HTTP概念简述
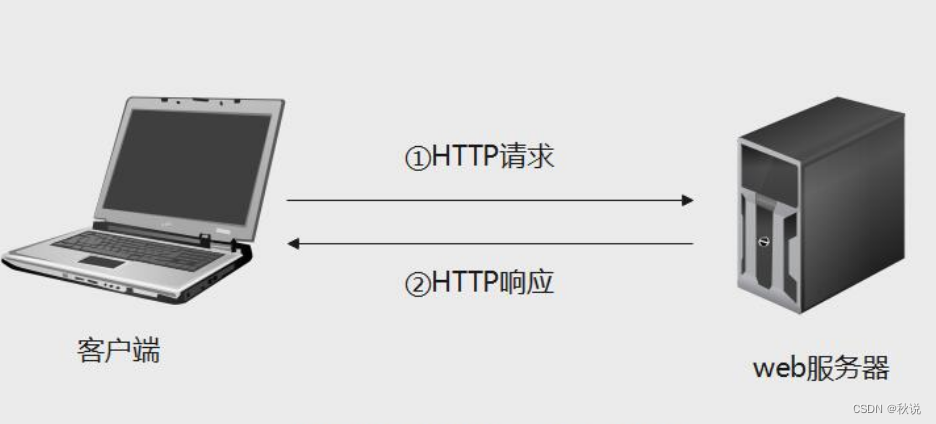
HTTP(Hypertext Transfer Protocol)协议,又称超文本传输协议,用于传输文本、图像、音频、视频以及其他多媒体文件。它是Web应用程序通信的基础,通过HTTP协议,Web浏览器可以向Web服务器发起请求,并接收来自Web服务器的响应,从而实现Web页面的访问和数据传输。
HTTP协议的结构
HTTP协议包含了HTTP请求和HTTP响应两个部分,其中HTTP请求由请求行、请求头和请求体组成;HTTP响应由状态行、响应头和响应体组成。HTTP协议还定义了一些请求方法,不同的请求方法对应不同的操作。

请求结构
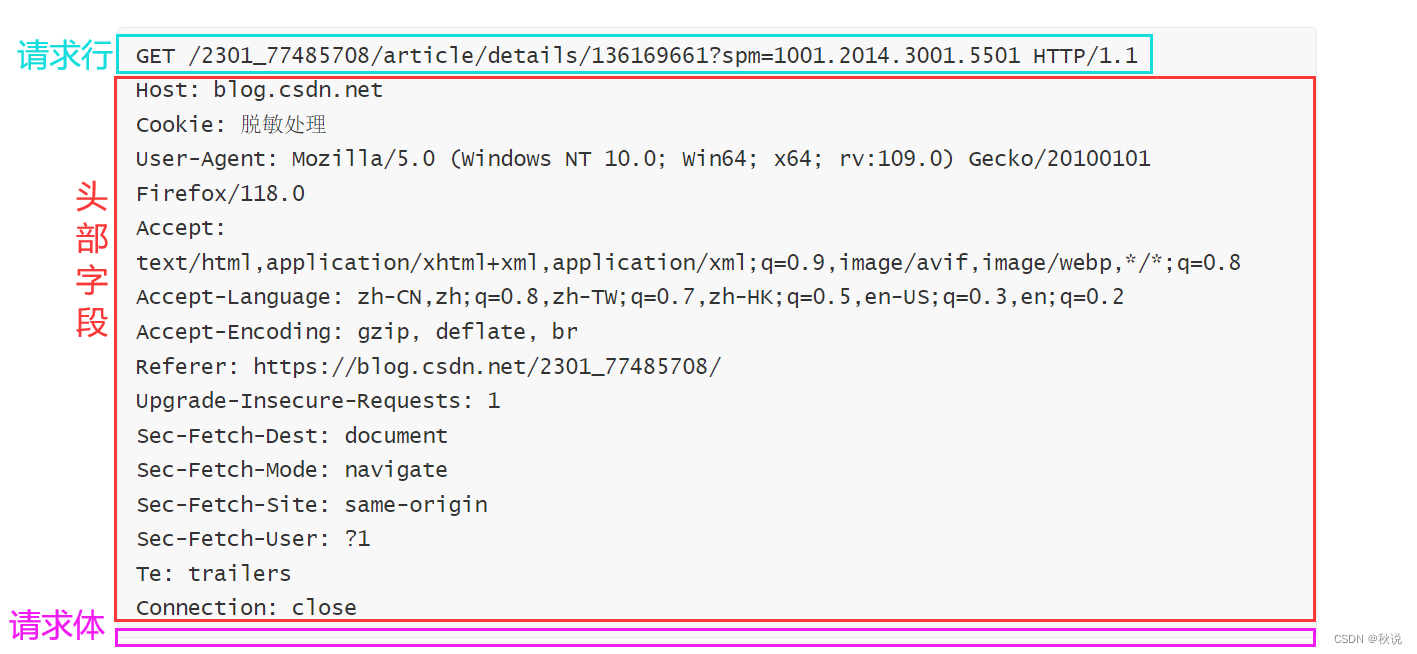
如图为HTTP请求的完整结构(以GET请求为例):

请求行
HTTP请求中的首行称为请求行,其包括三个部分:请求方法、请求的资源路径和使用的协议版本。
GET /2301_77485708/article/details/136169661?spm=1001.2014.3001.5501 HTTP/1.1
在本例中请求方法为GET,请求路径URI为/2301_77485708/article/details/136169661?spm=1001.2014.3001.5501,协议Protocol为HTTP/1.1。
请求方法是在进行网络通信时,客户端向服务器发送请求的方式。
常见的请求方法有以下几种:
- GET:用于请求获取服务器上的资源,可以在请求中附加参数。一般用于获取数据。
- POST:用于向服务器提交数据,比如表单数据、上传文件等。
- PUT:用于向服务器上传或更新资源,通常需要提供完整的资源信息。
- DELETE:用于删除服务器上的资源。
- PATCH:用于对服务器上的资源进行部分更新。
- HEAD:类似于GET请求,但只返回响应头部信息,不返回实际内容。
- OPTIONS:用于获取目标资源支持的请求方法列表。
在提交如"ice"、"Sec"等不可识别的方法时,部分服务器支持以GET方法返回,即默认GET。
请求资源路径是指客户端在向服务器发起HTTP请求时,指定所要访问的资源在服务器上的路径信息。请求方法与URI之间通常以一个空格分隔。
为了在同一个服务器上的不同资源之间相互引用时简化URL的书写,并且避免需要在每个资源链接中都包含完整的URL,请求行中的资源路径为相对路径。
在本例中,请求的资源路径为:
/2301_77485708/article/details/136169661?spm=1001.2014.3001.5501
浏览器会将HOST与该路径自动填充,从而构建完整的URL进行请求。
出于跨平台兼容性等方面的考虑,换行符"\r\n"(回车符+换行符)被用作报文头部和报文主体之间以及各个字段之间的分隔符。
请求头
请求头(Headers)用于携带关于请求或响应的元数据信息。
-
Accept:指定客户端能够处理的媒体类型,用于请求中。
-
Content-Type:指定请求或响应中的实体的媒体类型。
-
User-Agent:标识客户端的应用程序、操作系统和版本信息。
-
Host:指定服务器的主机名和端口号。
-
Cookie:包含在请求中发送的Cookie信息。
-
Referer:指示请求来源页面的URL。
-
Location:指定重定向的目标URL。
-
Content-Length:指定请求或响应正文的长度(以字节为单位)。
-
Content-Encoding:指定响应正文的编码方式,如gzip或deflate。
在本例中:
- Host: blog.csdn.net
- 指定请求的目标主机,即要访问的服务器地址为blog.csdn.net。
- Cookie: ICE
- 包含用户身份验证或其他相关信息。
- User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:109.0) Gecko/20100101 Firefox/118.0
- User-Agent字段包含了发送请求的客户端应用程序和操作系统的详细信息
- Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,/;q=0.8
- 表示客户端能够接受的媒体类型,优先顺序为text/html、application/xhtml+xml等。
- Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
- 指定客户端接受的自然语言及其优先级,表示首选中文(中国)、次选中文(通用)等。
- Accept-Encoding: gzip, deflate, br
- 表示客户端支持的内容编码方式,包括gzip、deflate和br(Brotli)。
- Referer: https://blog.csdn.net/2301_77485708/
- 指示该请求来源页面的URL,即当前请求是从https://blog.csdn.net/2301_77485708/页面发起的。
请求体
请求体(Request Body)是客户端发起POST、PUT等请求时发送给服务器的数据部分。
请求体中包含客户端想要提交给服务器的数据,以表单、JSON、XML、二进制数据等格式存在。在POST请求中,请求体通常包含了表单数据或上传的文件;在PUT请求中,请求体通常包含了要更新的资源信息;在DELETE、GET请求中,请求体通常为空。
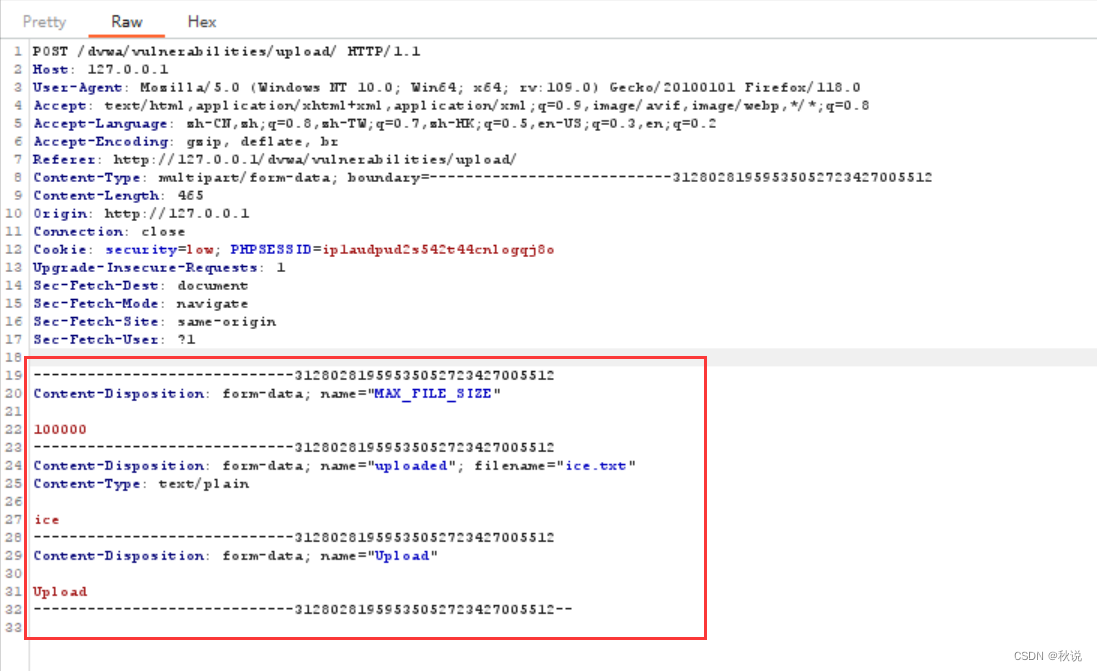
在下图的POST请求包中,存在请求体:

表示提交的ice.txt文件的内容为ice。
同时由上图可以看到,该POST上传格式为multipart/form-data,其有利于传输多个字段的数据。
Content-Type: multipart/form-data; boundary=---------------------------31280281959535052723427005512-----------------------------31280281959535052723427005512
Content-Disposition: form-data; name="MAX_FILE_SIZE"100000
-----------------------------31280281959535052723427005512
Content-Disposition: form-data; name="uploaded"; filename="ice.txt"
Content-Type: text/plainice
-----------------------------31280281959535052723427005512
Content-Disposition: form-data; name="Upload"Upload
-----------------------------31280281959535052723427005512--
特殊的是,Content-Type中存在boundary,其定义了请求体中的分界线,使各部分数据相互独立互不干扰。若数据块中存在**filename=**字段,则表示上传文件,否则为POST参数。
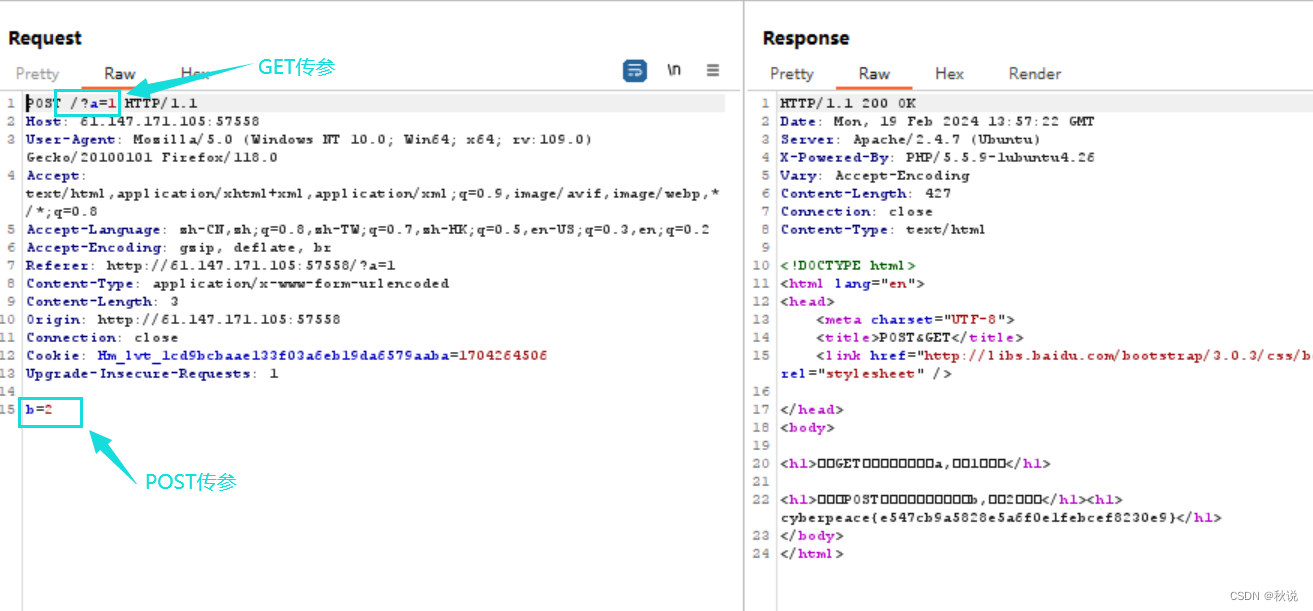
请求差异及参数说明
POST请求头比GET请求头多引入了两个字段:Content-Length、Content-Type,分别指定请求体的长度及请求体内容类型。
在参数上,需要谨记的是:GET、POST参数的定义取决于参数所处位置。POST请求中,GET参数仍然存在于请求行中。
简单例题参考:https://blog.csdn.net/2301_77485708/article/details/130786891

响应结构
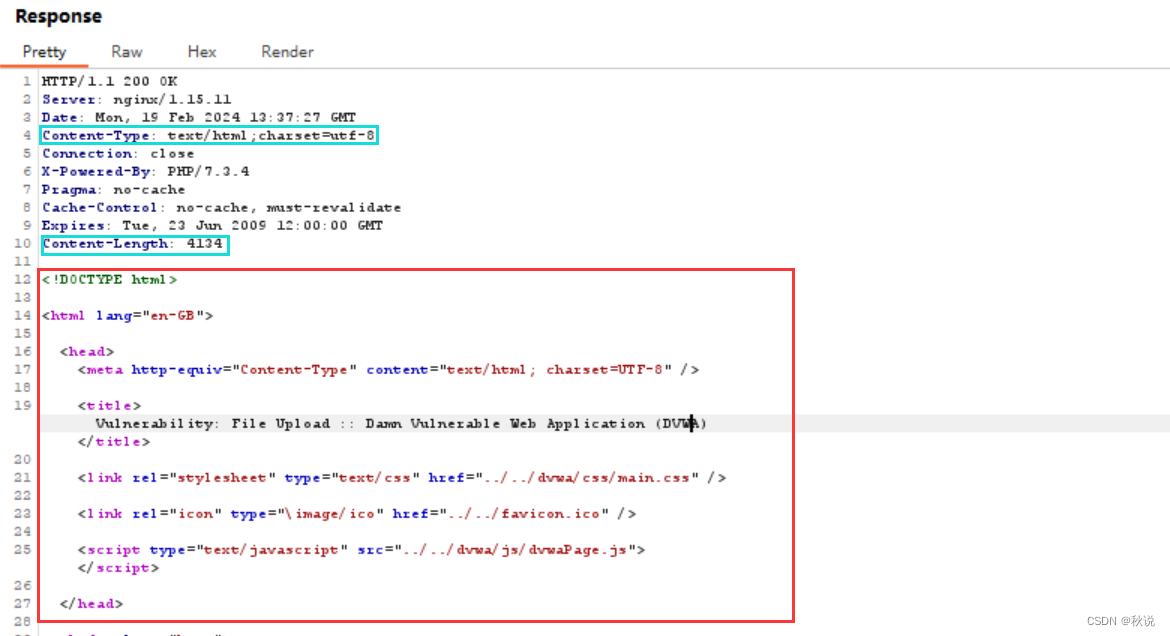
如图为HTTP响应的完整结构(以POST请求为例)
HTTP/1.1 200 OK
Server: nginx/1.15.11
Date: Mon, 19 Feb 2024 13:37:27 GMT
Content-Type: text/html;charset=utf-8
Connection: close
X-Powered-By: PHP/7.3.4
Pragma: no-cache
Cache-Control: no-cache, must-revalidate
Expires: Tue, 23 Jun 2009 12:00:00 GMT
Content-Length: 4134<!DOCTYPE html><html lang="en-GB"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><title>Vulnerability: File Upload :: Damn Vulnerable Web Application (DVWA)</title><link rel="stylesheet" type="text/css" href="../../dvwa/css/main.css" /></head></html>

状态行
HTTP/1.1 200 OK
响应结构中首行称为状态行,包括三个部分,分别是HTTP版本、状态码和状态消息。
- HTTP版本:指定使用的HTTP协议版本,例如HTTP/1.0、HTTP/1.1、HTTP/2等。
- 状态码(status code):指示对请求的处理结果,通常是一个3位数字,例如200表示成功,404表示未找到请求的资源等。
- 状态消息(reason phrase):对状态码的简要描述,通常是一个文本字符串,例如"OK"、"Not Found"等。状态消息不是HTTP协议必需的,但是它可以提供更多的信息。
附上状态码说明:
- 1xx(信息性状态码):表示接收到请求并且正在处理。
- 100 Continue: 继续。服务器已经接收到请求头,客户端应该继续发送请求体。
- 101 Switching Protocols: 切换协议。服务器要求客户端切换协议,例如从HTTP协议切换到WebSocket协议。
- 2xx(成功状态码):表示请求已成功处理。
- 200 OK: 请求成功。服务器成功处理了请求。
- 201 Created: 已创建。请求成功,并且服务器创建了新的资源。
- 204 No Content: 无内容。服务器成功处理了请求,但没有返回任何内容。
- 3xx(重定向状态码):表示需要进一步的操作来完成请求。
- 301 Moved Permanently: 永久重定向。请求的资源已被永久移动到新位置。
- 302 Found: 临时重定向。请求的资源暂时移动到新位置。
- 304 Not Modified: 未修改。客户端发送了一个条件请求,服务器确认资源未被修改。
- 4xx(客户端错误状态码):表示请求包含语法错误或无法完成请求。
- 400 Bad Request: 错误的请求。服务器无法理解请求的语法。
- 401 Unauthorized: 未授权。需要身份验证才能访问资源。
- 404 Not Found: 未找到。请求的资源不存在。
- 5xx(服务器错误状态码):表示服务器在处理请求时发生了错误。
- 500 Internal Server Error: 内部服务器错误。服务器遇到了意外错误,无法完成请求。
- 503 Service Unavailable: 服务不可用。服务器暂时无法处理请求,通常是因为过载或维护。
响应头
响应头用于提供关于响应的元数据和控制。
Content-Type:指定响应主体的媒体类型。
Content-Length:指定响应主体的长度(字节数)。
Server:指定服务器软件的名称和版本。
Date:指定响应产生的日期和时间。
Set-Cookie:在响应中设置一个或多个Cookie。
Location:用于重定向,指定新的URL地址。
Cache-Control:指定响应的缓存策略。
Content-Encoding:指定响应主体的内容编码方式。
Access-Control-Allow-Origin:用于跨域资源共享(CORS),指定允许访问资源的源。
响应头与前端漏洞间存在些许联系,这里不过多叙述。
响应体
响应体(Response Body)是服务器返回给客户端的数据部分。与响应头部分不同,响应体通常是必须要有的部分,因为它包含了客户端所请求的资源或执行结果的具体内容。
响应体的格式通常使用Content-Type首部字段来指定,而响应体的长度则使用Content-Length首部字段来指定。

在本例中,响应体的格式遵循HTML。
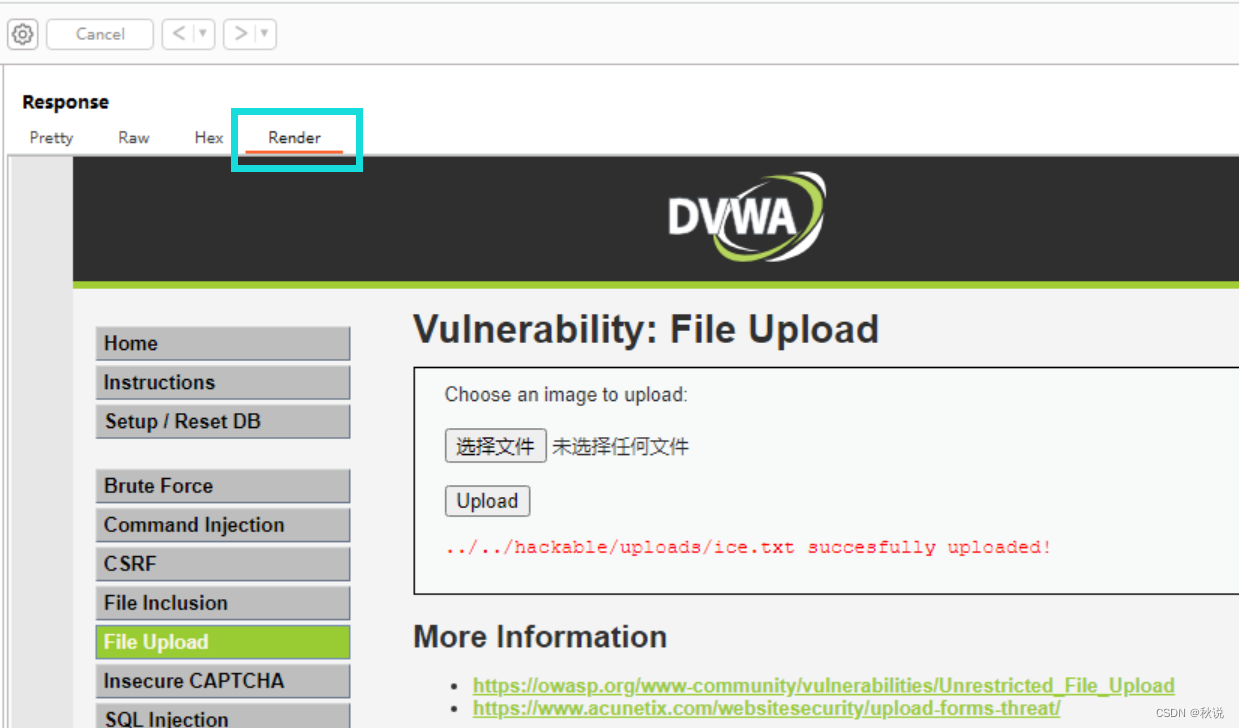
当响应体语言为HTML时,可将响应体复制后使用浏览器打开,获取直观界面,也可使用Burp中的Render功能:

结果的具体内容。
响应体的格式通常使用Content-Type首部字段来指定,而响应体的长度则使用Content-Length首部字段来指定。
[外链图片转存中…(img-AhACFGkh-1708354477870)]
在本例中,响应体的格式遵循HTML。
当响应体语言为HTML时,可将响应体复制后使用浏览器打开,获取直观界面,也可使用Burp中的Render功能:
[外链图片转存中…(img-Qd991f6z-1708354477870)]













)





