前驱课程
C++自学精简实践教程 目录(必读)
C++数据结构与算法实现(目录)
Qt 入门实战教程(目录)
项目初衷
为学习 Qt 的人提供一个合适的有一定难度的综合型练习项目。
在学会写代码之前,先看别人怎么写的代码。深入其中,扩展完善。
最大限度的模拟企业开发的真实场景。


项目目标
让学生能够理解并扩展一个3700行左右的Qt CMake项目;会使用Qt的QPainter绘图;
理解并会使用状态模式开发;理解现有框架代码,并模仿现有代码完成部分功能;
项目难度
项目难度和企业业务开发比较接近,难度略低于企业项目;难度和企业开发一样在业务逻辑代码而非界面部分;
这个作业的难度大概和欧美大二数据结构Project的作业难度不相上下。
项目需求
学生需要完成如下内容:
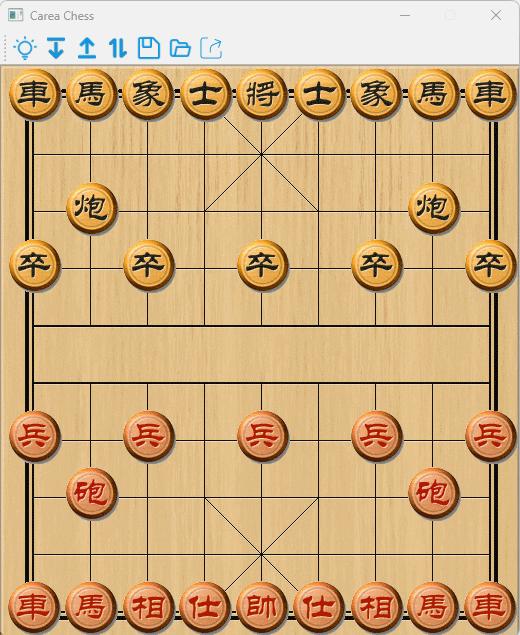
走棋效果
1 界面选择一个棋子走棋时,需要呈现被选中的效果;
2 界面选择一个棋子走到目的地时,如果这个棋子可以走到那里,目的地也要呈现被选中的效果;
效果如下图所示:

作业代码量
总共需要实现10处代码:每处少的一行,多的三五行;另外实现车的走棋和相的走棋。

C++中国象棋实现设计文档
为了让大家了解中国象棋软件的实现思路,实现方法,有一个更加详细准确的理解,我提供了一份设计文档。
作为大家的重要的参考资料。
有了这个文档,再加上阅读代码,基本上就可以准确的把握中国象棋程序的方方面面。
文档会和启动代码一起发给大家。
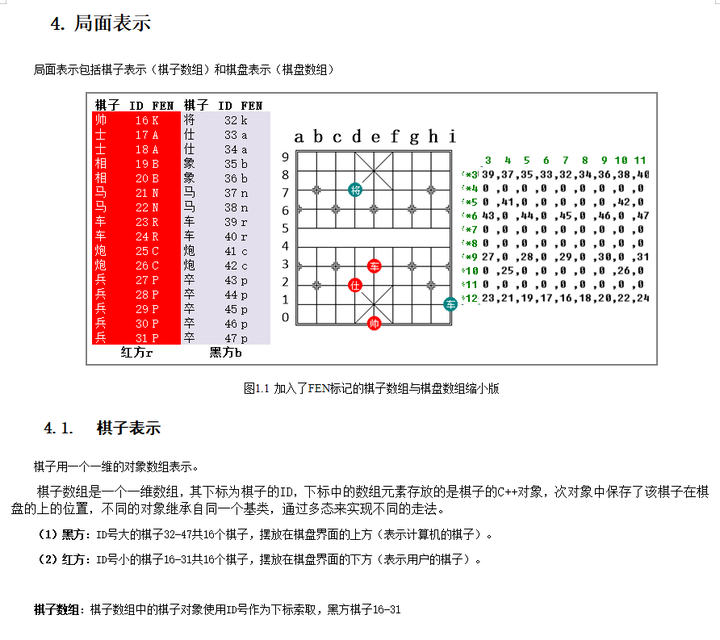
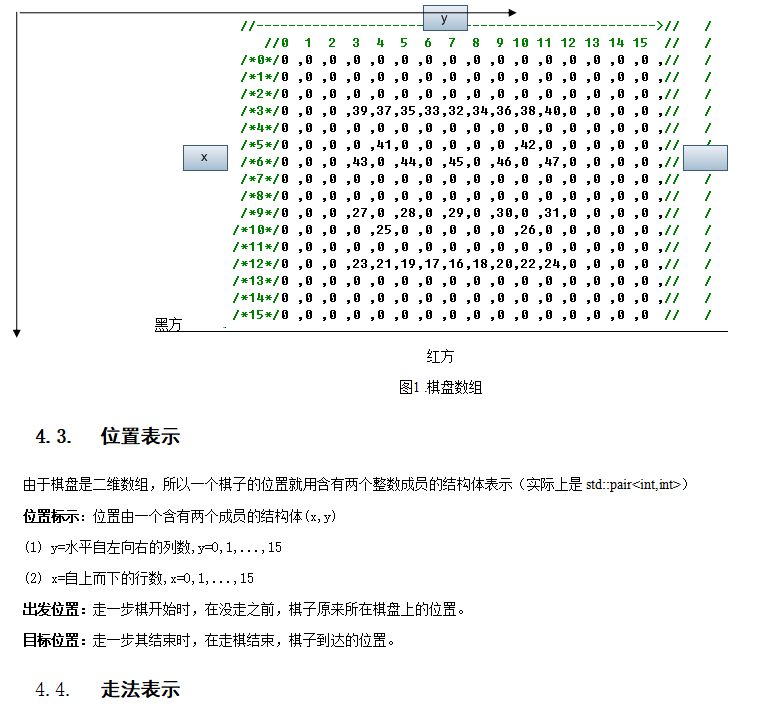
设计文档部分内容截图展示:



开发环境搭建
一定要严格使用下面的教程安装QT,从而使用QtCreator 开发环境。
Windows Qt 5.12.10下载与安装
不再使用 Visual Studio 2022 + QT Vs Tools 开发环境,主要是因为降低开发环境的复杂程度,直接使用 QtCreator比较简单。
QtCreator打开调试CMake工程
启动代码下载
百度云下载链接
链接:https://pan.baidu.com/s/1mtRY4dln_yhaXlgU1ewDyg
提取码:1357
结项验证
走棋效果验证
走棋效果验证因为涉及到UI界面交互,所以不好用计算机自动验证。
这个可以根据上文中给出的动态图自己验证,也可以把可执行程序发给我,或者代码发给我,我来验证。

)




)












