逆向日期:2024.02.07
使用工具:Node.js
加密方法:未知 / 标准库Hmac-SHA512
文章全程已做去敏处理!!! 【需要做的可联系我】
可使用AES进行解密处理(直接解密即可):AES加解密工具
1、打开某某网站(请使用文章开头的AES在线工具解密):9SDQx3Uw77OSeFWtKSiXXDHx9b//OfXXY2MHNnJDhlv1R6PYdyjvOcJqxYhX8JsC
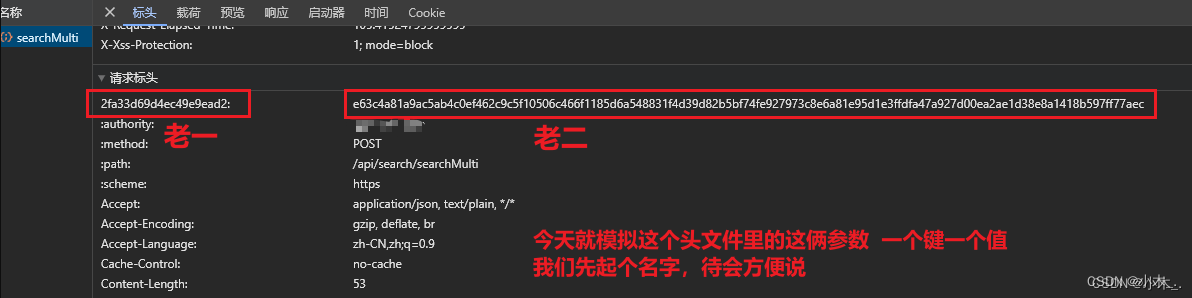
2、需要先登录、先登录、、打开链接网站,打开控制台网络面板进行查看,把页面翻到底部,然后点击第二页,网络面板的请求标头进行查看,这两个参数都是会变的,下面看我怎么去查找

3、ctrl+shift+F全局搜索大法,搜索【headers】这个参数,因为他是请求头,经历了八十一难,终于找到了,主要参数是:
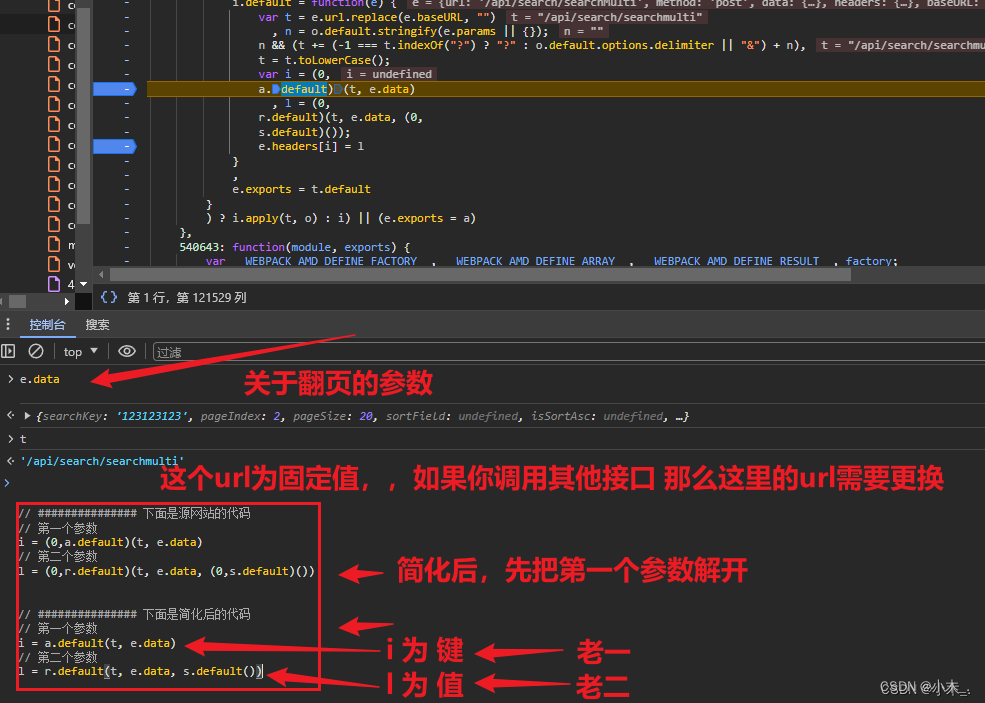
【e.data】的参数就是你翻页的值,你翻第几页,这个参数就会变。
【t】的值为url链接,这个比如我们请求的url链接为[https://xxx.xxxxx.com/api/search/xxxxttttt],则这个【t】的值就需要改为[/api/search/xxxxttttt], 服务器的后端会进行复原检测的

【老一】
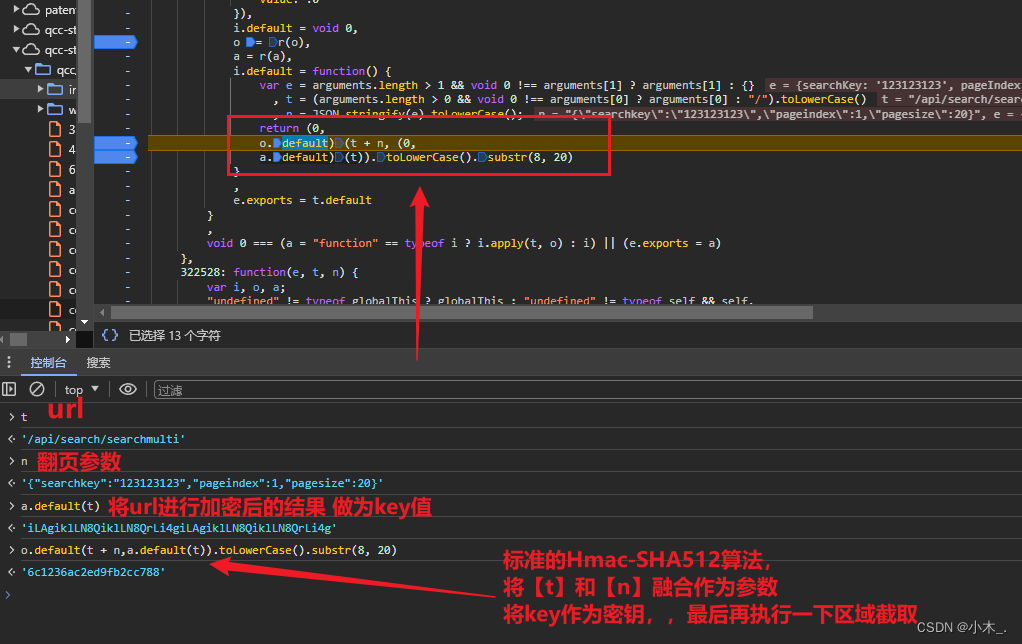
4、接下来我们分开来做,先把【老一】参数方法模拟下来,直接开扣【i】,扣的过程我发现里面过程很简单,而且还用到了标准库Hmac-SHA512,把【t】进行加密后作为key使用,,然后将【t】和【n】相加就是参数,然后使用Hmac-SHA512进行加密,在从中间截取一段就是我们【老一】的最终值了

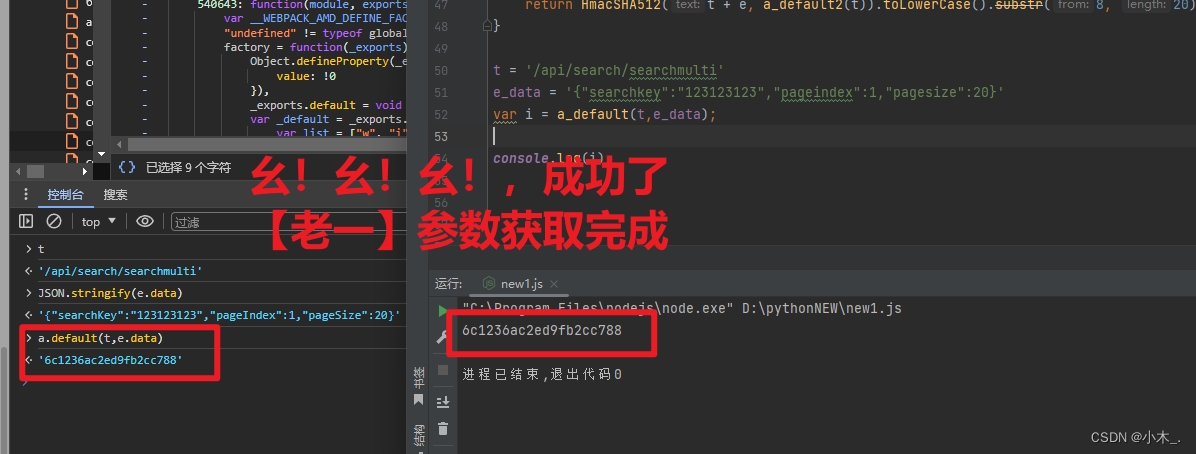
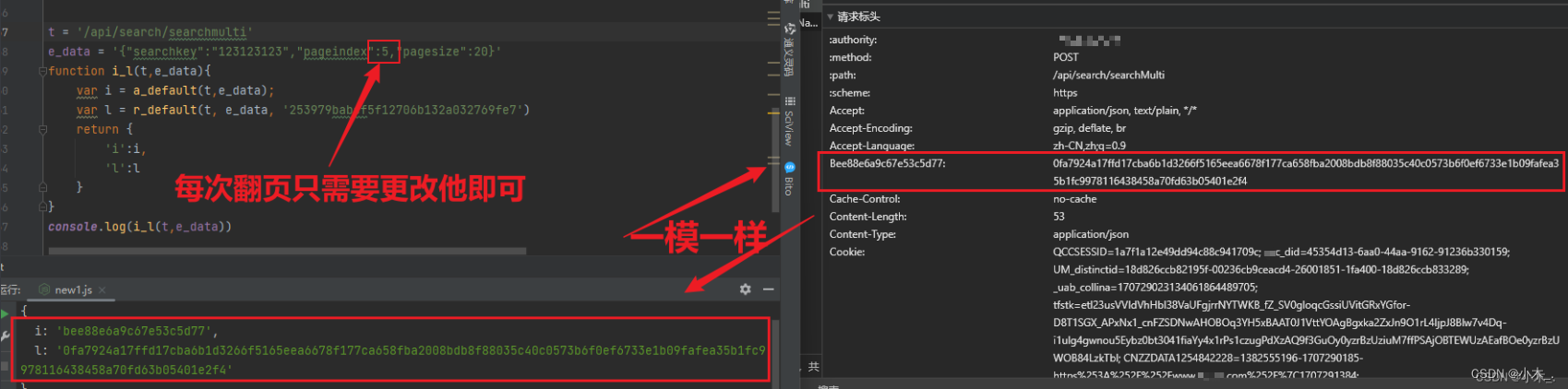
5、我们把代码放到本地运行一下,和控制台对比,哎呦,成功了,一毛一样

【老二】
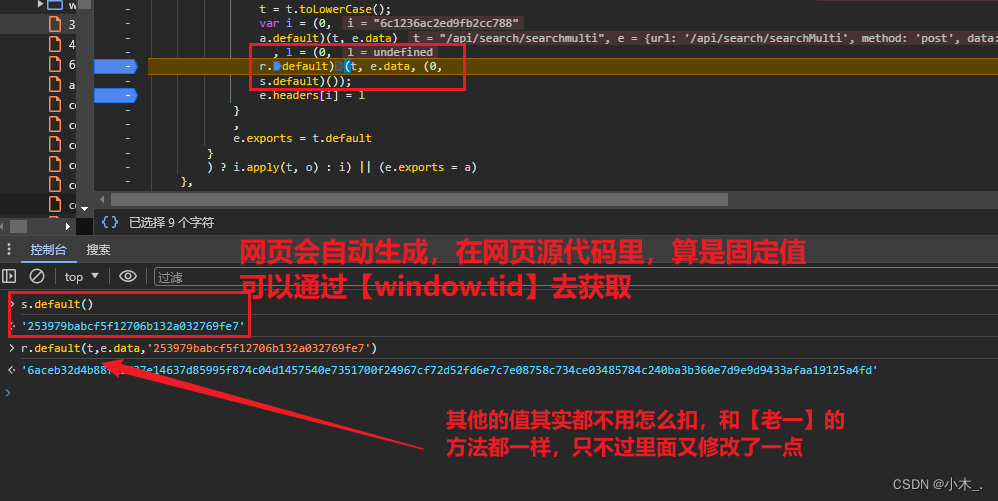
6、开始获取【老二】的参数,也就是【l】的值,当我开始扣的时候,发现里面其实都一样,和【老一】的套路都一样,里面也是有一个标准库Hmac-SHA512,只不过多了一个固定参数,然后我把代码都打包了,先展示给你们看看,然后做一个对比


【附上源码】
为防止二次编辑或对该网站的原创保护,只能将源代码进行混淆展示。
npm install crypto-js --save // 安装本地包
// 安装 crypto-js 包
// npm install crypto-js --save
const CryptoJS = require('crypto-js')
window = global;var _0x538e=['substr','pathString','codes','default','length','toLowerCase'];var _0xd307=function(_0x538e6b,_0xd3073b){_0x538e6b=_0x538e6b-0x0;var _0x358605=_0x538e[_0x538e6b];return _0x358605;};function HmacSHA512(_0x4166a4,_0x1c1f1d){return CryptoJS['HmacSHA512'](_0x4166a4,_0x1c1f1d)['toString']();}function a_default2(){var _0x120c19={'default':{'n':0x14,'codes':{'0':'W','1':'l','2':'k','3':'B','4':'Q','5':'g','6':'f','7':'i','8':'i','9':'r','10':'v','11':'6','12':'A','13':'K','14':'N','15':'k','16':'4','17':'L','18':'1','19':'8'}}};for(var _0x2c465e=(arguments[_0xd307('0x4')]>0x0&&void 0x0!==arguments[0x0]?arguments[0x0]:'/')['toLowerCase'](),_0x4f136e=_0x2c465e+_0x2c465e,_0x47f9e0='',_0x51bde2=0x0;_0x51bde2<_0x4f136e['length'];++_0x51bde2){var _0x124798=_0x4f136e[_0x51bde2]['charCodeAt']()%_0x120c19[_0xd307('0x3')]['n'];_0x47f9e0+=_0x120c19[_0xd307('0x3')][_0xd307('0x2')][_0x124798];}return _0x47f9e0;}function a_default(){var _0x3eb2b0=arguments[_0xd307('0x4')]>0x1&&void 0x0!==arguments[0x1]?arguments[0x1]:{},_0x43f27e=(arguments[_0xd307('0x4')]>0x0&&void 0x0!==arguments[0x0]?arguments[0x0]:'/')['toLowerCase']();return HmacSHA512(_0x43f27e+_0x3eb2b0,a_default2(_0x43f27e))[_0xd307('0x5')]()[_0xd307('0x0')](0x8,0x14);}function r_default(){var _0x50bcf7=arguments[_0xd307('0x4')]>0x1&&void 0x0!==arguments[0x1]?arguments[0x1]:{},_0x4519a1=arguments[_0xd307('0x4')]>0x2&&void 0x0!==arguments[0x2]?arguments[0x2]:'',_0x4844e0=(arguments['length']>0x0&&void 0x0!==arguments[0x0]?arguments[0x0]:'/')[_0xd307('0x5')](),_0x49125c=_0x50bcf7;return HmacSHA512(_0x4844e0+_0xd307('0x1')+_0x49125c+_0x4519a1,a_default2(_0x4844e0));}t = '/api/search/searchmulti'
// pageindex为第几页
// pagesize为一页有多少数据
e_data = '{"searchkey":"要搜索的内容","pageindex":1,"pagesize":20}'
function i_l(t,e_data){var i = a_default(t,e_data);var l = r_default(t, e_data, '253979babcf5f12706b132a032769fe7')return {'i':i,'l':l}
}
console.log(i_l(t,e_data))))



2023省赛真题3:收集帛书碎片)



)
![[机器学习]K-means——聚类算法](http://pic.xiahunao.cn/[机器学习]K-means——聚类算法)

—— 导航)

,服务器到服务器之间的存档转移)
)

字典列表数据本地存储工具)


)