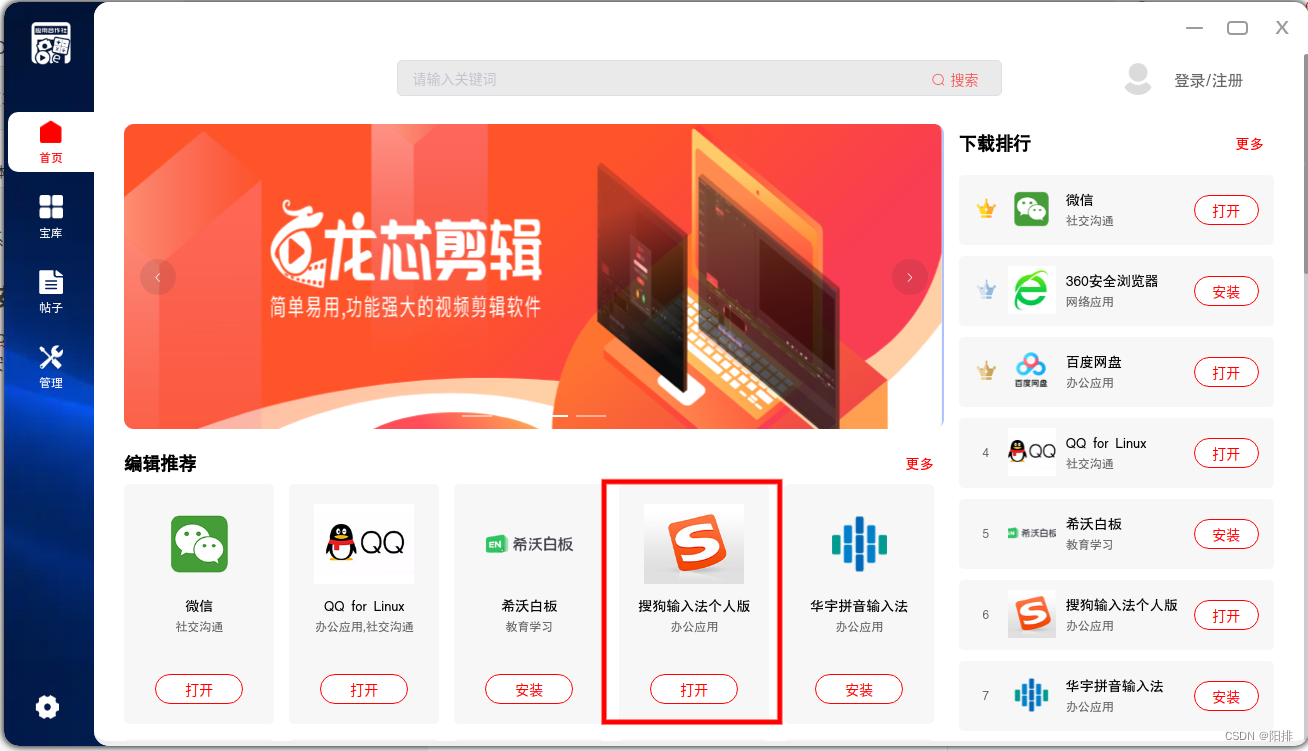
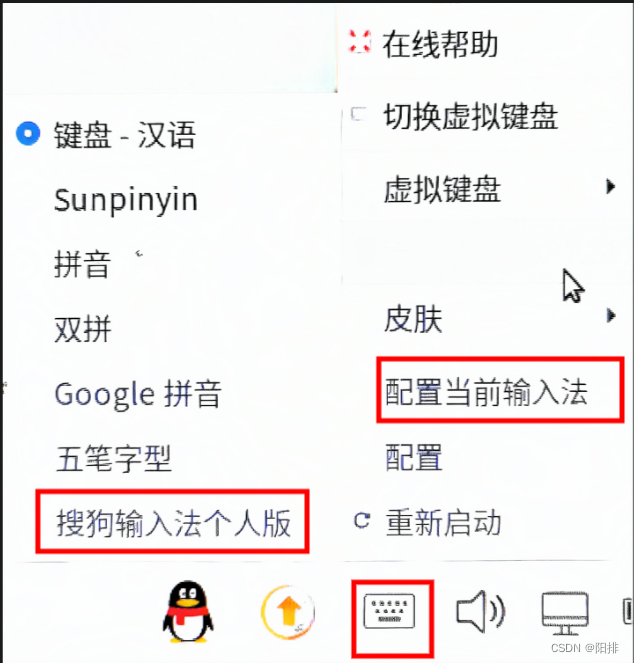
龙芯安装使用搜狗输入法
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/672123.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
用HTML5 + JavaScript实现下雪效果
用HTML5 JavaScript实现下雪效果
<canvas>是一个可以使用脚本 (通常为JavaScript) 来绘制图形的 HTML 元素。
<canvas> 标签/元素只是图形容器,必须使用脚本来绘制图形。
HTML5 canvas 图形标签基础https://blog.csdn.net/cnds123/article/details/…
ArcGIS的UTM与高斯-克吕格投影分带要点总结
UTM(通用横轴墨卡托投影、等角横轴割椭圆柱投影)投影分带投影要点:
1)UTM投影采用6度分带
2)可根据公式计算,带数(经度整数位/6)的整数部分31
3)北半球地区࿰…
蓝桥杯Web应用开发-CSS3 新特性
CSS3 新特性
专栏持续更新中
在前面我们已经学习了元素选择器、id 选择器和类选择器,我们可以通过标签名、id 名、类名给指定元素设置样式。 现在我们继续选择器之旅,学习 CSS3 中新增的三类选择器,分别是: • 属性选择器 • 子…
STM32搭建开发环境
常用开发工具简介
集成开发环境
MDK:全名RealViewMDK,是Keil公司(已被ARM收购的)一款集成开发环境,界面美观,简单易用,是STM32最常用的集成开发环境EWARM:IAR公司的一款集成开发环…
出现 message: “Request method ‘POST‘ not supported“ 解决方法
目录 1. 问题所示2. 原理分析3. 解决方法1. 问题所示
在执行某个服务器的时候出现如下提示:
error: "Method Not Allowed"
message: "Request method POST not supported"
path: "/oauth/logout"
status: 405
timestamp: "2024-02-05 23…
洛谷_P1464 Function_python写法
目录
1.错误解法
2.学习记忆化搜索算法
2.1简介
2.2案例学习
3.解法
4.总结 1.错误解法
a 0
b 0
c 0
def w(a,b,c):if a<0 or b<0 or c<0:return 1elif a>20 or b>20 or c>20:return w(20,20,20)elif a<b and b<c:return w(a-1,b,c) w(a-1,…
Linux命令stress模拟系统负载
stress 是一个在 Linux 下用于模拟系统负载的命令行工具,它可以帮助你测试系统的稳定性以及对系统的负载行为进行评估。下面是 stress 命令的详细使用方法: 安装 stress
在大多数 Linux 发行版中,stress 工具通常不是默认安装的
debian系
…
Vue源码系列讲解——变化侦测篇【下】(Array的变化侦测)
目录
1. 前言
2. 在哪里收集依赖
3. 使Array型数据可观测
3.1 思路分析
3.2 数组方法拦截器
3.3 使用拦截器
4. 再谈依赖收集
4.1 把依赖收集到哪里
4.2 如何收集依赖
4.3 如何通知依赖
5. 深度侦测
6. 数组新增元素的侦测
7. 不足之处
8. 总结 1. 前言
上一篇文…
Angular学习第三天--问题记录
问题一、 1.问题: An unhandled exception occurred: Unexpected token ??
See "C:\Users\22895\AppData\Local\Temp\ng-D60bgy\angular-errors.log" for further details. 2.原因: node版本过低,项目中angular是17,而…
uniapp的api用法大全
页面生命周期API
uniApp中的页面生命周期API可以帮助开发者在页面的不同生命周期中执行相应的操作。常用的页面生命周期API包括:onLoad、onShow、onReady、onHide、onUnload等。其中,onLoad在页面加载时触发,onShow在页面显示时触发…
神经网络 | CNN 与 RNN——深度学习主力军
Hi,大家好,我是半亩花海。本文主要将卷积神经网络(CNN)和循环神经网络(RNN)这两个深度学习主力军进行对比。我们知道,从应用方面上来看,CNN 用于图像识别较多,而 RNN 用于…
centos7.9 安装rabbitmq 3.6.15 集群
安装依赖
yum -y install make gcc gcc-c kernel-devel m4 ncurses-devel libxml2-utils libxml2 \
libxslt openssl-devel unixODBC unixODBC-devel unixODBC-bin gtk2 fop wxWidgets-devel wxBaseln -s /usr/bin/wx-config-3.0 /usr/bin/wx-config安装erlang
mkdir /opt/er…
计算机网络(第六版)复习提纲26
6 TCP可靠传输的实现 A 以字节为单位的滑动窗口 1 发送窗口 ①发送窗口一定不能超过接收窗口的数值 ②发送窗口后沿后边表示已经发送并确认,后沿只允许前移或不动 ③发送窗口前沿前面表示不可发送,前沿允许不动或前移,也有可能向后收缩&#…
Abap与eCharts
一,简介 利用html与eCharts来绘图,然后用cl_gui_html_viewer将html呈现到abap屏幕中。 二,使用eCharts画图 在一个文件夹中准备如下文件,index.html和echarts.js是必须的,data.json(作为数据源)和jquery.js如果用到就可…
2024年华为OD机试真题-密码解密-Java-OD统一考试(C卷)
题目描述: 给定一段"密文"字符串s,其中字符都是经过"密码本"映射的,现需要将"密文"解密并且输出 映射的规则 (a-i)分别用(1-9)表示;(j-z)分别用(10*-26*)表示 约束:映射始终唯一 输入描述: “密文”字符串 输出描述: 明文字符串 补…
[高性能] - 缓存架构
对于交易系统来说,低延时是核心业务的基本要求。因此需要对业务进行分级,还需要对数据按质量要求进行分类,主要包含两个维度:重要性,延时要求,数据质量。共包含以下三种场景: 1. 重要 延时性要…
Linux系统中安装MAVEN
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…
Python程序员面试题精选及解析(2)
本文精心挑选了10道Python程序员面试题,覆盖了Python的多个核心领域,包括装饰器、lambda函数、列表推导式、生成器、全局解释器锁(GIL)、单例模式以及上下文管理器等。每道题都附有简洁的代码示例,帮助读者更好地理解和应用相关知识点无论是对…
自定义指令实现图片懒加载
步骤:
自定义指令判断图片是否进入视口只有进入视口的图片才发送网络请求代码优化
自定义指令
main.js
app.directive(img-lazy, {mounted(el,binding) {// el是绑定的img元素,binding.value是图片srcconsole.log(el, binding.value)}
})绑定元素&am…










)




复习提纲26)

)
![[高性能] - 缓存架构](http://pic.xiahunao.cn/[高性能] - 缓存架构)

)
