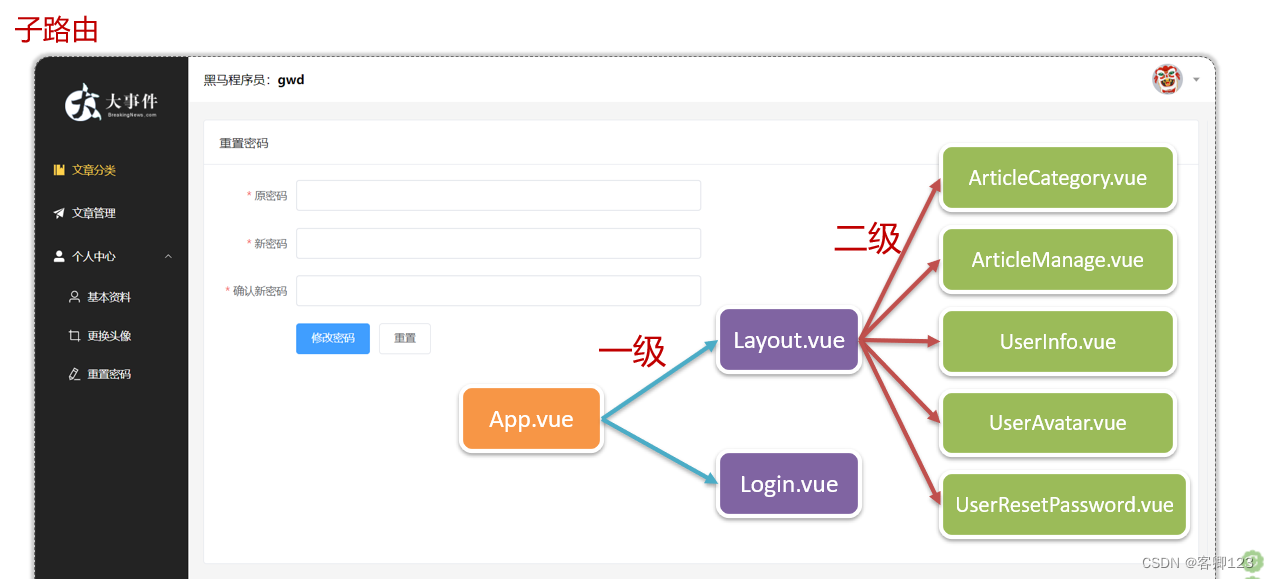
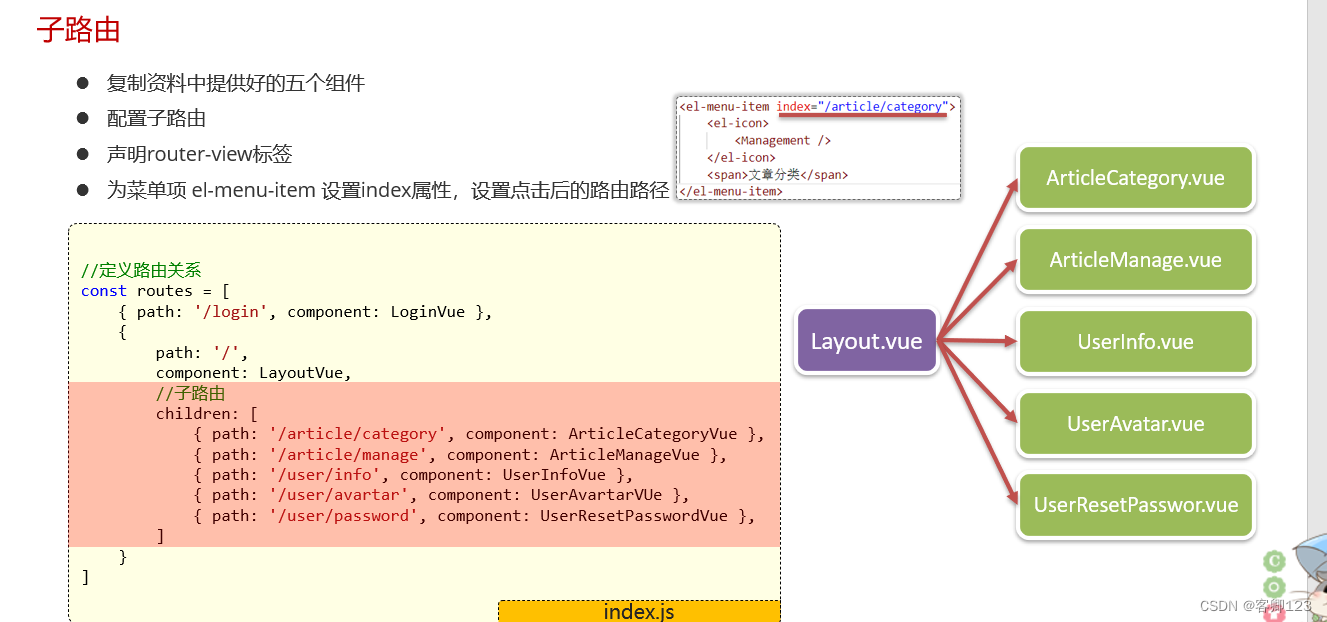
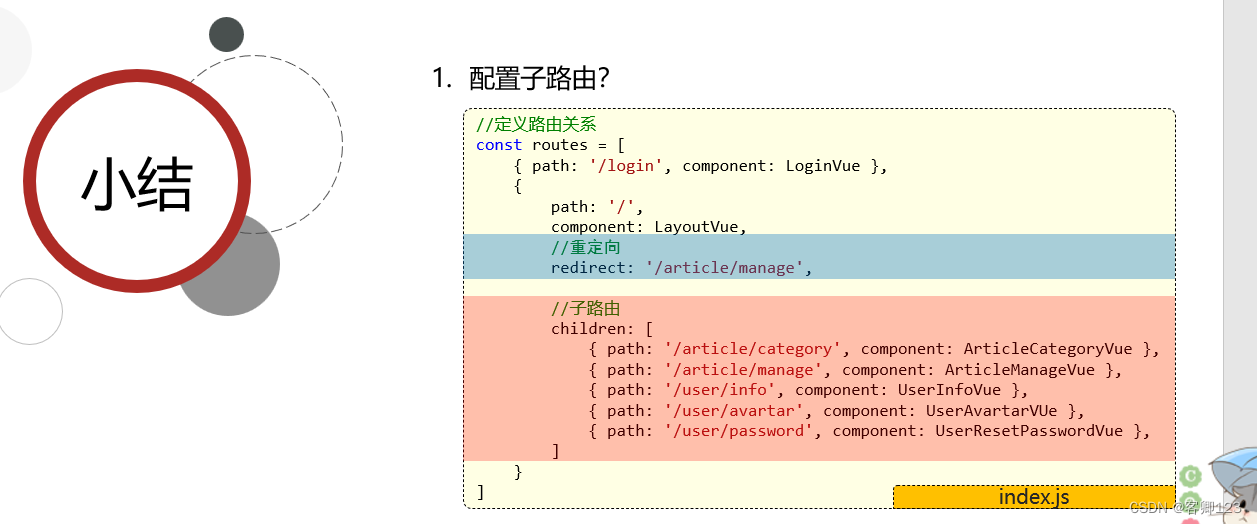
1.子路由


//定义路由关系
const routes=[{ path: '/login', component: LoginVue},{ path: '/', component: LayoutVue,redirect:'/article/manage',children:[{path:'/article/category',component:ArticleCategoryVue},{path:'/article/manage',component:ArticleManageVue},{path:'/user/avatar',component:UserAvatarVue},{path:'/user/info',component:UserInfoVue},{path:'/user/resetPassword',component:UserResetPasswordVue},]}
]

2.文章分类列表查询
ArticleCategory.vue
<script setup>
import {Edit,Delete
} from '@element-plus/icons-vue'
import { ref } from 'vue'
const categorys = ref([{"id": 3,"categoryName": "美食","categoryAlias": "my","createTime": "2023-09-02 12:06:59","updateTime": "2023-09-02 12:06:59"},{"id": 4,"categoryName": "娱乐","categoryAlias": "yl","createTime": "2023-09-02 12:08:16","updateTime": "2023-09-02 12:08:16"},{"id": 5,"categoryName": "军事","categoryAlias": "js","createTime": "2023-09-02 12:08:33","updateTime": "2023-09-02 12:08:33"}
])
//声明一个异步的函数
import {articleCategoryListService} from '@/api/article.js'
const articleCategoryList=async()=>{let result = await articleCategoryListService();result.data;
}articleCategoryList();
</script>
<template><el-card class="page-container"><template #header><div class="header"><span>文章分类</span><div class="extra"><el-button type="primary">添加分类</el-button></div></div></template><el-table :data="categorys" style="width: 100%"><el-table-column label="序号" width="100" type="index"> </el-table-column><el-table-column label="分类名称" prop="categoryName"></el-table-column><el-table-column label="分类别名" prop="categoryAlias"></el-table-column><el-table-column label="操作" width="100"><template #default="{ row }"><el-button :icon="Edit" circle plain type="primary" ></el-button><el-button :icon="Delete" circle plain type="danger"></el-button></template></el-table-column><template #empty><el-empty description="没有数据" /></template></el-table></el-card>
</template><style lang="scss" scoped>
.page-container {min-height: 100%;box-sizing: border-box;.header {display: flex;align-items: center;justify-content: space-between;}
}
</style>
article.js
import request from '@/utils/request.js'//文章分类列表查询
export const articleCategoryListService= () =>{return request.get('/category');
}
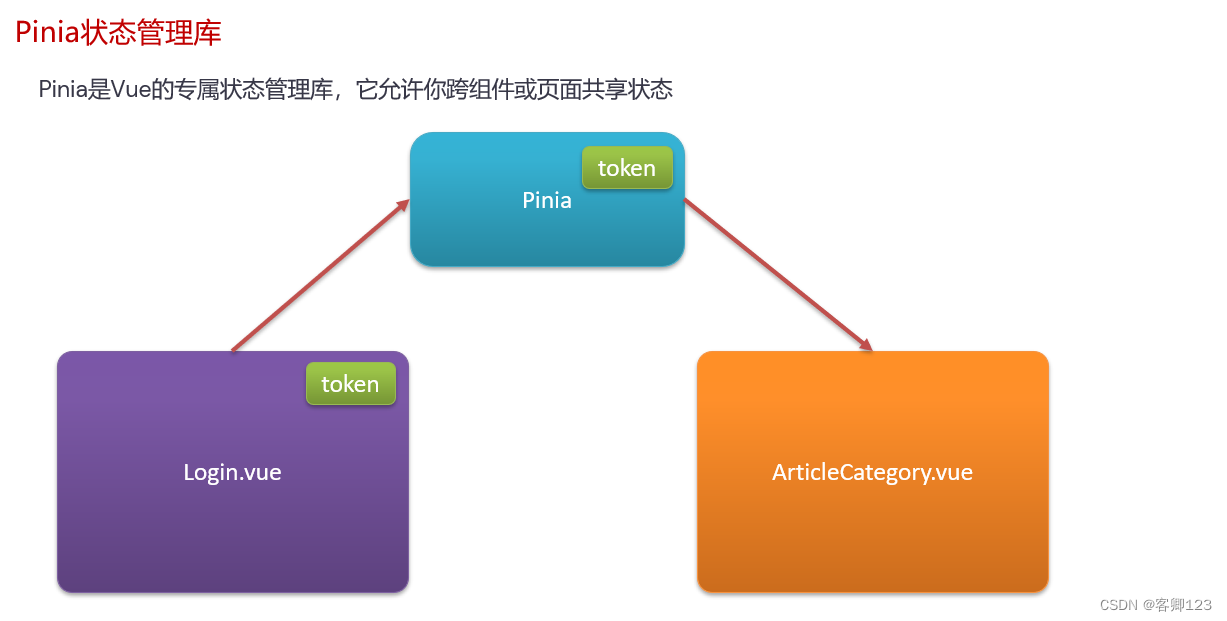
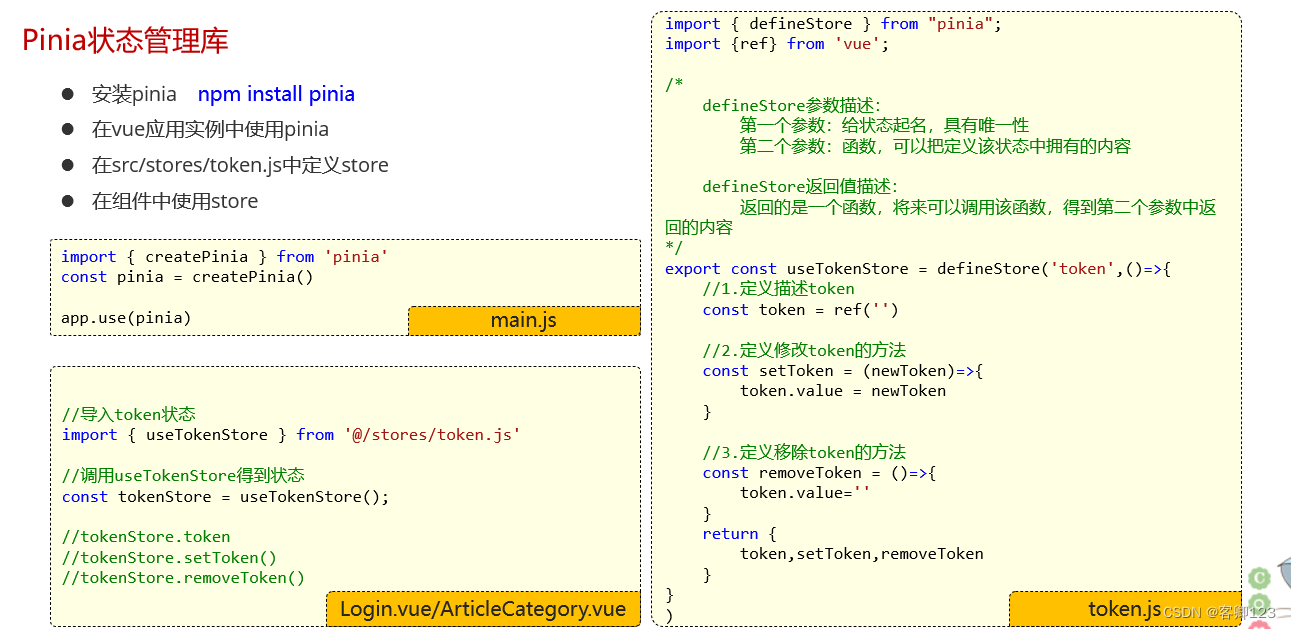
3.Pinia状态库



Login.vue
//登录函数//绑定数据,复用注册表单的数据模型//表单数据校验import {useTokenStore, useTokenStore} from '@/stores/token.js'import {useRouter} from 'vue-router'const router= useRouter()const tokenStore=useTokenStore()const login= async() =>{//调用接口,完成登录let result= await userLoginService(registerData.value);//alert(result.msg ? result.msg : '登录成功')ElMessage.success(result.msg ? result.msg : '登录成功')//把得到的token存到pinia中tokenStore.setToken(result.data)//借助路由完成跳转router.push('/')}
//定义store
import {defineStore} from 'pinia'
import {ref} from 'vue'/*** defineStore参数描述:第一个参数:给状态起名,具有唯一性第二个参数:函数,可以把定义该状态中拥有的内容defineStore返回值描述:返回的是一个函数,将来可以调用该函数,得到第二个参数中返回的内容* */
export const useTokenStore=defineStore('token',()=>{//.定义状态的内容//1.响应式变量const token=ref('')//2.定义一个函数,修改token的值const setToken=(newToken)=>{token.value=newToken}//3.函数,移除token的值const removeToken=()=>{token.value=''}return {token,setToken,removeToken}
});
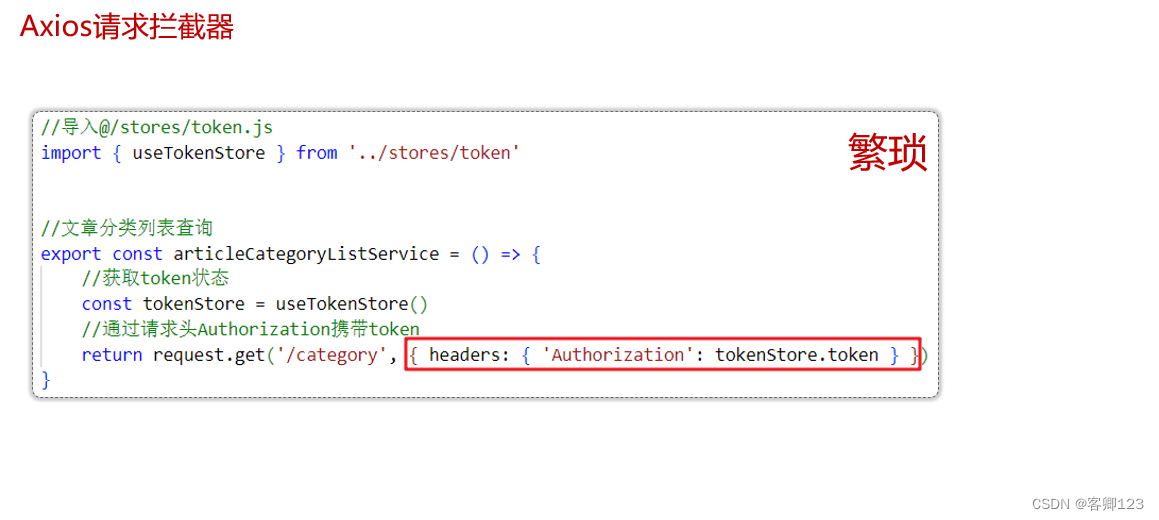
4.Axios请求拦截器


//添加请求拦截器
import { useTokenStore } from '@/stores/token.js';
instance.interceptors.request.use((config)=>{//请求前的回调//添加tokenconst tokenStore= useTokenStore();//判断有没有tokenif(tokenStore.token){config.headers.Authorization=tokenStore.token}return config;},(err)=>{//请求错误的回调Promise.reject(err);}
)
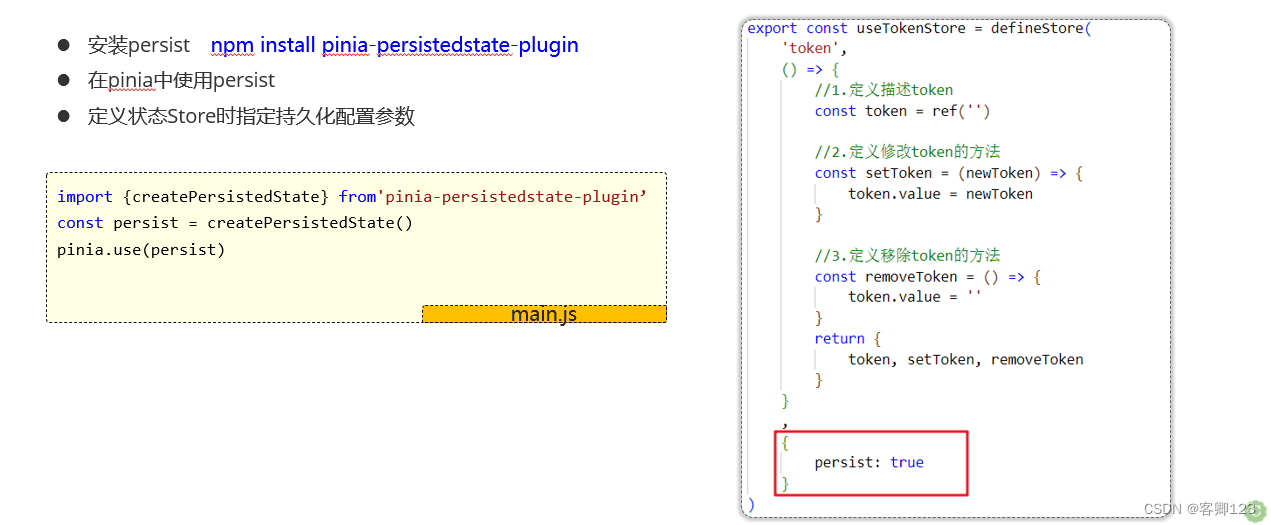
5.Pinia持久化插件-persist


今日的最终代码

![<script setup>
import {Edit,Delete
} from '@element-plus/icons-vue'
import { ref } from 'vue'
const categorys = ref([{"id": 3,"categoryName": "美食","categoryAlias": "my","createTime": "2023-09-02 12:06:59","updateTime": "2023-09-02 12:06:59"},{"id": 4,"categoryName": "娱乐","categoryAlias": "yl","createTime": "2023-09-02 12:08:16","updateTime": "2023-09-02 12:08:16"},{"id": 5,"categoryName": "军事","categoryAlias": "js","createTime": "2023-09-02 12:08:33","updateTime": "2023-09-02 12:08:33"}
])//声明一个异步的函数
import {articleCategoryListService} from '@/api/article.js'
const articleCategoryList=async()=>{let result = await articleCategoryListService();categorys.value=result.data;
}articleCategoryList();
</script>
<template><el-card class="page-container"><template #header><div class="header"><span>文章分类</span><div class="extra"><el-button type="primary">添加分类</el-button></div></div></template><el-table :data="categorys" style="width: 100%"><el-table-column label="序号" width="100" type="index"> </el-table-column><el-table-column label="分类名称" prop="categoryName"></el-table-column><el-table-column label="分类别名" prop="categoryAlias"></el-table-column><el-table-column label="操作" width="100"><template #default="{ row }"><el-button :icon="Edit" circle plain type="primary" ></el-button><el-button :icon="Delete" circle plain type="danger"></el-button></template></el-table-column><template #empty><el-empty description="没有数据" /></template></el-table></el-card>
</template><style lang="scss" scoped>
.page-container {min-height: 100%;box-sizing: border-box;.header {display: flex;align-items: center;justify-content: space-between;}
}
</style>]
//定义store
import {createPinia, defineStore} from 'pinia'
import {ref} from 'vue'/*** defineStore参数描述:第一个参数:给状态起名,具有唯一性第二个参数:函数,可以把定义该状态中拥有的内容defineStore返回值描述:返回的是一个函数,将来可以调用该函数,得到第二个参数中返回的内容* */export const useTokenStore=defineStore('token',()=>{//.定义状态的内容//1.响应式变量const token=ref('')//2.定义一个函数,修改token的值const setToken= (newToken)=>{token.value = newToken}//3.函数,移除token的值const removeToken=()=>{token.value=''}return {token,setToken,removeToken}
},{persist:true//持久化存储}
)





 Ollama Windows预览版;谷歌开源的人工智能文件类型识别系统; PopAi是您的个人人工智能工作空间)









)

【超级简单】的【机器学习神经网络】 —— 预测机)

