1.CSS选择器
常用的选择器
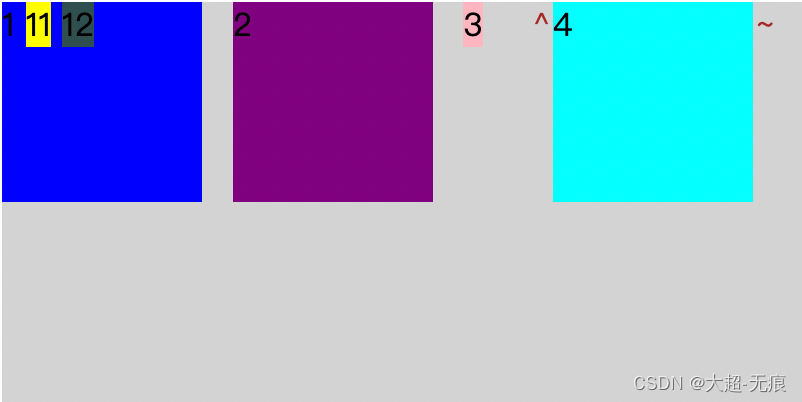
<body><div class="parent"><div id="one" style="background: blue" class="child">1<div class="one_one">11</div><div style="background-color: blueviolet" class="one_two">12</div></div><div id="two" class="child">2</div><div class="child three">3</div><div class="child" data-dachao="daChao">4</div></div></body><style>div {display: inline-block;font-size: 18px;}* {box-sizing: content-box;font-size: 30px;}#one,#two {background-color: red;}.parent div {background-color: yellow;}.parent > div {background-color: black;}.parent #two {background-color: purple;}#two + div {background-color: lightpink;}.three {display: inline;}div[data-dachao] {background-color: cyan;margin-left: 20px;position: relative;&::before {content: "^";color: brown;position: absolute;left: -10px;top: 0px;}&::after {content: "~";color: brown;position: absolute;right: -10px;top: 0px;}}.parent .child .one_two {background-color: darkslategray !important;}.parent {width: 400px;height: 200px;background-color: lightgray;box-sizing: border-box;}.child {width: 100px;height: 100px;background-color: green;margin: 0 10px 10px 0;box-sizing: border-box;}</style>

- id选择器(#one): 选择id为one的元素;
- 类选择器(.child): 选择类名为child的所有元素;
- 标签选择器(div):选择标签为div的所有元素;
- 后代选择器( .parent div):选择parent元素内部所有的div元素;
- 子选择器( .parent > div):选择父元素为.parent的所有子div的元素,第一层的div不是所有的div;
- 相邻同胞选择器( #two + div):选择紧接在#two 之后的div元素;
- 属性选择器(div[data-dachao] ),选择属性有data-dachao的元素。
常用的伪元素
::before:在元素内容的前面插入新内容。常用于添加装饰性内容。
::after:在元素内容的后面插入新内容。同样常用于添加装饰性内容。
::first-letter:用于选取文本块的第一个字母,并可对其进行样式化。常用于排版设计,如"首字下沉"效果。
::first-line:用于选取文本块的第一行,并可对其进行样式化。常用于设置文章首行的文字特性,如字体、颜色等。
::selection:用于改变用户选中文字时的背景颜色和文字颜色等样式。
::placeholder:用于自定义输入框占位符的样式,比如更改文字颜色或字体大小。
常用的伪类
:hover:用于定义鼠标指针悬停在元素上时的样式。
:active:定义激活状态的元素样式(例如,鼠标点击链接或按钮时)。
:focus:用于定义元素获得焦点时(如通过tab键选中)的样式,常用于表单控件。
:checked:用于选中的单选按钮(radio)或复选框(checkbox)的样式。
:first-child:选择父元素的第一个子元素。
:last-child:选择父元素的最后一个子元素。
:nth-child(n):选择父元素的第n个子元素,n可以是数字、关键词或公式。
:not(selector):用于选择非特定项的元素,selector是任何有效的CSS选择器。
:link 和 :visited:分别用于定义未被访问过的链接和已被访问过的链接的样式。
当然还一些其他的伪类,伪元素,后续再总结。
2.优先级
!Important>行内样式>ID 选择器>类选择器>标签>继承>浏览器默认属性
- !Important优先级高于行内样式
.parent .child .one_two {background-color: darkslategray !important;}
<div style="background-color: blueviolet" class="one_two">12</div>
.one_two颜色是darkslategray。
- 行内样式优先级高于ID 选择器
<div id="one" style="background: blue" class="child">#one,#two {background-color: red;}
#one的颜色是blue。
- ID 选择器优先级高于类选择器
<div id="two" class="child">2</div>.parent #two {background-color: purple;}
.child {width: 100px;height: 100px;background-color: green;margin: 0 10px 10px 0;
}
颜色是purple。
- 类选择器优先级高于标签
.three {display: inline;
}div {display: inline-block;
}
.three行内元素。
- 标签优先级高于通配符
* {box-sizing: content-box;}.parent {width: 400px;height: 200px;background-color: lightgray;box-sizing: border-box;}.child {width: 100px;height: 100px;background-color: green;margin: 0 10px 10px 0;box-sizing: border-box;}
.parent .child的box-sizing: border-box。
- 继承优先级高于浏览器默认属性
div {display: inline-block;font-size: 18px;
}* {box-sizing: content-box;font-size: 30px;
}div {display: block;
}
浏览器默认属性优先级比较低, display: inline-block。
3.继承
可继承属性
这些属性常常与文本格式设置相关,例如:
color:文本的颜色。
font-family:字体系列。
font-size:字体大小。
font-style:字体样式(例如,斜体)。
font-variant:字体变体(例如,小型大写字母)。
font-weight:字体的粗细。
letter-spacing:字符间距。
line-height:行高。
text-align:文本对齐方式。
text-indent:文本缩进。
text-transform:文本转换(大写、小写、首字母大写等)。
visibility:元素的可见性(注意:即使父元素设置为visibility: hidden,子元素依然可以通过设置visibility: visible来显示自己)。
white-space:如何处理元素内的空白。
不可继承的CSS属性
这些属性大多与布局和盒模型相关,例如:
background:背景设置(包含background-color、background-image等)。
border:边框设置(包含border-width、border-style、border-color等)。
height:元素的高度。
width:元素的宽度。
margin:外边距。
padding:内边距。
position:定位方式(如absolute,relative)。
display:元素的显示类型(例如block,inline,flex)。
overflow:超出元素框的内容如何处理。
z-index:堆叠顺序。
特例和注意事项
有些属性虽然默认不继承,但可以通过明确设置inherit值来实现继承,如margin: inherit。



















