声明:只是记录,初心是为了让页面更好看,会有错误,我并不是一个会记录的人,所以有点杂乱无章的感觉,我先花点时间把视频迅速过掉,再来整理这些杂乱无章的内容
组件化编程
按照视频来的话,这里应该有一些概念的东西,但我不管这些东西,我这里只做一个浅显得记录
- 组件:实现局部功能效果的代码,复用编码,简化开发
- 模块:提供特定功能的js程序,这样可以提高复用性,简化开发
- 模块化: 都是以模块来编写的
- 组件化:都是以组件来编写的
Vue中使用组件的三大步骤
- 定义组件
使用Vue.extend创建,注意点
- el不要写,因为组件都受vm的管理,由vm中的el决定服务哪个容器
- data必须写成函数,要不然组件复用的时候,组件a改了数据,那组件b存储的数据也发生了改变,但我们本意只想改变a,写成函数的话可以保证每次返回的都是一个新的值
- 注册组件
- 局部注册:new Vue的时候传入compoents选项
- 全局注册:靠Vue.component(‘组件名’,组件)
- 使用组件
这个特别简单,如果组件名叫做demo,那么直接写上即可
非单文件组件
这个基本上不用,一般是作为过渡的,不得不说这个template没有提示是真的烦
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div id="root"><student></student><school></school><common></common></div><!-- Vue中使用组件的三大步骤:一、定义组件(创建组件)二、注册组件三、使用组件(写组件标签)一、如何定义一个组件?使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别;区别如下:1.el不要写,为什么? ——— 最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。2.data必须写成函数,为什么? ———— 避免组件被复用时,数据存在引用关系。备注:使用template可以配置组件结构。二、如何注册组件?1.局部注册:靠new Vue的时候传入components选项2.全局注册:靠Vue.component('组件名',组件)三、编写组件标签:<school></school>--><!--组件名:单个单词组成单词首字母大写或小写都可以多个单词组成以短横线来分割,例如my-school各个单词的首字母大写 例如MySchool 但是需要Vue脚手架避免HTML已有的元素名称使用name配置项指定组件在开发者工具中呈现的名字组件标签第一种写法:<school></school>第二种写法:<school/> 自闭合写法,这种写法有bug,同一个页面使用了多次组件,该组件生效的只有一个,如<school/><school/><school/>生效的只有一个,暂且认为是第一个简写方式const school = Vue.extend(options) 简写为 const school=options--><script src="../../js/vue.js"></script><script type="text/javascript">//①const student = Vue.extend({name:'andong',//指定开发者工具中呈现的名字template:`<div><h3>姓名:{{name}}</h3><h3>年龄:{{age}}</h3> <hr/></div>`,data() {return { name: '王矽疑', age: 19 }}})// 局部const school = Vue.extend({template: `<div><h3>学校:{{name}}</h3><h3>地址:{{address}}</h3><h3>校龄{{age}}</h3><hr></div>`,data() {return { name: '安东大', address: '安天', age: 200 }}})//②const common = Vue.extend({template:`<div><h3>我是全局组件 a的值是{{a}}</h3><button @click="change">a+1</button><hr></div>`,data(){return {a:10}},methods: {change(){this.a++;}},})//注册全局组件// 单引号里面的内容是组件名字,这个任意取,但要见名知义// 第二个参数是组件的位置(说成变量更好理解点) 名字要和②处定义的保持一致Vue.component('common',common) new Vue({el: "#root",components: {// 完整的是student:student,但由于键与值一样,只写一个也可以//冒号之前的是组件名(若其没有name属性那么这个可以随便写,但是名字最好见名知意)//冒号之后的是变量名,和①处保持一致student,school}})</script>
</body></html>
VueComponent

<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>VueComponent</title><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 关于VueComponent:1.school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。 在vue.js的5837行有体现2.我们只需要写<school/>或<school></school>,Vue解析时会帮我们创建school组件的实例对象,即Vue帮我们执行的:new VueComponent(options)。每次调用Vue.extend,返回的都是一个全新的VueComponent!!!!2.关于this指向:(1).组件配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【VueComponent实例对象】。(2).new Vue(options)配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【Vue实例对象】。5.VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)。Vue的实例对象,以后简称vm。--><!-- 准备好一个容器--><div id="root"><school></school><hello></hello></div></body><script type="text/javascript">Vue.config.productionTip = false//定义school组件const school = Vue.extend({name:'school',template:`<div><h2>学校名称:{{name}}</h2> <h2>学校地址:{{address}}</h2> <button @click="showName">点我提示学校名</button></div>`,data(){return {name:'尚硅谷',address:'北京'}},methods: {showName(){console.log('showName',this)}},})const test = Vue.extend({template:`<span>atguigu</span>`})//定义hello组件const hello = Vue.extend({template:`<div><h2>{{msg}}</h2><test></test> </div>`,data(){return {msg:'你好啊!'}},components:{test}})// console.log('@',school)// console.log('#',hello)//创建vmconst vm = new Vue({el:'#root',components:{school,hello}})</script>
</html>
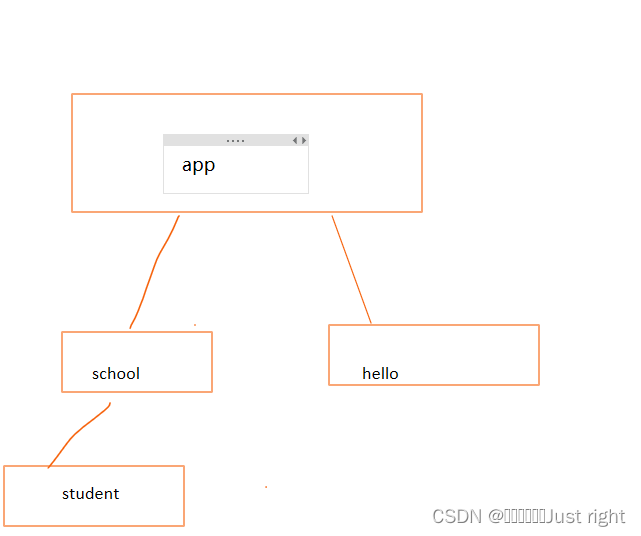
组件的嵌套
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>组件的嵌套</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><div id="root"></div></body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。//定义student组件const student = Vue.extend({name:'student',template:`<div><h2>学生姓名:{{name}}</h2> <h2>学生年龄:{{age}}</h2> </div>`,data(){return {name:'尚硅谷',age:18}}})//定义school组件const school = Vue.extend({name:'school',template:`<div><h2>学校名称:{{name}}</h2> <h2>学校地址:{{address}}</h2> <student></student></div>`,data(){return {name:'尚硅谷',address:'北京'}},//注册组件(局部)components:{student}})//定义hello组件const hello = Vue.extend({template:`<h1>{{msg}}</h1>`,data(){return {msg:'欢迎来到尚硅谷学习!'}}})//定义app组件const app = Vue.extend({template:`<div> <hello></hello><school></school></div>`,components:{school,hello}})//创建vmnew Vue({template:'<app></app>',el:'#root',//注册组件(局部)components:{app}})</script>
</html>
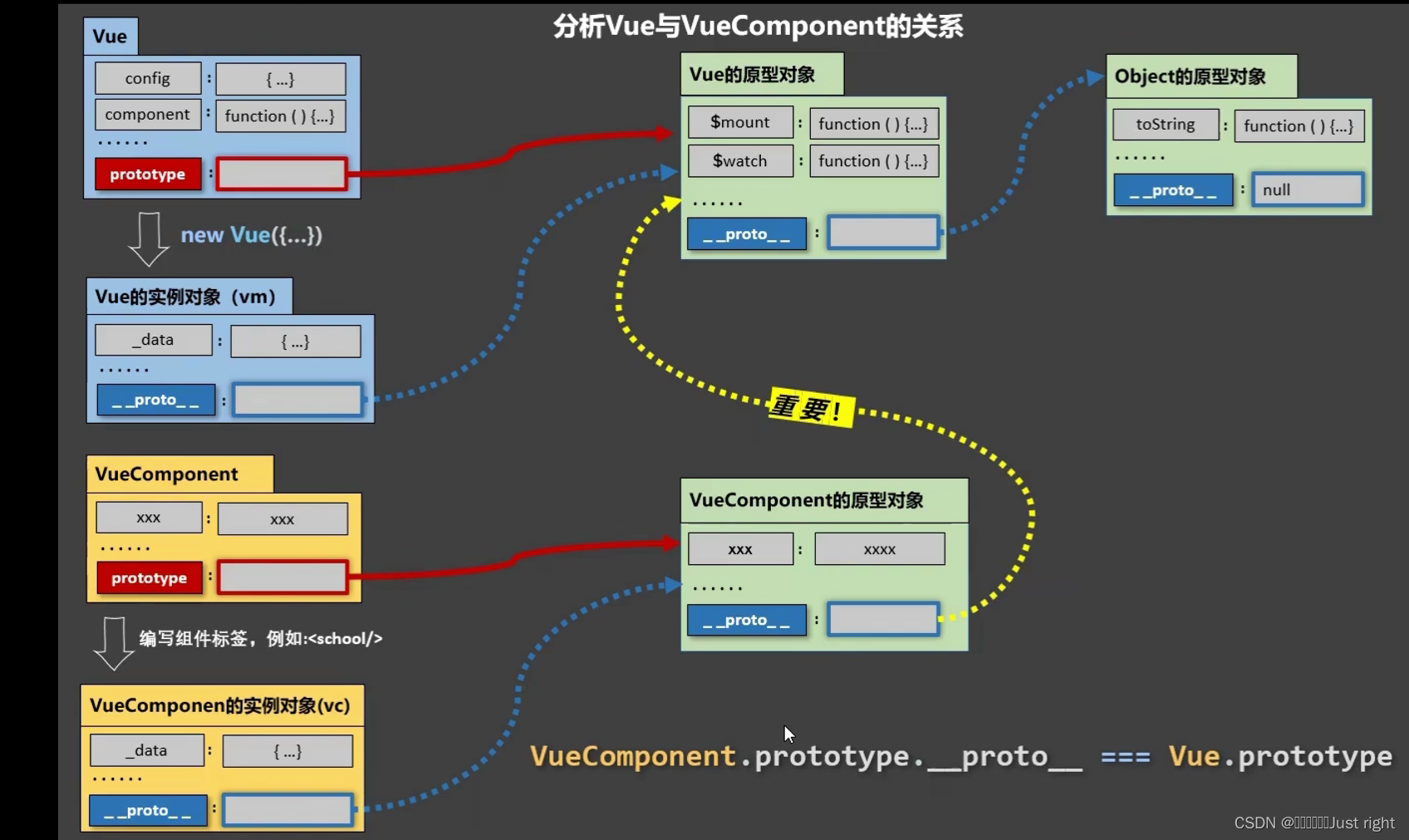
一个重要的关系
这个主要是理解这一个等式:VueComponentName.prototype.__proto__ === Vue.prototype,理解下面的这张图

实例的隐式原型属性永远指向缔造者的原型对象,终点是Object,Object的隐式原型属性的值是null
隐式原型属性:__proto__
console.dir(object) object是对象,该语句是查看obj对象有哪些属性
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>一个重要的内置关系</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 1.一个重要的内置关系:VueComponentName.prototype.__proto__ === Vue.prototype2.为什么要有这个关系:让组件实例对象(vc)可以访问到 Vue原型上的属性、方法。--><!-- 准备好一个容器--><div id="root"><school></school></div></body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。Vue.prototype.x = 99//定义school组件const school = Vue.extend({name:'school',template:`<div><h2>学校名称:{{name}}</h2> <h2>学校地址:{{address}}</h2> <button @click="showX">点我输出x</button></div>`,data(){return {name:'尚硅谷',address:'北京'}},methods: {showX(){//这个是vc(VueComponent)console.log(this.x)}},})//创建一个vmconst vm = new Vue({el:'#root',data:{msg:'你好'},components:{school}})//定义一个构造函数/* function Demo(){this.a = 1this.b = 2}//创建一个Demo的实例对象const d = new Demo()console.log(Demo.prototype) //显示原型属性,程序员喜欢用这个console.log(d.__proto__) //隐式原型属性,程序喜欢用这个console.log(Demo.prototype === d.__proto__)//程序员通过显示原型属性操作原型对象,追加一个x属性,值为99Demo.prototype.x = 99console.log('@',d) */</script> 单文件组件
单文件的三个部分
- template标签部分:组件的结构
- script部分 组件交互相关的代码(数据、方法等等)
- style部分:组件的样式(css样式)
index.html
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>练习一下单文件组件的语法</title></head><body><!-- 准备一个容器 --><div id="root"></div><!-- <script type="text/javascript" src="../../js/vue.js"></script> --><!-- <script type="text/javascript" src="./main.js"></script> --></body>
</html>
main.js
import App from './App.vue'new Vue({el:'#root',template:`<App></App>`,components:{App},
})
App.vue
<template><div>//下面的一行可以直接换成 </School> 只要是在脚手架中即可<School></School><Student></Student></div>
</template><script>//引入组件import School from './School.vue'import Student from './Student.vue'export default {name:'App',components:{School,Student}}
</script>
School.vue
<template><div class="demo"><h2>学校名称:{{name}}</h2><h2>学校地址:{{address}}</h2><button @click="showName">点我提示学校名</button> </div>
</template><script>//暴露组件export default {name:'School',data(){return {name:'尚硅谷',address:'北京昌平'}},methods: {showName(){alert(this.name)}},}
</script><style>.demo{background-color: orange;}
</style>
Student.vue
<template><div><h2>学生姓名:{{name}}</h2><h2>学生年龄:{{age}}</h2></div>
</template><script>export default {name:'Student',data(){return {name:'王矽疑',age:18}}}
</script>

)
)


)








—Matlab+Yalmip两阶段鲁棒优化通用编程指南(上))


)

