目录
前言
一、烟花秀效果功能分解
1、功能分解
2、界面分解
二、HTML功能实现
1、html界面设计
2、背景音乐和燃放触发
3、燃放控制
4、对联展示
5、脚本引用即文本展示
三、脚本调用及实现
1、烟花燃放
2、燃放响应
3、烟花canvas创建
4、燃放声音控制
5、实际效果
总结
前言
今天是2024年2月15日,农历正月初六。正月初六,又称为“马日”,是中国传统节日春节期间的一个重要习俗日。这一天,人们有送穷、启市、外出游玩、吃驴打滚等习俗。大年初六,你们那都有什么传统习俗呢?我们来看看全国都有什么习俗吧。
- 送穷。正月初六是送穷神的日子,人们会进行大扫除,清理家中的垃圾和废物,以示送走贫穷和厄运。在送穷的过程中,人们还会贴上红色的对联和福字,寓意着迎接好运和富贵。
- 启市。初六也是生意人“启市”的好日子,做生意的生意人有着初六开市的习俗,初六这一天会放鞭炮开张,有些讲究的商户还会在门上贴上,开市大吉,万事亨通的对联,寓意着今年的生意能够红红火火,大吉大利,财源滚滚来。
- 外出游玩。正月初六有外出游玩的习俗,而且特别喜欢去人多热闹的地方。大家外出会走一个圆圈的形状,意味着新的一年生活圆满和幸福。
- 吃驴打滚。正月初六吃驴打滚也是为了取一个好彩头,在民间有着吃驴打滚,财源滚滚来的美好寓意。
- 摆吉祥果。家家户户都会摆上寓意吉祥的水果,以祈求自己新的一年,顺顺利利,大吉大利。
上面都是一些传统节日中的重要习俗,各位小伙伴可以在评论区给我们分享一些你们当地有趣的初六或者过年习俗吧。大年初六,相信很多IT的小伙伴已经踏上了返程的道路,真诚祝愿大家在龙年顺顺利利,所愿皆所成。作为一名IT从业者,也想用技术来与大家一起度过这个愉快,寓意顺利的初六。
本文将重点讲解使用HTML5实现一款动态的烟花秀,不仅有美丽绚烂的烟花,同时在烟花燃放时,还有预约的音乐,加上热情动态的文字燃放效果,最后将给出实战代码源码,感兴趣的朋友可以参考实现。
一、烟花秀效果功能分解
烟花秀的效果包含五彩缤纷的烟花展示,主要采用canvas技术,在燃放的过程中,需要模拟烟花爆炸的声音,同时还有背景音乐,系统界面可以展示温馨的提示,在展示页面两侧需要展示春联。下面从功能和界面两个方面对烟花秀进行分解。
1、功能分解

2、界面分解
烟花秀的界面结构图如下所示,整体采用对联加烟花效果背景音乐为主。

二、HTML功能实现
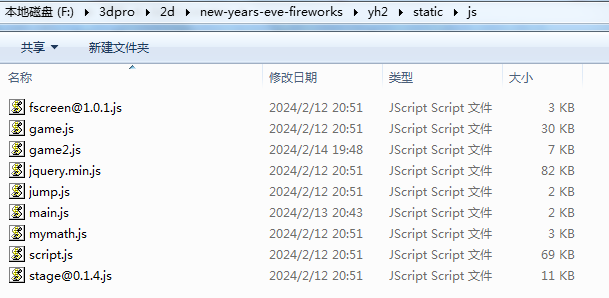
本节将对烟花秀效果的实现进行详细的说明。主要包含主要展示页面的可视化展示创建,相关脚本功能的编写。本文采用的示例代码是在开源的框架上修改,同时修改了一些展示的错误以及修复了文字动态烟花播放效果,音效控制等功能。文末会分享其开源地址,下图是这个下载下来的示例项目的js源码,可以看到,其是采用jquery等传统es5开发模式进行开发的。

1、html界面设计
首先,需要创建一个html页面,定义最基础的网页开发框架。html的基础知识比较简单,这里不再进行赘述。关键源代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>2024龙年快乐</title><meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no"><meta name="mobile-web-app-capable" content="yes"><meta name="apple-mobile-web-app-capable" content="yes"><meta name="theme-color" content="#000000"><link rel="shortcut icon" type="image/png"href="https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/firework-burst-icon-v2.png"><link rel="icon" type="image/png"href="https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/firework-burst-icon-v2.png"><link rel="apple-touch-icon-precomposed"href="https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/firework-burst-icon-v2.png"><meta name="msapplication-TileColor" content="#000000"><meta name="msapplication-TileImage"content="https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/firework-burst-icon-v2.png"><link href="static/css/css.css" rel="stylesheet"><link rel="stylesheet" href="static/css/reset.min.css"><link rel="stylesheet" href="static/css/style.css"><script src="static/js/jquery.min.js" type="text/javascript"></script></head><body></body></html>2、背景音乐和燃放触发
烟花秀中除了烟花燃放本身的爆炸声音,同时为了烘托和渲染节日的氛围,也增加背景音乐的播功能,更加沉浸式的欣赏烟花秀效果,燃放触发是在界面上点击后即实现烟花的燃放。定义背景音乐和燃放触发的关键代码如下:
<script src="static/js/jump.js"></script><img id="music_ico" onclick="" alt="" style=" display: inline; float: right; "><audio id="audioDom" src="https://sf6-cdn-tos.douyinstatic.com/obj/ies-music/7170534431801838367.mp3"preload="auto" loop="loop"></audio><div id="yhBtn"style="position:fixed;top:0;left:0;width:100%;height:100%;z-index:999;display:flex;flex-direction:column;justify-content:center;align-items:center;color:#fff ; font-size:15px "><p>💥点爆</p><img style="width:64px;margin-bottom:24px "src="https://p3-sign.toutiaoimg.com/tos-cn-i-qvj2lq49k0/aee169ba675b45da9c46178a7dff7141~tplv-tt-shrink:640:0.image?traceid=2023031217004633E93ACFE2CECD4E7B70&x-expires=2147483647&x-signature=s7SeUD%2FlMsfTpWPP7Tl47sPaT%2BQ%3D"></div>需要注意的是,为了节约存储空间,这里的背景音乐使用在线的mp3音乐,如果需要离线化展示,可以将mp3进行离线保存即可。

3、燃放控制
燃放控制可以支持对烟花秀的播放状态进行控制,比如开启和暂停。同时控制烟花的播放声效等。还支持设置烟花的样式、大小、时间、密度等(这里有一些小问题,需要使用的朋友需要自己去实现)。关键代码如下:
<div style="height: 100; width: 100; position: absolute; visibility: hidden;"><svg xmlns="http://www.w3.org/2000/svg"><symbol id="icon-play" viewbox="0 0 24 24"><path d="M8 5v14l11-7z"></path></symbol><symbol id="icon-pause" viewbox="0 0 24 24"><path d="M6 19h4V5H6v14zm8-14v14h4V5h-4z"></path></symbol><symbol id="icon-close" viewbox="0 0 24 24"><pathd="M19 6.41L17.59 5 12 10.59 6.41 5 5 6.41 10.59 12 5 17.59 6.41 19 12 13.41 17.59 19 19 17.59 13.41 12z"></path></symbol><symbol id="icon-settings" viewbox="0 0 24 24"><pathd="M19.43 12.98c.04-.32.07-.64.07-.98s-.03-.66-.07-.98l2.11-1.65c.19-.15.24-.42.12-.64l-2-3.46c-.12-.22-.39-.3-.61-.22l-2.49 1c-.52-.4-1.08-.73-1.69-.98l-.38-2.65C14.46 2.18 14.25 2 14 2h-4c-.25 0-.46.18-.49.42l-.38 2.65c-.61.25-1.17.59-1.69.98l-2.49-1c-.23-.09-.49 0-.61.22l-2 3.46c-.13.22-.07.49.12.64l2.11 1.65c-.04.32-.07.65-.07.98s.03.66.07.98l-2.11 1.65c-.19.15-.24.42-.12.64l2 3.46c.12.22.39.3.61.22l2.49-1c.52.4 1.08.73 1.69.98l.38 2.65c.03.24.24.42.49.42h4c.25 0 .46-.18.49-.42l.38-2.65c.61-.25 1.17-.59 1.69-.98l2.49 1c.23.09.49 0 .61-.22l2-3.46c.12-.22.07-.49-.12-.64l-2.11-1.65zM12 15.5c-1.93 0-3.5-1.57-3.5-3.5s1.57-3.5 3.5-3.5 3.5 1.57 3.5 3.5-1.57 3.5-3.5 3.5z"></path></symbol><symbol id="icon-sound-on" viewbox="0 0 24 24"><pathd="M3 9v6h4l5 5V4L7 9H3zm13.5 3c0-1.77-1.02-3.29-2.5-4.03v8.05c1.48-.73 2.5-2.25 2.5-4.02zM14 3.23v2.06c2.89.86 5 3.54 5 6.71s-2.11 5.85-5 6.71v2.06c4.01-.91 7-4.49 7-8.77s-2.99-7.86-7-8.77z"></path></symbol><symbol id="icon-sound-off" viewbox="0 0 24 24"><pathd="M16.5 12c0-1.77-1.02-3.29-2.5-4.03v2.21l2.45 2.45c.03-.2.05-.41.05-.63zm2.5 0c0 .94-.2 1.82-.54 2.64l1.51 1.51C20.63 14.91 21 13.5 21 12c0-4.28-2.99-7.86-7-8.77v2.06c2.89.86 5 3.54 5 6.71zM4.27 3L3 4.27 7.73 9H3v6h4l5 5v-6.73l4.25 4.25c-.67.52-1.42.93-2.25 1.18v2.06c1.38-.31 2.63-.95 3.69-1.81L19.73 21 21 19.73l-9-9L4.27 3zM12 4L9.91 6.09 12 8.18V4z"></path></symbol></svg></div><div class="container"><div class="loading-init"><div class="loading-init__header"></div><div class="loading-init__status"></div></div><div class="stage-container remove"><div class="page_two hide"><div class="type_words" id="contents"></div></div><div class="canvas-container"><canvas id="trails-canvas"></canvas><canvas id="main-canvas"></canvas></div><div class="controls hide"><div class="btn pause-btn"><svg fill="white" width="24" height="24"><use href="#icon-pause" xlink:href="#icon-pause"></use></svg></div><div class="btn sound-btn"><svg fill="white" width="24" height="24"><use href="#icon-sound-off" xlink:href="#icon-sound-off"></use></svg></div><div class="btn settings-btn"><svg fill="white" width="24" height="24"><use href="#icon-settings" xlink:href="#icon-settings"></use></svg></div></div><div class="menu hide"><div class="menu__inner-wrap"><div class="btn btn--bright close-menu-btn"><svg fill="white" width="24" height="24"><use href="#icon-close" xlink:href="#icon-close"></use></svg></div><div class="menu__header">设置</div><form><div class="form-option form-option--select"><label class="shell-type-label">烟花类型</label><select class="shell-type"></select></div><div class="form-option form-option--select"><label class="shell-size-label">烟花大小</label><select class="shell-size"></select></div><div class="form-option form-option--select"><label class="quality-ui-label">画质</label><select class="quality-ui"></select></div><div class="form-option form-option--select"><label class="sky-lighting-label">天空照明</label><select class="sky-lighting"></select></div><div class="form-option form-option--select"><label class="scaleFactor-label">规模</label><select class="scaleFactor"></select></div><div class="form-option form-option--checkbox"><label class="auto-launch-label">自动发射</label><input class="auto-launch" type="checkbox"></div><div class="form-option form-option--checkbox form-option--finale-mode"><label class="finale-mode-label">结局模式</label><input class="finale-mode" type="checkbox"></div><div class="form-option form-option--checkbox"><label class="hide-controls-label">隐藏控制器</label><input class="hide-controls" type="checkbox"></div><div class="form-option form-option--checkbox form-option--fullscreen"><label class="fullscreen-label">全屏</label><input class="fullscreen" type="checkbox"></div><div class="form-option form-option--checkbox"><label class="long-exposure-label">打开快门</label><input class="long-exposure" type="checkbox"></div></form></div></div></div><div class="help-modal"><div class="help-modal__overlay"></div><div class="help-modal__dialog"><div class="help-modal__header"></div><div class="help-modal__body"></div><button type="button" class="help-modal__close-btn">关闭</button></div></div></div>4、对联展示
为了在展示页面中烘托节日的气氛,这里在展示页面左右两边增加对联的展示。这里采用div布局,字体采用楷体。对联内容如下:
鲲鹏展翅华夏腾飞
龙凤呈祥阳春锦绣代码实现如下:
<div style="width:60px;position:fixed;left:0px;top:30%;background-color:red;text-align:center;font-family:楷体;font-size:36px;"><font color="black" >鲲<br/>鹏<br/>展<br/>翅<br/>华<br/>夏<br/>腾<br/>飞</font></div><div style="width:60px;position:fixed;right:0px;top:30%;background-color:red;text-align:center;font-family:楷体;font-size:36px;"><font color="black">龙<br/>凤<br/>呈<br/>祥<br/>阳<br/>春<br/>锦<br/>绣</font></div>
5、脚本引用即文本展示
在html页面引用相应的javascript脚本资源,在这里增加相应的逻辑调用。同时,在这里会将页面展示动态文字,将文字作为烟花的实例进行燃放,为了在移动端实现这种效果,同时支持分辨率适配。详细代码设置如下:
<script>window.myWord = "❤新年快乐(*^▽^*) <br > 新的一年, 新的开始, 要继续努力哦。<br/>祝朋友们学习进步,开心快乐";window.words = ["", "2024", "新年快乐", "万事如意", "心想事成", "龙年大吉","龙年行大运","祥瑞照门庭"];</script><script src="static/js/jquery.min.js" type="text/javascript"></script><script src='static/js/fscreen@1.0.1.js'></script> <script src='static/js/stage@0.1.4.js'></script><script src='static/js/mymath.js'></script><script src="static/js/script.js"></script><script src="static/js/main.js"></script><script src="static/js/game.js"></script><script src="static/js/game2.js?v=1.0.0"></script><style>@media only screen and (max-width: 768px) {.canvas-container {/* 迪士尼 *//* background-image: url("https://p3-search.byteimg.com/obj/pgc-image/09b7e7820ba94e76b10a39802b901cab"); */background-image: url(./static/img/20231229155918.jpg);/* 放烟花 */background-size: cover;background-position: center;}}@media only screen and (min-width: 768px) {.canvas-container {/* 天空月亮 */background-image: url(./static/img/e83f1c98e4ff999d33fa02d95d083f5d.png);background-size: cover;background-position: center;}}</style>三、脚本调用及实现
html框架仅仅是页面的展示外壳,要让烟花秀真正的动态燃放,必然少不了javascript的支持。这里将重点介绍脚本的调用。让我们来看看烟花秀的实现过程。
1、烟花燃放
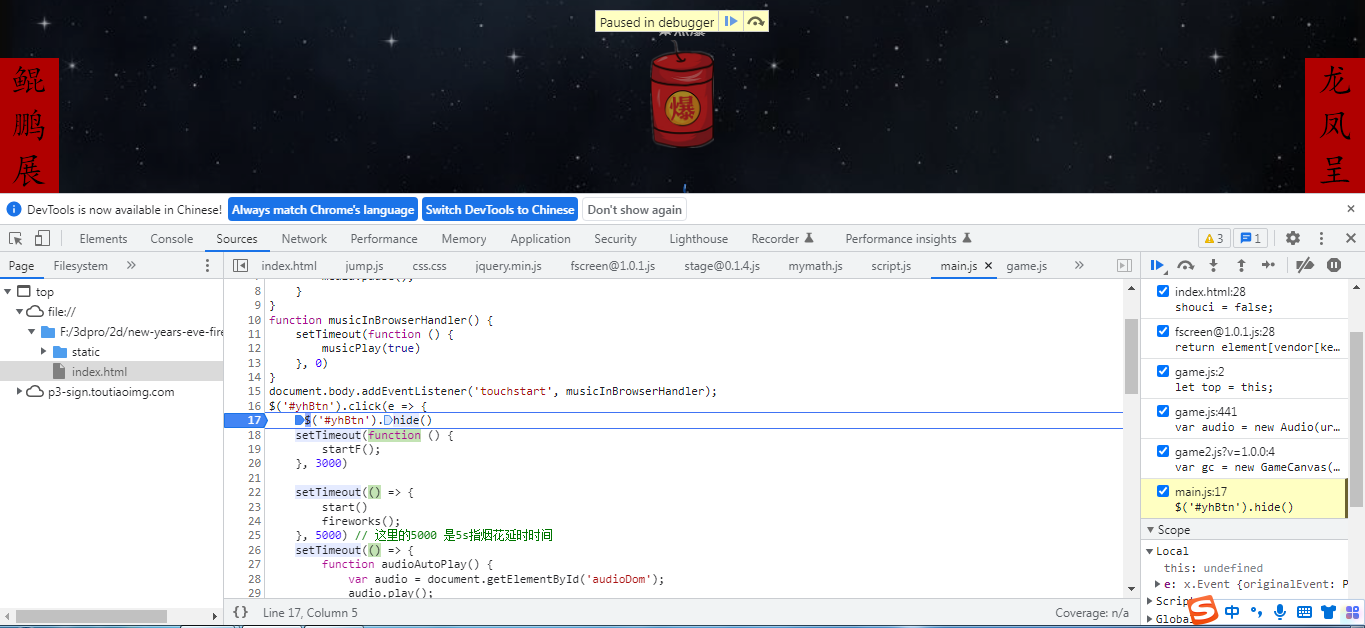
在页面中我们定义了一个烟花的图片,在页面中点击任意位置即可完成烟花的点燃。同时完成相关事件的触发。事件源码在main.js中:
function musicPlay(isPlay) {var media = document.querySelector('#audioDom');if (isPlay && media.paused) {media.play();}if (!isPlay && !media.paused) {media.pause();}
}
function musicInBrowserHandler() {setTimeout(function () {musicPlay(true)}, 0)
}
document.body.addEventListener('touchstart', musicInBrowserHandler);
$('#yhBtn').click(e => {$('#yhBtn').hide()setTimeout(function () {startF();}, 3000)setTimeout(() => {start()fireworks();}, 5000) // 这里的5000 是5s指烟花延时时间setTimeout(() => {function audioAutoPlay() {var audio = document.getElementById('audioDom');audio.play();}audioAutoPlay();}, 5000) // 这里的5000 是5s指音乐延时时间console.log(updateConfig({ autoLaunch: true }));
})
function fireworks() {$('.page_one').addClass('hide');$('.page_two').removeClass('hide');/*$('.page_two').fireworks({sound: false,opacity: 1,width: '100%',height: '100%'});*/
}
function start() {let str =window.myWord; let str_ = ''let i = 0let content = document.getElementById('contents')let timer = setInterval(() => {if (str_.length < str.length) {str_ += str[i++]content.innerHTML = '<p>' + str_ + '<span class="xx" style="opacity: 1; color: red;">❤</span></p>' //打印时加光标} else {clearInterval(timer)content.innerHTML = '<p>' + str_ + '</p>'}}, 100)
}
2、燃放响应

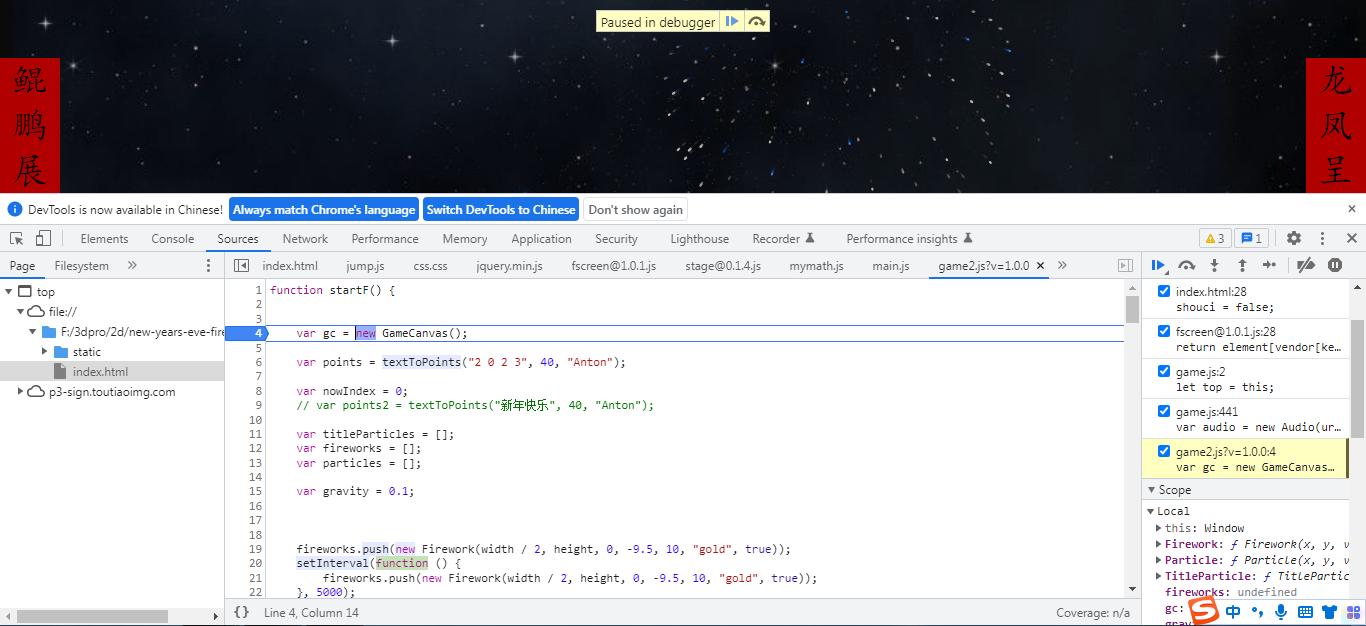
在这里触发了startF()函数,在game2.js中查看startF()具体实现:

3、烟花canvas创建
在开始燃放函数中,烟花是基于canvas进行展示的。下面来具体看看烟花的实现:

4、燃放声音控制
为了让烟花秀更加逼真,需要在燃放时进行爆炸的模拟。因此首先要进行声源的定义,然后再进行播放。


5、实际效果


基于html5的动态烟花秀
总结
以上就是本文的主要内容,本文将重点讲解使用HTML5实现一款动态的烟花秀,不仅有美丽绚烂的烟花,同时在烟花燃放时,还有预约的音乐,加上热情动态的文字燃放效果。行文仓促,定有不当之处,还请各位朋友批评。
原始实例地址:html5烟花秀














源码阅读(三)——被网关路由的后端服务 Client 向 Admin 注册的数据传输(Client端))


 | 基于 imgui-SFML 的 mnist 数据集查看器)

的算法与源代码)