传奇开心果微博系列
- 系列微博目录
- Python微项目技术点案例示例系列
- 微博目录
- 一、微项目开发背景和项目目标:
- 二、雏形示例代码
- 三、扩展思路介绍
- 四、数据输入示例代码
- 五、数据分析示例代码
- 六、排名统计示例代码
- 七、数据导入导出示例代码
- 八、主题定制示例代码
- 九、数据过滤示例代码
- 十、数据比较示例代码
- 十一、界面优化示例代码
- 十二、面向对象更新优化程序示例代码
- 十三、归纳总结
系列微博目录
Python微项目技术点案例示例系列
微博目录
一、微项目开发背景和项目目标:

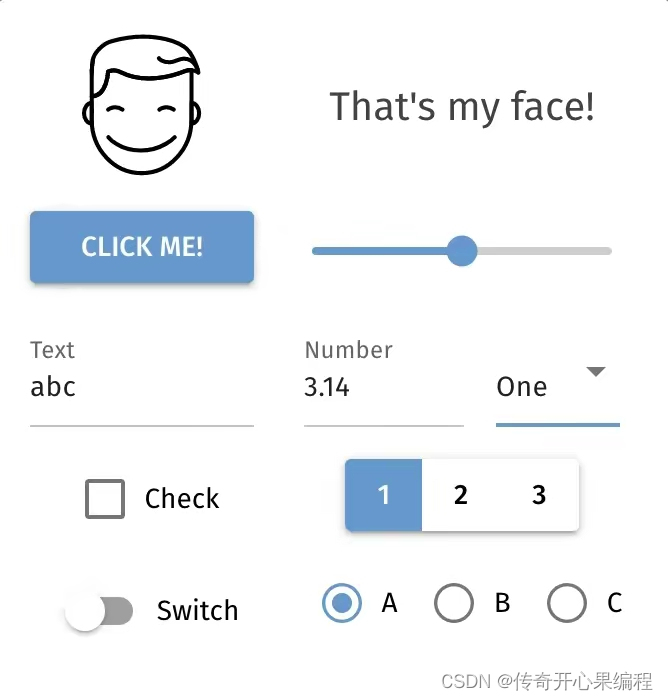
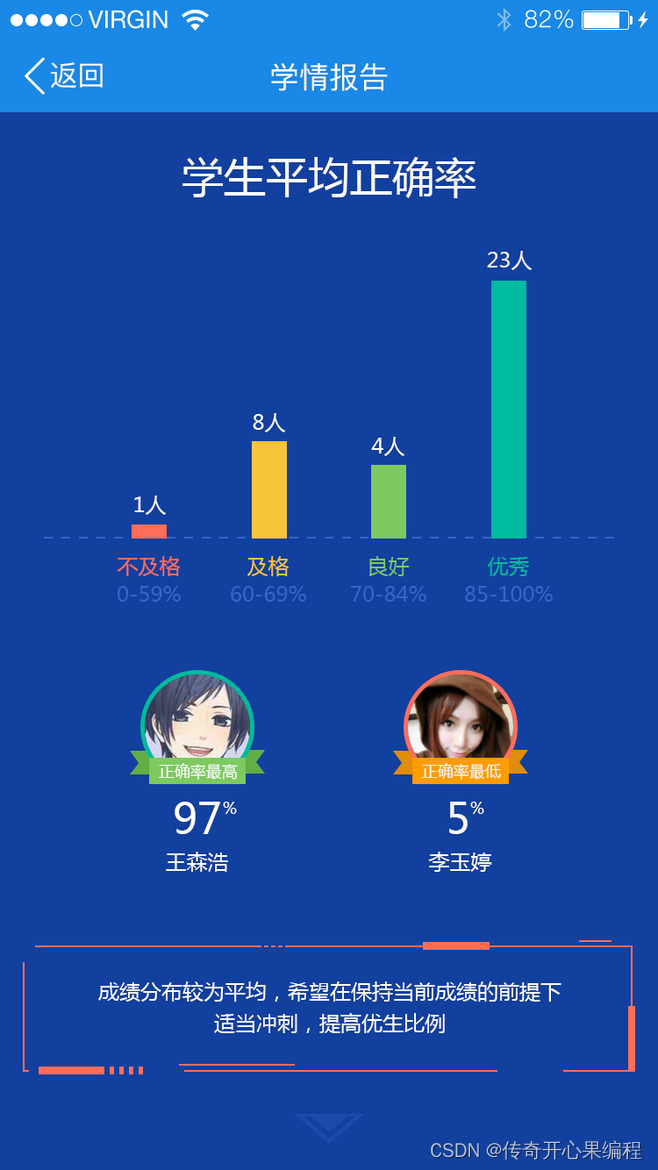
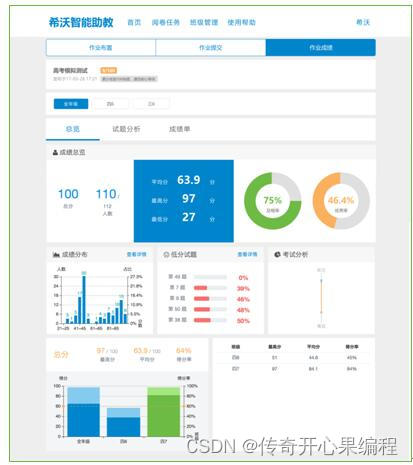
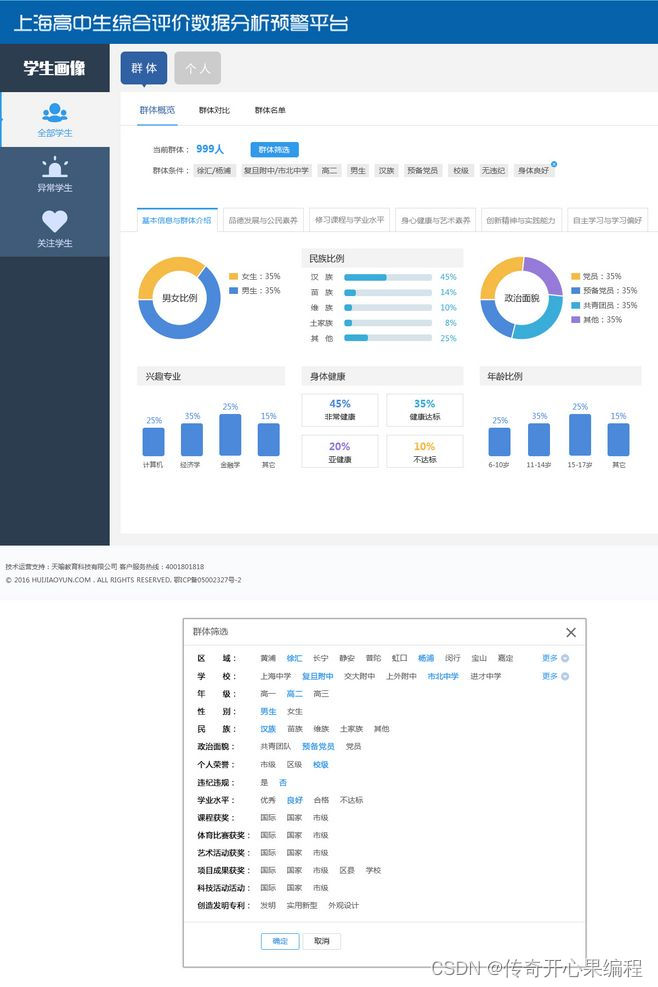
 在学校或培训班,教学管理头绪繁杂,分析报告枯燥乏味。如果能编写一个程序实现数据可视化,界面图形化,那就可以让数据形象直观生动起来,变得有趣生动,而且有灵魂。于是我灵感顿悟就有了写一个数据可视化界面图形化示例的想法。我打算使用Python的nicegui库创建界图形化界面面来进行学生成绩排名统计分析,使用Python数据可视化库绘制图表展示数据,从而实现数据可视化示例代码,并进行逐步扩展编程,完成比较完整完美示例代码。
在学校或培训班,教学管理头绪繁杂,分析报告枯燥乏味。如果能编写一个程序实现数据可视化,界面图形化,那就可以让数据形象直观生动起来,变得有趣生动,而且有灵魂。于是我灵感顿悟就有了写一个数据可视化界面图形化示例的想法。我打算使用Python的nicegui库创建界图形化界面面来进行学生成绩排名统计分析,使用Python数据可视化库绘制图表展示数据,从而实现数据可视化示例代码,并进行逐步扩展编程,完成比较完整完美示例代码。
二、雏形示例代码
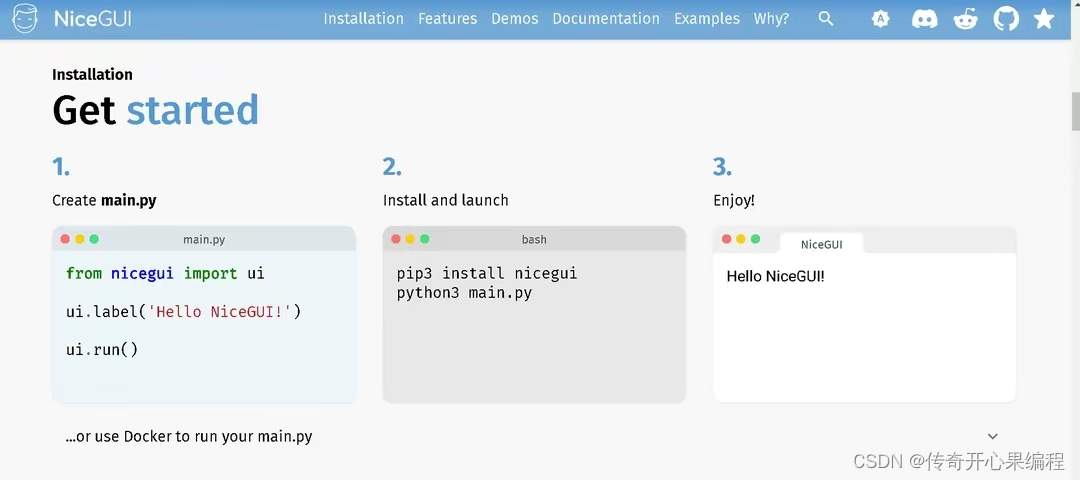
 下面是一个简单的示例代码
下面是一个简单的示例代码
import nicegui as ng
import matplotlib.pyplot as plt# 模拟学生成绩数据
students = ['Alice', 'Bob', 'Charlie', 'David', 'Eve']
grades = [85, 70, 90, 65, 75]# 创建界面
with ng.box():ng.text('学生成绩排名统计分析')ng.plot(grades, title='学生成绩折线图', xlabel='学生', ylabel='成绩')# 绘制折线图
plt.plot(students, grades)
plt.xlabel('学生')
plt.ylabel('成绩')
plt.title('学生成绩折线图')
plt.show()
在这个示例中,我们首先模拟了一些学生某单一学科成绩数据或总分成绩数据或平均分成绩数据,然后使用nicegui库创建了一个界面来展示学生成绩的折线图。在界面中,我们展示了学生成绩的折线图,并使用matplotlib库来绘制了实际的折线图。您可以根据需要对代码进行修改和扩展,以满足您的具体需求。
三、扩展思路介绍
 当涉及到学生成绩排名统计分析和折线图展示的项目时,可以进一步扩展思路来增强功能和用户体验。以下是一些扩展思路的介绍:
当涉及到学生成绩排名统计分析和折线图展示的项目时,可以进一步扩展思路来增强功能和用户体验。以下是一些扩展思路的介绍:
-
数据输入:允许用户输入学生姓名和成绩,而不是使用预先定义的数据。这样用户可以自定义数据并进行分析。
-
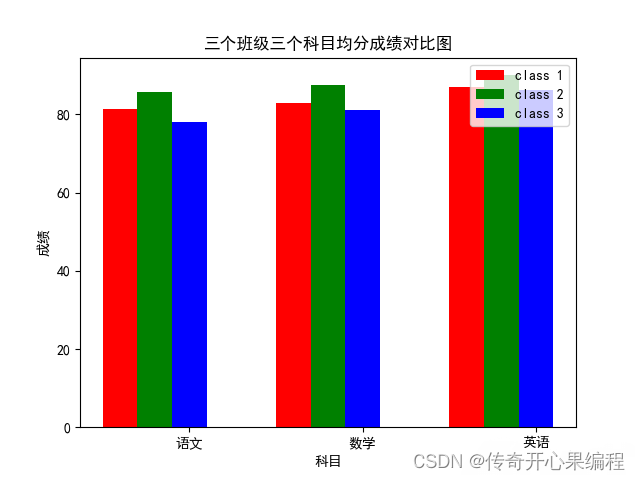
数据分析:除了展示折线图外,可以添加其他图表类型,如柱状图、饼图等,来更全面地展示学生成绩数据。
-
排名统计:除了展示折线图外,可以添加排名统计功能,显示每个学生的排名情况,并提供排序功能。
-
数据导入导出:允许用户导入数据,并将分析结果导出为Excel、CSV等格式,以便进一步处理或分享。
-
主题定制:提供主题定制功能,让用户可以选择界面风格和颜色,以增强用户体验。
-
数据过滤:添加数据过滤功能,让用户可以根据特定条件筛选数据进行分析。
-
数据比较:允许用户选择不同班级或学科的数据进行比较分析,以便进行更深入的学生成绩分析。
8.优化界面:让界面更加漂亮美观现代时尚。
通过以上扩展思路,可以使项目更加全面和实用,提升用户体验,并为用户提供更多的数据分析和展示功能。
四、数据输入示例代码
 以下是一个示例代码,演示如何使用Python的nicegui库创建界面,允许用户输入学生姓名和成绩,并展示折线图进行分析:
以下是一个示例代码,演示如何使用Python的nicegui库创建界面,允许用户输入学生姓名和成绩,并展示折线图进行分析:
import nicegui as ng
import matplotlib.pyplot as plt# 初始化空列表用于存储用户输入的数据
students = []
grades = []# 创建界面
with ng.box():ng.text('学生成绩排名统计分析')# 添加输入框,让用户输入学生姓名和成绩student_name = ng.input('请输入学生姓名:')student_grade = ng.input('请输入学生成绩:')# 添加按钮,用于提交数据if ng.button('添加学生数据').clicked:students.append(student_name.get())grades.append(int(student_grade.get()))# 添加按钮,用于展示折线图if ng.button('展示折线图').clicked:ng.plot(grades, title='学生成绩折线图', xlabel='学生', ylabel='成绩')plt.plot(students, grades)plt.xlabel('学生')plt.ylabel('成绩')plt.title('学生成绩折线图')plt.show()
在这个示例中,用户可以通过输入框输入学生姓名和成绩,并通过按钮提交数据。当用户点击“展示折线图”按钮时,程序将展示用户输入的学生成绩数据的折线图。这样用户可以自定义数据并进行分析。您可以根据需要对代码进行修改和扩展,以满足您的具体需求。
五、数据分析示例代码
 以下是一个示例代码,演示如何使用Python的matplotlib库创建不同类型的图表,如柱状图和饼图,来展示学生成绩数据:
以下是一个示例代码,演示如何使用Python的matplotlib库创建不同类型的图表,如柱状图和饼图,来展示学生成绩数据:
import nicegui as ng
import matplotlib.pyplot as plt# 初始化学生姓名和成绩数据
students = ['Alice', 'Bob', 'Charlie', 'David', 'Eve']
grades = [85, 90, 78, 92, 88]# 创建界面
with ng.box():ng.text('学生成绩数据分析')# 添加按钮,用于展示柱状图if ng.button('展示柱状图').clicked:plt.bar(students, grades)plt.xlabel('学生')plt.ylabel('成绩')plt.title('学生成绩柱状图')plt.show()# 添加按钮,用于展示饼图if ng.button('展示饼图').clicked:plt.pie(grades, labels=students, autopct='%1.1f%%')plt.title('学生成绩饼图')plt.show()
在这个示例中,我们使用了matplotlib库来创建柱状图和饼图,展示了学生成绩数据。用户可以通过点击不同的按钮来查看不同类型的图表。这样用户可以更全面地了解学生成绩数据的分布情况。您可以根据需要对代码进行修改和扩展,以满足您的具体需求。
六、排名统计示例代码
 以下是一个示例代码,演示如何添加排名统计功能,并提供排序功能,以显示每个学生的排名情况:
以下是一个示例代码,演示如何添加排名统计功能,并提供排序功能,以显示每个学生的排名情况:
import nicegui as ng# 初始化学生姓名和成绩数据
students = ['Alice', 'Bob', 'Charlie', 'David', 'Eve']
grades = [85, 90, 78, 92, 88]# 计算每个学生的排名
ranked_students = sorted(zip(students, grades), key=lambda x: x[1], reverse=True)# 创建界面
with ng.box():ng.text('学生成绩排名统计')# 添加按钮,用于展示排名情况if ng.button('显示排名').clicked:ng.text('学生排名情况:')for i, (student, grade) in enumerate(ranked_students):ng.text(f'{i+1}. {student}: {grade}')# 添加按钮,用于按成绩排序if ng.button('按成绩排序').clicked:ranked_students = sorted(zip(students, grades), key=lambda x: x[1], reverse=True)ng.text('学生排名情况:')for i, (student, grade) in enumerate(ranked_students):ng.text(f'{i+1}. {student}: {grade}')
在这个示例中,我们首先计算了每个学生的排名,然后根据用户的需求提供了两个按钮,一个用于显示排名情况,另一个用于按成绩排序并显示排名情况。用户可以通过点击按钮来查看学生的排名情况,并按照成绩排序。这样用户可以更清晰地了解每个学生的排名情况。您可以根据需要对代码进行修改和扩展,以满足您的具体需求。
七、数据导入导出示例代码
 以下是一个重写的示例代码,演示如何允许用户导入Excel或CSV格式的文件,并将分析结果导出为Excel或CSV格式的文件:
以下是一个重写的示例代码,演示如何允许用户导入Excel或CSV格式的文件,并将分析结果导出为Excel或CSV格式的文件:
import nicegui as ng
import pandas as pd# 初始化学生姓名和成绩数据
students = []
grades = []# 创建界面
with ng.box():ng.text('学生成绩数据导入导出')# 添加按钮,用于导入数据if ng.button('导入数据').clicked:uploaded_file = ng.file_upload()if uploaded_file:if uploaded_file.name.endswith('.csv'):df = pd.read_csv(uploaded_file)elif uploaded_file.name.endswith('.xlsx'):df = pd.read_excel(uploaded_file)students = df['Student'].tolist()grades = df['Grade'].tolist()ng.text('数据导入成功!')# 添加按钮,用于展示数据if ng.button('展示数据').clicked:ng.text('学生成绩数据:')for student, grade in zip(students, grades):ng.text(f'{student}: {grade}')# 添加按钮,用于导出数据为Excel文件if ng.button('导出为Excel').clicked:df = pd.DataFrame({'Student': students, 'Grade': grades})ng.file_download(df.to_excel(), filename='grades.xlsx', label='导出为Excel')# 添加按钮,用于导出数据为CSV文件if ng.button('导出为CSV').clicked:df = pd.DataFrame({'Student': students, 'Grade': grades})ng.file_download(df.to_csv(), filename='grades.csv', label='导出为CSV')
在这个示例中,我们根据用户上传的文件类型(CSV或Excel)选择相应的读取方法。用户可以上传Excel或CSV格式的文件,并选择导出为Excel或CSV格式的文件。这样用户可以根据需要灵活处理数据。您可以根据具体需求对代码进行修改和扩展。
八、主题定制示例代码
 以下是更新后的示例代码,添加了四种主题选项:
以下是更新后的示例代码,添加了四种主题选项:
import nicegui as ng
import pandas as pd# 初始化学生姓名和成绩数据
students = []
grades = []# 创建界面
with ng.box():ng.text('学生成绩数据导入导出')# 添加主题定制功能theme_options = ['Light', 'Dark', 'Blue', 'Green']theme = ng.radio('选择主题风格', theme_options, default='Light')if theme == 'Dark':ng.set_theme('dark')elif theme == 'Blue':ng.set_theme('blue')elif theme == 'Green':ng.set_theme('green')else:ng.set_theme('light')# 添加按钮,用于导入数据if ng.button('导入数据').clicked:uploaded_file = ng.file_upload()if uploaded_file:if uploaded_file.name.endswith('.csv'):df = pd.read_csv(uploaded_file)elif uploaded_file.name.endswith('.xlsx'):df = pd.read_excel(uploaded_file)students = df['Student'].tolist()grades = df['Grade'].tolist()ng.text('数据导入成功!')# 添加按钮,用于展示数据if ng.button('展示数据').clicked:ng.text('学生成绩数据:')for student, grade in zip(students, grades):ng.text(f'{student}: {grade}')# 添加按钮,用于导出数据为Excel文件if ng.button('导出为Excel').clicked:df = pd.DataFrame({'Student': students, 'Grade': grades})ng.file_download(df.to_excel(), filename='grades.xlsx', label='导出为Excel')# 添加按钮,用于导出数据为CSV文件if ng.button('导出为CSV').clicked:df = pd.DataFrame({'Student': students, 'Grade': grades})ng.file_download(df.to_csv(), filename='grades.csv', label='导出为CSV')
在这个示例中,我们添加了一个主题选择器,让用户可以选择界面风格(Light或Dark)。根据用户的选择,我们调用ng.set_theme()函数来设置界面的主题风格。用户可以根据喜好选择合适的主题风格,以增强用户体验。我们又扩展示例添加了两种额外的主题选项(Blue和Green),并相应地设置界面的主题风格。用户现在可以选择四种不同的主题风格来定制界面。您可以根据需要进一步扩展和定制主题功能。希望这个示例对您有所帮助!如果您有任何问题,请随时告诉我。
九、数据过滤示例代码
 以下是示例代码,添加了数据过滤功能,让用户可以根据特定条件筛选数据进行分析:
以下是示例代码,添加了数据过滤功能,让用户可以根据特定条件筛选数据进行分析:
import nicegui as ng
import pandas as pd# 初始化学生姓名和成绩数据
students = []
grades = []# 创建界面
with ng.box():ng.text('学生成绩数据导入导出和过滤')# 添加主题定制功能theme_options = ['Light', 'Dark', 'Blue', 'Green']theme = ng.radio('选择主题风格', theme_options, default='Light')if theme == 'Dark':ng.set_theme('dark')elif theme == 'Blue':ng.set_theme('blue')elif theme == 'Green':ng.set_theme('green')else:ng.set_theme('light')# 添加按钮,用于导入数据if ng.button('导入数据').clicked:uploaded_file = ng.file_upload()if uploaded_file:if uploaded_file.name.endswith('.csv'):df = pd.read_csv(uploaded_file)elif uploaded_file.name.endswith('.xlsx'):df = pd.read_excel(uploaded_file)students = df['Student'].tolist()grades = df['Grade'].tolist()ng.text('数据导入成功!')# 添加按钮,用于展示数据if ng.button('展示数据').clicked:ng.text('学生成绩数据:')for student, grade in zip(students, grades):ng.text(f'{student}: {grade}')# 添加按钮,用于导出数据为Excel文件if ng.button('导出为Excel').clicked:df = pd.DataFrame({'Student': students, 'Grade': grades})ng.file_download(df.to_excel(), filename='grades.xlsx', label='导出为Excel')# 添加按钮,用于导出数据为CSV文件if ng.button('导出为CSV').clicked:df = pd.DataFrame({'Student': students, 'Grade': grades})ng.file_download(df.to_csv(), filename='grades.csv', label='导出为CSV')# 添加数据过滤功能ng.text('数据过滤:')filter_value = ng.input('输入过滤条件(成绩大于等于多少):', type=float)filtered_students = [student for student, grade in zip(students, grades) if grade >= filter_value]ng.text('过滤后的学生成绩数据:')for student in filtered_students:ng.text(student)
在这个示例中,我们添加了一个数据过滤功能,让用户可以根据特定条件(成绩大于等于用户输入的值)筛选数据进行分析。用户可以输入过滤条件,并展示符合条件的学生姓名数据。您可以根据需要进一步扩展和定制数据过滤功能。
十、数据比较示例代码
 以下是示例代码,添加了数据比较功能,允许用户选择不同班级或学科的数据进行比较分析:
以下是示例代码,添加了数据比较功能,允许用户选择不同班级或学科的数据进行比较分析:
import nicegui as ng
import pandas as pd# 初始化学生姓名、成绩和班级数据
students = []
grades = []
classes = []# 创建界面
with ng.box():ng.text('学生成绩数据导入导出、过滤和比较')# 添加主题定制功能theme_options = ['Light', 'Dark', 'Blue', 'Green']theme = ng.radio('选择主题风格', theme_options, default='Light')if theme == 'Dark':ng.set_theme('dark')elif theme == 'Blue':ng.set_theme('blue')elif theme == 'Green':ng.set_theme('green')else:ng.set_theme('light')# 添加按钮,用于导入数据if ng.button('导入数据').clicked:uploaded_file = ng.file_upload()if uploaded_file:if uploaded_file.name.endswith('.csv'):df = pd.read_csv(uploaded_file)elif uploaded_file.name.endswith('.xlsx'):df = pd.read_excel(uploaded_file)students = df['Student'].tolist()grades = df['Grade'].tolist()classes = df['Class'].tolist()ng.text('数据导入成功!')# 添加按钮,用于展示数据if ng.button('展示数据').clicked:ng.text('学生成绩数据:')for student, grade, class_ in zip(students, grades, classes):ng.text(f'{student}: {grade} - {class_}')# 添加按钮,用于导出数据为Excel文件if ng.button('导出为Excel').clicked:df = pd.DataFrame({'Student': students, 'Grade': grades, 'Class': classes})ng.file_download(df.to_excel(), filename='grades.xlsx', label='导出为Excel')# 添加按钮,用于导出数据为CSV文件if ng.button('导出为CSV').clicked:df = pd.DataFrame({'Student': students, 'Grade': grades, 'Class': classes})ng.file_download(df.to_csv(), filename='grades.csv', label='导出为CSV')# 添加数据过滤功能ng.text('数据过滤:')filter_value = ng.input('输入过滤条件(成绩大于等于多少):', type=float)filtered_students = [student for student, grade in zip(students, grades) if grade >= filter_value]ng.text('过滤后的学生成绩数据:')for student in filtered_students:ng.text(student)# 添加数据比较功能ng.text('数据比较:')compare_option = ng.select('选择比较对象', ['班级', '学科'])if compare_option == '班级':class_options = list(set(classes))selected_class = ng.select('选择班级', class_options)class_students = [student for student, class_ in zip(students, classes) if class_ == selected_class]ng.text(f'班级为{selected_class}的学生成绩数据:')for student in class_students:ng.text(student)elif compare_option == '学科':# 在这里添加学科比较逻辑ng.text('学科比较功能暂未实现')
在这个示例中,我们添加了一个数据比较功能,允许用户选择不同班级或学科的数据进行比较分析。用户可以选择比较对象(班级或学科),然后选择具体的班级或学科进行比较。您可以根据需要进一步扩展和完善学科比较功能。
十一、界面优化示例代码

 以下是优化后的示例代码,让图形化界面更加漂亮美观现代时尚:
以下是优化后的示例代码,让图形化界面更加漂亮美观现代时尚:
import nicegui as ng
import pandas as pd
import plotly.express as px# 初始化学生姓名、成绩和班级数据
students = []
grades = []
classes = []# 创建界面
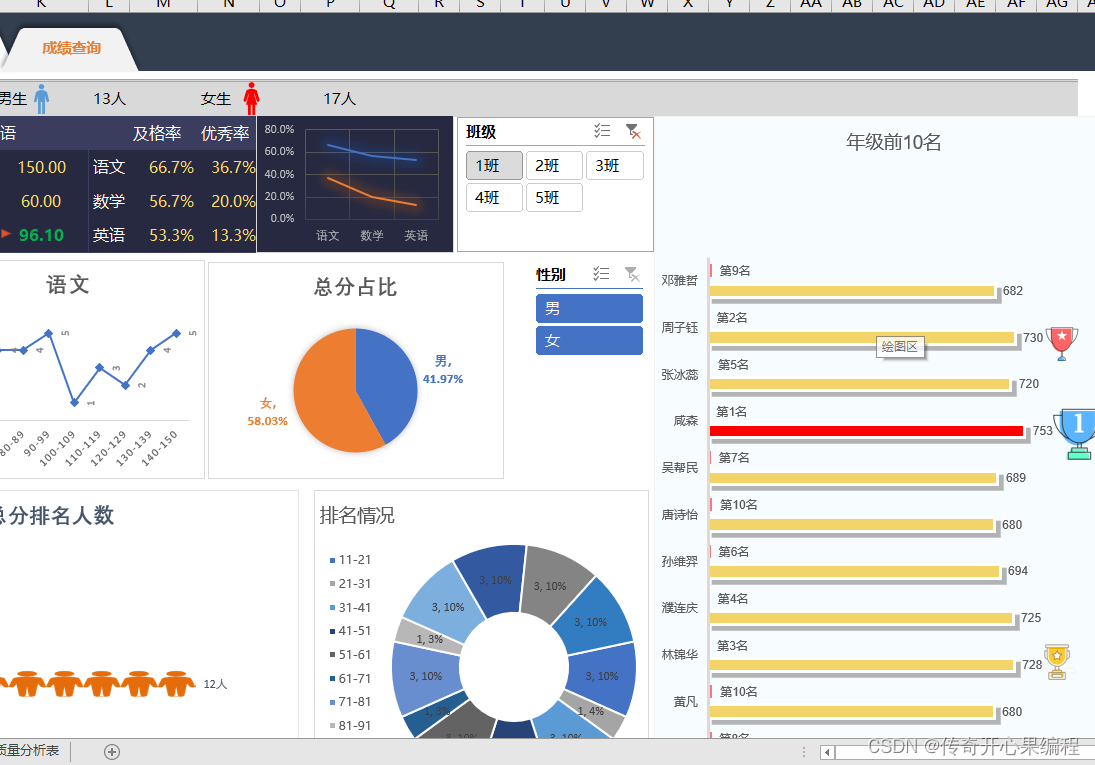
with ng.box():ng.title('学生成绩分析')# 添加按钮,用于导入数据if ng.button('导入数据').clicked:uploaded_file = ng.file_upload()if uploaded_file:if uploaded_file.name.endswith('.csv'):df = pd.read_csv(uploaded_file)elif uploaded_file.name.endswith('.xlsx'):df = pd.read_excel(uploaded_file)students = df['Student'].tolist()grades = df['Grade'].tolist()classes = df['Class'].tolist()ng.text('数据导入成功!')# 添加按钮,用于展示数据if ng.button('展示数据').clicked:ng.text('学生成绩数据:')for student, grade, class_ in zip(students, grades, classes):ng.text(f'{student}: {grade} - {class_}')# 添加按钮,用于导出数据为Excel文件if ng.button('导出为Excel').clicked:df = pd.DataFrame({'Student': students, 'Grade': grades, 'Class': classes})ng.file_download(df.to_excel(), filename='grades.xlsx', label='导出为Excel')# 添加按钮,用于导出数据为CSV文件if ng.button('导出为CSV').clicked:df = pd.DataFrame({'Student': students, 'Grade': grades, 'Class': classes})ng.file_download(df.to_csv(), filename='grades.csv', label='导出为CSV')# 添加数据过滤功能ng.section('数据过滤')filter_value = ng.input('输入过滤条件(成绩大于等于多少):', type=float)filtered_students = [student for student, grade in zip(students, grades) if grade >= filter_value]ng.text('过滤后的学生成绩数据:')for student in filtered_students:ng.text(student)# 添加数据比较功能ng.section('数据比较')compare_option = ng.select('选择比较对象', ['班级', '学科'])if compare_option == '班级':class_options = list(set(classes))selected_class = ng.select('选择班级', class_options)class_students = [student for student, class_ in zip(students, classes) if class_ == selected_class]ng.text(f'班级为{selected_class}的学生成绩数据:')for student in class_students:ng.text(student)elif compare_option == '学科':# 在这里添加学科比较逻辑ng.text('学科比较功能暂未实现')# 添加数据可视化图表ng.section('数据可视化')if ng.button('显示成绩分布图').clicked:df = pd.DataFrame({'Student': students, 'Grade': grades, 'Class': classes})fig = px.histogram(df, x='Grade', color='Class', title='成绩分布图')ng.plotly(fig)
在优化后的示例代码中,我们通过使用NiceGUI的标题、部分标题和按钮样式,以及Plotly库创建的交互式图表,使图形化界面更加漂亮美观现代时尚。用户可以通过按钮点击显示成绩分布图,以便更直观地了解学生成绩情况。
十二、面向对象更新优化程序示例代码

 以下是面向对象编程的示例代码,优化了图形化界面,使其更加漂亮美观现代时尚:
以下是面向对象编程的示例代码,优化了图形化界面,使其更加漂亮美观现代时尚:
import nicegui as ng
import pandas as pd
import plotly.express as pxclass StudentGradeAnalyzer:def __init__(self):self.students = []self.grades = []self.classes = []def import_data(self, file):if file.name.endswith('.csv'):df = pd.read_csv(file)elif file.name.endswith('.xlsx'):df = pd.read_excel(file)self.students = df['Student'].tolist()self.grades = df['Grade'].tolist()self.classes = df['Class'].tolist()def show_data(self):ng.text('学生成绩数据:')for student, grade, class_ in zip(self.students, self.grades, self.classes):ng.text(f'{student}: {grade} - {class_}')def export_excel(self):df = pd.DataFrame({'Student': self.students, 'Grade': self.grades, 'Class': self.classes})ng.file_download(df.to_excel(), filename='grades.xlsx', label='导出为Excel')def export_csv(self):df = pd.DataFrame({'Student': self.students, 'Grade': self.grades, 'Class': self.classes})ng.file_download(df.to_csv(), filename='grades.csv', label='导出为CSV')def filter_data(self, filter_value):filtered_students = [student for student, grade in zip(self.students, self.grades) if grade >= filter_value]ng.text('过滤后的学生成绩数据:')for student in filtered_students:ng.text(student)def compare_data(self, compare_option, selected_option):if compare_option == '班级':class_students = [student for student, class_ in zip(self.students, self.classes) if class_ == selected_option]ng.text(f'班级为{selected_option}的学生成绩数据:')for student in class_students:ng.text(student)elif compare_option == '学科':ng.text('学科比较功能暂未实现')def visualize_data(self):df = pd.DataFrame({'Student': self.students, 'Grade': self.grades, 'Class': self.classes})fig = px.histogram(df, x='Grade', color='Class', title='成绩分布图')ng.plotly(fig)# 创建学生成绩分析器实例
analyzer = StudentGradeAnalyzer()# 创建界面
with ng.box():ng.title('学生成绩分析')if ng.button('导入数据').clicked:uploaded_file = ng.file_upload()if uploaded_file:analyzer.import_data(uploaded_file)ng.text('数据导入成功!')if ng.button('展示数据').clicked:analyzer.show_data()if ng.button('导出为Excel').clicked:analyzer.export_excel()if ng.button('导出为CSV').clicked:analyzer.export_csv()ng.section('数据过滤')filter_value = ng.input('输入过滤条件(成绩大于等于多少):', type=float)analyzer.filter_data(filter_value)ng.section('数据比较')compare_option = ng.select('选择比较对象', ['班级', '学科'])if compare_option == '班级':class_options = list(set(analyzer.classes))selected_class = ng.select('选择班级', class_options)analyzer.compare_data(compare_option, selected_class)elif compare_option == '学科':analyzer.compare_data(compare_option, None)ng.section('数据可视化')if ng.button('显示成绩分布图').clicked:analyzer.visualize_data()
在优化后的示例代码中,我们将学生成绩分析功能封装到了一个名为StudentGradeAnalyzer的类中,通过面向对象编程的方式实现了界面优化。通过创建一个学生成绩分析器实例,并调用其方法来处理数据导入、展示、导出、过滤、比较和可视化等功能,使界面更加漂亮美观现代时尚。
十三、归纳总结

 在这个面向对象编程的示例代码中,我们可以总结出以下知识点:
在这个面向对象编程的示例代码中,我们可以总结出以下知识点:
-
面向对象编程(OOP):使用类和对象来组织代码,将数据和操作封装在一起,实现代码的模块化和重用。
-
类和对象:通过定义类
StudentGradeAnalyzer来创建学生成绩分析器实例analyzer,实现数据处理和操作。 -
实例方法:在类中定义的方法(函数),用于操作实例的数据和状态。
-
数据处理:导入数据、展示数据、导出数据、过滤数据、比较数据和可视化数据等功能。
-
界面优化:使用
nicegui库创建美观的图形化界面,包括按钮、文本框、下拉框、文件上传、文件下载等交互元素。 -
数据分析和可视化:通过
pandas库处理数据,使用plotly库创建直方图可视化成绩分布。 -
事件处理:通过按钮点击事件等交互操作,触发相应的数据处理和展示操作。
 以上是这个示例代码涉及的主要知识点,通过这个示例可以了解如何利用面向对象编程和图形化界面优化来实现学生成绩分析功能。希望这些总结对您有帮助!如果您想进一步了解某个知识点,也可以随时询问我。
以上是这个示例代码涉及的主要知识点,通过这个示例可以了解如何利用面向对象编程和图形化界面优化来实现学生成绩分析功能。希望这些总结对您有帮助!如果您想进一步了解某个知识点,也可以随时询问我。







用电设备 #媒体#媒体#媒体)




)
![[ai笔记7] google浏览器ai学习提效定制优化+常用插件推荐](http://pic.xiahunao.cn/[ai笔记7] google浏览器ai学习提效定制优化+常用插件推荐)


![应对.[henderson@cock.li].mkp勒索病毒:数据恢复与预防措施](http://pic.xiahunao.cn/应对.[henderson@cock.li].mkp勒索病毒:数据恢复与预防措施)
)

