目录
- 一、前言
- 二、主观感受
- 三、vue3初探
原文以及该系列教程文章后续可点击这里查看:vue初识
一、前言
Vue.js是一款流行的前端框架,最初由尤雨溪(Evan You)于2014年创建,非常的年轻。官网为vue3,
但要注意,vue框架本身是基于前端基础知识之上的,所以学习vue的前提是,你已经理解、并能够熟练的使用html、css、JavaScript这三大前端基石去开发基本的网页应用了。
如果你对这些还不甚了解,可以阅读本章其它文章快速学习入门:
- HTML
- CSS
- JavaScript
放心,相比于C/C++、python、rust、java之类的语言,这三者是非常简单的,甚至一定程度上来说,除了JavaScript,其它两者都不能算是编程语言。
二、主观感受
我过去主要学习的是C/C++、rust等较偏底层的语言、又或者python等脚本语言,对于前端了解的并不深。
因此我的第一个网站使用的纯html、js、css写的,老实说,写的真的非常难受,而且效率极低,最终的效果也仅仅只是一个静态页面,非常难看,
后来随着了解的深入,我知道了一个叫做JQuery的库,它是一个很优秀的js库,自从用了它之后,我写同一个网页所需要的代码量少了很多,它可以极大的简化js代码。
但直到这时,写网页也仍然是一件非常痛苦的事情,因为虽然JQuery简化了js代码,但css仍旧很麻烦,尤其是当一个网页内标签层次较多时,你想要写一个css样式,就要重复的写一长串的前缀来保证作用的标签正确。
于是后来我了解到了less,通过它,我写css样式也一下子轻松了不少,我可以按我思路准确的写出对应的样式,然后再通过less将其转换为等价的css。
自此,前端三大基石html、css、js中的css、js都有对应的库来简化我网站的开发流程。
原本我以为这已经足够了,因为这真的已经简化了我很多的工作量
如果你真的用纯html、js、css写过一个网页,我想你会明白它的含义。
直到后来,我又遇到了vue,再一次刷新了我对前端的认知。
因为它并不是继续来优化html的书写,而是直接一套框架同时优化html、js、css这三大基石。
具体来说就是,它将一个网页划分为了不同的部分,比如网页的头部、导航栏、页尾等等,甚至更具体的还有一个按钮、一个图片。
vue将这些划分出来的一个个小部分称之为组件,而一个组件同时包含了html、css、js三种代码。
这和其它编程语言中的类的概念类似:将所有相关的属性放在一个对象里面。
vue就是这样,比如你要写一个按钮,那就把按钮的样式、以及按钮相关的处理逻辑代码写进一个组件中。
其他任何地方、甚至可以是不同的项目中,如果想要使用这个封装好的组件,那就直接引入即可。
这非常爽,因为这意味着你可以直接引入别人在网上封装好的组件,比如本网站的前端就有一些组件直接使用到了Element Plus库里面的东西。
如果说以前你复制代码想要使用还需要各种调整,那么一旦你使用了vue,你就真的可以成为一个“CV工程师”。
虽说只是个玩笑,但大多数情况下你确实真的就只是在复制粘贴而已。
然而即使vue在这一点上已经很爽了,但却仍然不是vue的全部,它还有另一个特点“路由”。
这同样也是一个很舒服的东西,因为以前我们如果想要写一个很复杂的网页,正常来说,你必须得不断地在多个html页面中切换,也就是多页面应用。
但到了vue这里就不一样了,因为它从始至终都只有一个html页面、一份css样式文件、一份js代码文件。
它需要对应的工具(称为脚手架)来将vue代码编译为html、css、js,因为只有这样浏览器才能正常识别。
但即使只有一份,你仍然可以实现跳转操作,这就是vue的路由,它可以让你在同一个页面内实现跳转不同的内容,这真的非常棒!
三、vue3初探
学习任何东西,方法都是最重要的,而对于vue来说,其实它的官方教程已经非常详细了,你可以点击这里查阅官方教程。

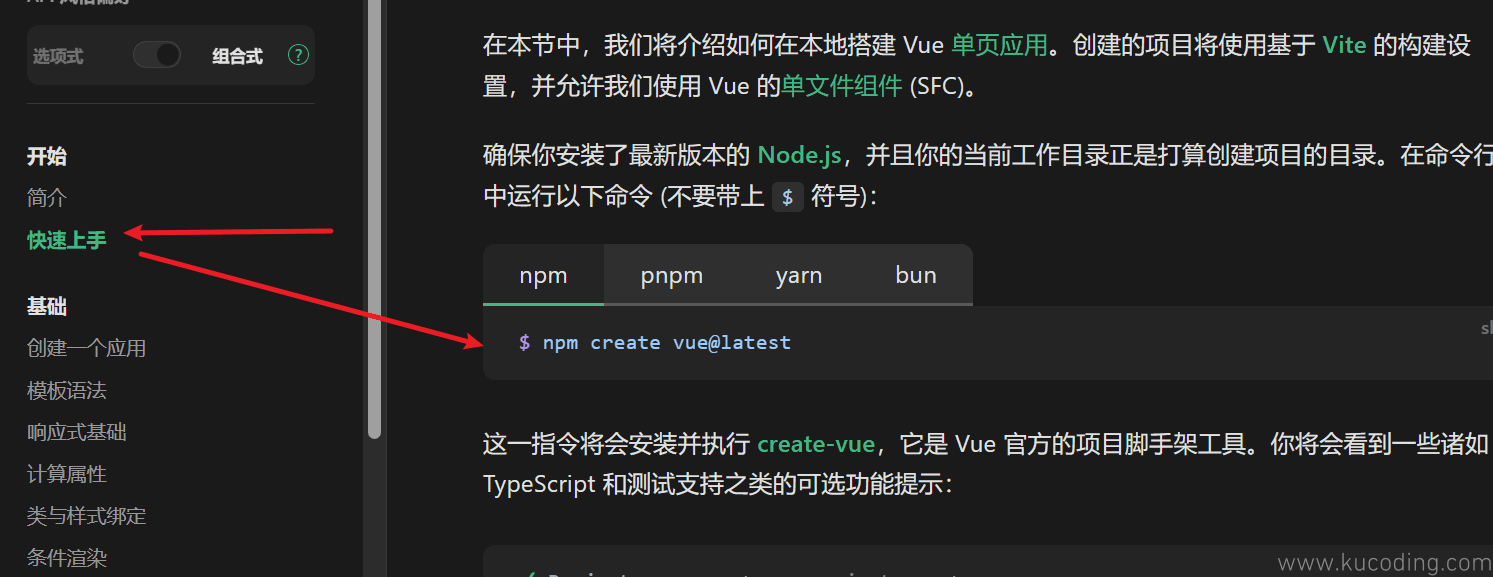
而进入官方教材的第一步,就是去调整左上方的按钮为组合式。
这一步很重要,因为在vue2版本中使用的是选项式编程,而在vue3中,官方推荐使用组合式编程,同时我个人也建议你使用组合式编程。
那什么是选项式,什么是组合式呢?最简单的方法就是举个例子:
比如在vue2中想要创建一个响应式变量需要像下面这样做:
<script>
export default {data() {return {message: 'Hello, Vue 2!'};},
};
</script>
看起来是不是觉得很奇怪?反正在我第一次接触vue2的语法时,是真的觉得别扭。
而实现同样功能的vue3代码如下:
<script setup>
import { ref } from 'vue';
const message = ref('Hello, Vue 3!');
</script>
现在是不是就觉得直观、精简多了!
注意两者的区别,vue3中,需要在
script标签内添加一个叫做setup的属性才能启用这一功能。
上面这就是组合式语法,所谓组合式,通俗的来说就是所有vue3的功能都被封装到了一个个函数中,在你想要使用的时候就直接引入函数即可,也就是所谓的“组合”。
了解了这个,下一步就是理解vue3的工作逻辑。
而理解它工作逻辑最重要的一步就是你要认识到:前端任何代码最终都是交给浏览器运行的,而浏览器只认识html、js、css代码。
而vue框架中的文件都是以**.vue**作为结尾的,一个基本的vue文件结构如下,主要有两个标签:
<template>
</template><script>
</script><style>
</style>
template:这个标签中写我们的html代码script:这个标签中写我们的js代码style:这个标签中写我们的css代码
这时你就可以看到,一个vue文件直接就包含了三种类型的代码,这就是组件的概念。
但这样的代码浏览器肯定是不认识的,所以我们就需要将这种vue代码转换为最终的html、js、css文件,这样浏览器才能认识。
那用什么转换呢?官方将这个工具称之为脚手架,通过脚手架我们就能完成这样的转换。
这类似于C/C++中的编译器,你写的C/C++代码只有经过编译成为可执行文件了电脑才能运行,只不过这里运行的平台换成了浏览器而已。
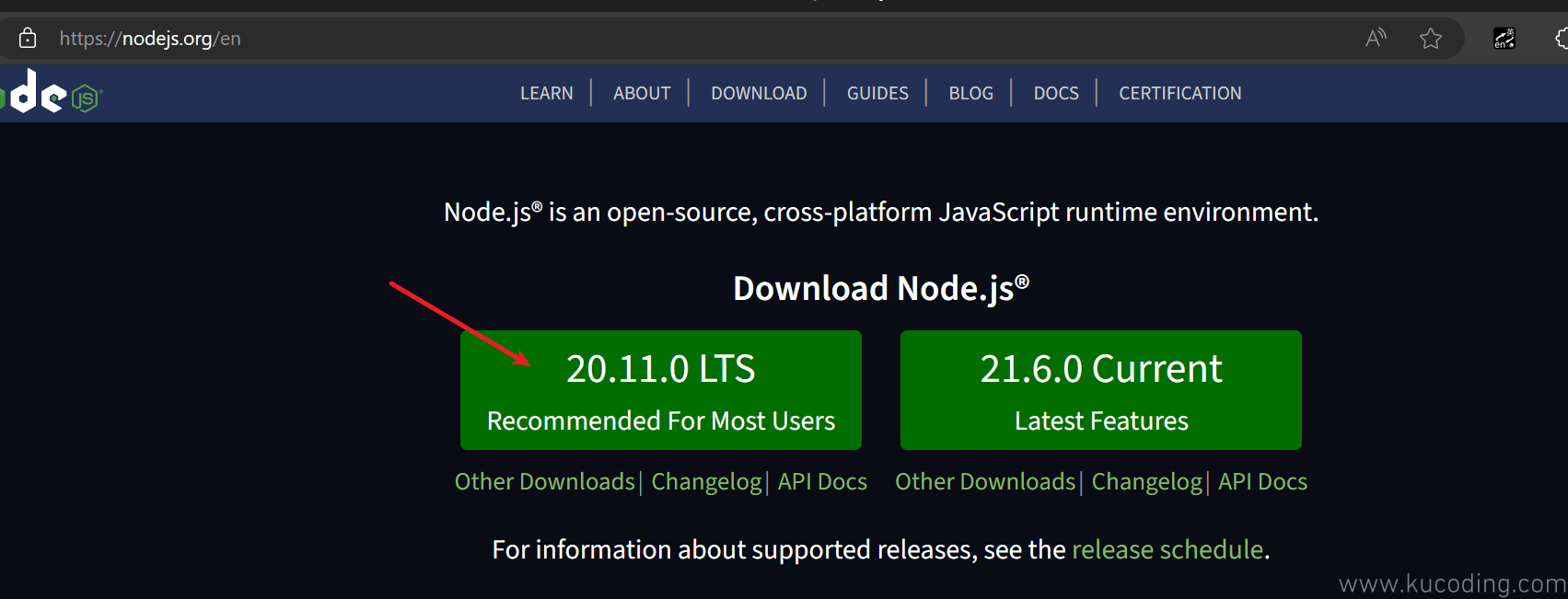
那怎么下载脚手架呢?那就需要用到这里的node工具了,它只是一个js的运行环境,你暂时可以将其理解为没有窗口的浏览器(但比浏览器要强大的多),可以点击这里前往node官网。
直接下载第一个稳定版,然后安装即可(安装选项可以直接全部默认):

本系列文章均默认你使用的是window系统,因为使用windows系统的人最多,后面的操作仅对windows系统有效,但安装node完成之后的命令,对所有系统都是一样的。
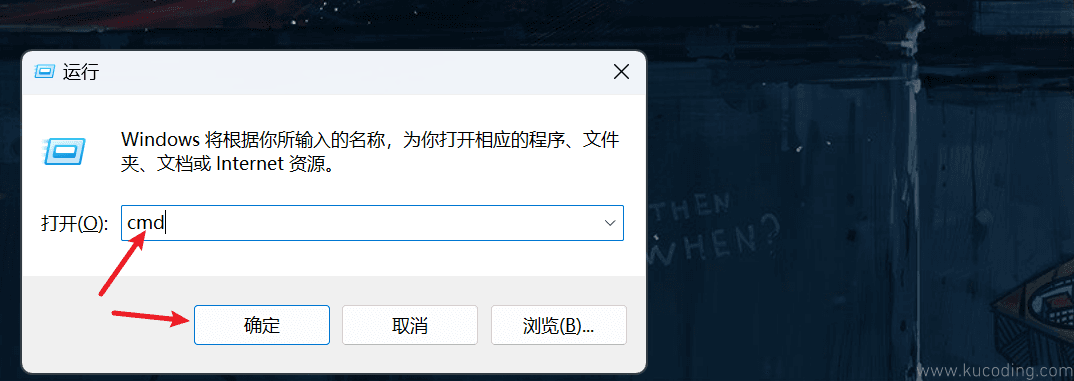
安装完成后,你可以按win+R快捷键,会弹出下面这个编辑框:

输入cmd,点击确认,即可进入黑窗口、终端,或者称其为“控制台”均可:

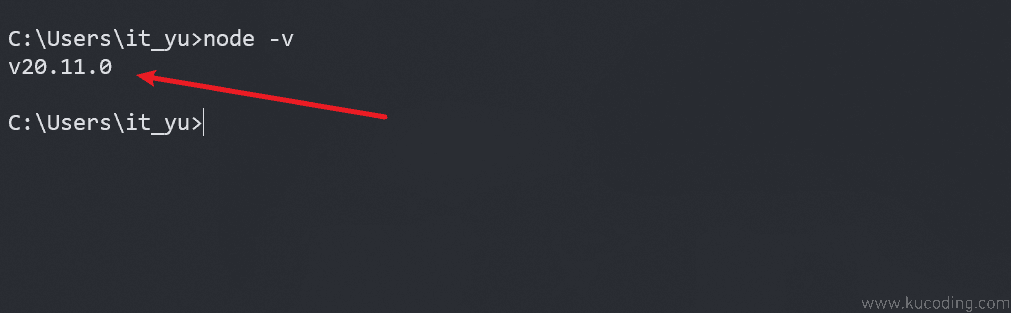
只要输入node -v命令打印出来了版本号,那就说明你已经安装完成了,如果失败,可能需要重启一下电脑。
自此,我们就完成了node的安装,然后下一步就是安装vue的脚手架了。
这里注意一下两者之间的关系,node只是一个js的运行环境,你可以直接将其理解为没有窗口的浏览器,它可以执行js代码。
而“脚手架”本身是一个可以运行在node之上的程序,它可以将你的vue代码编译成为html、js、css代码。
为你能够安装“脚手架”,我们还需要使用一个叫做npm的工具,它是node的默认包管理器,可以直接使用、用来下载js代码包,同样也就包括了这里的vue的“脚手架”。
回到官网,我们可以看到相应的下载命令:npm init vue@latest

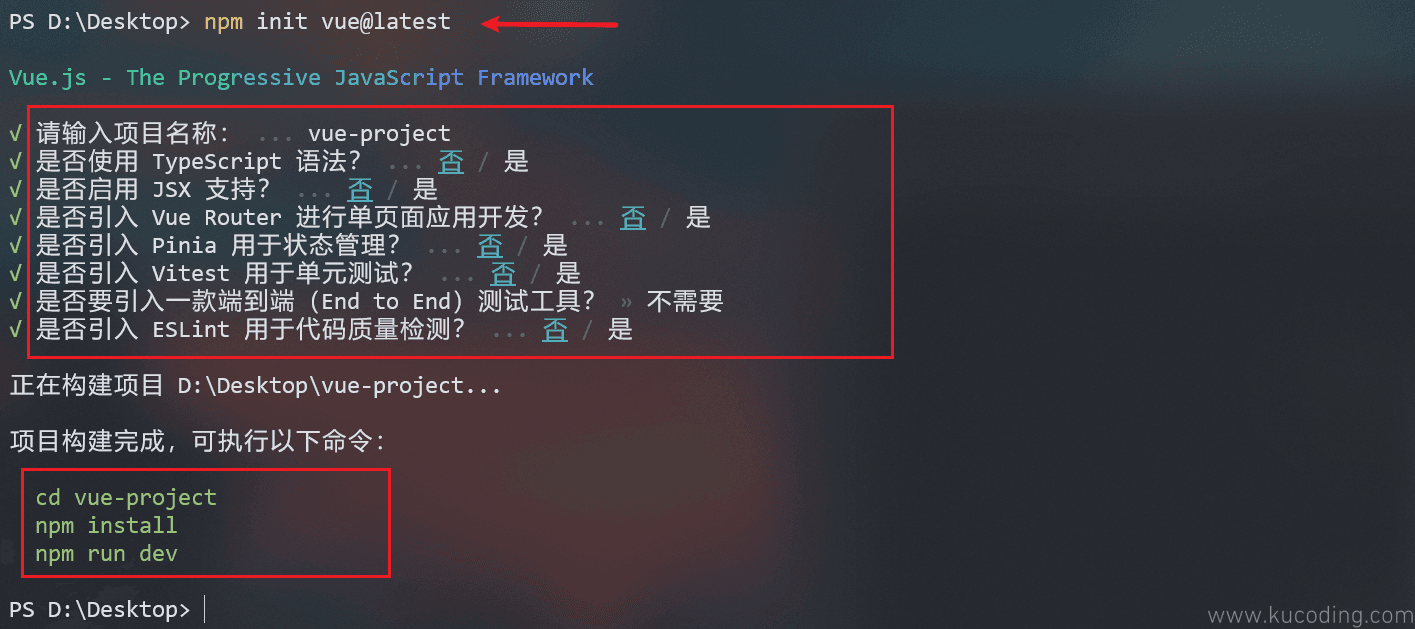
直接复制这条命令到控制台即可:

之后,你就会看到上面这样的创建vue项目的过程,中间会出现很多条例让你选择。
几个重要的点为:
-
输入项目名:所谓的项目,你可以理解为一个网站的开发所需要的所有代码都在里面,同时也是之后创建的文件夹名称。
-
使用
TypeScript语法:这个看你自己是否熟悉TypeScript了,如果不熟悉,那就默认No即可,没有什么影响。 -
引入
Vue Router:这个就很重要了,因为这就是前面我提到的路由,不过现在我们还处于基础阶段,所以也直接选了No。
总的来说就是,除了第一项的项目名你可以自己随便取一个,其它项都直接按Enter键即可,即默认为No,不添加。
最后我用红框框起来的地方就是官方提示我们要执行的命令,你可以直接将其复制下来,挨个执行即可。

-
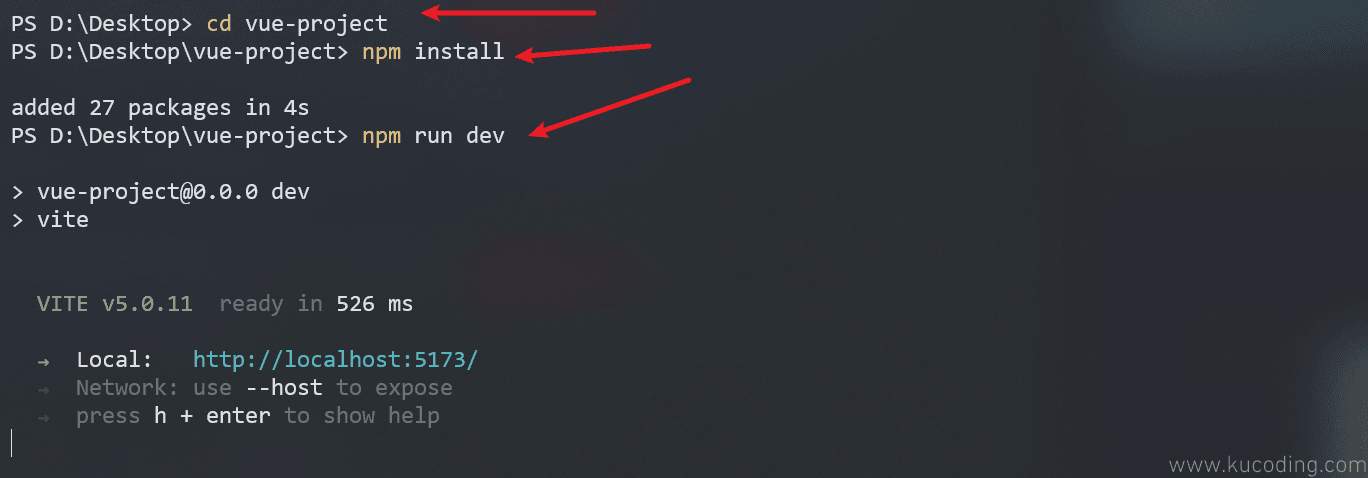
cd vue-project:进入项目文件夹的意思,你可以看到在运行了这个命令后,其前面的前缀就进入了这个文件夹,这个命令取决于你的项目名字是什么。 -
npm install:这是npm包管理器的安装命令,前面只是在初始化,这里才是安装,至于它安装了什么,你可以到这个项目文件夹中的package.json文件中查看。 -
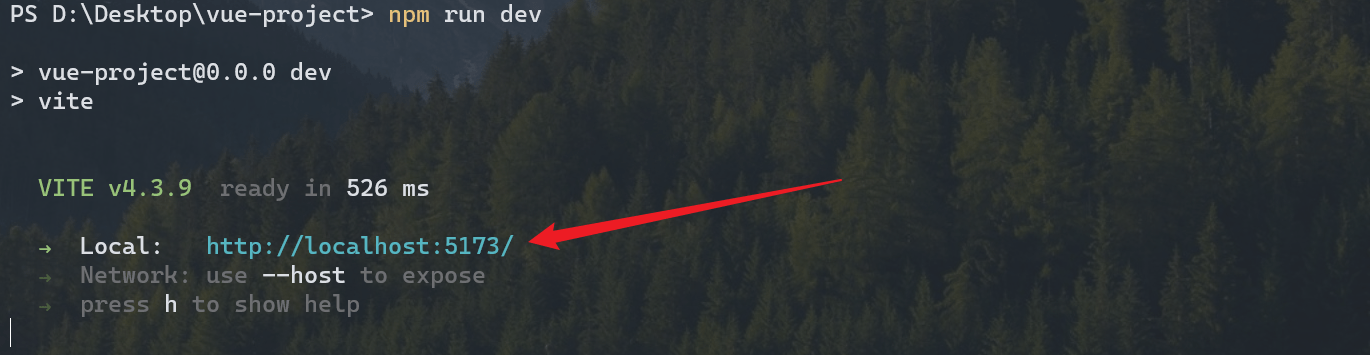
npm run dev:这是运行脚本的命令,其结果就是,你现在已经启动了一个本地服务器,可以直接通过下图这个链接查看:

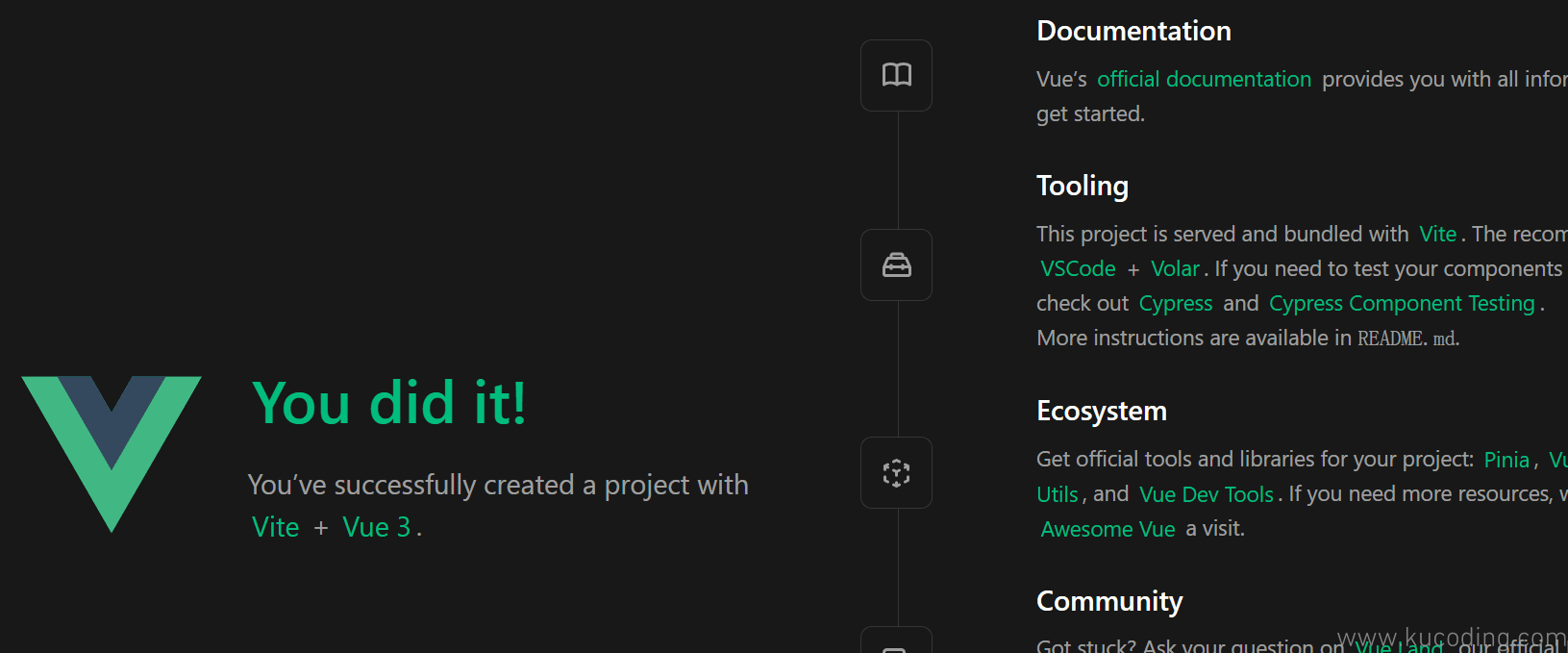
在浏览器中打开这个链接,你就能看到下面这样的页面:

这就证明你已经成功安装好了脚手架,这是官方实例的vue文件被编译成为了html、js以及css,然后被浏览器解析成功了。
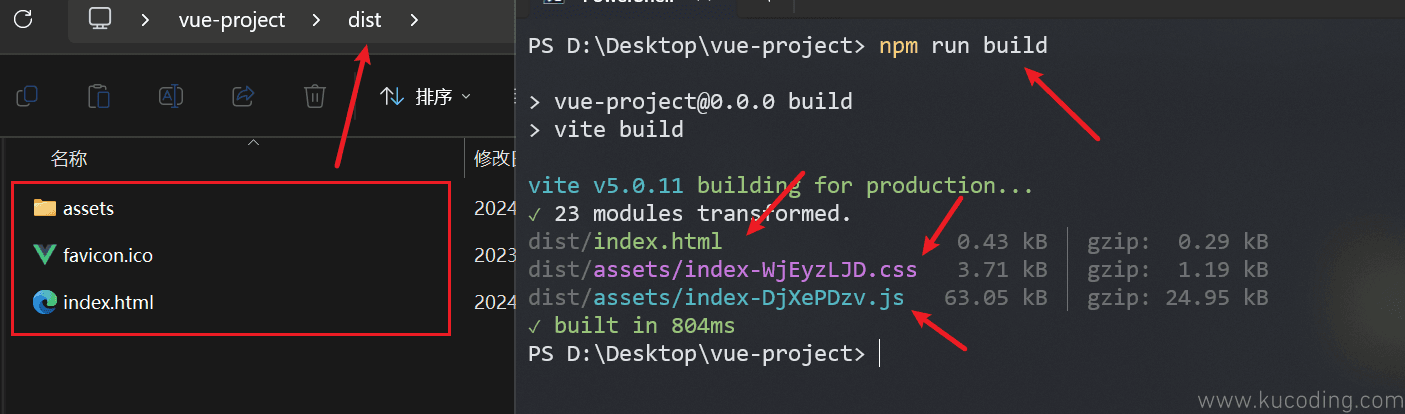
此时你可以在控制台按Ctrl+C终止它的运行,然后重新运行命令npm run build:

该命令的作用就是编译,编译完成后,你就能看到最终编译的编译结果放在了dist目录下,正如前面所说,最终编译的结果只有一个html、js、css文件。
当你前端开发完成了之后,便是通过这个命令进行构建,然后将dist目录下的文件放在你的服务器上,可能还需要配置一下服务器的相关设置,然后一个网站就搭建好了!
注意:你直接点击打开它是看不到任何东西的,因为这涉及到浏览器的跨域问题,不允许让你加载js脚本文件,所以你直接点击
index.html用浏览器打开,就是一片空白。
最后,为了更加方便的开发Vue代码,我们还需要配置一下开发环境。
本系列所使用的编辑器为vscode,这是目前全网最强大的编辑器,vue官方同样推荐,并且官方还有相关的vue插件,可以让我们的敲代码更加舒服。
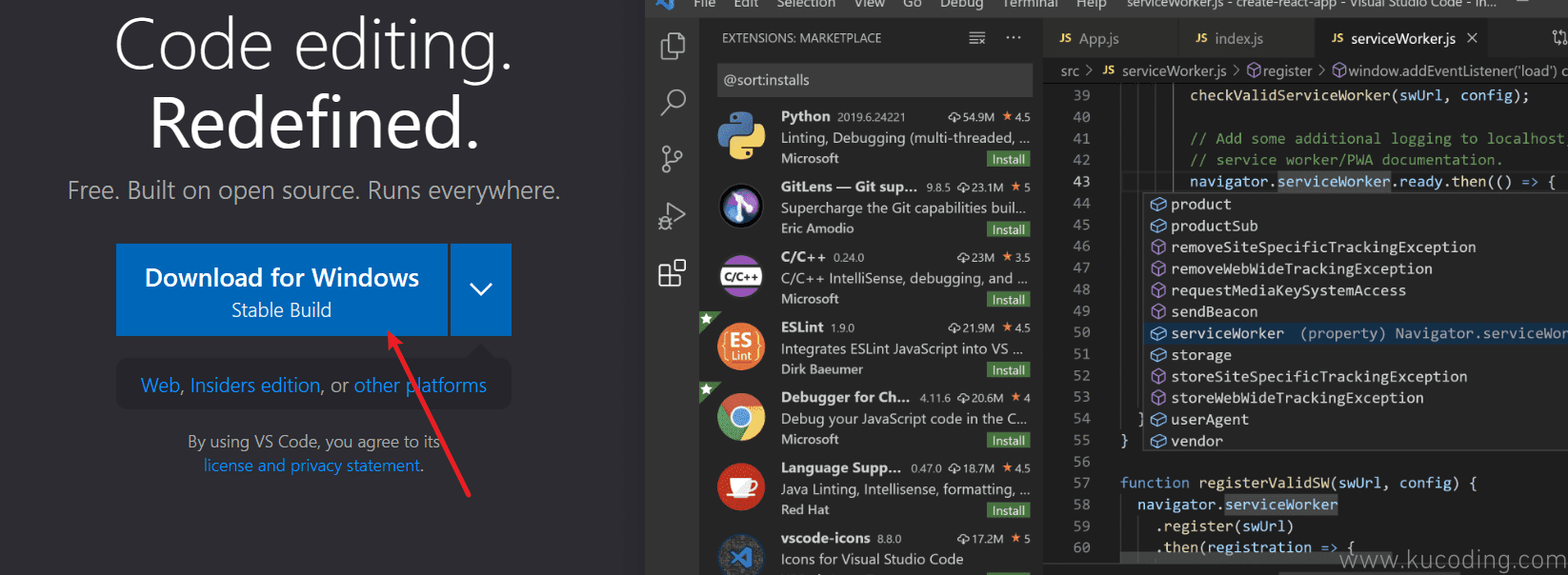
其官网可以点击这里跳转,然后下载对应的版本安装即可:

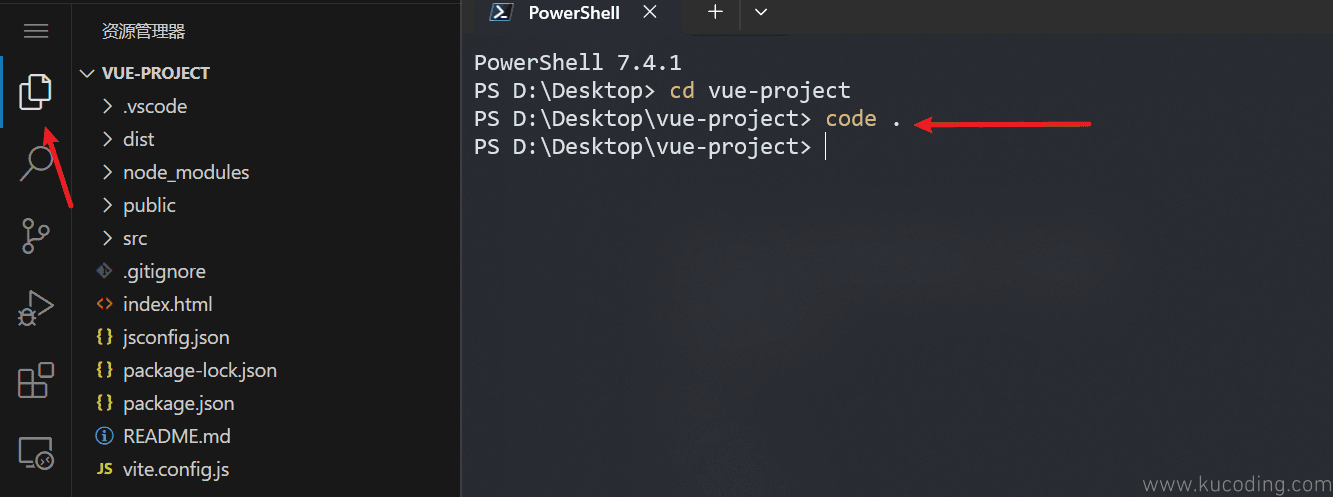
安装完成后,你可以直接在控制台的本项目目录中,输入code .
code是vscode这款软件的命令行命令,而后面的点代表当前目录,意思就是用vscode打开当前目录,不理解的可以参考文章:路径详解。
打开后的首页就是我们的文件夹,里面全是我们这个项目相关的文件:

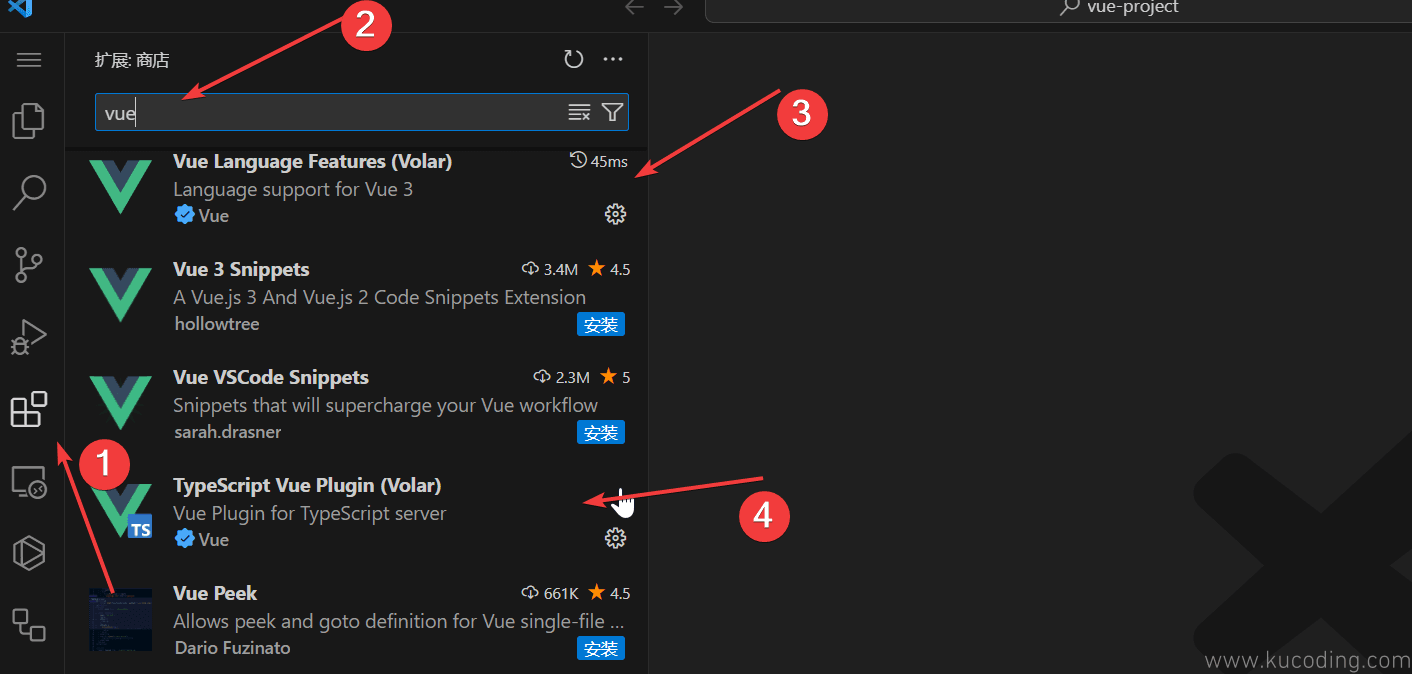
vscode这款编辑器之所以这么受欢迎,就是因为它强大的插件系统,同样的,我们需要安装vue相关的插件来提升我们的开发效率。
来到插件页面,搜索vue,找到下面两款插件进行安装:

自此,我们所有的准备工作就都完成了,后面便开始真正的vue学习之旅。
原文以及该系列教程文章后续可点击这里查看:vue初识

)











)





)