JetPack Compose系列(12)—进度条介绍
Compose自带进度条控件有两个,分别是:CircularProgressIndicator(圆形进度条)和LinearProgressIndicator(线性进度条)。
CircularProgressIndicator(圆形进度条)
圆形进度条,按照惯例,我们先看看其构造函数:
@Composable
fun CircularProgressIndicator(modifier: Modifier = Modifier,color: Color = MaterialTheme.colors.primary,strokeWidth: Dp = ProgressIndicatorDefaults.StrokeWidth
)
@Composable
fun CircularProgressIndicator(/*@FloatRange(from = 0.0, to = 1.0)*/progress: Float,modifier: Modifier = Modifier,color: Color = MaterialTheme.colors.primary,strokeWidth: Dp = ProgressIndicatorDefaults.StrokeWidth
)
不难看出,两个构造函数唯一区别就是第一个参数的有无。各参数含义如下:
· progress:进度条,设置范围是 0.0到1.0。(这个参数不传递赋值的话,进度条就会一直处于滚动状态)
· modifier :修饰符(这个我们有单独文章介绍)。
· color :进度条指示器颜色(默认是MaterialTheme.colors.primary)。
· strokeWidth:进度条指示器的宽度。
例如如下示例:
@Composable
fun showProgress(){Column {CircularProgressIndicator(progress = 0.5f)Spacer(modifier = Modifier.height(20.dp))CircularProgressIndicator(progress = 0.8f,color = Color.Red)}
}
对应的效果为:

需要注意的是,这里CircularProgressIndicator(progress = 0.5f)没有指定颜色,所以显示出来的效果为默认颜色。
LinearProgressIndicator(线性进度条)
跟圆形进度条一样,线性进度条也有两个构造函数:
@Composable
fun LinearProgressIndicator(modifier: Modifier = Modifier,color: Color = MaterialTheme.colors.primary,backgroundColor: Color = color.copy(alpha = IndicatorBackgroundOpacity)
)
@Composable
fun LinearProgressIndicator(/*@FloatRange(from = 0.0, to = 1.0)*/progress: Float,modifier: Modifier = Modifier,color: Color = MaterialTheme.colors.primary,backgroundColor: Color = color.copy(alpha = IndicatorBackgroundOpacity)
)
各参数与圆形进度条参数含义一致。多出来的backgroundColor属性指的是指示器背景颜色。(跟CircularProgressIndicator一样,progress这个参数不传递赋值的话,进度条就会一直处于滚动状态)
示例代码如下:
Column {LinearProgressIndicator(color = Color.Red, backgroundColor = Color.Yellow)Spacer(modifier = Modifier.height(20.dp))LinearProgressIndicator(color = Color.Green, backgroundColor = Color.Blue)Spacer(modifier = Modifier.height(20.dp))LinearProgressIndicator(progress = 0.8f,color = Color.Green, backgroundColor = Color.Blue)
}
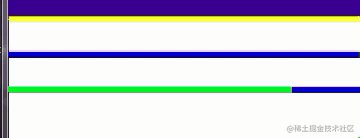
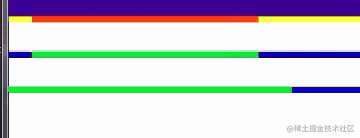
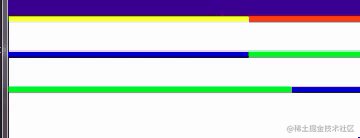
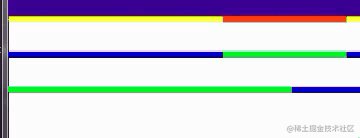
对应效果为:

可以看到前两个LinearProgressIndicator没有传递进度参数,就一直处于滚动状态。其余使用较简单,这里不做赘述。
当然,以上只是自带进度条的简单使用,很难覆盖真实开发过程中的场景,往往我们需要对其进行自定义。而自定义进度条往往是跟Canvas组件一起使用。这个我们在后面会讲到。
D. Find the Different Ones! 双指针)

)
(5))





— 集成springboot-jpa与用户表)



:Flink入门、Flink部署)





