目录
1、props
2、自定义事件 (emit)
3、mitt(任意组件的通讯)
4、v-model【封装ui组件库用的多,平时用的少。和vue2有点不同】
5、$attrs
6、$refs和$parent
7、provide和inject
8、pinia(即vue2中的vuex)
9、插槽
默认插槽
具名插槽
作用域插槽(ui组件库用得多)
10、总结
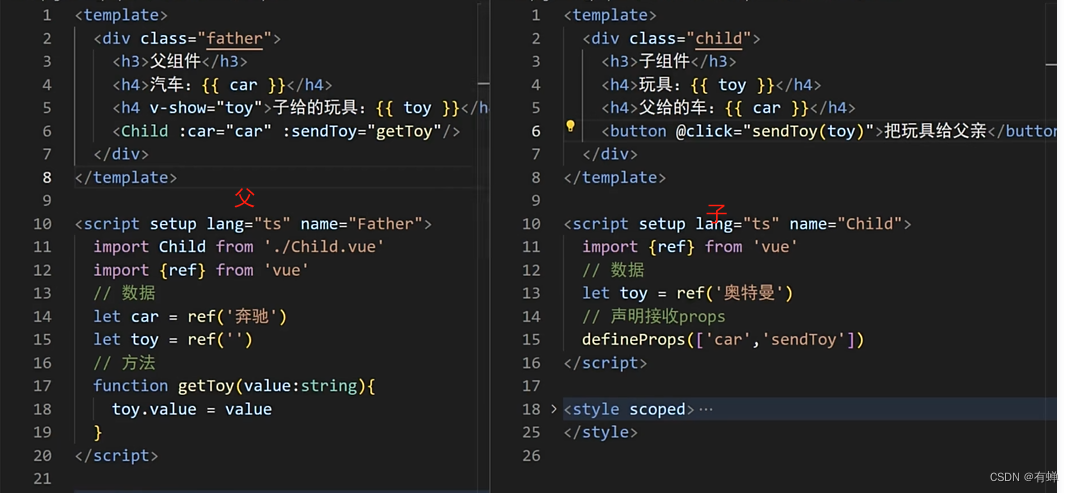
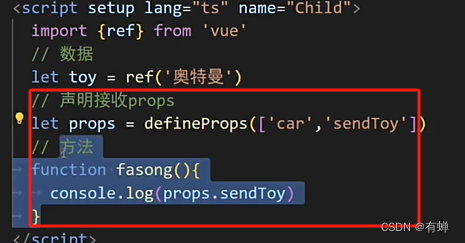
1、props

子组件也可以如下调用父组件的方法

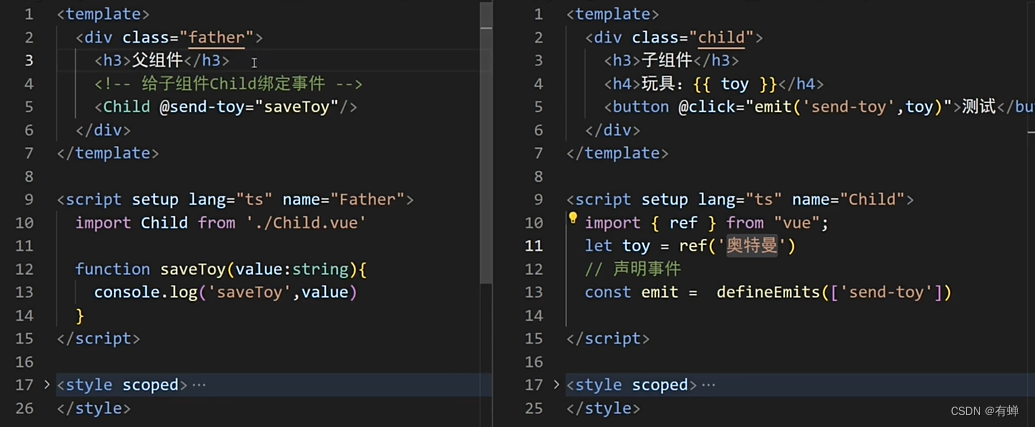
2、自定义事件 (emit)
父组件:@send-toy='saveToy'
子组件:接收:const emit = defineEmits(['send-toy'])
调用:emit('send-toy',参数)

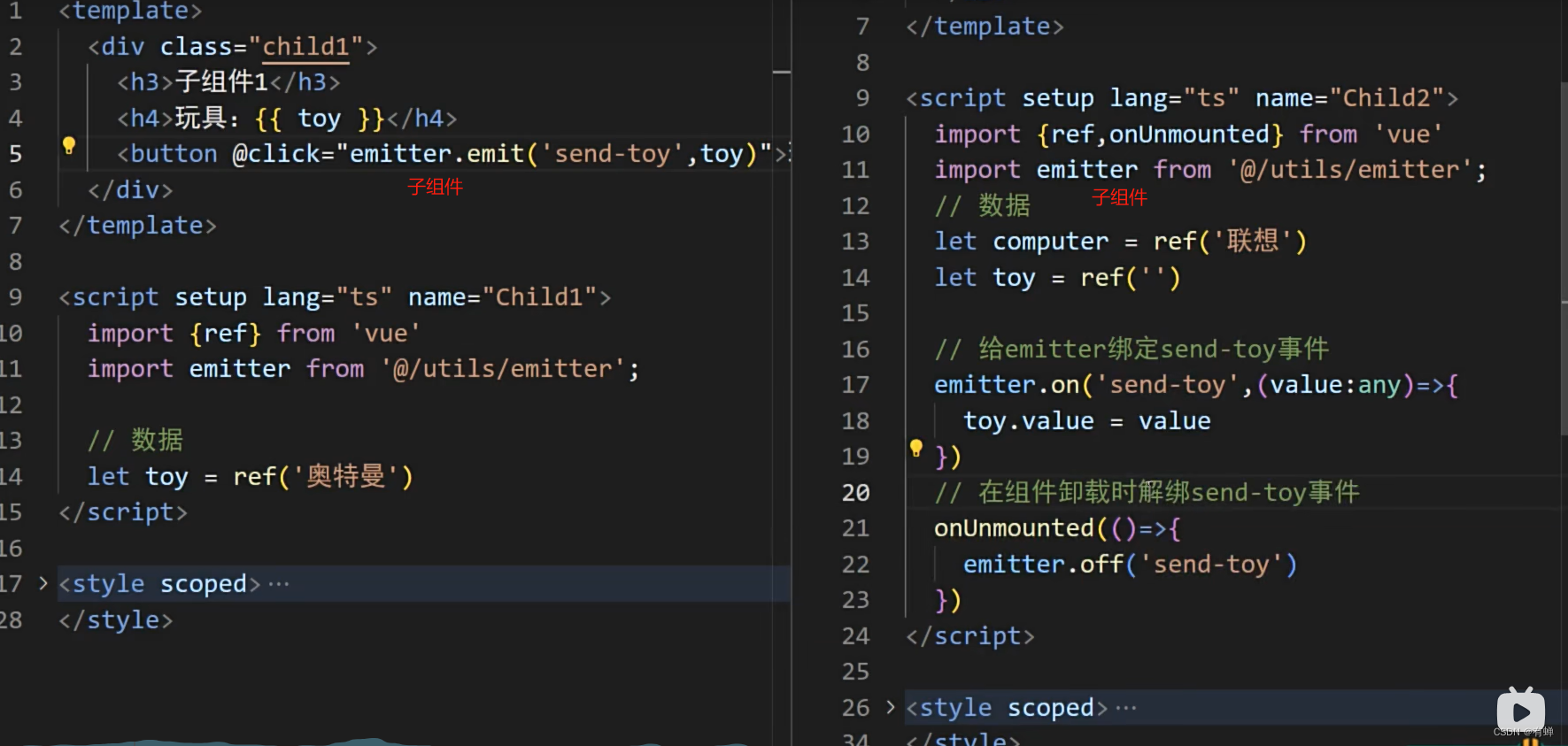
3、mitt(任意组件的通讯)
1. pubsub
2. $bus
3. mitt
- 接收数据的:提前绑定好事件(提前订阅消息)
- 提供数据的:在合适的时候触发事件发布消息)
安装mitt
npm i mitt -Sutils/emitter.ts
import mitt from 'mitt'//调用mitt得到emitter,emitter能绑事件、触发事件
const emitter = mitt()/*** * //绑定事件
emitter.on('test1',()=>{console.log('被调用')
})
//触发事件
setTimeout(()=>{emitter.emit('test1')
},1000)setTimeout(()=>{emitter.off('test1')emitter.all.clear()//全部解绑
},3000)*/export default emitter子组件中单独引入使用。【另一种方法时:添加到全局变量中,也是可以的,这里只单独引入了一下】

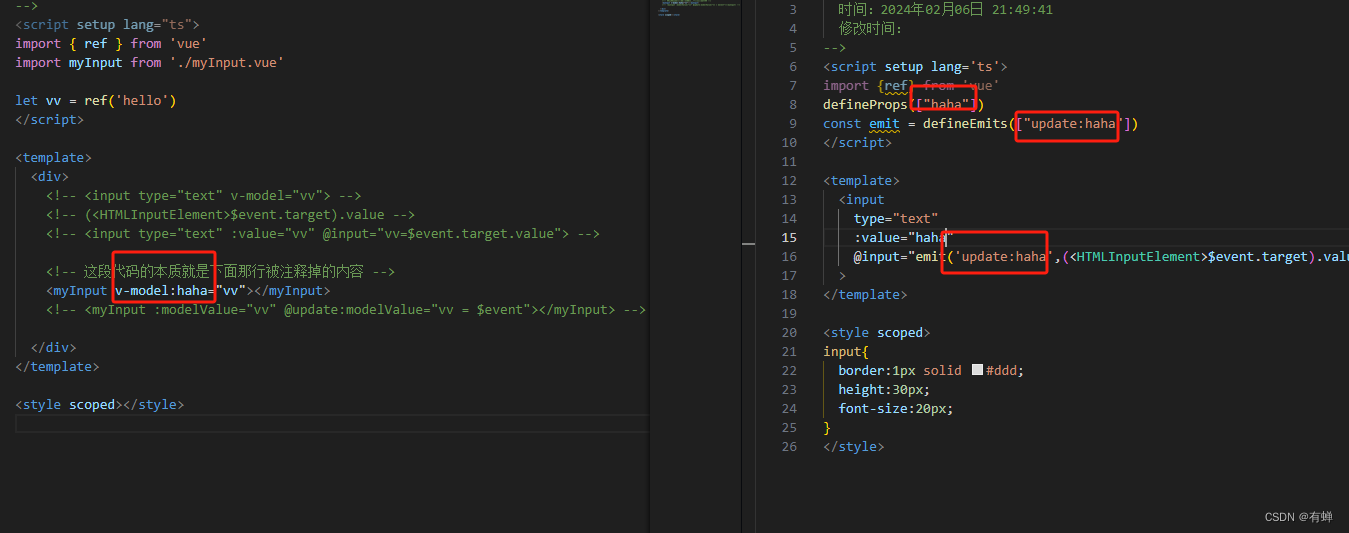
4、v-model【封装ui组件库用的多,平时用的少。和vue2有点不同】
父组件
<!-- eslint-disable vue/no-parsing-error -->
<!--功能:功能描述时间:2024年02月06日 21:49:29修改时间:
-->
<script setup lang="ts">
import { ref } from 'vue'
import myInput from './myInput.vue'let vv = ref('hello')
</script><template><div><!-- <input type="text" v-model="vv"> --><!-- (<HTMLInputElement>$event.target).value --><!-- <input type="text" :value="vv" @input="vv=$event.target.value"> --><!-- 这段代码的本质就是下面那行被注释掉的内容 --><myInput v-model="vv"></myInput><!-- <myInput :modelValue="vv" @update:modelValue="vv = $event"></myInput> --></div>
</template><style scoped></style>
子组件:myInput.vue
<!--功能:功能描述时间:2024年02月06日 21:49:41修改时间:
-->
<script setup lang='ts'>
import {ref} from 'vue'
defineProps(["modelValue"])
const emit = defineEmits(["update:modelValue"])
</script><template><input type="text" :value="modelValue"@input="emit('update:modelValue',(<HTMLInputElement>$event.target).value)">
</template><style scoped>
input{border:1px solid #ddd;height:30px;font-size:20px;
}
</style>vue内置的属性是modelValue,不想用这个属性,怎么办? v-model:自己想要的属性名
如下:

这意味着我们可以在组件标签上多次使用v-model
$event到底是啥?啥时候能.target
- 对于原生事件,$event就是事件对象 =====>能.target
- 对于自定义事件,$event就是触发事件时,所传递的数据==>不能.target
5、$attrs
和vue2中的$attrs一样,都是实现 祖组件 和 子/孙组件 相互传递数据。$attrs都排除了props中声明的属性。
祖:
祖组件可以这么写:
<script setup lang="ts">
import { ref } from 'vue'
//import Child from ,...
let vv = ref('hello')
function updateFunc(val:string){vv.value = val
}
</script><template><template><child :a="1" :msg="vv" v-bind="{b:2,c:3}" :updateFunc="updateFunc"></child>
</template></template><style scoped></style>
子组件可以这么写:
<script setup lang="ts">
//import GrandChild from ....
defineProps(["a"])
</script><template><div>{{$attrs}}</div><GrandChild v-bind="$attrs"></GrandChild>
</template><style scoped></style>
孙组件中可以这么写:
<template><div>{{$attrs}}</div>
</template>
<script setup>
import { useAttrs } from 'vue'const props = defineProps({msg: {type: String}
})const attrs = useAttrs()console.log('props: ', props)
console.log('attrs: ', attrs)
</script>6、$refs和$parent
父组件
<script setup lang="ts">
import { ref } from 'vue'
//import Child1 from ,...
//import Child2 from ,...
let c1 = ref()
let c2 = ref()
function changeToy(){c1.value.toy = '111'
}
function changeMoney(){c2.value.money = 0
}
function changeAll($refs:{[key:string]:any}){for (let key in $refs){$refs[key].book +=1 }
}
let house = ref(3)
defineExpose({house})
</script><template><template><child1 ref="c1"></child1><child2 ref="c2"></child2><button @click="changeToy">修组件1</button><button @click="changeMoney">修组件2</button><button @click="changeAll($refs)">修全部组件</button>
</template></template><style scoped></style>
子组件(child1.vue和child2.vue几乎一样,下面就只写一个)
<!--功能:功能描述时间:2024年02月07日 13:01:06修改时间:
-->
<script setup lang='ts'>
import {ref} from 'vue'
let toy = ref('车车')
let money = ref(200)
let book = ref(1)
defineExpose({toy,book})
function clearHouse(parent:any){console.log(parent)parent.house = 0
}
</script><template><div><h1>子组件1</h1>{{ toy }}<br>{{ money }}<br>{{ book }}</div><button @click="clearHouse($parent)">败光家产</button>
</template><style scoped>
</style>注意:为何上面的代码【parent.house】后面没有加【.value】。原因如下

7、provide和inject
真正的祖孙之间通信。不需要中间组件
祖组件
<script setup lang="ts">
import { reactive, ref,provide} from 'vue'
let house = reactive({total:3,price:100
})
let money = ref(100)
function updateMoney(val:number){money.value=val
}
//向后代提供数据或方法
// provide('qianContent',{money:money.value,updateMoney}) //这里不能.value,否则会失去响应式
provide('qianContent',{money,updateMoney})
provide('fang',house) //这里不能.value,否则会失去响应式
</script><template><h1>祖组件</h1><div>{{ house }}</div><div>{{ money }}万</div><div>{{ house.total }}</div><div>{{ house.price }}</div>
</template><style scoped></style>
孙组件
<!--功能:功能描述时间:2024年02月07日 13:01:06修改时间:
-->
<script setup lang='ts'>
import {inject} from 'vue'
// let m = inject('qian','我是默认值')
let {money,updateMoney} = inject('qianContent',{money:0,updateMoney:(params:number)=>{}})
let house = inject('fang',{total:0,//默认值price:0//默认值
})
</script><template><h1>孙组件</h1><div>家产:{{ money }}</div><div><h2>房子</h2><div>数量:{{ house.total }}</div><div>价值:{{ house.price }}</div></div><button @click="updateMoney(0)">败光家产</button>
</template><style scoped>
</style>8、pinia(即vue2中的vuex)
参考之前的文章
9、插槽
默认插槽

具名插槽
写法1:v-slot:name

写法2: 简写方式 #name

作用域插槽(ui组件库用得多)
场景:数据在子组件,子组件需要把数据传给父组件。子组件的dom结构由父组件决定

作用域插槽也可以有名字
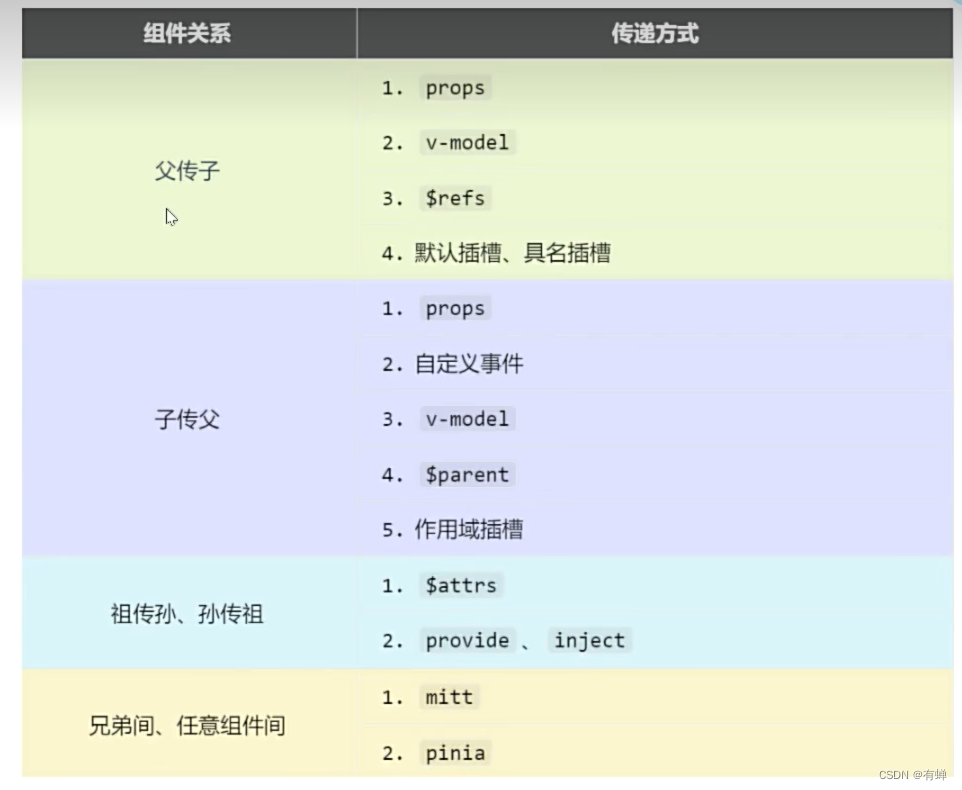
 10、总结
10、总结


,进程,线程并发服务器)
)
类型速查)



中介者模式)
-std::list)





)




