盒子模型
- 盒子的概念
页面中的每一个标签都可以看做是一个“盒子”,通过盒子的视角更方便的进行布局
浏览器在渲染(显示)网页时,会将网页中的元素看做是一个个的矩形区域,称之为“盒子”
- 盒子模型
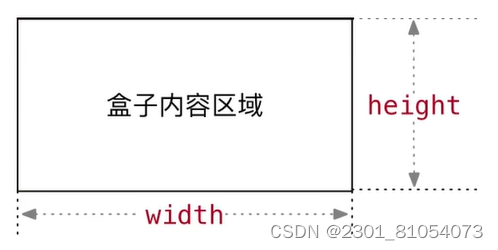
CSS中规定每个盒子分别由:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)构成,这就是盒子模型。
内容的宽度和高度
作用:利用width和height属性默认设置是盒子内容区域的大小
属性:width/height
常见取值:数字+px

边框(border)
属性名:border
属性值:单个取值的连写,取值之间以空格隔开
如 border:10px solid red
快捷键:bd+tab
边框(border)-单方向设置
场景:只给盒子的某个方向单独设置边框
属性名:border-方位名词(如border-left:粗细 线条样式 颜色---不分先后顺序;)
属性值:连写的取值
(了解)
| 作用 | 属性名 | 属性值 |
| 边框粗细 | border-width | 数字+px |
| 边框样式 | border-style | 实线solid、虚线dashed。点线dotted |
| 边框颜色 | border-color | 颜色取值 |
盒子尺寸:width/height + 边框线

内边距
padding可以当做复合属性使用,表示单独设置某个方向的内边距
padding最多取四个值
四值:上 右 下 左
三值:上 左右 下
两值:上下 左右
多值写法:永远都是从上开始顺时针转一周,如果数不够,看一半

外边距 用法同内边距
清除默认内外边距
浏览器会默认给部分标签设置默认的margin和padding,但一般在项目开始前需要先清除这些默认标签的margin和padding,后续自己设置。
*{
Margin:0;
Padding:0;
}
版心居中
版心:网页的有效内容
margin:0 auto;
外边距折叠现象—合并现象
场景:垂直布局的块级元素,上下的margin会合并
结果:最终两者距离为margin的最大值
解决方法:避免就好 给其中一个盒子设置margin即可
外边距折叠现象—塌陷现象
场景:互相嵌套的块级元素,子元素的margin-top会作用在父元素上
结果:导致父元素一起往下移动
解决方法:
- 给父元素设置border-top或者padding-up(分隔父子元素的margin-top)
- 给父元素设置overflow:hidden
- 转换成行内元素
- 设置浮动


)




)

。Javaee项目,springboot vue前后端分离项目)



】错误 (293007): 当前模块quartus_ipgenerate意外退出代码 0 终止。这可能是因为某些系统资源已耗尽)





