文章目录
- 效果预览
- 实现概要
- 源代码
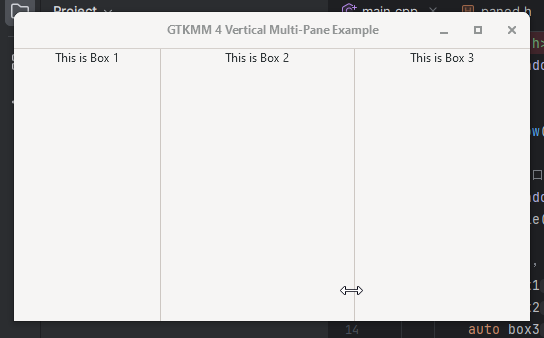
效果预览

实现概要
- 使用Gtk::Paned
- 虽然 Paned 只能装两个子控件, 但是我可以嵌套
paned1 装 box1 和 box2
paned2 装 paned1 和 box3
源代码
#include <gtkmm.h>
class ExampleWindow : public Gtk::Window
{
public:ExampleWindow(){// 设置窗口标题set_title("GTKMM 4 Vertical Multi-Pane Example");// 创建框,用于放在分割窗口中auto box1 = Gtk::make_managed<Gtk::Box>(Gtk::Orientation::VERTICAL,10);auto box2 = Gtk::make_managed<Gtk::Box>(Gtk::Orientation::VERTICAL,10);auto box3 = Gtk::make_managed<Gtk::Box>(Gtk::Orientation::VERTICAL,10);auto pLabel1 = Gtk::make_managed<Gtk::Label>("This is Box 1");box1->append(*pLabel1); //add *pButton to MyContainerauto pLabel2 = Gtk::make_managed<Gtk::Label>("This is Box 2");box2->append(*pLabel2); //add *pButton to MyContainerauto pLabel3 = Gtk::make_managed<Gtk::Label>("This is Box 3");box3->append(*pLabel3); //add *pButton to MyContainer// 添加一些控件到框中// 创建第一个垂直分割窗口
// Gtk::Paned vpane1;auto vpane1 = Gtk::make_managed<Gtk::Paned>();vpane1->set_start_child(*box1);vpane1->set_end_child(*box2);vpane1->set_shrink_end_child(false);vpane1->set_shrink_start_child(false);// 创建第二个垂直分割窗口,并将第一个分割窗口和第三个框放入其中auto vpane2 = Gtk::make_managed<Gtk::Paned>();vpane2->set_start_child(*vpane1);vpane2->set_end_child(*box3);vpane2->set_shrink_end_child(false);vpane2->set_shrink_start_child(false);// 设置初始分割位置vpane1->set_position(100); // 第一个分割窗口的位置vpane2->set_position(200); // 第二个分割窗口的位置// 将第二个分割窗口添加到主窗口中this->set_child(*vpane2);}
};int main(int argc, char *argv[])
{auto app = Gtk::Application::create("org.gtkmm.example");// 显示窗口return app->make_window_and_run<ExampleWindow>(argc, argv);
}
也可以换种写法 都差不多
#include <gtkmm.h>
Glib::RefPtr<Gtk::Application> app = nullptr;
class ExampleWindow : public Gtk::Window
{
public:ExampleWindow(){// 设置窗口标题set_title("GTKMM 4 Vertical Multi-Pane Example");// 创建框,用于放在分割窗口中auto box1 = Gtk::make_managed<Gtk::Box>(Gtk::Orientation::VERTICAL,10);auto box2 = Gtk::make_managed<Gtk::Box>(Gtk::Orientation::VERTICAL,10);auto box3 = Gtk::make_managed<Gtk::Box>(Gtk::Orientation::VERTICAL,10);auto pLabel1 = Gtk::make_managed<Gtk::Label>("This is Box 1");box1->append(*pLabel1); //add *pButton to MyContainerauto pLabel2 = Gtk::make_managed<Gtk::Label>("This is Box 2");box2->append(*pLabel2); //add *pButton to MyContainerauto pLabel3 = Gtk::make_managed<Gtk::Label>("This is Box 3");box3->append(*pLabel3); //add *pButton to MyContainer// 添加一些控件到框中// 创建第一个垂直分割窗口
// Gtk::Paned vpane1;auto vpane1 = Gtk::make_managed<Gtk::Paned>();vpane1->set_start_child(*box1);vpane1->set_end_child(*box2);// 创建第二个垂直分割窗口,并将第一个分割窗口和第三个框放入其中auto vpane2 = Gtk::make_managed<Gtk::Paned>();vpane2->set_start_child(*vpane1);vpane2->set_end_child(*box3);// 设置初始分割位置vpane1->set_position(100); // 第一个分割窗口的位置vpane2->set_position(200); // 第二个分割窗口的位置// 将第二个分割窗口添加到主窗口中this->set_child(*vpane2);}
};
void On_app_activate(){auto EXWindow= Gtk::make_managed<ExampleWindow>();app->add_window(*EXWindow);EXWindow->set_visible();
}
int main(int argc, char *argv[])
{app = Gtk::Application::create("org.gtkmm.example");// 显示窗口app->signal_activate().connect([] (){On_app_activate();});return app->run(argc, argv);
}
)






)
处理不平衡数据(附代码))
)
单节点容器化部署(Prometheus、node-exporter、Grafana)应用性能监控平台)

)

)




