ts索引类型简介
在TypeScript中,索引签名类型(Index Signature Type)是一种特殊的类型,它定义了对象中键的类型以及相应的值的类型。通过使用索引签名类型,我们可以表示一个对象,该对象的键可以是任意类型(如字符串、数字或符号),并且值也可以是任意类型。
ts索引类型
绝大多数情况下,我们都可以在使用对象前就确定对象的结构,并为对象添加准确的类型,但是工作中很多使用场景无法去顶对象中有那些属性(或者对象中可以出现任意多个属性).此时,就用到索引签名类型了
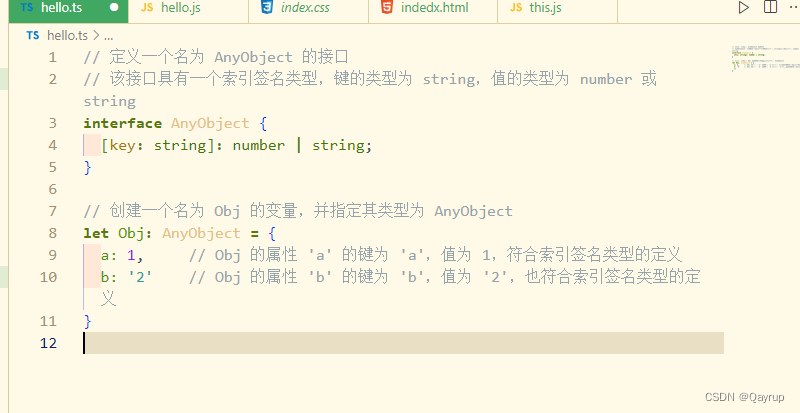
示例如下

tips:
- 使用[key:string]来约束该接口中允许出现的属性名称,表示只要是string类型的属性名称都可以出现在对象中
- 这样,对象obj中就可以出现任意多个属性,(比如a,b,c)
- key只是一个占位符,可以换成任意合法变量名称
- 对象的值使用number|string类型,只要是number或string类型的变量都能是对象的合法值
- 特别注意,js对象({})的键是string类型的
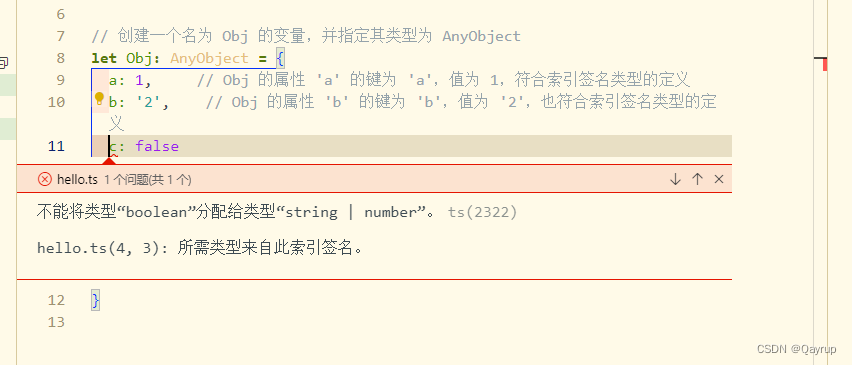
如下,当我尝试给对象obj的实例成员c赋值boolean类型变量时,报错

特殊的索引签名类型
在js数组中是一类特殊对象,特殊在数组的键(索引)是数值类型
并且,数组也可以出现任意多个元素,所以,在数组对于的泛型接口中,也用到了索引签名类型

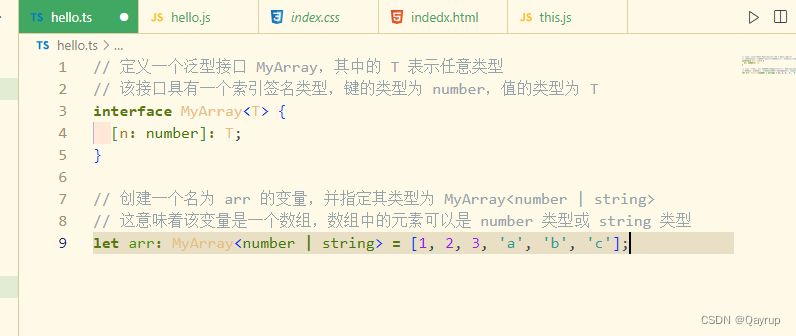
tips:
- MyArray接口模拟原生数组接口,并使用[n:number]来作为索引签名的类型
- 该索引签名类型表示,只要是number类型的键(索引)都可以出现在数组中,或者说数组中可以有任意多个元素
- 同时也符合数组索引是number类型这一前提
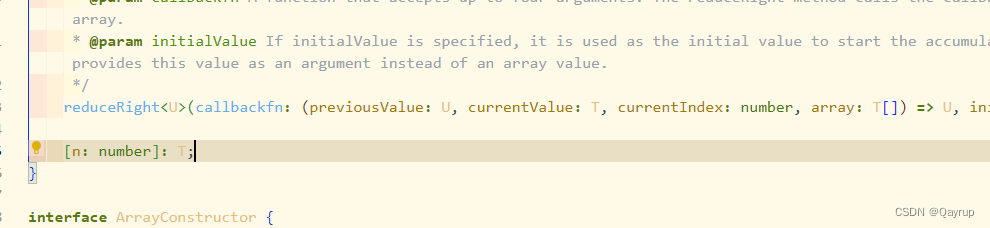
其实官方定义的数组也就是上面接口的那种写法,
如下官方源码





实现过程及Python模拟)


)


)




)



