文章目录
- Typora+PicGO+腾讯云COS做图床教程
- 一、为什么使用图床
- 二、Typora、PicGO和腾讯云COS介绍
- 三、下载Typora和PicGO
- Typora
- PicGO
- 四、配置Typora、PicGO和腾讯云COS
- 腾讯云COS配置
- PicGO配置
- Typora配置
Typora+PicGO+腾讯云COS做图床教程
一、为什么使用图床
为什么要使用图床?
- 节约存储空间:将图片上传到图床后,可以节约你本地设备的存储空间
- 方便分享和引用:图床会为每张上传的图片生成一个的URL链接,方便你与他人分享和引用这张图片
- 提高网页加载速度:图片托管到专门的图床服务器上,可以减少网页的文件大小,加快页面加载速度。
- 提高图片安全性:使用图床可以减少图片被盗用或恶意下载的风险,可以设置图床的访问权限,保护图片的安全性
- 简化图片管理:可以对上传的图片进行分类和组织,集中管理图片资源,方便查找使用
二、Typora、PicGO和腾讯云COS介绍
Typora、PicGo、腾讯云COS,你可以在Typora中编辑,并使用PicGo将文档中的图片上传到腾讯云COS,并获取图片在腾讯云COS中的链接。然后,将这些链接插入到Typora中,或者在其他应用程序中使用这些链接来展示和分享你的图片
Typora(下图来自百度百科)

腾讯云COS图床(下图来自腾讯云官网)
腾讯云COS(Cloud Object Storage)是腾讯云提供的云端对象存储服务,可以用来存储和管理大规模的数据对象,包括图片、视频、文档等。它具有高扩展性、可靠性和安全性,并且支持通过HTTP或HTTPS链接访问存储的对象。

PicGO(下图来自Github/PicGO)

三、下载Typora和PicGO
Typora
①Typora下载官网(中文官方网站):https://typoraio.cn/
②下载完,找到安装包的目录文件夹,双击安装包安装,然后选择安装路径,继续下一步下一步就行了
③Typora破解文件链接:https://pan.baidu.com/s/1aDeV4SPOg2jyOOZOhCiFMA?pwd=1111
提取码:1111
将文件拷贝到Typora的安装主目录下
④打开Typora,点帮助,我的许可证查看是否激活

在有资金允许的情况下要多支持正版
PicGO
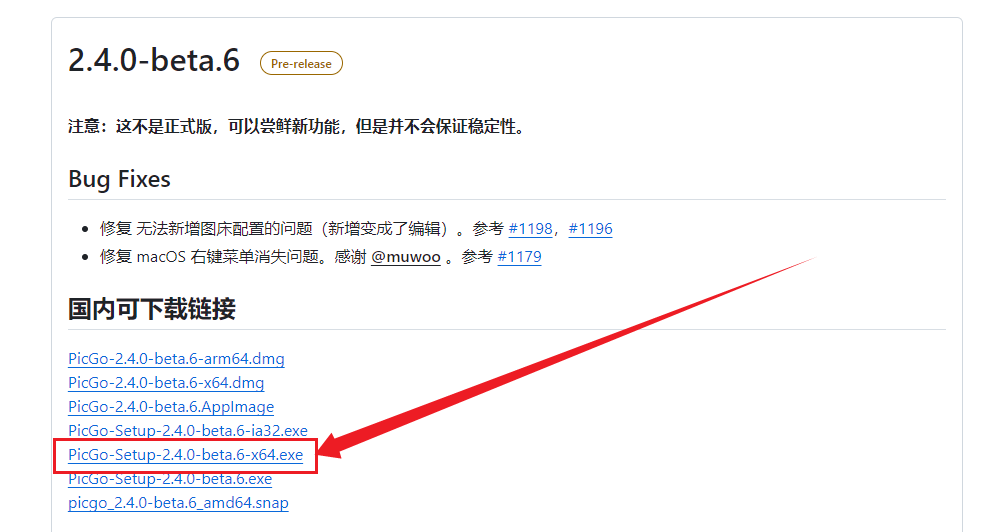
①PicGO下载地址(GitHub下载):https://github.com/Molunerfinn/PicGo/releases

自己选择版本,我下载的是最新版本
PicGO百度网盘下载:https://pan.baidu.com/s/1aDeV4SPOg2jyOOZOhCiFMA?pwd=1111
提取码:1111
②双击安装包一步步安装就行了
四、配置Typora、PicGO和腾讯云COS
腾讯云COS配置
注册腾讯云并购买腾讯云COS
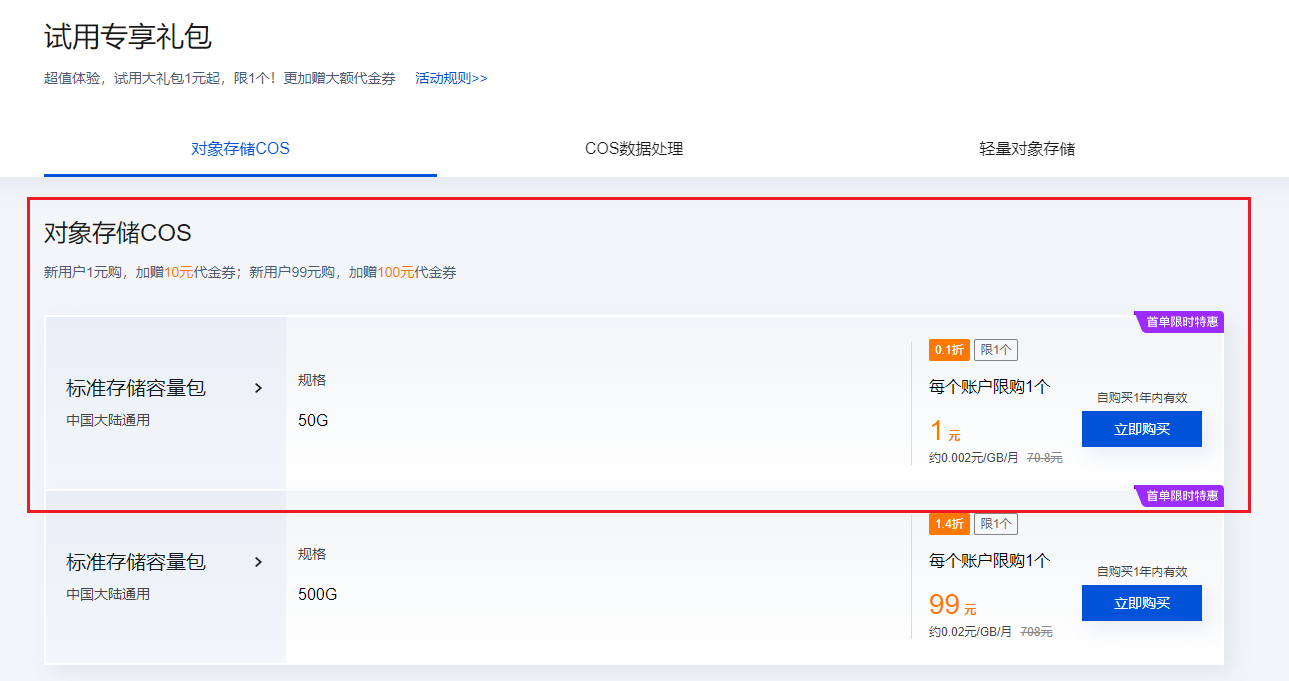
购买腾讯云COS
这个是新用户特惠

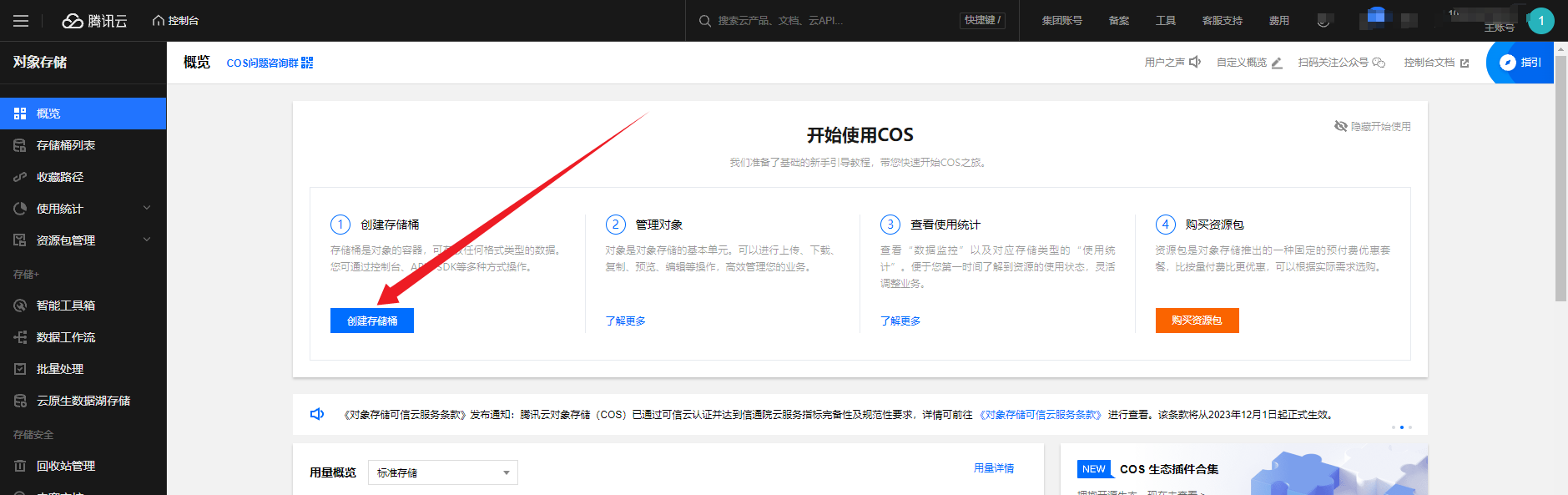
③买完之后点击腾讯云控制台

④点击对象存储 >> 创建存储桶

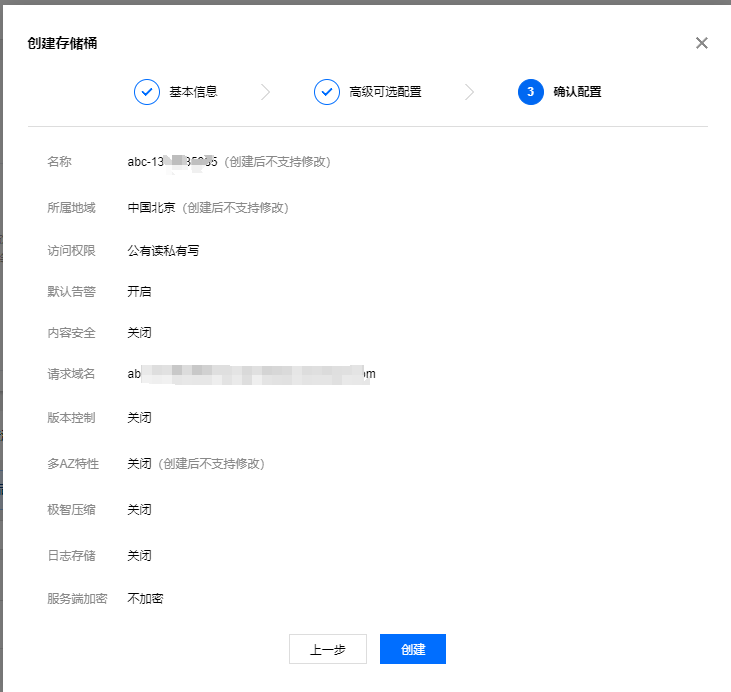
⑤填写创建信息,根据自己需求填写



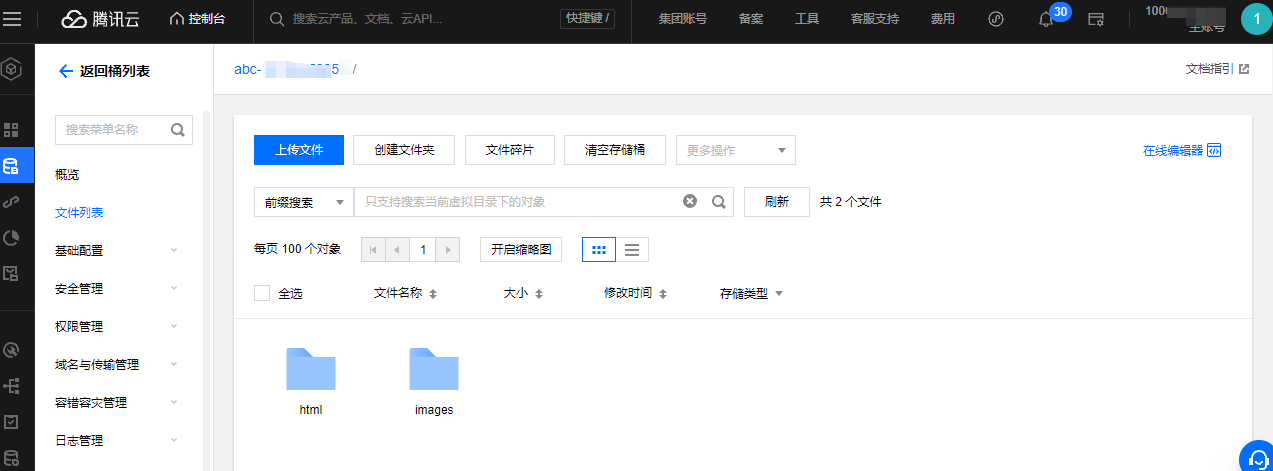
⑥这就是我们创建的存储桶,可以在里面创建文件夹进行分类

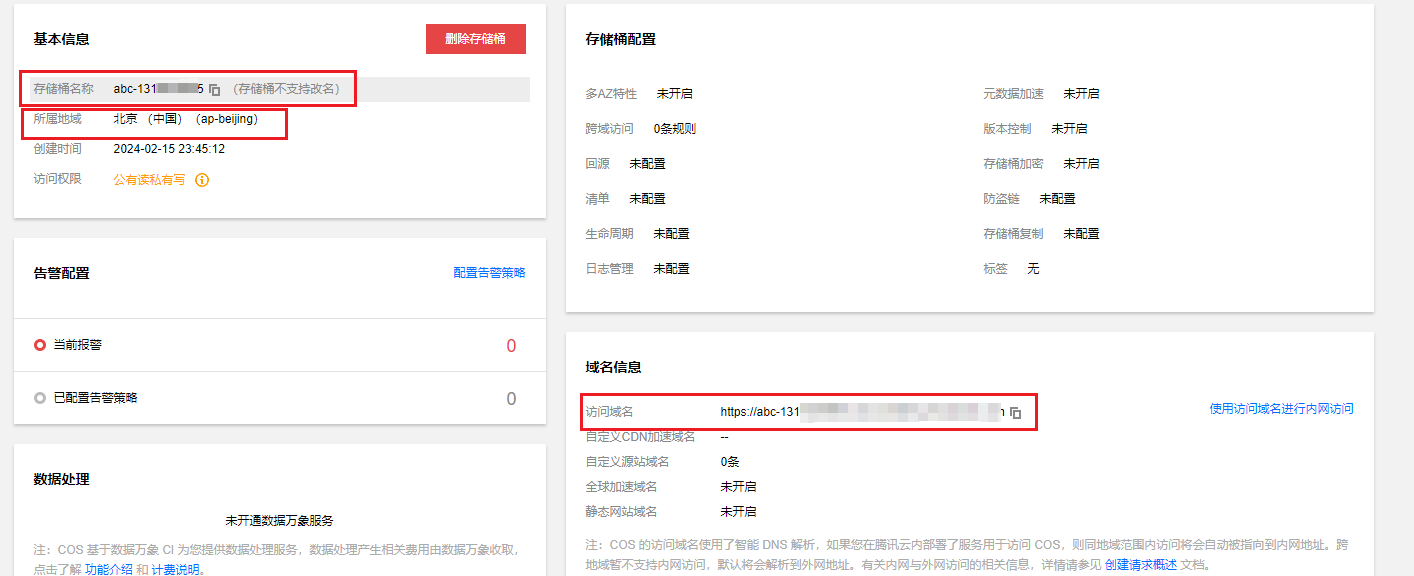
⑦点击概括 >> 找到基本信息以及域名信息
以下的信息都需要我们填写在 PicGO图床配置里

⑧创建密钥
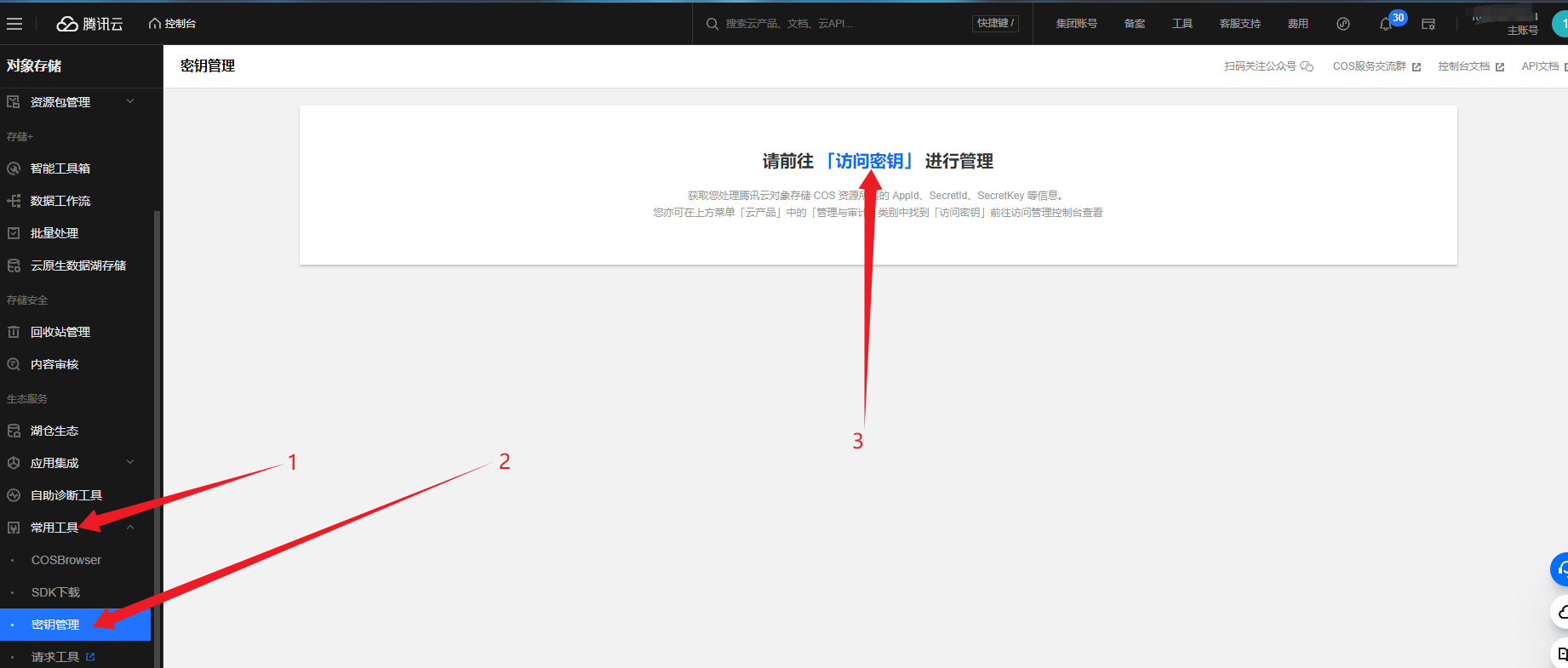
点击常用工具 >> 密钥管理 >> 访问密钥

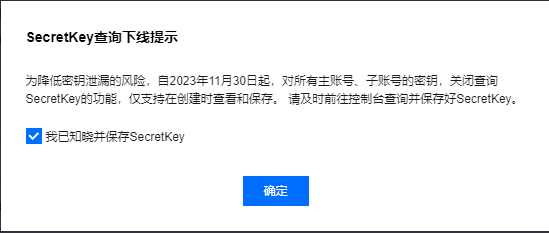
这里会提示你要保管好自己的SecretKey >> 然后点击新建密钥

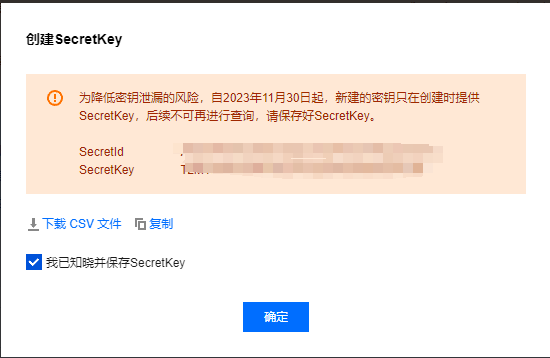
这里要需要用到 Secretld 和 SecretKey 后续要配置 PicGO要用到 这里先下载CSV文件到本地

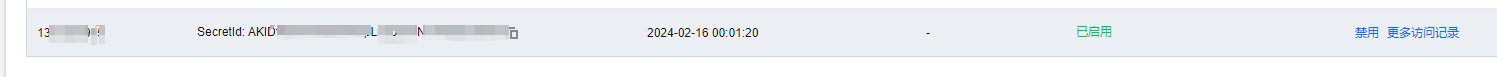
显示已启用就行了

PicGO配置
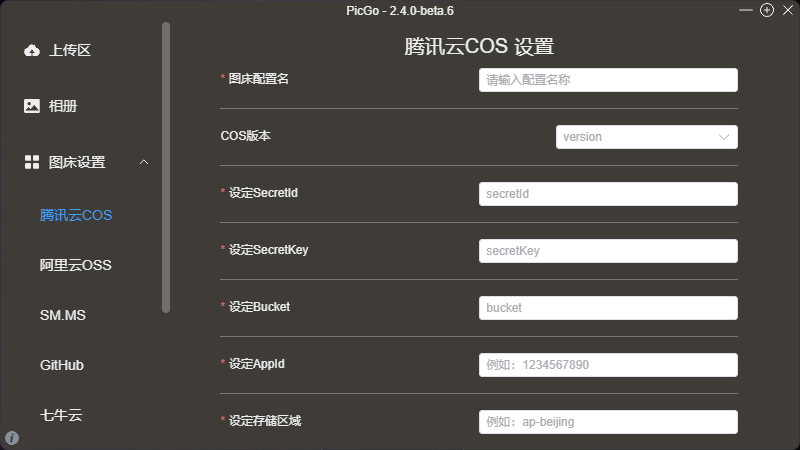
①打开PicGO >> 点击图床设置 >> 选择腾讯云COS
可以看到很多需要我们填写的配置信息,前面带红色✳的是必填的项
自己创建的存储桶信息是什么就填什么

以下是必填项说明:
图床配置名:就是该配置信息的名字
COS版本: v5
设定Secretld:刚刚让保存的密钥信息
设定SecretlKey:刚刚让保存的密钥信息
设定Bucket:存储桶名称
设定Appld:就是上述abc-后面的数字
设定存储区域:所属地域
设置完点完成
Typora配置
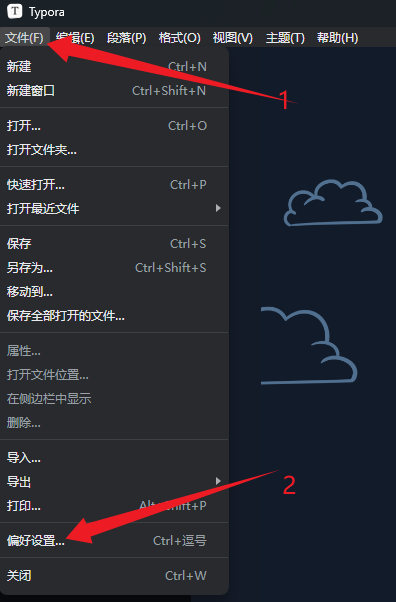
①打开Typora>>点击文件>>偏好设置

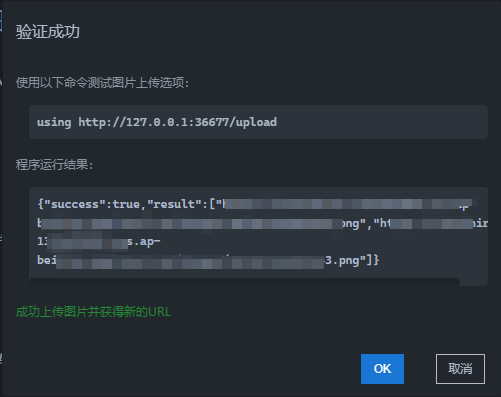
②点击图像 >> 选择上传服务 >> PicGO路径 >> 点击验证图片上传选项


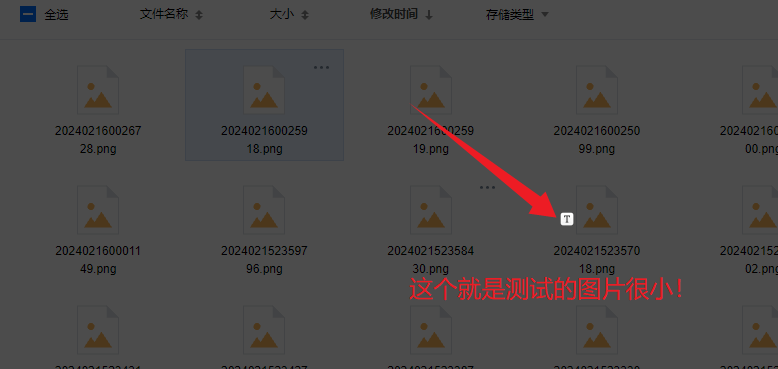
③打开腾讯云COS查看是否有测试图片











)
—图》)






)
