我们通过Dashboard 创建一个2d项目,来演示CocosCreator 的项目结构。


等待创建完成后,会得到以下项目工程:

一、assets文件夹
assets文件夹:为资源目录,用来存储所有的本地资源,如各种图片,脚本资源。
只有在这个目录下的内容才会显示在cocos编辑器的资源管理器中。
其中非常重要的一点,assets 中每个文件在导入后都会生成一个和文件同名的.meta 文件。
1、meta 文件的作用
理解 meta 文件的作用和更新时机,对于我们在解决资源冲突、文件丢失、组件属性丢失等问题时,有非常重要的意义。
例如,我们在cocos 编辑器的资源管理器中,创建一个名字为script 的文件夹, 用于存储脚本文件。

创建完成后得到会生成一个和文件同名的script.meta 文件:

script.meta 文件内容:
包含 ver (版本)、 uuid(唯一id) 、importer (资源类型)等参数。

我们再来导入一张图片资源:

图片资源生成的meta文件内容比较多,除了基本的 ver 和 uuid 等信息外,还记录了图片的尺寸、偏移、九宫格等数据。
如下:
{"ver": "1.0.26","importer": "image","imported": true,"uuid": "dadcda60-4fe7-4bdb-86cd-46dbf91c97d4","files": [".jpg",".json"],"subMetas": {"6c48a": {"importer": "texture","uuid": "dadcda60-4fe7-4bdb-86cd-46dbf91c97d4@6c48a","displayName": "20230816090210","id": "6c48a","name": "texture","userData": {"wrapModeS": "clamp-to-edge","wrapModeT": "clamp-to-edge","imageUuidOrDatabaseUri": "dadcda60-4fe7-4bdb-86cd-46dbf91c97d4","isUuid": true,"visible": false,"minfilter": "linear","magfilter": "linear","mipfilter": "none","anisotropy": 0},"ver": "1.0.22","imported": true,"files": [".json"],"subMetas": {}},"f9941": {"importer": "sprite-frame","uuid": "dadcda60-4fe7-4bdb-86cd-46dbf91c97d4@f9941","displayName": "20230816090210","id": "f9941","name": "spriteFrame","userData": {"trimType": "auto","trimThreshold": 1,"rotated": false,"offsetX": 0,"offsetY": 0,"trimX": 0,"trimY": 0,"width": 900,"height": 1100,"rawWidth": 900,"rawHeight": 1100,"borderTop": 0,"borderBottom": 0,"borderLeft": 0,"borderRight": 0,"packable": true,"pixelsToUnit": 100,"pivotX": 0.5,"pivotY": 0.5,"meshType": 0,"vertices": {"rawPosition": [-450,-550,0,450,-550,0,-450,550,0,450,550,0],"indexes": [0,1,2,2,1,3],"uv": [0,1100,900,1100,0,0,900,0],"nuv": [0,0,1,0,0,1,1,1],"minPos": [-450,-550,0],"maxPos": [450,550,0]},"isUuid": true,"imageUuidOrDatabaseUri": "dadcda60-4fe7-4bdb-86cd-46dbf91c97d4@6c48a","atlasUuid": ""},"ver": "1.0.12","imported": true,"files": [".json"],"subMetas": {}}},"userData": {"type": "sprite-frame","fixAlphaTransparencyArtifacts": true,"hasAlpha": false,"redirect": "dadcda60-4fe7-4bdb-86cd-46dbf91c97d4@f9941"}
}
上面这么多信息中,我们只需要关心:UUID
UUID 是每个文件唯一的 id,Creator 引擎通过 UUID 来引用文件, 实现游戏资源管理。
2、.meta 文件更新时机
(1)、打开工程时
打开工程时,Creator 会先扫描 assets 目录,如果哪个文件还没有 meta 文件,此时就会生成。
(2)、更新资源时
- 在资源管理器中对资源进行文件名修改、改变目录、添加文件、删除文件时。
- 在操作系统的文件管理器中对 assets 目录中的文件进行增、删、改后,切换到编辑器界面时。
如果一个文件或者目录的 meta 文件不存在,上面两种情况都会触发引擎去生成新的meta 文件。
3、.meta 文件出错时的解决办法
(1)、UUID 发生变化问题
这种情况,一般在多人协作时,经常会出现。 当UUID 发生变化,会使旧的 UUID 对应的资源无法找到, 编辑的界面会出现资源、图片丢失,还可能出现组件属性丢失的情况。
如图:

UUID 发生变化原因:
前面一个人将新资源添加进项目,忘记切换到编辑器界面使其生成 meta 文件,同时又将新增的文件提交到了版本管理中(不包含 meta 文件)。
后面另一个人,去更新了前面一个人所提交的资源,同时切换到了编辑器界面进行编辑, Creator 会检查到新资源没有 meta 文件便会立即生成。
当第一个人切换到编辑器的时候也会生成 meta 文件,这样两个人的电脑上为同一个文件,但是生成的 meta 文件中的 UUID 都不相同。
这样后面进行资源提交或更新的人,肯定也会遇到冲突。
UUID 发生变化的解决办法和注意事项:
- 提交前检查是否有新增文件,有新增文件时,注意是否有 meta 文件,没有meta 文件 一定要重新打开cocos 编辑器,生成新的meta文件,然后再一起提交。
- 提交时如果发现只有新增的 meta 文件,那这个 meta 文件肯定是自己生成的,需要查看是否使用过这个 meta 文件对应的资源。如果没用过,那请最早提交者把 meta 文件提交了。此时千万不能将这个 meta 文件提交上去。**
- 拉取文件时,注意是否有新增文件,并且是有 meta 文件成对,如果没有的话,提醒之前文件提交者,把 meta 文件一并提交。
(2)、UUID 冲突问题
UUID 是全局唯一的,产生冲突肯定是有不同的文件的 UUID 相同了,一旦出现这个问题,会导致 Cocos Creator 资源管理器目录结构加载不完整。
UUID 冲突问题原因:UUID 冲突一般是误操作引起。
比如在操作系统的文件管理器中移动文件时,将剪切、粘贴不小心操作成了复制、粘贴,同时也把 meta 文件复制过去了。导致项目中同时出现两个相同的 meta 文件。

从上图提示中可以看到冲突的 UUID 字符串。
UUID 冲突解决办法:
第一步,打开操作系统文件管理或代码编辑器,搜索冲突的UUID,如图:

第二步,关闭Cocos Creator 编辑器,然后任意删除其中一个 meta 文件。
第三步,再重新打开 Creator 编辑器即可解决。
第四步,虽然通过上面三步,解决了目录结构加载不完整的问题。但是编辑器引用到这个资源的地方就会出现资源丢失,所以还得需要重新编辑或者重新配置一次资源。
为了避免 UUID 冲突发生,最好在引擎资源管理工具中进行添加、移动文件。
二、library文件夹
library 是将 assets 中的资源导入后生成的,这里文件的结构和资源的格式将被处理成最终游戏发布时需要的形式。
当 library 丢失或损坏的时候,只要删除整个 library 文件夹再打开项目,就会重新生成资源库。

三、构建目标(build)
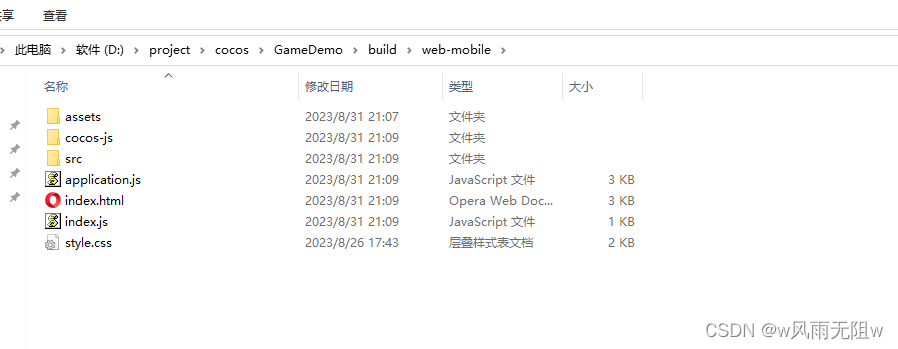
在使用编辑器主菜单中的 项目 -> 构建发布 使用默认发布路径发布项目后,编辑器会在项目路径下创建 build 目录,并存放所有目标平台的构建工程。
例如,我们构建一个 web手机端的工程。




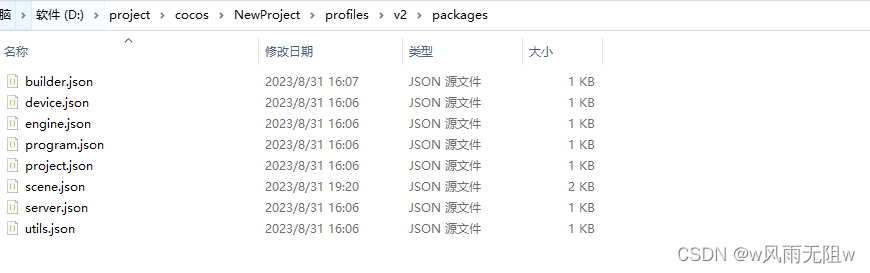
四、编辑器配置目录(profiles)
profiles 文件夹中包含编辑器的配置信息,包括各目标平台的构建配置信息、场景配置信息等


五、项目设置目录(settings)
settings 文件夹保存项目相关的设置,如项目设置面板中的配置信息。

六、临时文件夹(temp)
temp 顾名思义,是临时文件夹,用于缓存 Cocos Creator 在本地的临时数据文件,可在关闭 Cocos Creator 后手动删除。
七、package.json
package.json 文件和 assets 文件夹一起,是验证 Cocos Creator 项目合法性的标志,只有包括了这两个内容的文件夹才能作为 Cocos Creator 项目打开。
八、tsconfig.json
tsconfig.json 文件,我们在前面在介绍vs code 配置api 智能提示时已经接触过了。
九、扩展插件文件夹(extensions)
extensions 文件夹用于存放项目的自定义扩展插件。如需卸载扩展插件,在 extensions 中删除对应的文件夹即可。


loader)


)



)


)





)

)
