Unity2023.1.19_ShaderGraph节点说明以及使用技巧
目录
Unity2023.1.19_ShaderGraph节点说明以及使用技巧
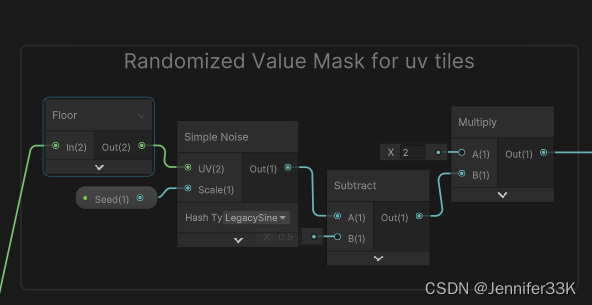
1. 快捷键Ctrl+G完成和UE蓝图使用快捷键C一样的蓝图分组注释效果:
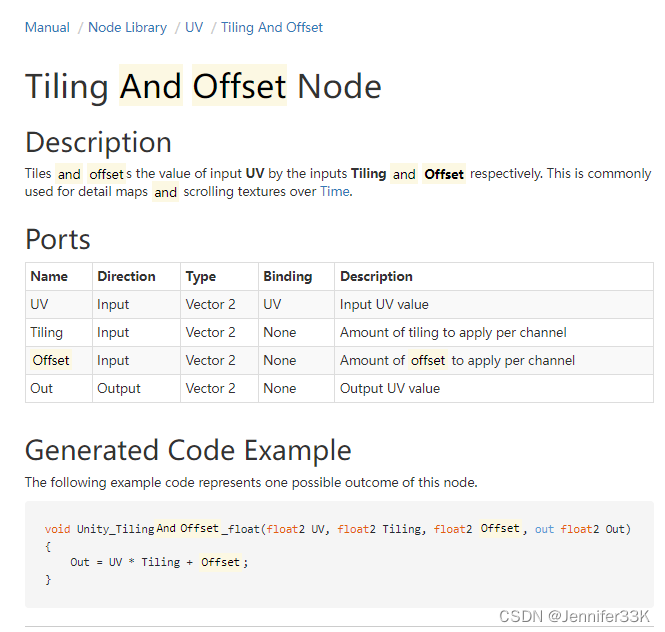
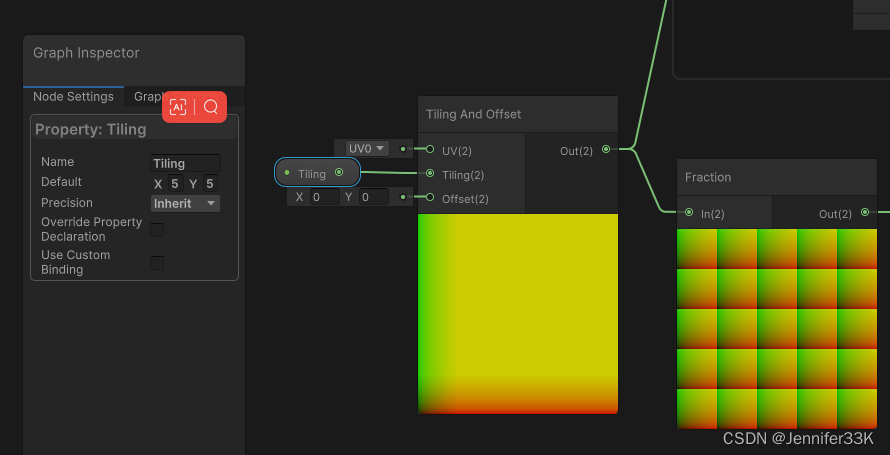
2. Tiling And Offset:
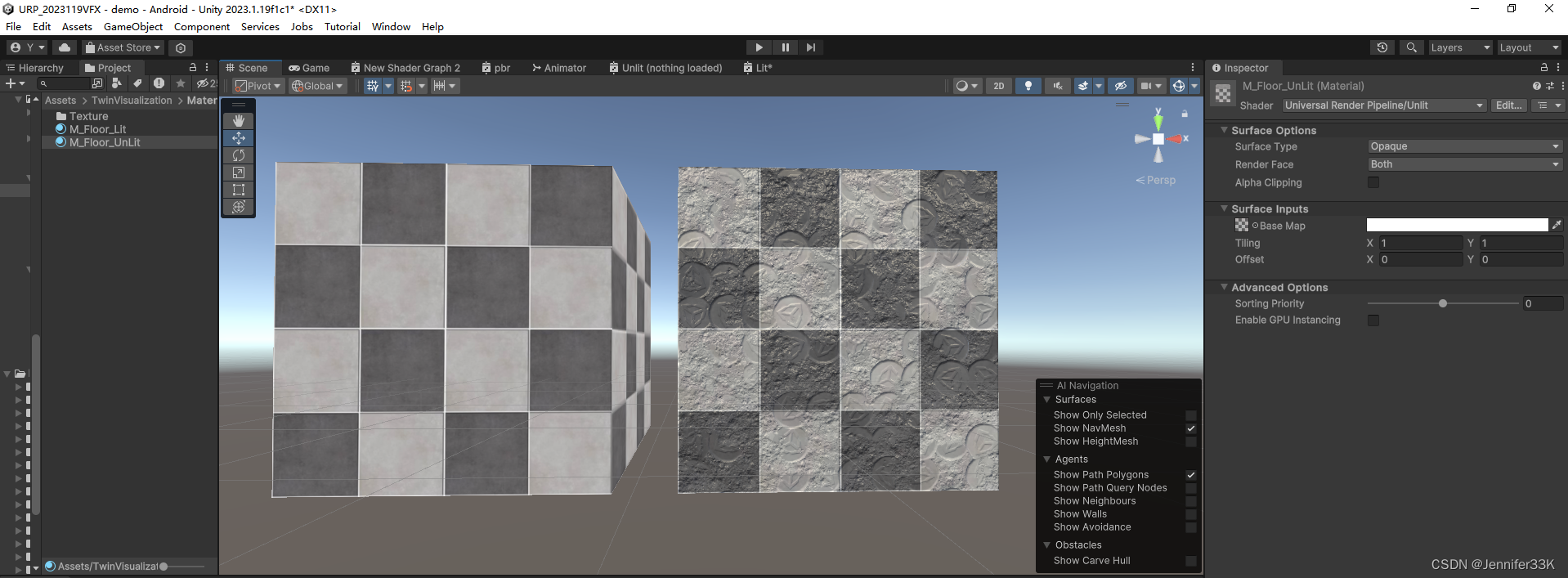
3. 以下是两组URP材质渲染的效果对比:
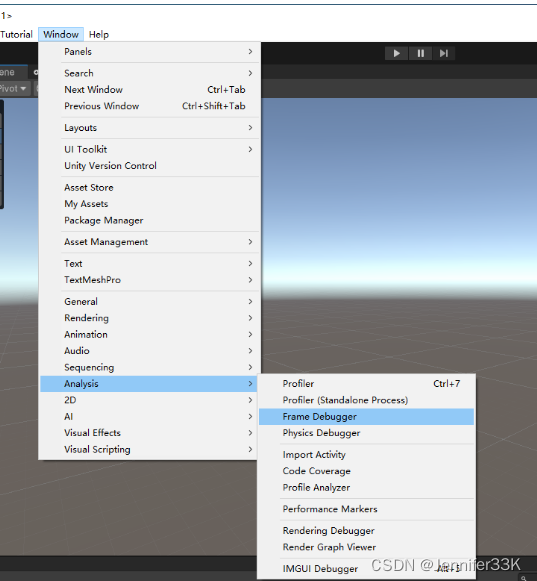
4. 打开Frame Debugger
5. 三种Shader编程语言:
基于OpenGL的OpenGL Shading Language,缩写GLSL;
基于DirectX的High Level Shading Language,缩写HLSL;
基于NVIDIA的C for Graphic,缩写CG;
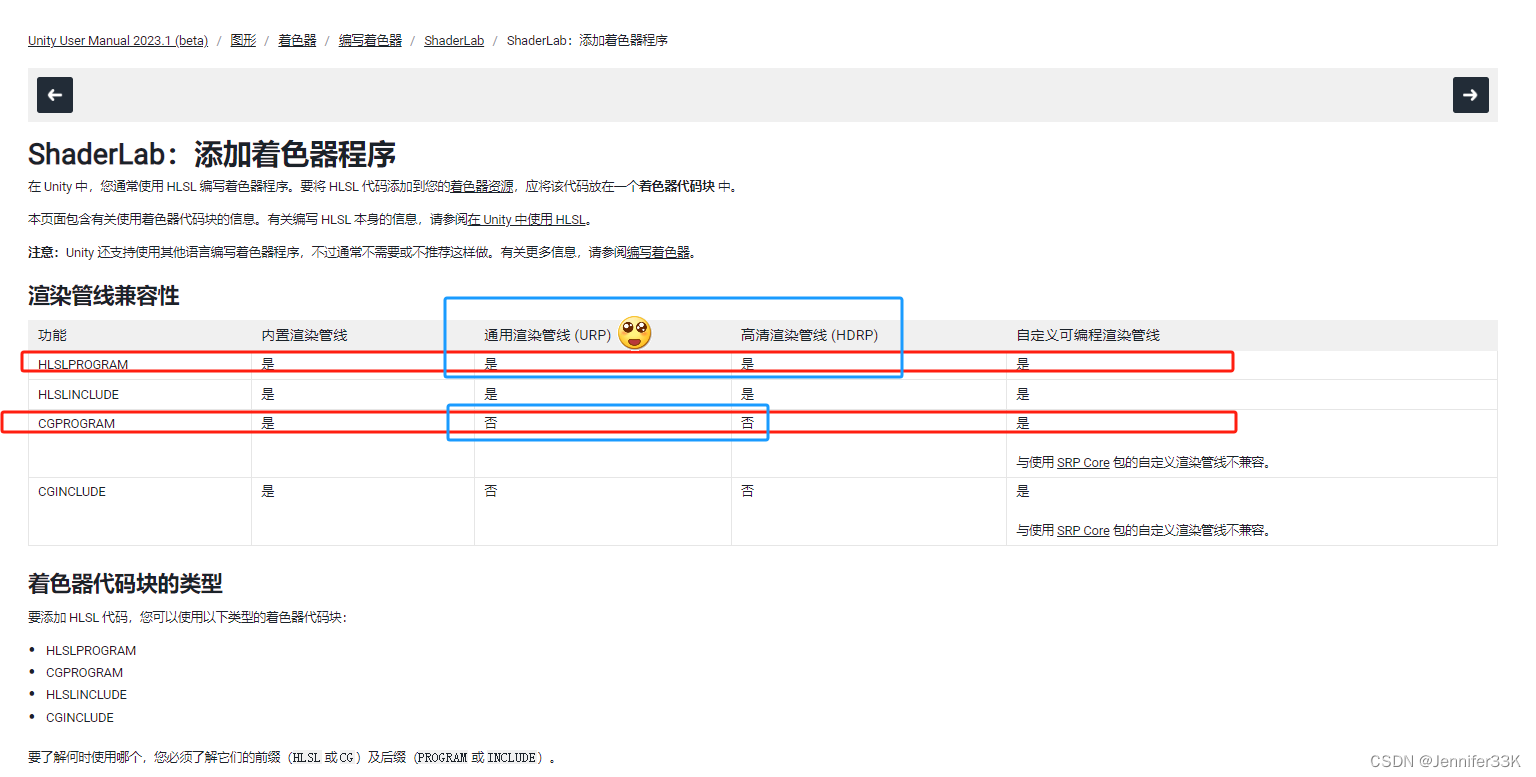
着色器渲染管线兼容性(重点就是URP、HDRP支持HLSL语言,不支持CG语言,URP项目的渲染选择最好就是HLSL):
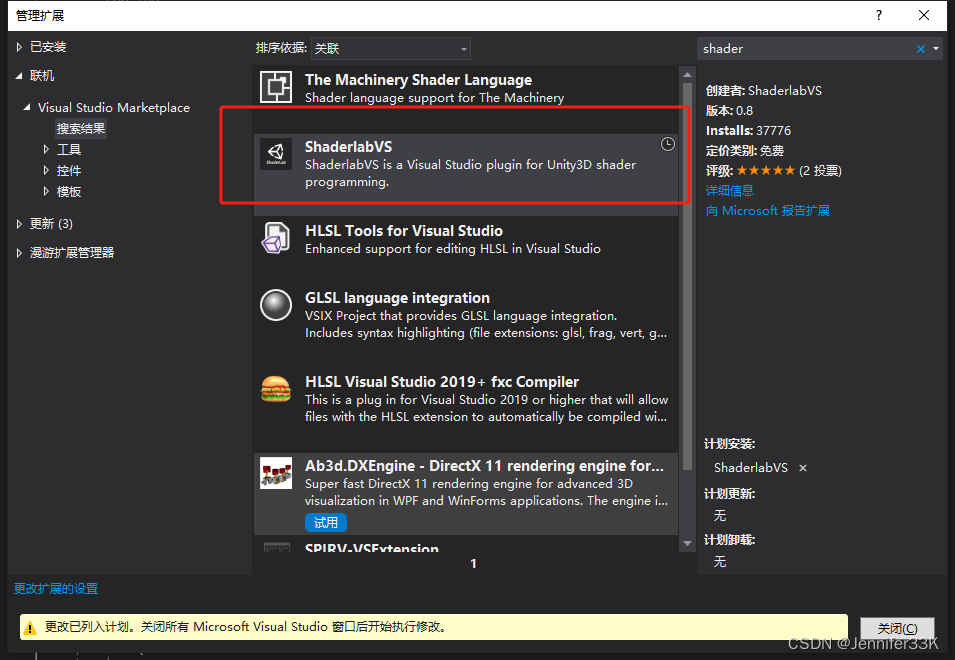
VS Studio-ShaderlabVS插件
6. 贴段HLSL代码:
1. 快捷键Ctrl+G完成和UE蓝图使用快捷键C一样的蓝图分组注释效果:

2. Tiling And Offset:


3. 以下是两组URP材质渲染的效果对比:
左边为:unlit URP,右边为lit URP;
无光照的渲染更加均匀一致,光照渲染更加真实,可以增加修改的预设参数也更多。


4. 打开Frame Debugger

5. 三种Shader编程语言:
-
基于OpenGL的OpenGL Shading Language,缩写GLSL;
-
基于DirectX的High Level Shading Language,缩写HLSL;
-
基于NVIDIA的C for Graphic,缩写CG;
-
着色器渲染管线兼容性(重点就是URP、HDRP支持HLSL语言,不支持CG语言,URP项目的渲染选择最好就是HLSL):


-
VS Studio-ShaderlabVS插件


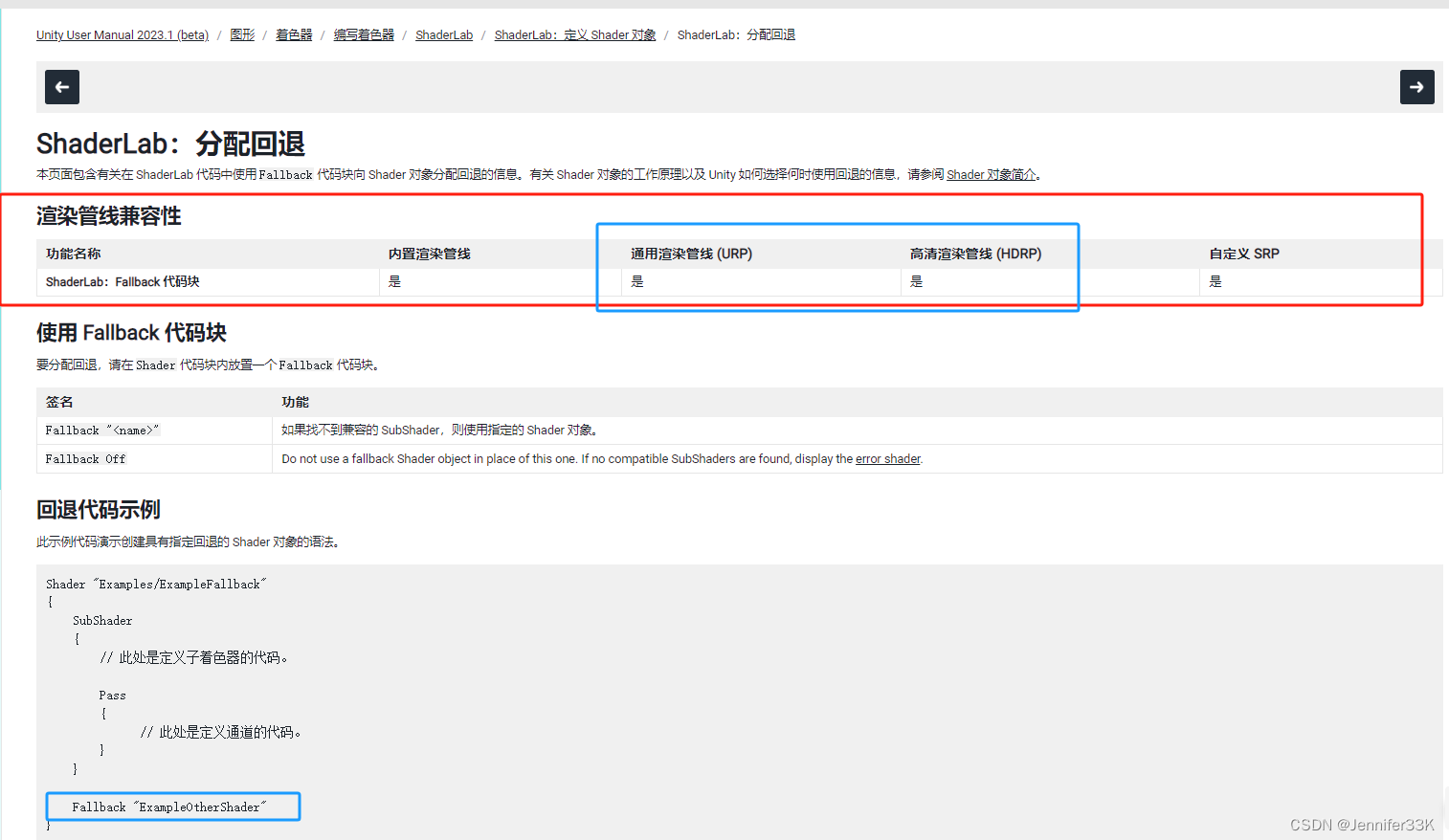
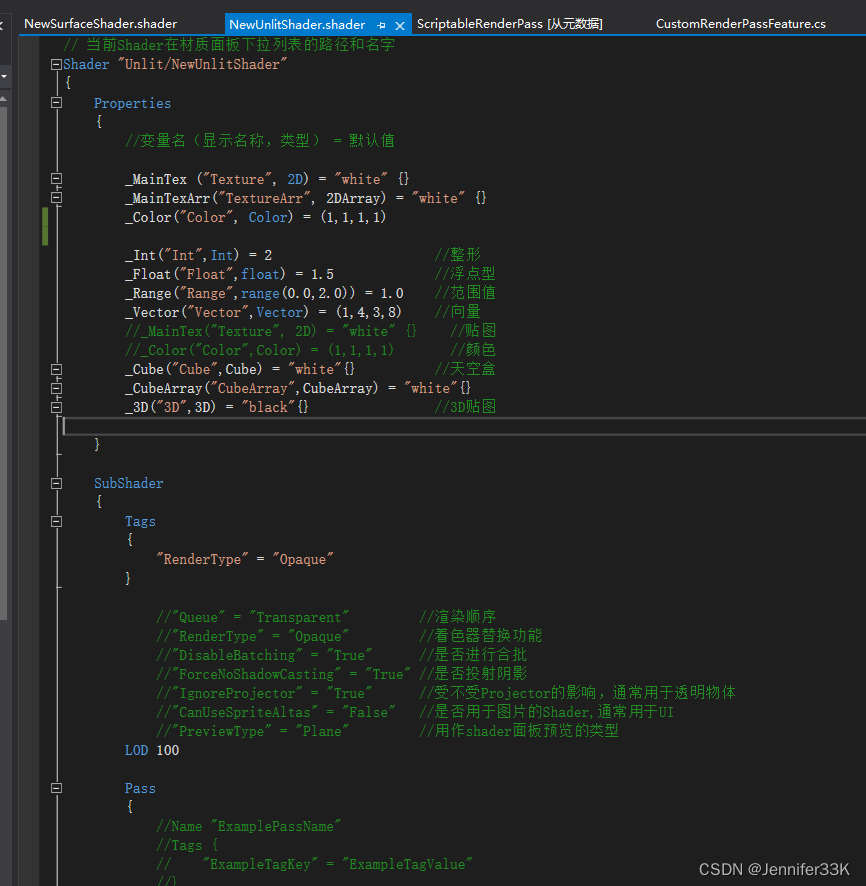
6. 贴段HLSL代码:
// 当前Shader在材质面板下拉列表的路径和名字
Shader "Unlit/NewUnlitShader"
{Properties{//变量名(显示名称,类型) = 默认值_MainTex ("Texture", 2D) = "white" {}_MainTexArr("TextureArr", 2DArray) = "white" {}_Color("Color", Color) = (1,1,1,1)_Int("Int",Int) = 2 //整形_Float("Float",float) = 1.5 //浮点型_Range("Range",range(0.0,2.0)) = 1.0 //范围值 _Vector("Vector",Vector) = (1,4,3,8) //向量//_MainTex("Texture", 2D) = "white" {} //贴图//_Color("Color",Color) = (1,1,1,1) //颜色_Cube("Cube",Cube) = "white"{} //天空盒_CubeArray("CubeArray",CubeArray) = "white"{} _3D("3D",3D) = "black"{} //3D贴图 }SubShader{Tags { "RenderType" = "Opaque"}//"Queue" = "Transparent" //渲染顺序//"RenderType" = "Opaque" //着色器替换功能//"DisableBatching" = "True" //是否进行合批//"ForceNoShadowCasting" = "True" //是否投射阴影//"IgnoreProjector" = "True" //受不受Projector的影响,通常用于透明物体//"CanUseSpriteAltas" = "False" //是否用于图片的Shader,通常用于UI//"PreviewType" = "Plane" //用作shader面板预览的类型LOD 100Pass{//Name "ExamplePassName"//Tags { // "ExampleTagKey" = "ExampleTagValue" //}此处是 ShaderLab 命令。此处是 HLSL 代码。HLSLPROGRAM#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Core.hlsl"#pragma vertex vert#pragma fragment fragstruct Attributes{float4 positionOS : POSITION;float2 uv : TEXCOORD0;};struct Varyings{float4 positionCS : SV_POSITION;float2 uv : TEXCOORD0;};float4 _Color;sampler2D _MainTex;float4 _MainTex_ST;Varyings vert(Attributes v){Varyings o = (Varyings)0;VertexPositionInputs vertexInput = GetVertexPositionInputs(v.positionOS.xyz);o.positionCS = vertexInput.positionCS;o.uv = TRANSFORM_TEX(v.uv, _MainTex);return o;}half4 frag(Varyings i) : SV_Target{half4 col = tex2D(_MainTex, i.uv);return lerp(col, _Color, 0.8);}ENDHLSL}} Fallback "Custom/NewSurfaceShader"}
继续!!





)




,各行业都有。)





)


