【三】基础属性
【1】高度和宽度
(1)参数
-
width(宽度):用于设置元素的宽度。可以使用具体的数值(如像素值)或百分比来指定宽度。 -
height(高度):用于设置元素的高度,使用方式与width属性类似。 -
max-width(最大宽度):用于设置元素的最大宽度,防止元素的宽度超过指定的值。 -
max-height(最大高度):用于设置元素的最大高度,防止元素的高度超过指定的值。 -
min-width(最小宽度):用于设置元素的最小宽度,确保元素的宽度不会小于指定的值。 -
min-height(最小高度):用于设置元素的最小高度,确保元素的高度不会小于指定的值。 -
单位:像素(px)、百分比(%)
(2)注意事项
- 行内标签无法设置高度和宽度,写了也无法生效
- 行内标签的高度是由其内容决定的,并且会根据内容的大小自动调整
<!DOCTYPE html>
<html>
<head><title>页面标题</title><meta charset="UTF8"><style>div, span{background-color: green;height: 50px;width: 50px;}</style>
</head>
<div>块级标签</div>
<br>
<span>行内标签</span>
</html>

【2】字体属性
- 字体属性用于控制文本的字体样式和外观
(1)参数
font-family(字体系列):用于指定文本的字体系列。您可以通过指定多个字体名称来创建字体回退机制,以确保在用户计算机上找不到第一个字体时能够使用备用字体。font-size(字体大小):用于设置文本的字体大小。可以使用像素(px)、百分比(%)或其他单位来指定字体大小。font-weight(字体粗细):用于设置文本的字体粗细。常用的取值包括normal(普通)、bold(粗体)、bolder(更粗)和lighter(更细)。font-style(字体样式):用于设置文本的字体样式,常用的取值包括normal(普通)、italic(斜体)和oblique(倾斜)color(颜色):可以使用预定义的颜色名称(如red、blue、green等),也可以使用十六进制值(如#ff0000表示红色)或 RGB 值(如rgb(255, 0, 0)也表示红色)来指定颜色。
(2)示例
- 如果用户计算机上安装了 Arial 字体,则使用 Arial 字体显示文本;如果没有 Arial 字体,则使用 Helvetica 字体;如果连 Helvetica 字体也没有,则使用 sans-serif 字体作为备选
p {font-family: Arial, Helvetica, sans-serif;
}
- 字体:大小24像素、加粗、斜体
p {font-size: 24px;font-weight: bold;font-style: italic;
}
【3】文字属性
- 文字属性用于控制文本的布局、间距和装饰等
(1)参数
-
text-align(文本对齐):用于设置文本在容器中的对齐方式。常用的取值包括left(左对齐)、right(右对齐)、center(居中对齐)和justify(两端对齐)。 -
text-decoration(文本装饰):用于设置文本的装饰效果,如下划线、删除线等。常用的取值包括none(无装饰)、underline(下划线)、overline(上划线)和line-through(删除线)。 -
text-transform(文本转换):用于控制文本的大小写转换。常用的取值包括none(不转换)、uppercase(转换为大写字母)和lowercase(转换为小写字母)。 -
letter-spacing(字间距):用于设置字母之间的间距。可以使用像素(px)或其他单位来指定间距值 -
text-indent(首行缩进):该属性用于指定文本块中首行相对于其余行的缩进量。可以使用像素(px)、百分比(%)或其他单位来指定缩进值。
(2)示例
- 文本上划线、转换为大写、字间距5个像素
- 首行缩进两个字符、居中(比缩进优先级高)
p {text-align: center;text-decoration: overline;text-transform: uppercase;letter-spacing: 5px;text-indent: 2em;
}
【4】背景属性
- 背景属性用于设置元素的背景样式,包括背景颜色、背景图片、背景重复等
(1)参数
background-color(背景颜色):用于设置元素的背景颜色。可以使用颜色名称、十六进制值或 RGB 值来指定颜色。background-image(背景图片):用于设置元素的背景图片。可以使用图片的 URL 来指定背景图片。background-repeat(背景重复):用于设置背景图片的重复方式。常用的取值包括repeat(默认,水平和垂直重复)、repeat-x(水平重复)、repeat-y(垂直重复)和no-repeat(不重复)background-position(背景位置):用于设置背景图片的位置。可以使用关键词(如top、bottom、left、right)或像素(px)来指定位置。第一个参数控制左边的距离,第二个参数是上距离。background-attachment(背景附着):该属性用于指定背景图片是否随元素的滚动而滚动,或者固定在视口中的位置不动。scroll(默认值):背景图片会随元素的滚动而滚动。fixed:背景图片会固定在视口中的位置,不随元素的滚动而滚动。local:背景图片会随元素内部内容的滚动而滚动,即背景图片不会超出元素的边界。inherit:从父元素继承background-attachment的值。- 注意:在移动设备上,
fixed值可能会导致背景图片无法正常显示
background-size控制背景图片的缩放比例和大小,属性接受两个参数,分别用于指定背景图片的宽度和高度。常用的取值包括:auto(默认值):保持背景图片的原始大小。cover:将背景图片等比例缩放,使其完全覆盖背景区域。可能会裁剪图片。contain:将背景图片等比例缩放,使其完全适应背景区域。可能会在背景区域内留有空白。<length>:使用具体的长度值(如像素或百分比)来指定背景图片的宽度和高度。<percentage>:使用百分比值来指定背景图片的宽度和高度,相对于背景区域的大小。
(2)示例
- 背景图片image、背景图片重复(默认)
- 背景附着固定、图片大小等比例缩放完全适应
div {width: 400px;height: 400px;background-image: url("image.jpg");background-attachment: fixed;background-size: contain;
}
【5】边框属性
- 设置元素的边框样式、宽度和颜色
(1)参数
- border-width(边框宽度):可以使用具体的长度值(如像素)或预定义的关键字来指定边框的宽度。常用的关键字包括
thin、medium和thick,分别代表细、中等和粗的边框宽度。 - border-style(边框样式):可以使用预定义的样式关键字或具体的样式值来指定边框的样式。常用的样式关键字包括
solid(实线)、dashed(虚线)、dotted(点线)、double(双线)等。 - border-color(边框颜色):可以使用颜色名称、十六进制值、RGB 值或 HSL 值来指定边框的颜色。
border-radius(边框圆角):- 单个长度值:指定所有四个角的圆角半径,例如
border-radius: 10px;。 - 两个长度值:第一个值指定左上角和右下角的圆角半径,第二个值指定右上角和左下角的圆角半径,例如
border-radius: 10px 20px;。 - 四个长度值:分别指定左上角、右上角、右下角和左下角的圆角半径,顺序为顺时针方向,例如
border-radius: 10px 20px 30px 40px;。
- 单个长度值:指定所有四个角的圆角半径,例如
(2)示例
- 四周边框
- 宽2个像素、虚线、红色、圆角10像素
/*两种方式等价,参数顺序无所谓*/
div{border-width: 2px;border-style: dashed;border-color: red;border-radius: 10px;
}
div {border: 2px dashed red;border-radius: 10px;
}
-
仅左边有边框
-
宽4个像素、实线、蓝色
div{border-left: 4px solid blue;
}
【6】显示属性display
- 控制元素在页面中的显示方式
(1)参数
block:将元素显示为块级元素,会独占一行,并且默认情况下会在上下方向上产生一定的间距。块级元素可以设置宽度、高度、内边距和外边距。inline:将元素显示为内联元素,不会独占一行,会在同一行内尽可能占据所需的空间。内联元素不能设置宽度、高度、上下内边距和上下外边距。inline-block:将元素显示为内联块级元素,不会独占一行,但可以设置宽度、高度、内边距和外边距。内联块级元素会在同一行内尽可能占据所需的空间。none:将元素隐藏,不会在页面中显示。隐藏的元素不会占据空间,并且对页面布局没有影响。table:用于设置元素的显示类型为表格。该元素将按照表格的方式进行布局和显示,类似于HTML中的<table>元素
(2)示例
- 行内标签也可以设置宽度和高度
<!DOCTYPE html>
<html>
<head><title>页面标题</title><meta charset="UTF8"><style>
div, span {background-color: aqua;height: 50px;width: 50px;
}
span{display: block;
}</style>
</head>
<div>块级标签</div>
<br>
<span>行内标签</span>
</html>

-
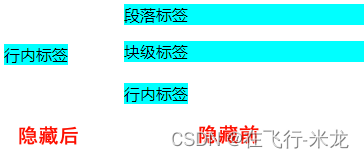
隐藏
-
display:none 隐藏标签(重点) 页面上不会保留位置也不显示 visibility:hidde 也是隐藏标签 但是位置会保留
<!DOCTYPE html>
<html>
<head><title>页面标题</title><meta charset="UTF8"><style>p, div, span{background-color: aqua;}p {display: none;}div {visibility: hidden;}</style>
</head>
<p>段落标签</p>
<div>块级标签</div>
<br>
<span>行内标签</span>
</html>

【7】溢出属性overflow
- 溢出属性(overflow property)用于控制当内容超出容器尺寸时的处理方式。
- 应用于具有限定尺寸的容器
(1)参数
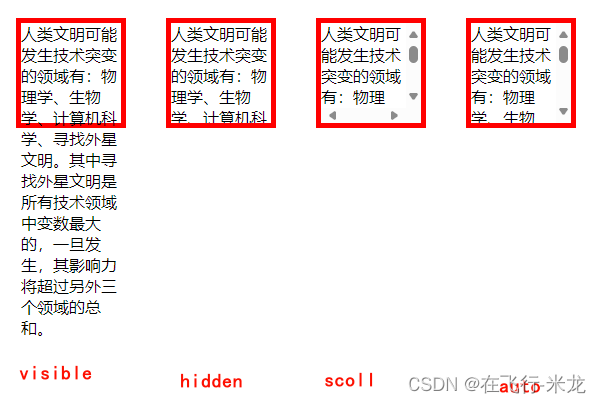
visible:默认值。当内容超出容器尺寸时,会显示在容器外部,可能会覆盖其他元素。这意味着溢出的内容会在容器外部可见。hidden:当内容超出容器尺寸时,会被裁剪隐藏,不会显示在容器外部。溢出的内容将被隐藏,无法通过滚动或其他方式查看。scroll:当内容超出容器尺寸时,会显示滚动条,以便用户可以通过滚动来查看溢出的内容。即使内容没有超出容器尺寸,也会显示滚动条,但是处于禁用状态。auto:当内容超出容器尺寸时,会根据需要显示滚动条。如果内容没有超出容器尺寸,不会显示滚动条。
(2)示例
<!DOCTYPE html>
<html>
<head><title>页面标题</title><meta charset="UTF8"><style>div {height: 100px;width: 100px;border: 5px solid red;float: left;margin: 20px;}.d1 {overflow: visible;}.d2 {overflow: hidden;}.d3 {overflow: scroll;}.d4 {overflow: auto;}</style>
</head>
<body>
<span><div class="d1">人类文明可能发生技术突变的领域有:物理学、生物学、计算机科学、寻找外星文明。其中寻找外星文明是所有技术领域中变数最大的,一旦发生,其影响力将超过另外三个领域的总和。</div><div class="d2">人类文明可能发生技术突变的领域有:物理学、生物学、计算机科学、寻找外星文明。其中寻找外星文明是所有技术领域中变数最大的,一旦发生,其影响力将超过另外三个领域的总和。</div><div class="d3">人类文明可能发生技术突变的领域有:物理学、生物学、计算机科学、寻找外星文明。其中寻找外星文明是所有技术领域中变数最大的,一旦发生,其影响力将超过另外三个领域的总和。</div><div class="d4">人类文明可能发生技术突变的领域有:物理学、生物学、计算机科学、寻找外星文明。其中寻找外星文明是所有技术领域中变数最大的,一旦发生,其影响力将超过另外三个领域的总和。</div>
</span></body>
</html>

- 头像
<!DOCTYPE html>
<html>
<head><title>页面标题</title><meta charset="UTF8"><style>body {margin: 0;background-color: #4e4e4e;}#d1 {height: 200px;width: 200px;border-radius: 50%;border: 3px solid white;margin: 0 auto;overflow: hidden;}#d1 > img {width: 100%; /* 占标签100%比例 */}</style>
</head>
<body>
<div id="d1"><img src="image.jpg" alt="">
</div></body>
</html>
【8】透明度opacity
- 指元素或颜色的可见程度
(1)参数
opacity属性:opacity属性用于设置元素的整体透明度。- 它的取值范围是 0 到 1,其中 0 表示完全透明,1 表示完全不透明。
- 透明度的值会影响元素及其内容的可见程度。
- 例如,设置
opacity: 0.5;将使元素半透明,即可见度为 50%。
rgba()函数:rgba()函数用于设置颜色的透明度。- 它接受四个参数:红色值、绿色值、蓝色值和透明度值。
- 透明度值的范围是 0 到 1,其中 0 表示完全透明,1 表示完全不透明。
- 例如,
background-color: rgba(255, 0, 0, 0.5);将设置背景色为红色,并将透明度设置为 50%。
(2)示例
<!DOCTYPE html>
<html>
<head><title>页面标题</title><meta charset="UTF8"><style>#p1 {opacity: 0.5;}#p2 {background-color: rgba(255, 0, 0, 0.5);}</style>
</head>
<body>
<p id="p1">段落二</p>
<p id="p2">段落一</p>
</body>
</html>





)

和DPO(直接偏好优化))

:meshflow算法 C++实现)


:深入理解 TreeMap:Java 中的有序键值映射表)





面试题 | 精选25项常问)
