文章目录
- 📚ES6新特性
- 📚let关键字
- 📚const关键字
- 📚变量的解构赋值
- 📚模板字符串
- 📚简化对象写法
- 📚箭头函数
- 📚函数参数默认值设定
- 📚rest参数
- 📚spread扩展运算符
- 📚Symbol
- 🐇Symbol基本介绍与使用
- 🐇对象添加Symbol类型的属性
- 🐇Symbol内置值
学习链接:尚硅谷Web前端ES6教程

📚ES6新特性
📚let关键字
let关键字用来声明变量,使用let声明的变量有几个特点:- 变量不允许重复声明。
- 块级作用域。
- 不存在变量提升
- 不影响作用域链
- 应用场景:以后声明变量使用let 就对了。
📚const关键字
const关键字用来声明常量,const声明有以下特点:- 声明必须赋初始值。
- 标识符一般为大写。
- 不允许重复声明。
- 值不允许修改。
- 块级作用域。
- 注意:对象属性修改和数组元素变化不会触发const 错误
- 应用场景:声明对象类型使用
const,非对象类型声明选择let。
📚变量的解构赋值
- ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构赋值。
- 应用场景:频繁使用对象方法、数组元素,就可以使用解构赋值形式。
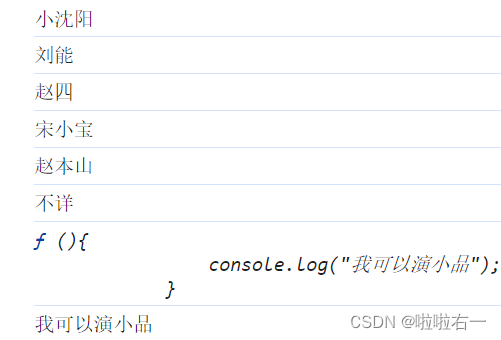
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>变量的解构赋值</title> </head> <body><script>// 1. 数组的结构const F4 = ['小沈阳','刘能','赵四','宋小宝'];let [xiao, liu, zhao, song] = F4;console.log(xiao);console.log(liu);console.log(zhao);console.log(song);// 2. 对象的解构const zhaobenshan = {name: '赵本山',age: '不详',xiaopin: function(){console.log("我可以演小品");}};let {name, age, xiaopin} = zhaobenshan;console.log(name);console.log(age);console.log(xiaopin);xiaopin();</script> </body></html>
📚模板字符串
- 模板字符串(template string)是增强版的字符串,用反引号`标识,特点:
- 字符串中可以出现换行符
- 可以使用
${xxx}形式输出变量
- 应用场景:当遇到字符串与变量拼接的情况使用模板字符串。
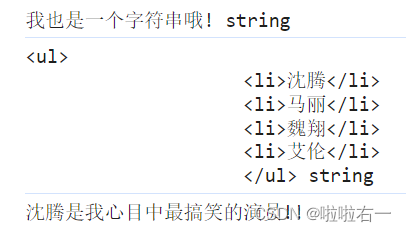
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>模板字符串</title> </head> <body><script>//1. 声明let str = `我也是一个字符串哦!`;console.log(str, typeof str);//2. 内容中可以直接出现换行符let str1 = `<ul><li>沈腾</li><li>马丽</li><li>魏翔</li><li>艾伦</li></ul>`;console.log(str1, typeof str1)//3. 变量拼接let lovest = '沈腾';let out = `${lovest}是我心目中最搞笑的演员!!`;console.log(out);</script> </body> </html>
📚简化对象写法
- ES6 允许在大括号里面,直接写入变量和函数,作为对象的属性和方法。这样的书写更加简洁。
- 应用场景:对象简写形式简化了代码,所以以后用简写就对了。
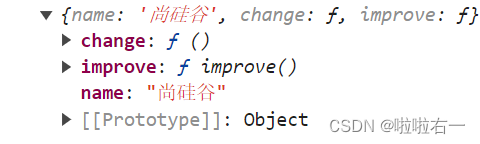
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>简化对象写法</title> </head> <body><script>let name = '尚硅谷';let change = function(){console.log('我们可以改变你!!');}const school = {name,change,improve(){console.log("我们可以提高你的技能");}}console.log(school);</script> </body> </html>

📚箭头函数
- ES6 允许使用「箭头」
=>定义函数。 function写法:function fn(param1, param2, …, paramN) { // 函数体return expression; }=>写法:let fn = (param1, param2, …, paramN) => {// 函数体return expression; }- 箭头函数的注意点:
- 如果形参只有一个,则小括号可以省略。
- 函数体如果只有一条语句,则花括号可以省略,函数的返回值为该条语句的执行结果。
- 箭头函数
this始终指向声明时所在作用域下this的值。 - 箭头函数不能作为构造函数实例化。
- 不能使用 arguments。
- 注意:箭头函数不会更改this指向,用来指定回调函数会非常合适。
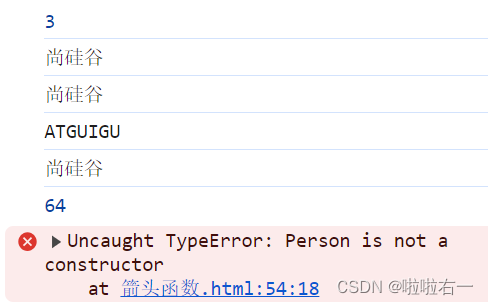
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>箭头函数</title> </head><body><script>//声明一个函数let fn = (a,b) => {return a + b;}//调用函数let result = fn(1, 2);console.log(result);//1. this 是静态的. this 始终指向函数声明时所在作用域下的 this 的值function getName(){console.log(this.name);}let getName2 = () => {console.log(this.name);}//设置 window 对象的 name 属性window.name = '尚硅谷';const school = {name: "ATGUIGU"}//直接调用getName();getName2();//call 方法调用getName.call(school);getName2.call(school);//箭头函数的简写//1) 省略小括号, 当形参有且只有一个的时候//2) 省略花括号, 当代码体只有一条语句的时候, 此时 return 必须省略// 而且语句的执行结果就是函数的返回值let pow = n => n * n; console.log(pow(8));//2. 不能作为构造实例化对象let Person = (name, age) => {this.name = name;this.age = age;}let me = new Person('xiao',30);console.log(me);//3. 不能使用 arguments 变量let fn1 = () => {console.log(arguments);}fn1(1,2,3);</script> </body> </html>

📚函数参数默认值设定
- ES6 允许给函数参数设置默认值,当调用函数时不给实参,则使用参数默认值。
- 具有默认值的形参,一般要靠后。
- 可与解构赋值结合。
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>函数参数默认值</title> </head> <body><script>//1. 形参初始值 具有默认值的参数, 一般位置要靠后(潜规则)function add(a,b,c=10) {return a + b + c;}let result = add(1,2);console.log(result);//2. 与解构赋值结合function connect({host="127.0.0.1", username,password, port}){console.log(host)console.log(username)console.log(password)console.log(port)}connect({host: 'atguigu.com',username: 'root',password: 'root',port: 3306})</script> </body> </html>
📚rest参数
- ES6 引入
rest参数,用于获取函数的实参,用来代替 arguments,作用与 arguments 类似。将接收的参数序列转换为一个数组对象。 - 用在函数形参中,语法格式:
fn(a, b, ...args),写在参数列表最后面。 - 注意:rest参数非常适合不定个数参数函数的场景。
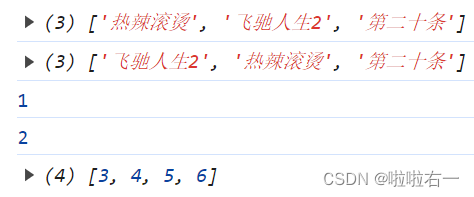
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>rest参数</title> </head> <body><script>// ES5 获取实参的方式function date(){console.log(arguments);}date('热辣滚烫','飞驰人生2','第二十条');// rest 参数function date(...args){console.log(args);}date('飞驰人生2','热辣滚烫','第二十条');// rest 参数必须要放到参数最后function fn(a,b,...args){console.log(a);console.log(b);console.log(args);}fn(1,2,3,4,5,6);</script> </body> </html>
📚spread扩展运算符
- 扩展运算符(spread)也是三个点(
...)。它好比 rest 参数的逆运算,将一个数组转为用逗号分隔的参数序列,对数组进行解包。可用在调用函数时,传递的实参,将一个数组转换为参数序列。 - 扩展运算符也可以将对象解包。
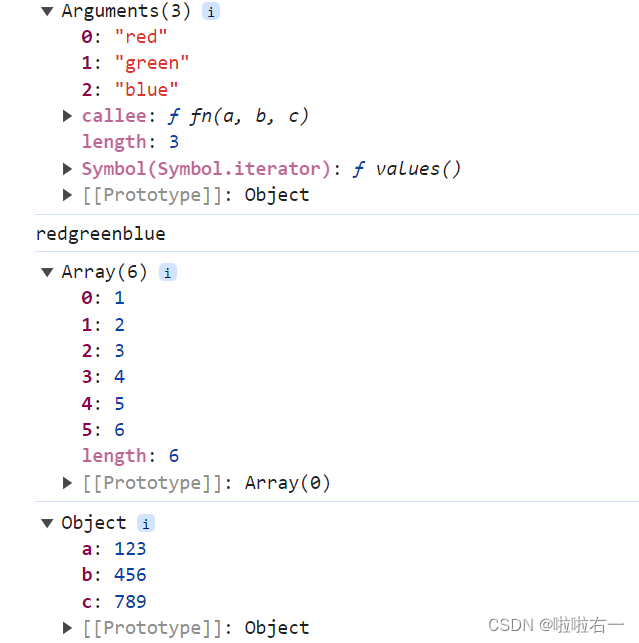
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>扩展运算符</title> </head> <body><script>// 展开数组function fn(a, b, c) {console.log(arguments);console.log(a + b + c);}let arr = ['red', 'green', 'blue']; fn(...arr)// 数组合并let A = [1, 2, 3];let B = [4, 5, 6];let C = [...A, ...B];console.log(C);// 对象合并let obj1 = {a: 123};let obj2 = {b: 456};let obj3 = {c: 789};let obj = { ...obj1, ...obj2, ...obj3 };console.log(obj);</script> </body> </html>

📚Symbol
🐇Symbol基本介绍与使用
- ES6 引入了一种新的原始数据类型
Symbol,表示独一无二的值。它是 JavaScript 语言的第七种数据类型,是一种类似于字符串的数据类型。 - JavaScript 的七种基本数据类型:
- 值类型(基本类型):string、number、boolean、undefined、null、symbol
- 引用数据类型:object(包括了array、function)
Symbol的特点:Symbol的值是唯一的,用来解决命名冲突的问题。Symbol值不能与其他数据进行运算。Symbol定义的对象属性不能使用for...in循环遍历,但是可以使用Reflect.ownKeys来获取对象的所有键名。
- 注: 遇到唯一性的场景时要想到Symbol。
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>symbol</title> </head> <body><script>//创建Symbollet s = Symbol();console.log(s, typeof s);// 添加具有标识的Symbollet s2 = Symbol('尚硅谷');let s3 = Symbol('尚硅谷');console.log(s2 === s3);//Symbol.for 创建,名字相同的 Symbol 具有相同的实体。let s4 = Symbol.for('尚硅谷');let s5 = Symbol.for('尚硅谷');console.log(s4 === s5)// 输出Symbol变量的描述,使用descriptionlet s6 = Symbol('测试');console.log(s6.description);//不能与其他数据进行运算let result = s + 100;let result1 = s > 100;let result2 = s + s;</script> </body> </html>
🐇对象添加Symbol类型的属性
- 案例:安全地向对象中添加属性和方法。
- 分析:如果直接向对象中添加属性或方法,则原来对象中可能已经存在了同名属性或方法,会覆盖掉原来的。所以使用 Symbol 生成唯一的属性或方法名,可以更加安全地添加。
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Symbol 创建对象属性</title> </head> <body><script>// 这是一个 game 对象,假设我们不知道里面有什么属性和方法const game = {uname: '俄罗斯方块',up: function () { },down: function () { }}// 通过 Symbol 生成唯一的属性名,然后给 game 添加方法let [up, down] = [Symbol('up'), Symbol('down')];game[up] = function () {console.log('up');}game[down] = function () {console.log('down');}// 调用刚刚创建的方法game[up]();game[down]();</script> </body> </html>

🐇Symbol内置值
-
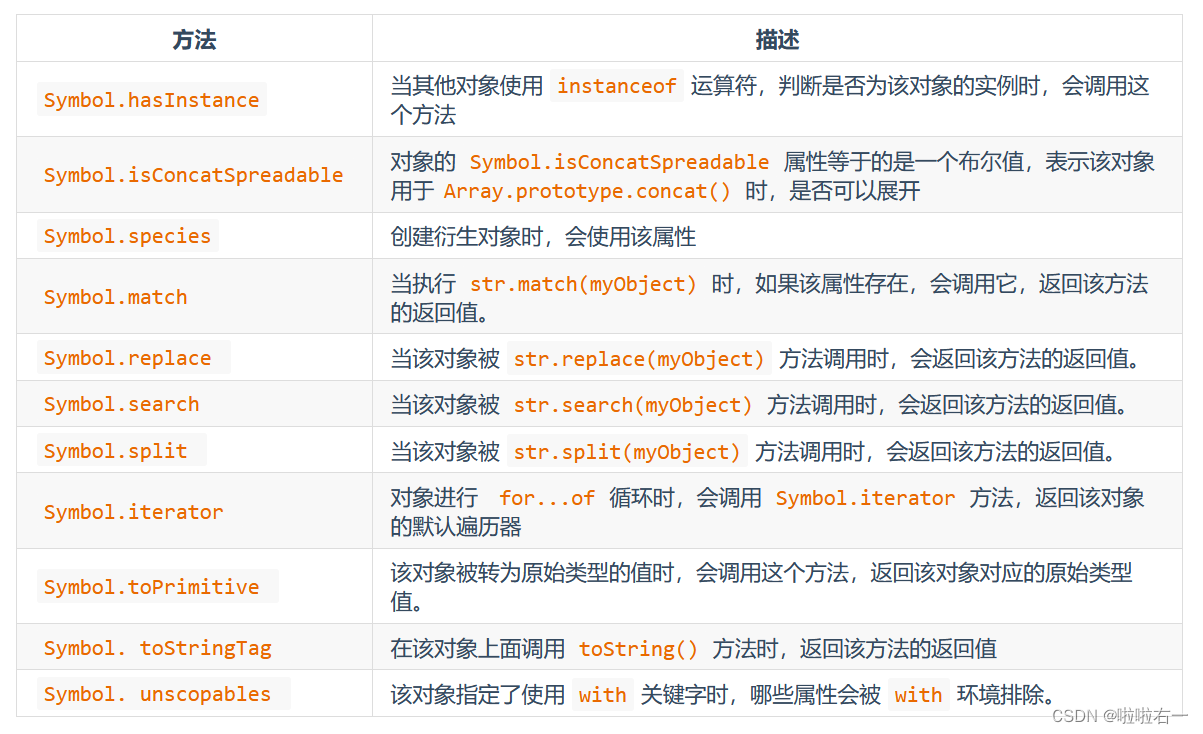
除了定义自己使用的 Symbol 值以外,ES6 还提供了11 个内置的 Symbol 值,指向语言内部使用的方法。可以称这些方法为魔术方法,因为它们会在特定的场景下自动执行。

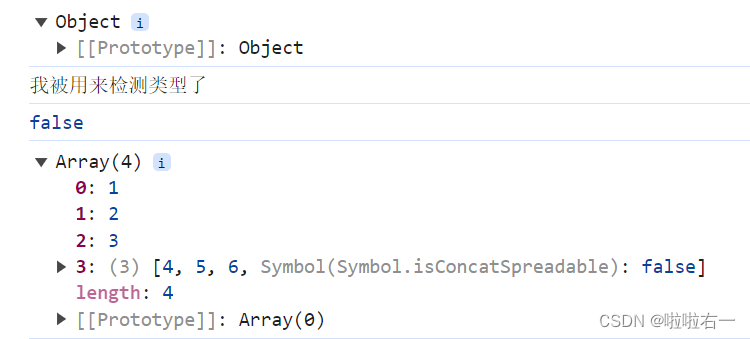
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Symbol内置属性</title> </head> <body><script>class Person{static [Symbol.hasInstance](param){console.log(param);console.log("我被用来检测类型了");return false;}}let o = {};console.log(o instanceof Person);// 数组使用 concat 方法时,是否可以展开const arr = [1,2,3];const arr2 = [4,5,6];arr2[Symbol.isConcatSpreadable] = false;console.log(arr.concat(arr2));</script> </body> </html>






)
——配置多个Provider(存在两种认证规则))



ES6 新特性(下) | 尚硅谷Web前端ES6教程)
)






