vue 实现 手机号中间4位分格输入框
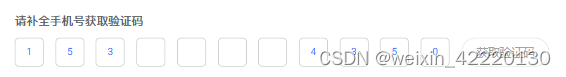
效果图

<!--4位分格输入框-->
<!--<template><div><div style="display: flex;"><div class="phone-input"><inputv-for="(digit, index) in digits":key="index"type="tel":ref="`input-${index}`"v-model="digits[index]"maxlength="1"@input="handleInput(index)"@keydown="handleKeyDown(index, $event)"@focus="handleFocus(index)"class="digit":class="{ 'active': activeIndex === index }"></div><div class="getCode" @click="validatePhoneNumber">获取验证码</div></div></div>
</template><script>
export default {data() {return {digits: ['', '', '', '', '', '', '', '', '', '', ''],activeIndex: ''}},methods: {/*handleInput(index) {if (this.digits[index] && index < this.digits.length - 1) {this.focusNextInput(index);}},*/handleInput(index) {// Don't allow input to jump to next if the current index is 3 or 4if ((index === 3 || index === 4) && this.digits[index]) {return;}// Handle input logic for other casesif (this.digits[index] && index < this.digits.length - 1) {this.focusNextInput(index);}},handleKeyDown(index, event) {if (event.key === 'Backspace' && index > 0 && !this.digits[index]) {event.preventDefault();this.focusPreviousInput(index);}if (index===0&&event.key === 'Backspace') {this.activeIndex = '';}},handleFocus(index) {this.activeIndex = index;},/*focusNextInput(index) {this.$refs[`input-${index + 1}`][0].focus();},*/focusNextInput(index) {if (index === 2) {this.$refs[`input-${index + 2}`][0].focus();} else {this.$refs[`input-${index + 1}`][0].focus();}},focusPreviousInput(index) {this.$refs[`input-${index - 1}`][0].focus();},validatePhoneNumber() {const phoneNumber = this.digits.join('');// Perform phone number validation logic here// 针对手机号进行校验逻辑的代码this.activeIndex = '';}},mounted() {this.$nextTick(() => {// Focus on the first input when the component is mounted// this.$refs[`input-0`][0].focus();this.$nextTick(() => {const phone = '13240865213'; // Replace with actual phone numberfor (let i = 0; i < this.digits.length; i++) {if (i < 3 || i > 6) {this.digits[i] = phone[i];}}this.$refs[`input-3`][0].focus();});});},computed: {inputs() {return this.$refs.inputs;}}
}
</script><style>
.phone-input {display: flex;justify-content: center;align-items: center;height: 40px;width: 615px;
}.phone-input input {width: calc(100% / 11);height: 100%;border: solid 1px #ededed;margin-right: 15px;outline: none;text-align: center;font-size: 16px;border-radius: 6px;color: #0075ff;
}.phone-input input.active {border-color: #0075ff;
}.getCode {width: 120px;height: 40px;line-height: 40px;border: solid 1px #ededed;border-radius: 20px;color: #666;font-size: 16px;text-align: center;
}.getCode:hover {cursor: pointer;
}
</style>--> <el-table-column type="selection" width="55" align="center"></el-table-column>
)















)

