiftKeyPressed = false;}
};
</script><style scoped lang="scss">
.leftPart {width: 20%;height: 100%;float: left;border-right: 1px dashed #ccc;
}
.rightPart {padding: 20px;width: 60%;height: 100%;float: left;
}
.list_drap {min-width: 120px;max-height: 86px;min-height: 22px;overflow-y: auto;height: auto;
}
.rightContent {border-radius: 4px;min-height: 30px;display: flex;
}
.dragArea {padding: 10px 5px;flex-grow: 1;.item {float: left;min-width: 50px;display: inline;margin: 0 3px 2px 3px;background-color: rgb(235, 241, 255);color: #3370ff;font-size: 12px;cursor: all-scroll;user-select: none;height: 20px;line-height: 20px;padding-left: 9px;padding-right: 9px;background: #ececfd;color: #333333;font-size: 12px;}
}
</style>
drag.ts
export function useData() {const $data: any = reactive({ctrlKeyPressed: false,shiftKeyPressed: false,shiftKeyFelid: [],defaultProps: {children: "children",label: "name",},treeData: [{name: "一级1",id: 1,children: [{name: "二级1",id: 2,children: [{name: "三级1",id: 2,},{name: "三级2",id: 4,},{name: "三级3",id: 5,},{name: "三级4",id: 6,},{name: "三级5",id: 7,},],},{name: "二级2",id: 8,},{name: "二级3",id: 9,},{name: "二级4",id: 10,},{name: "二级5",id: 11,},],},{name: "一级2",id: 12,children: [{name: "二级1",id: 13,},{name: "二级2",id: 14,},{name: "二级3",id: 15,},{name: "二级4",id: 16,},{name: "二级5",id: 17,},],},],selectNodes: [],treeTableListRef: null,});// 节点选中事件$data.tableFieldsNodeClick = (nodeData: any, node: any, treeTableListRef: any) => {const nodes = treeTableListRef.store._getAllNodes(); //所有node节点const ishas = $data.selectNodes.includes(node.id);// 递归遍历节点数组进行ID存放function addSelectId(arr: any) {for (const item of arr) {$data.selectNodes.push(item.id);if (Array.isArray(item.childNodes) && item.childNodes.length) {addSelectId(item.childNodes);}}}// 递归遍历删除节点idfunction delSelectId(arr: any) {for (const item of arr) {const index = $data.selectNodes.findIndex((x: any) => x == item.id);$data.selectNodes.splice(index, 1);if (Array.isArray(item.children) && item.children.length) {delSelectId(item.children);}}}// 按住了ctrl键,可以进行单个多选if ($data.ctrlKeyPressed) {// 如果为true代表当前选中的节点已存在if (ishas) {// 查找当前选中的节点的索引const index = $data.selectNodes.findIndex((x: any) => x == node.id);// 删除父节点$data.selectNodes.splice(index, 1);// 删除子节点if (Array.isArray(node.childNodes) && node.childNodes.length) {delSelectId(node.childNodes);}} else {// 否则当前选中的节点不存在,就加入到已选节点数组序列$data.selectNodes.push(node.id);// 防止选中的是父节点,就需要递归将子节点加入if (Array.isArray(node.childNodes) && node.childNodes.length) {addSelectId(node.childNodes);}}node.isCurrent = !node.isCurrent;// 按下了shift键,可以进行范围多选} else if ($data.shiftKeyPressed) {// 先清空$data.selectNodes = [];// 将当前节点放入$data.selectNodes.push(node.id);$data.shiftKeyFelid.push(node.id);if ($data.shiftKeyFelid.length > 1) {// 首索引const sIndex = nodes.findIndex((x: any) => x.id == $data.shiftKeyFelid[0]);// 尾索引const eIndex = nodes.findIndex((x: any) => x.id == $data.shiftKeyFelid[$data.shiftKeyFelid.length - 1]);// 根据首尾索引,存入中间节点const s = sIndex < eIndex ? sIndex : eIndex; //取小值当开头索引const e = sIndex < eIndex ? eIndex : sIndex; //取大值当结尾索引for (let i = s; i < e; i++) {$data.selectNodes.push(nodes[i].id);}}} else {// 否则就是单机选择$data.shiftKeyFelid = [];$data.selectNodes = [];$data.selectNodes = [node.id];}// 下面是对已选中的节点,进行高亮展示// 通过控制elementui中节点上的isCurrent属性// isCurrent为true是高亮,否则取消高亮for (const item of nodes) {if ($data.selectNodes.includes(item.id)) {item.isCurrent = true;} else {item.isCurrent = false;}}};return {$data: $data,};
}





)
函数的声明)



![一招解决 vue数据格式校验时候 async-validator: [‘XXXX is not a number‘]](http://pic.xiahunao.cn/一招解决 vue数据格式校验时候 async-validator: [‘XXXX is not a number‘])




)

)


![多种分布随机数生成[Laplace] Matlab](http://pic.xiahunao.cn/多种分布随机数生成[Laplace] Matlab)