JavaScript
一.什么是JavaScript与作用
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言
- 嵌入HTML中,与Css一样。
- 对浏览器事件作出响应
- 操作HTML元素及节点。
- 可以动态操作CSS样式。
- 在数据被提交到服务器之前验证数据。
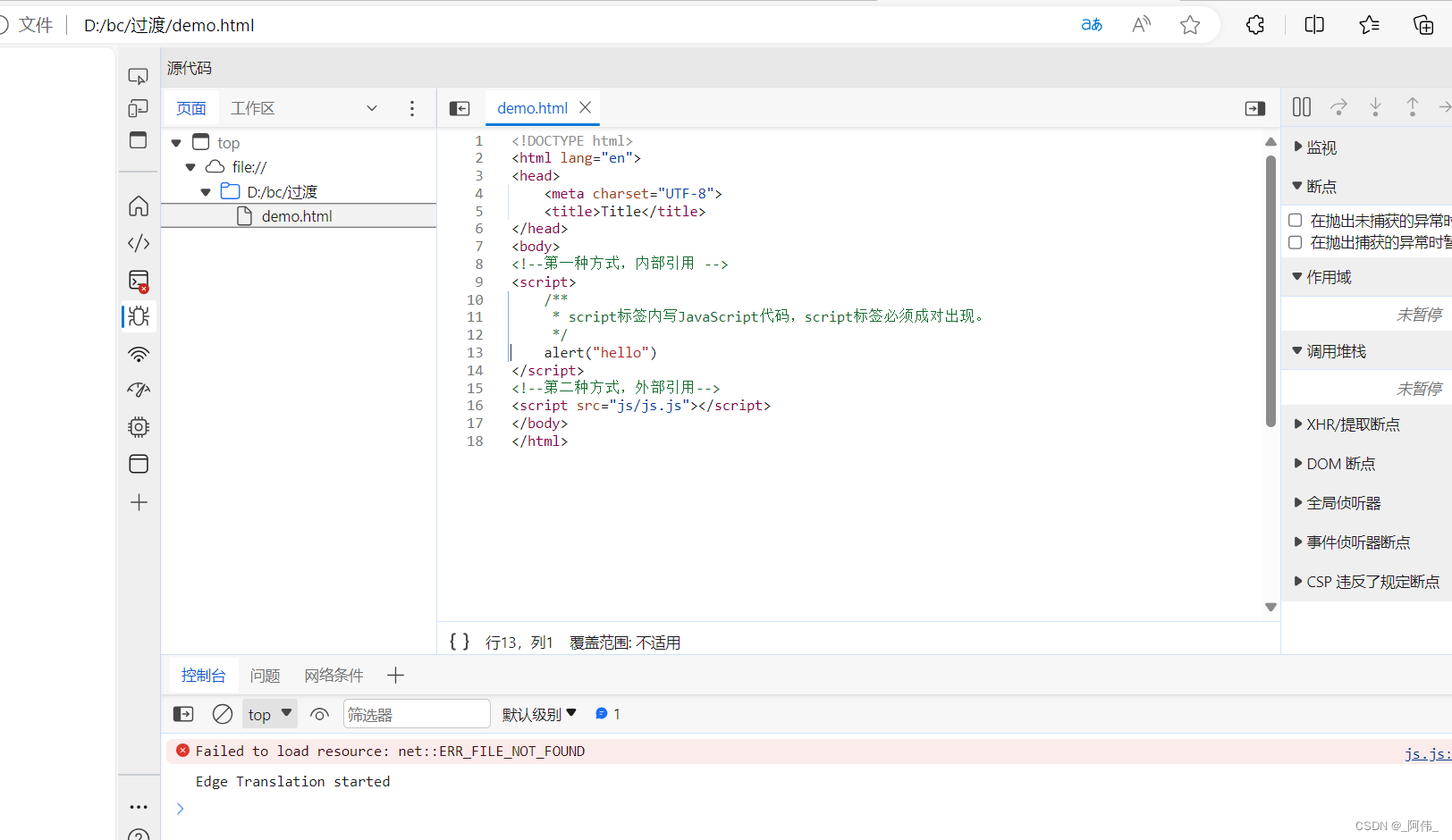
二.两种引入方式
1.内部标签
demo.html
<script>alert("hello")
</script>2.外部引入
demo.js
// 代码demo.html
<script src="路径"></script>三.浏览器控制台调试

四.数据类型
1.变量与严格检查格式
// 统一用 var 来声明变量。
// 在ES6新增加了let 和const来声明变量。var fuck = "fuck";
var number = 1;<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<!--
前提:Idea,设置支持ES6语法'use strict';严格检查模式,预防JavaScript随意性导致产生的一些问题必须写在script标签内的第一行!局部变量建议都使用let去定义
-->
<script>'use strict';let a = 1;
</script>
</body>
</html>2.基本变量类型
//--- number
var a = 1;
a = 123 //整数
a = 123.1 //浮点数
a = -99 //负数
a = NaN //not a number//--- 字符串
var b = "abc";
b = 'cba';//--- 布尔值
var c = true;
c = false;3.运算符
// 1.逻辑运算符&& //两个都为真,结果为真
|| //一个为真,结果为真
! //真即假,假即真// 2.比较运算符
= //赋值预算法
== //等于(类型不一致,值一样,也会判断为true 即判断1=='1')
=== //绝对等于(类型一样,值一样,结果为true)(1)NaN,与所有的数值都不相等,包括自己
NaN === NaN; //false
只能通过isNaN()来判断这个数是不是NaN。
(2)浮点数问题
(1/3)===(1-2/3) //结果为false尽量避免使用浮点数进行运算,存在精度问题
Math.abs(1/3-(1-2/3))<0.00000001 //结果为true4.null和undifined
- null 空
- undefined 未定义
5.字符串
(1)正常字符串我们使用单引号或者双引号包裹。
let a = "fuck";
let b = 'fuck';(2)注意转义字符
let a = '\u4e2d ' //\u#### Unicode 字符
let a = '\x41' //Ascll字符(3)多行字符串编写 ``
var msg = `hello你好,张三。`(4)模板字符串,拼接字符串
let name = '张三';
let msg = `你好呀,${name}`; //'你好呀,张三'(5)字符串长度:
msg.length; //6(6)大小写转换
let a = "student";
a.toUpperCase(); // 'STUDENT'
a.toLowerCase(); // 'student'(7)字符串查找
a.indexOf(‘t’); //1(8)截取
a.substring(2) //udent, 下标几到最后
a.substring(2,3) //u, 下标几到下标几6.数组
Java的数组必须是相同类型的对象。JS中不需要这样!
Array可以包含任意的数据类型
// 保证代码的可读性,尽量使用[]
var arr = [1,2,3,'hello',null,true];//取数组下标:如果越界了,就会报undefined
arr[1]; //2
arr[9]; //undefined(1)获取长度
arr.length; // 6
//假如给arr.length赋值,数组的大小就会发生变化,如果赋值过小,元素就会丢失
arr.length = 5; // a = [1, 2, 3, 4, 5](2)获得下标索引
arr.indexOf(2); // 1(3) 数组截取
arr.slice(2); //[3, 4, 5] 类似于String中的substring
arr.slice(2,4); //[3, 4](4)元素操作
//插入最后一位
arr.push("a"); //[1, 2, 3, 4, 5, 'a']//插入最前一位
arr.unshift("b") //['b', 1, 2, 3, 4, 5, 'a']//删除最后一位
arr.pop(); //['b', 1, 2, 3, 4, 5]//删除最前一位
arr.shift(); //[1, 2, 3, 4, 5](5)排序
arr.sort(); //[1, 2, 3, 4, 5](6)反转
arr.reverse();// [5, 4, 3, 2, 1](7)合并
let arr2 = ['a','b','c']
arr.concat(arr2); //[1, 2, 3, 4, 5, 'a', 'b', 'c']
//返回一个新的数组,不改变原来的数组arr(8)连接符
// join();//默认,去拼装数组。可以指定
arr.join("-");//'1-2-3-4-5'7.对象
对象是大括号,数组是中括号,每一个属性之间使用逗号隔开,最后一个不需要加逗号
/*
var 对象名 = {属性名: 属性值,属性名: 属性值,属性名: 属性值
}
*/let obj = {name : "张三",tags : ['吃饭','睡觉','打豆豆']
}js中的对象, {…..}表示一个对象,键值对描述属性xx : xx,多个属性之间使用逗号隔开,最后一个属性不加逗号!
js 中的所有键都是字符串,值是任意对象!
(1)取值
obj.name;// 法外狂徒
obj.sex;// 取一个不存在的对象属性,不会报错!会显示:undefined(2)赋值
obj.name = "法外狂徒";(3)添加属性,直接给新的属性添加值即可
obj.sex = '男';(4)删除属性
delete obj.sex;(5)判断属性值是否在这个对象中 XX in XXX
"name" in obj; //true
'toString' in obj; //true,父类中有。(6)判断属性值是否在这个对象的自身上
obj.hasOwnProperty("toString"); // false
obj.hasOwnProperty("name"); // true五.流程控制
1.判断语句
// if 判断
let a = 1;
if (a > 1){console.log("判断一")
}else if (a > 5){console.log("判断二")
}else {console.log("判断三")
}2.循环语句
// while循环
while(a < 10){a ++;console.log(a);
}// for循环
for(let i = 0; i < 10; i++){console.log(i);
}//forEach循环
let tags = ['吃饭','睡觉','打豆豆'];
tags.forEach((value,index)=>{console.log(value+','+index);
})// for in 遍历下标
for (let tag in tags){console.log(tag[num]);
}//通过for of遍历值
for (let tag of tags){console.log(tag);
}六.Map 和 Set
1.Map
let map = new Map([['1',"小明"],['2',"小华"],['3',"张三"]]);map.get('3'); // 张三map.delete('1'); // 删除元素map.set('6',"kuangstudy"); // 存在就修改,不存在就添加//遍历map
for (let x of map){console.log(x);
}2.Set
无序不重复的集合
var set = new Set([3,2,1]);
set.add(5);//增加元素set.delete(3);//删除元素set.has(1);//判断是否包含元素set.size;//长度//遍历遍历set
for (var x of set){console.log(x);
}七.函数
1.定义函数
定义方式一:
function abs(x){if(x >= 0){return x;}else{return -x;}}一旦执行到return 代表函数结束,返回结果!
如果没有执行return , 函数执行完也会返回结果,结果就是undefined
定义方式二:
var abs = function(x){if(x >= 0){return x;}else{return -x;}}function(x){….} 这是一个匿名函数,把结果赋值给abs,通过abs可以调用函数!
方式一和方式二等价!
2.调用与参数问题
abs(10); // 10
abs(-10); // 10参数问题:JavaScript 可以传任意多个参数,也可以不传
(1)arguments:代表传递进来的所有参数,是一个数组
function abs(x){for(let i of arguments){console.log(i);}if(x >= 0){return x;}else{return -x;}
}3. rest:定义参数以外的所有参数,返回一个数组
function abs(a,b,...rest){console.log(a);
console.log(b);
console.log(rest);}3.局部变量
访问不存在的变量名会报XXX is not defined
function abs(x) {var a = 1;
}
a = a + 2; //报错:a is not definedfunction abs(x) {//手动抛出异常if(typeof x!= 'number') {throw 'Not a number';}if(x>=0) {return x;}else {return -x;}
}内部函数可以访问外部函数的成员,反之则不行(与Java一样内部类可以访问外部类,外部类访问不了内部类)
var a = 1;
function abs(x) {var b = a + 2;
}
a = b + 2;//报错:b is not defined假设,内部函数变量和外部函数的变量重名
function f(){
var a = 1;function d(){var a ="A";
}console.log("内部"+a); // A 从内向外查找
}
f();//内部A
console.log("外部"+a);// 1使用闭包可以解决外部访问函数内部变量的方法。
let关键字,解决局部作用域冲突问题
function ab(){for(vat i = 0;i<100;i++){console.log(i);}console.log(i);// 100 出了作用域还可以使用
}function ab(){for(let i = 0;i<100;i++){console.log(i);}console.log(i);//报错
}4.全局变量
var x = 1;function abc() {console.log(x);// 1}abc()console.log(x);// 1全局对象
var a = "xxx";window.alert(a); // xxx
alert(window.a); // xxx结论:默认所有全局变量都绑定到window对象下,alert本身属于window对象下的变量;
var a = 1;window.alert(a); // 1var fuck = window.alert;fuck(a) // 1window.alert = function() {};window.alert(a); // 失效window.alert = fuck;window.alert(a);// 1JavaScript实际上只有一个全局作用域,任何变量(函数也可以视为变量),假设没有函数作用范围内找到,就会向外查找,如果全集作用域都没有找到,就报错;
规范:由于我们所有的全局变量都会绑定到我们的window 上,如果不同的js文件,使用了相同的全局变量,冲突~> 如何减少冲突
// 唯一全局变量
var xxlApp={};// 定义全局变量
xxlApp.name = "王小姐";xxlApp.age = function (a,b){return a + b;
}将自己的代码放入自己定义的唯一空间名字中,降低全局命名冲突问题
5.常量
var PI = 3.14
console.log(PI);PI = 123; //可以修改
console.log(PI);在ES6引入了常量关键字 const
const PI = 3.14; //只读变量
PI = 123;//报错 Attempt to assign to const or readonly variable
console.log(PI);6.方法定义与调用
var fuck = {name:"fuck",bitrh:2000,
// 方法定义age : function() {var now = new Date().getFullYear();return now-this.bitrh;}}
function getAge() {var now = new Date().getFullYear();return now - this.bitrh;
}var fuck = {name:"nn",bitrh:1111,age:getAge}getAge() // Nanfuck.age() // yesapply:
在js中可以控制this的指向
function getAge() {var now = new Date().getFullYear();return now - this.bitrh;
}var fuck = {name:"nn",bitrh:1111,age:getAge}getAge.apply(fuck,[]);// this 指向fuck,参数为空getAge() // Nanfuck.age() // yes八. 内部对象
1.标准对象
typeof 123
'number'typeof NaN
'number'typeof '123'
'string'typeof true
'boolean'typeof []
'object'typeof {}
'object'typeof Math.abs
'function'typeof nudefined
'undefined'2.Date
一.构造
data = new Date();
Wed Feb 07 2024 11:50:49 GMT+0800 (中国标准时间)new Date(1707277849514)
Wed Feb 07 2024 11:50:49 GMT+0800 (中国标准时间)二.方法data.getFullYear() // 年
2024data.getMonth() // 月 0~11
1data.getDate() // 日
7data.getHours()// 时
11data.getMinutes()// 分
50data.getSeconds()// 秒
49time = data.getTime();// 时间戳
1707277849514data.toLocaleString() // 本地时间
'2024/2/7 11:50:49'3.Json
(1).早期,所有的数据传输习惯都使用XML文件!
- JSON(JavaScript Object Notation,JS对象简谱)是一种轻量级的数据交换格式。
- 简洁和清晰的层次结构使得JSON成为理想的数据交换语言。
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
(2).在JavaScript 中 一切皆为对象,任何js支持的类型都可以用JSON来表示
(3).格式:
- 对象都用{}
- 数组都用[]
- 所有的键值对都用key:value
(4).JSON字符串和JS对象的转换
var user = {name: '王小姐',age: 16,sex: '女'
}
console.log(user);// {name: '王小姐', age: 16, sex: '女'}let jsonUser = JSON.stringify(user);
console.log(jsonUser);// {"name":"王小姐","age":16,"sex":"女"}let parse = JSON.parse('{"name":"王小姐","age":16,"sex":"女"}');
console.log(parse);// {name: '王小姐', age: 16, sex: '女'}
4.Ajax
- 原生的js写法 xhr 异步请求
- jQuery 封装好的方法 $(“#name”).ajax(“”)
- axios 请求
九.面向对象编程





DMA直接存储器存取)

)


)
)


![[Python] opencv - 什么是直方图?如何绘制图像的直方图?如何对直方图进行均匀化处理?](http://pic.xiahunao.cn/[Python] opencv - 什么是直方图?如何绘制图像的直方图?如何对直方图进行均匀化处理?)

正则表达式(Regular Expression)中常用函数用法)


