格子表单/GRID-FORM已在Github 开源,如能帮到您麻烦给个星🤝
GRID-FORM 系列文章
- 基于 VUE3 可视化低代码表单设计器
- 嵌套表单与自定义脚本交互
- 文档网站搭建(VitePress)与部署(Github Pages)
效果预览
格子表单/GRID-FORM 文档站点已上线:https://0604hx.github.io/grid-form/,效果如下:

本文将介绍如何使用 VitePress、GithubPages 搭建静态网站,相关源码请查阅GRID-FORM。
文档开发
VitePress 简介
VitePress,由 Vite 和 Vue 驱动的静态站点生成器,基于 markdown 文件混搭 Vue 组件构建成 HTML,提供开箱即用的模板,特别适合做组件文档😄。下面是一些线上的实例:



VitePress 目录包含以下内容:
docs/ # 文档根目录.vitepress/ # VitePress 专用目录dist/ # 打包后产物目录theme/custom.css # 自定义的样式文件index.js # 自定义主题config.js # VitePress 配置文件public/ # 静态资源index.md # 首页README.txt # 改用 txt(否则 vitepress 会生成对应的 READMD.html 😂)
首页
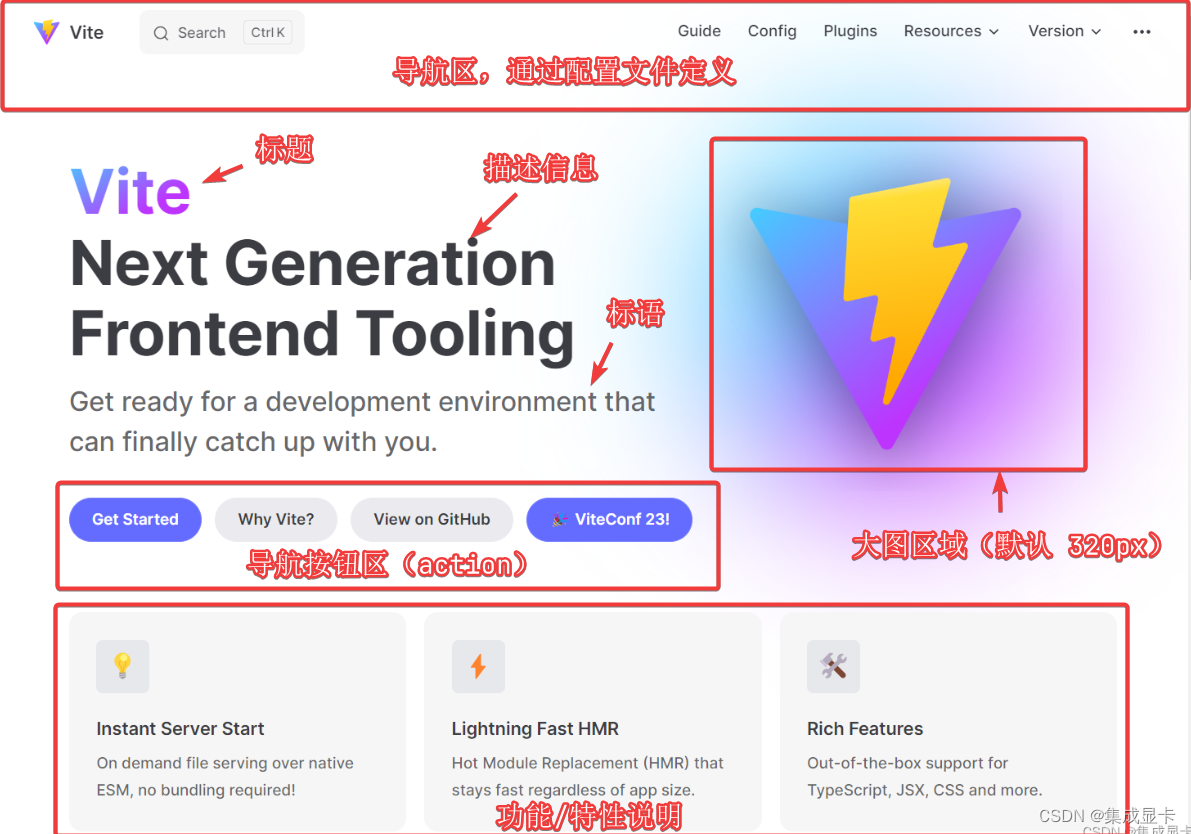
从上面几个官网就能看出,首页布局如出一辙😀,这是因为使用了 VitePress 默认的首页模板。

---
# https://vitepress.dev/reference/default-theme-home-page
layout: homehero:name: "格子表单/GRID-FORM"tagline: 基于 GRID 布局的 VUE3 表单工具<br>包含可视化设计器、渲染器(多UI库)actions:- theme: brandtext: 快速开始link: /guide/getting-started- theme: alttext: 在线可视化设计器link: /demo/designer- theme: alttext: 博客专栏link: https://blog.csdn.net/ssrc0604hx/category_12570844.htmlimage:src: /designer.pngalt: GRID-FORMfeatures:- title: 可视化设计器details: 基于 <a target=_blank href="https://www.naiveui.com">Naive UI</a> 组件库,所见即所得icon:src: /rocket.svgwidth: 40- title: Naive UIdetails: 默认渲染器,支持设计器中的全部组件icon:src: /naive-ui.svgwidth: 33- title: Element Plusdetails: 使用优秀 <a target=_blank href="https://element-plus.org/">Element Plus</a> 组件库的渲染器icon:src: /element-plus.svgwidth: 40- title: Vantdetails: 适配移动终端的渲染器(<a target=_blank href="https://vant-ui.github.io">Vant4</a> 以上版本)icon:src: vant.pngwidth: 40
---
VitePress 默认兼容移动端浏览(如下图),通过简单的定义,一个有模有样的首页就出来了👍。如果需要引入静态图片,可以将文件放置到public目录(构建时底下内容将被拷贝至根目录),然后直接通过 /文件名使用。

除此之外,还能自行定义首页(如引入组件、增加更多元素),有待各位看官自行探索。
文档详情页
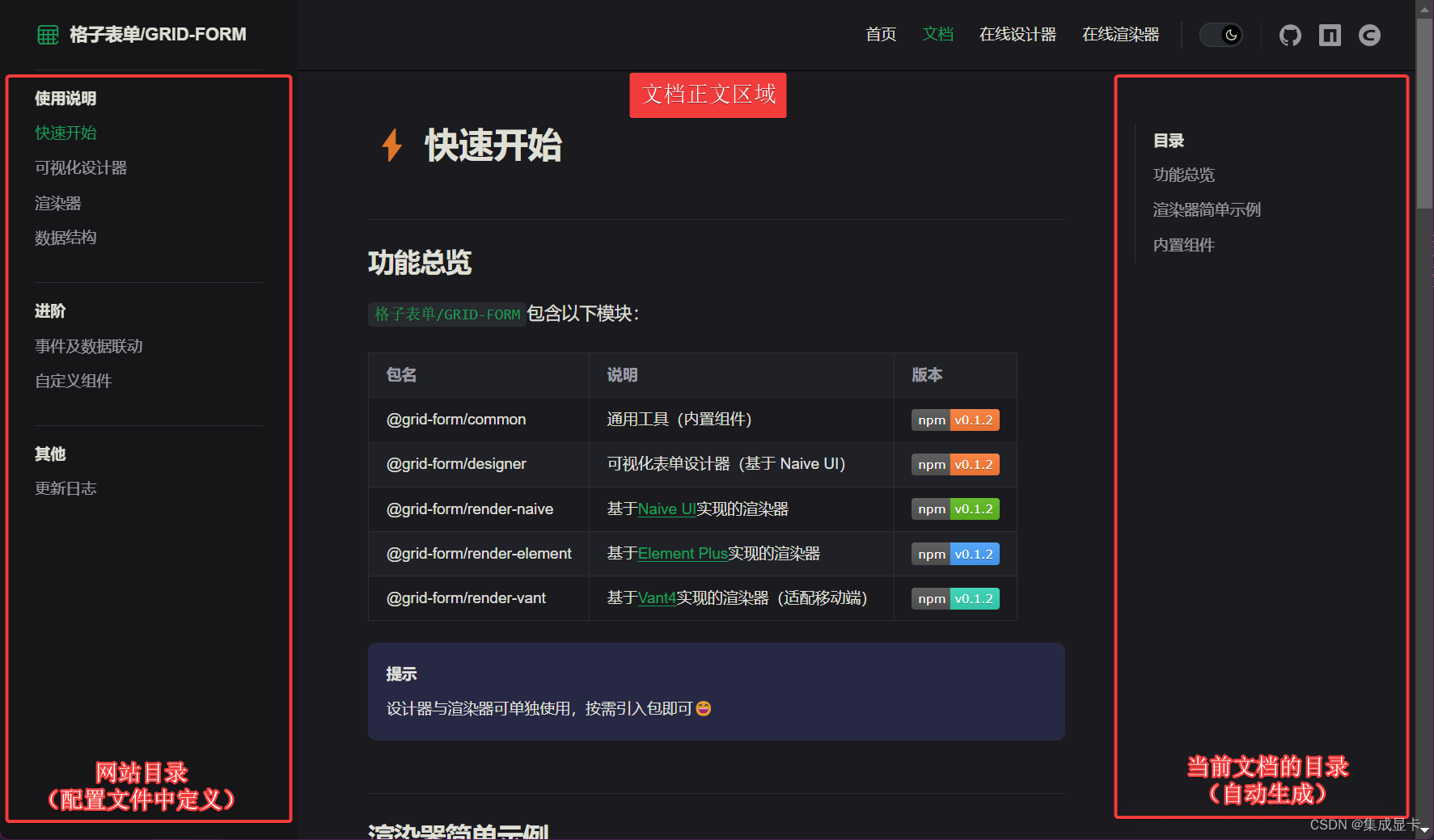
一个 md 文件默认为doc(文档)布局,在大屏下文档页呈左中右三区(见下图),中等屏幕则左中(右侧目录藏于内容顶部),移动端则是只有中间内容区域。

在线DEMO页
有时候,我们需要完全自定义页面,没有自带的导航栏、底部横幅,此时可以通过设置layout: false,然后引入自己的组件即可。比如我配置的在线体验页面:
---
layout: false
---<script setup>
import Designer from '../components/Designer.vue'
</script><!--
避免出现 window/document not defined 的错误提示,使用 ClientOnly 包裹
https://vitepress.dev/zh/guide/ssr-compat
-->
<ClientOnly><NaiveWrapper><Designer /></NaiveWrapper>
</ClientOnly>发布文档到互联网
文档网站打包完成后,需要部署到互联网才能被更多的人看到。通常有两种方式,一是使用各类厂家的服务(收费、免费),二是自行搭建服务器,如需 https 还得购买证书,相对门槛较高。
我使用的是 Github 提供的静态资源免费部署服务。对国内环境友好的码云(Gitee)也有类似的服务,但是需要实名验证(审核过程比较久)。
Github Pages 简介
GitHub Pages 是一项静态站点托管服务,它直接从 GitHub 上的仓库获取 HTML、CSS 和 JavaScript 文件,(可选)通过构建过程运行文件,然后发布网站。
有三种类型的 GitHub Pages 站点:项目、用户和组织。 项目站点连接到 GitHub 上托管的特定项目,例如 JavaScript 库或配方集合。 用户和组织网站已连接到 GitHub.com 上的特定帐户。
若要发布用户站点,必须创建名为 <username>.github.io 的个人帐户拥有的存储库。 若要发布组织站点,必须创建名为 <organization>.github.io 的组织帐户拥有的存储库。 除非使用的是自定义域,否则用户和组织站点在 http(s)://<username>.github.io 或 http(s)://<organization>.github.io 中可用。
项目站点的源文件与其项目存储在同一个仓库中。 除非使用的是自定义域,否则项目站点在 http(s)://<username>.github.io/<repository> 或 http(s)://<organization>.github.io/<repository> 中可用。
我的站点源文件跟项目代码为同一仓库,故访问的 URL 为:https://0604hx.github.io/grid-form/
更新资源
- 首先我们本地构建站点(通过 vitepress build)
- 将
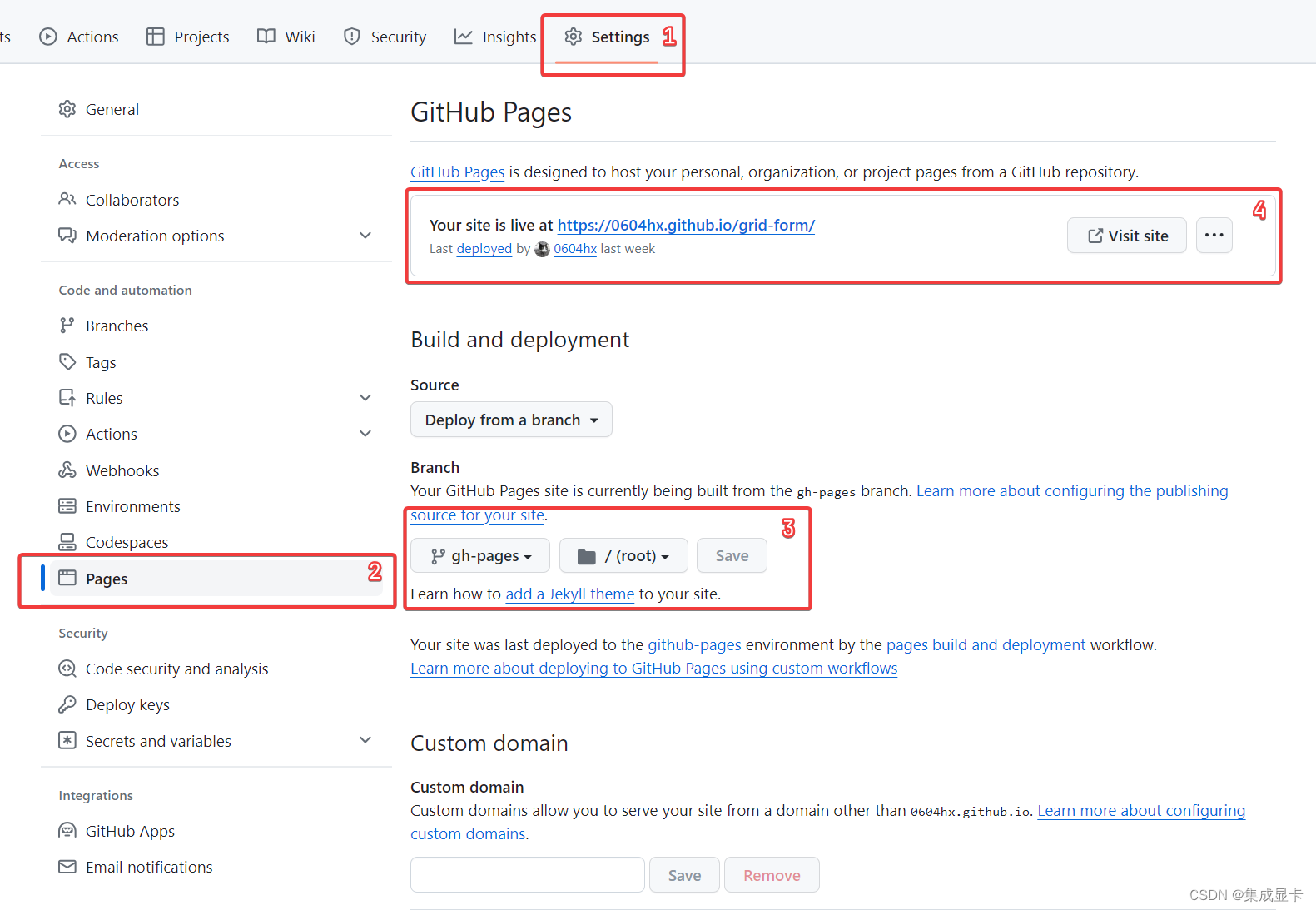
.vitepress/dist的内容提交到代码仓库的gh-pages分支(对于具有项目网站的存储库) - 登录 github 仓库,参考下图进行配置

更多细节可查看:VitePress-Deploying a Static Site
配置百度统计
此部分为可选😄
通过接入百度统计平台,能够分析网站的流量。
- 进入百度统计首页,登录(如无账号请先注册)
- 新建站点(填写 github 分配好的 url)
- 得到代码,插入到网站即可
import { defineConfig } from 'vitepress'
const isProd = process.env.npm_lifecycle_event==='build'const base = isProd ? "/grid-form/":"/"
const head = [ ['link', { rel: 'icon', href: `${base}logo.svg` }] ]if(isProd){console.log(`➕ 百度统计代码...`)//增加百度统计head.push(['script',{},`window._hmt = window._hmt || [];(function() {var hm = document.createElement("script");hm.src = "https://hm.baidu.com/hm.js?2011a384a05d083dddbac20462902ad2";var s = document.getElementsByTagName("script")[0];s.parentNode.insertBefore(hm, s);})();`])
}export default defineConfig({base,head
})
)



。Javaee项目,ssm vue前后端分离项目。)
do-while循环)





)
:使用OpenCV优化视频转图片流程并设置帧数)






——友元,内部类,匿名对象)