使用easys的相关函数需要包含头文件#include<easyx.h>或#include<graphics.h>(#include<graphics.h>包含了<easyx.h>和一些不推荐使用的函数)
目录
窗口创建+背景颜色
基本图形绘制
1.点
2.线
3.矩形
圆角矩形
4. 圆形
椭圆
窗口创建+背景颜色
1.创建一个图形窗口函数:initgraph:(含有2个参数:宽度,高度)
2.设置窗口的颜色使用:setbkcolor:(含有1个参数:颜色)
3.用设置的背景颜色填充整个窗口:cleardevice()(无参数)(缺少第3步窗口颜色不会改变)
#include<stdio.h>
#include<easyx.h>
int main()
{//创建一个图形窗口函数 宽度+高度initgraph(640, 480);//设置窗口的颜色使用:setbkcolorsetbkcolor(WHITE);//用设置的背景颜色填充整个窗口cleardevice();//防止程序退出Sleep(10000);return 0;
}运行后如下:
出现了一个界面窗口颜色为白色,可以设置其他的颜色

基本图形绘制
1.点
使用:putpixel函数(3个参数:x坐标,y坐标,点的颜色)

2.线
1.使用:line函数(4个参数:起点的x1坐标,起点的y1坐标,终点的x2坐标,终点的y2坐标)
2.设置线条的颜色使用:setlinecolor函数(1个参数:线条的颜色)
3.设置线条的样式使用:setlinestyle函数(4个参数只用前两个:线条的样式如:(PS_SOLID)PS表示pen style,线的宽度)

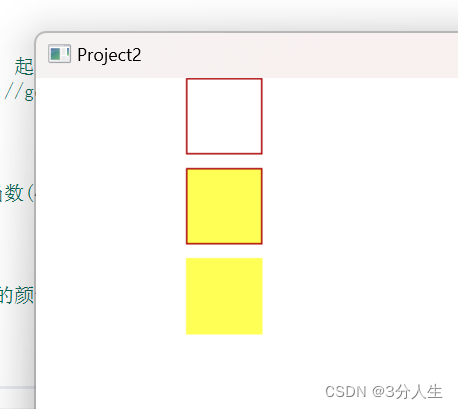
3.矩形
1.无填充矩形(中间空的)使用:rectangle函数(4个参数:左上方的x1坐标,左上方的y1坐标,右下方的x2坐标,右下方的y2坐标)
2.有填充矩形(默认白色)使用fillrectangle函数,参数同上
3.无边框有填充矩形(默认白色)使用solidrectangle函数,参数同上
4.对于有填充矩形和无边框有填充矩形想修改内部颜色使用setfillcolor函数(1个参数:填充的颜色)
5.对于边框的线的颜色改变同对线的颜色改变方法一样使用setlinecolor函数

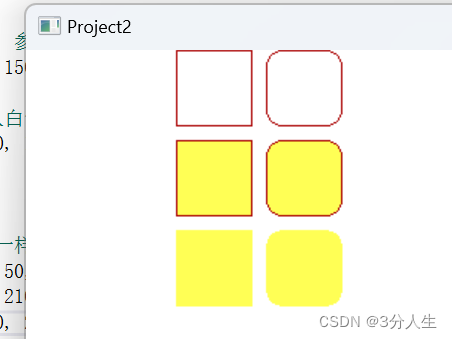
圆角矩形
绘制一个圆角矩形,6个参数,前4个同矩形一样,后面两个控制边角的弧度,越大越接近圆
roundrect(160, 0, 210, 50, 20, 20);//无填充圆角矩形
fillroundrect(160, 50, 210, 100, 20, 20);//有填充圆角矩形
solidroundrect(160, 100, 210, 150, 20, 20);//无边框有填充圆角矩形
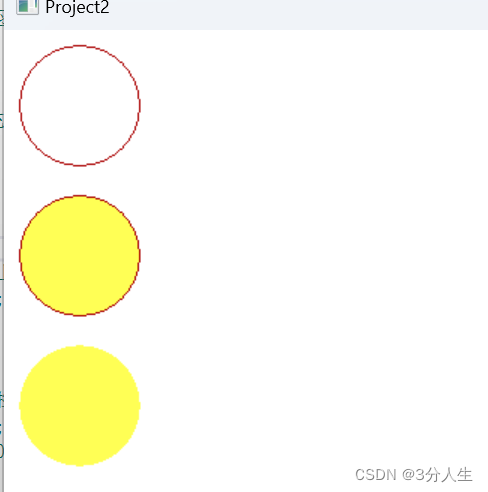
4.圆形
绘制一个圆形使用circle函数:3个参数(圆心的x坐标,圆心的y坐标,圆的半径)
circle(50, 50, 40);//无填充圆形
fillcircle(50, 150, 40); //有填充圆形
solidcircle(50, 250, 40);//无边框有填充圆形对于圆形内部的颜色和边框线的颜色同矩形使用的函数一样内部颜色使用setfillcolor函数和setlinecolor函数

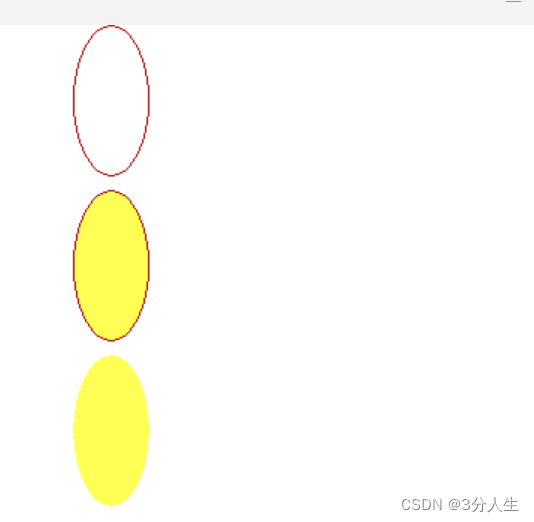
椭圆
4个参数表示矩形(左上方的x1坐标,左上方的y1坐标,右下方的x2坐标,右下方的y2坐标)
显示的椭圆为矩形的内接椭圆
ellipse(230, 0, 230 + 50, 100);//无填充椭圆
fillellipse(230, 110, 230 + 50, 210);//有填充椭圆
solidellipse(230, 220, 230 + 50, 320);//无边框有填充椭圆对于椭圆内部的颜色和边框线的颜色同矩形使用的函数一样内部颜色使用setfillcolor函数和setlinecolor函数

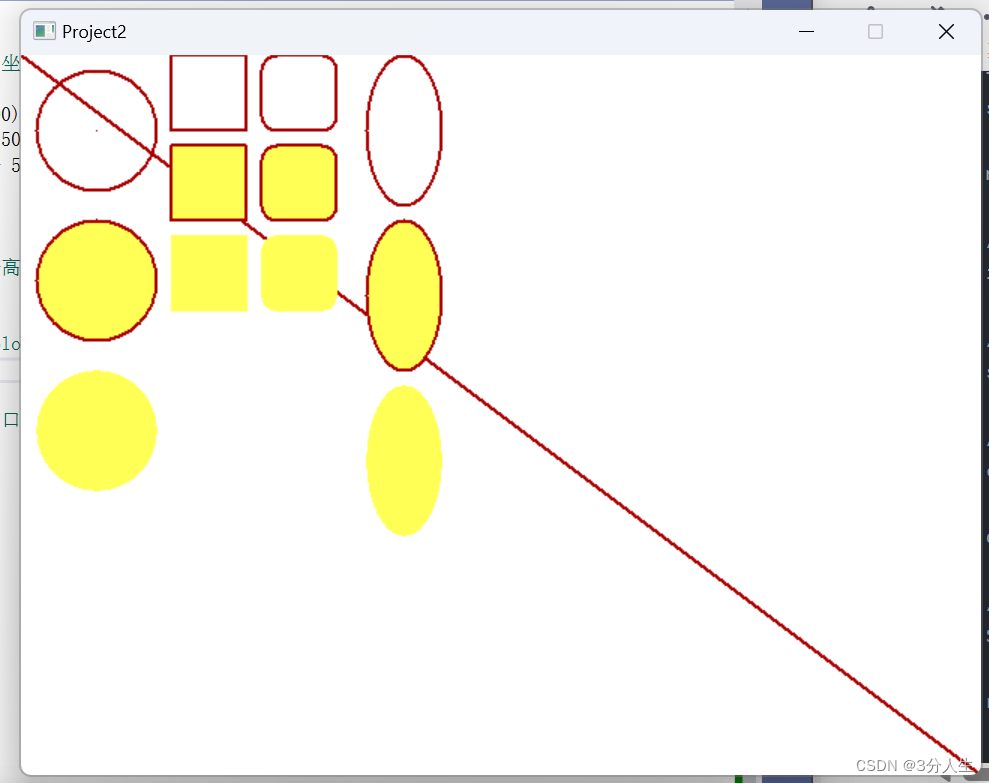
上述所有过程总代码如下:
#include<stdio.h>
#include<easyx.h>
void drawshape()
{//窗口的坐标体系:窗口的左上方是原点,x轴向右增大,y轴向下增大//绘制一个点//使用:putpixel函数(3个参数:x坐标,y坐标,点的颜色)putpixel(50, 50, RED);//红色//设置线条的颜色//使用:setlinecolor函数(1个参数:线条的颜色)setlinecolor(RED);//设置线条的样式//使用:setlinestyle函数(4个参数只用前两个:线条的样式如:(PS_SOLID)PS表示pen style,线的宽度)setlinestyle(PS_SOLID, 2);//绘制一条线//使用:line函数(4个参数:起点的x1坐标,起点的y1坐标,终点的x2坐标,终点的y2坐标)line(0, 0, getwidth(), getheight());//getwidth()获取窗口的宽度(x),getheight()获取窗口的高度(y)//绘制一个矩形//无填充矩形(中间空的)使用:rectangle函数(4个参数:左上方的x1坐标,左上方的y1坐标,右下方的x2坐标,右下方的y2坐标)rectangle(100, 0, 150, 50);//设置填充颜色//使用:setfillcolor函数(1个参数:填充的颜色)setfillcolor(YELLOW);//有填充矩形(默认白色),参数同上fillrectangle(100, 60, 150, 110);//无边框有填充矩形(默认白色),参数同上solidrectangle(100, 120, 150, 170);//绘制一个圆角矩形//6个参数,前4个同矩形一样,后面两个控制边角的弧度,越大越接近圆roundrect(160, 0, 210, 50, 20, 20);//无填充圆角矩形fillroundrect(160, 60, 210, 110, 20, 20);//有填充圆角矩形solidroundrect(160, 120, 210, 170, 20, 20);//无边框有填充圆角矩形//绘制一个圆形//circle函数:3个参数(圆心的x坐标,圆心的y坐标,圆的半径)circle(50, 50, 40);//无填充圆形fillcircle(50, 150, 40); //有填充圆形solidcircle(50, 250, 40);//无边框有填充圆形//椭圆//4个参数表示矩形(左上方的x1坐标,左上方的y1坐标,右下方的x2坐标,右下方的y2坐标)//显示的椭圆为矩形的内接椭圆ellipse(230, 0, 230 + 50, 100);//无填充椭圆fillellipse(230, 110, 230 + 50, 210);//有填充椭圆solidellipse(230, 220, 230 + 50, 320);//无边框有填充椭圆
}
int main()
{//创建一个图形窗口函数 宽度+高度initgraph(640, 480);//设置窗口的颜色使用:setbkcolorsetbkcolor(WHITE);//RGB三原色//用设置的背景颜色填充整个窗口cleardevice();drawshape();//防止程序退出Sleep(10000);return 0;
}运行结果如下:








)

)


)

-JavaPythonC++JS实现))

)


