Qt 入门实战教程(目录)
前驱文章:
Qt Creator 创建 Qt 默认窗口程序(推荐)
什么是事件
事件是对各种应用程序需要知道的由应用程序内部或者外部产生的事情或者动作的通称。
事件(event)驱动的GUI窗口程序。
例如点击鼠标,按下按键。 在Qt中使用一个对象来表示一个事件,它继承自QEvent类。
常见事件
如鼠标事件(例如点击一下鼠标左键)、键盘事件(例如按下键盘的某个键)、定时事件、上下文菜单事件、关闭事件、拖放事件、绘制事件。
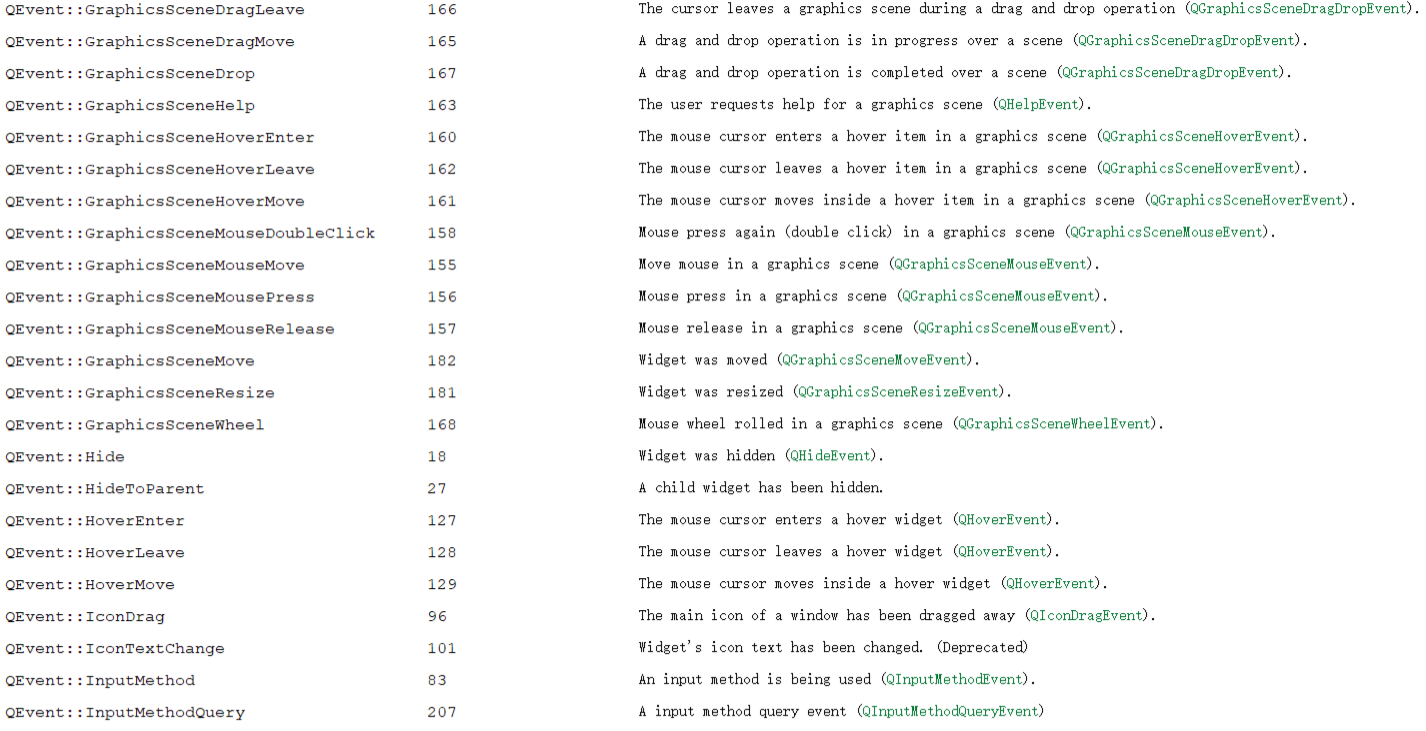
常见事件官方介绍

既然事件发生了,那么我们就需要对一个事件进行处理,就像我们点击了一下鼠标左键,程序就给了我们反馈一样,那么我们通过什么来对事件进行处理呢?
事件的处理
在QWidget类中提供了很多等待我们在子类中重写的虚函数,通常,我们通过重写这些函数来处理一些特定部件的典型事件。
当然,我们也可以通过在对象上安装事件过滤器。使用事件过滤器可以在一个界面类中同时处理不同子部件的不同事件。
鼠标按下事件的处理(示例)
创建项目
首先,创建一个名称为QtMousePressEvent的Qt默认的窗口程序。
参考 : Qt Creator 创建 Qt 默认窗口程序

添加鼠标事件响应函数
下面我们来尝试通过响应Qt的鼠标事件来显示鼠标的坐标。
打开Qt Creator >>编辑 >> 项目 >> Headers>> mainwindow.h
右键 class MainWindow >> Refactor >> Insert Virtual Function of Base Classes
如下图所示:

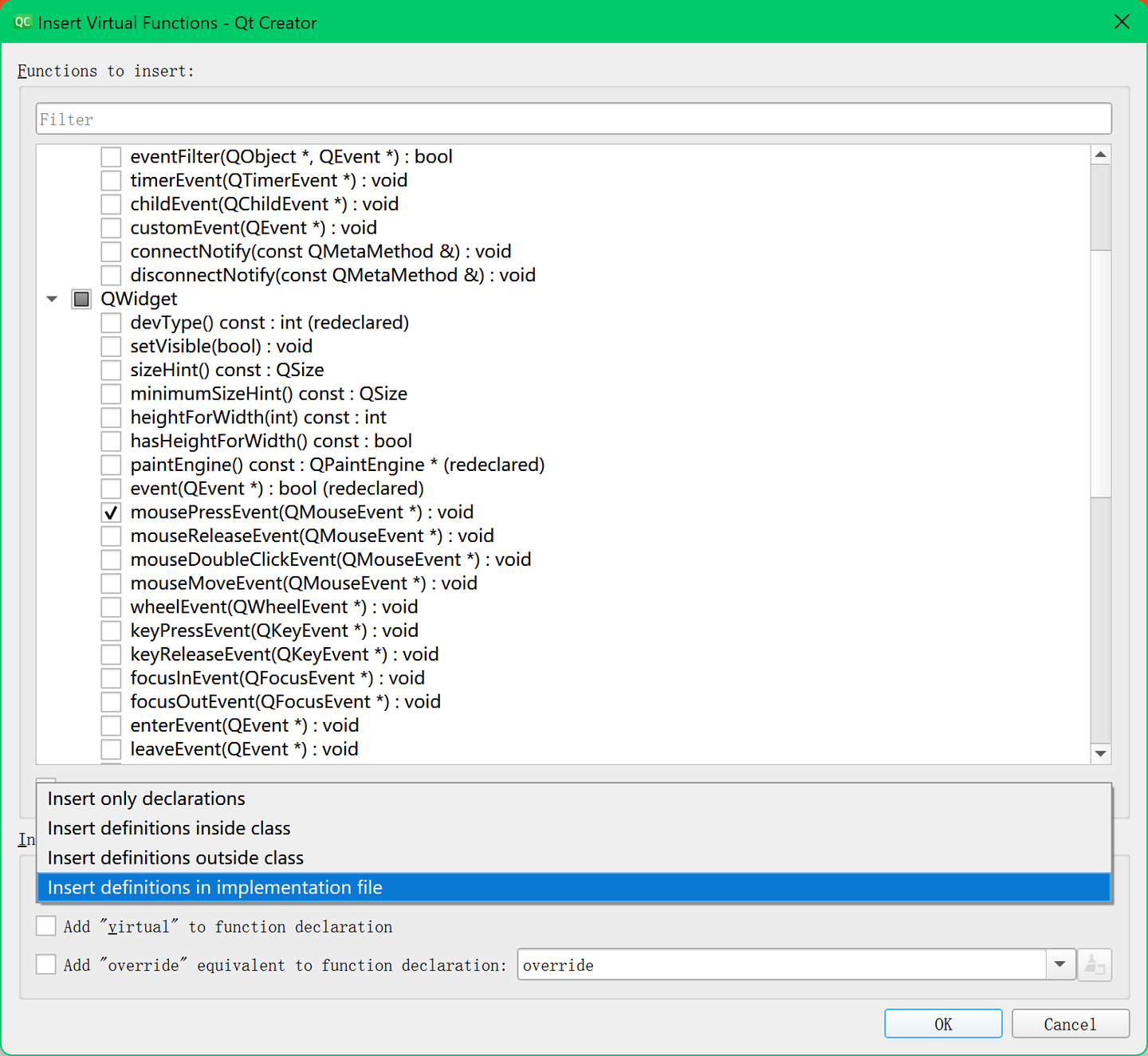
选择 QWidget >> mousePressEvent
Insertion options:
>> Insert definitions in implementation file >> OK
如下图所示:

显示鼠标位置
在窗口上添加控件用来显示鼠标的当前位置。
打开 Forms >> mainwindow.ui (双击打开)
在Ui文件中放置一个label起名为labelmove用来显示坐标的移动

修改 Label 控件的名字为 label_mouse_position

显示鼠标按下的位置
打开 Sources >> mainwindow.cpp
添加头文件包含
>> #include <QMouseEvent>
>> MainWindow::mousePressEvent
在该函数内添加下面的代码:
void MainWindow::mousePressEvent(QMouseEvent *event)
{ui->label_mouse_position->move(event->pos());//鼠标点击哪里,label就在哪里显示auto pos = event->pos();//获得鼠标点击的位置QString text = QString("mouse postion (%1, %2)").arg(pos.x()).arg(pos.y());//生成文本内容ui->label_mouse_position->setText(text);//设置label的内容,用于显示ui->label_mouse_position->adjustSize();//根据内容调整label的大小,以显示全部内容
}
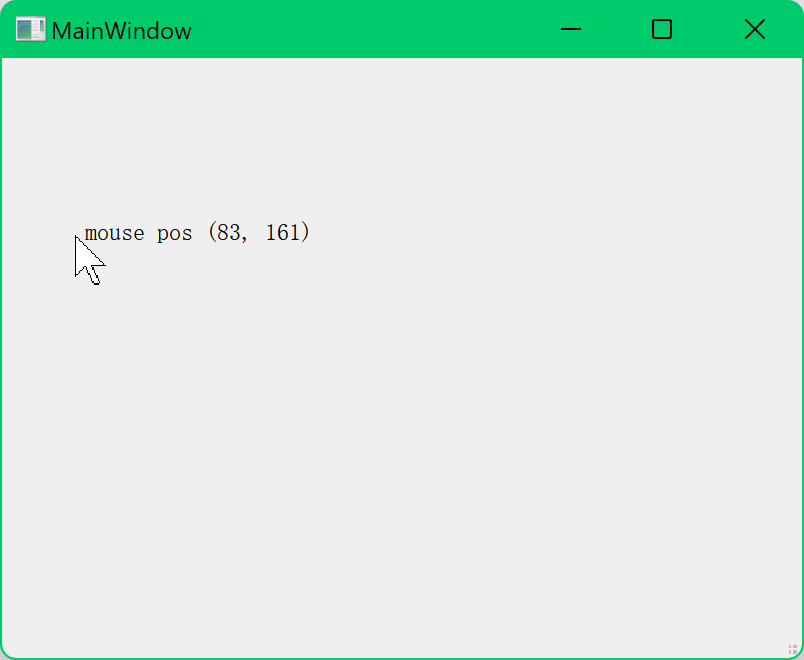
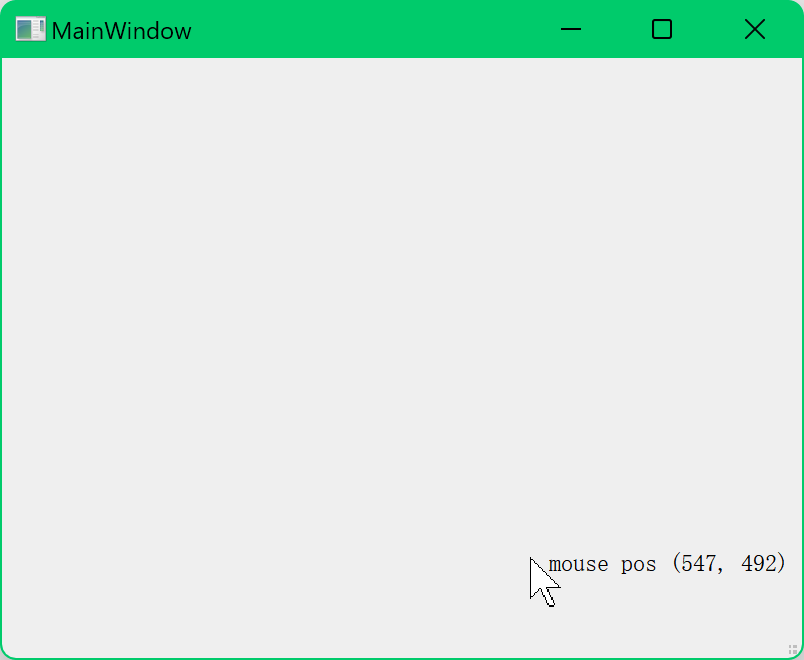
运行效果演示


代码下载
百度云
链接:https://pan.baidu.com/s/1XgN49hIvVhOLKuB3iLNaJQ
提取码:1234
Gitee 码云
https://gitee.com/carea/learn-qt-with-code/tree/master/QtMousePressEvent
更新记录
2023-08-13 QString格式化使用更加安全规范的方式
)
![java八股文面试[数据库]——mysql主从复制](http://pic.xiahunao.cn/java八股文面试[数据库]——mysql主从复制)
![[系统安全] 五十三.DataCon竞赛 (2)2022年DataCon涉网分析之恶意样本IOC自动化提取数据集详解](http://pic.xiahunao.cn/[系统安全] 五十三.DataCon竞赛 (2)2022年DataCon涉网分析之恶意样本IOC自动化提取数据集详解)





)


)

)


)


