这段代码是一个使用Vue.js实现的简单的ToDoList(待办事项列表)应用。我们分几个部分详细解释这段代码。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>todolist</title><script src="../02%20vue%20初识/vue.js"></script><style type="text/css">.list_con {width: 600px;margin: 50px auto 0;}.inputtxt {width: 550px;height: 30px;border: 1px solid #ccc;padding: 0px;text-indent: 10px;}.inputbtn {width: 40px;height: 32px;padding: 0px;border: 1px solid #ccc;}.list {margin: 0;padding: 0;list-style: none;margin-top: 20px;}.list li {height: 40px;line-height: 40px;border-bottom: 1px solid #ccc;}.list li span {float: left;}.list li a {float: right;text-decoration: none;margin: 0 10px;}</style>
</head>
<body>
<div id="todolist" class="list_con"><h2>To do list</h2><input type="text" v-model="message" class="inputtxt"><input type="button" @click="addItem" value="增加" class="inputbtn"><ul id="list" class="list"><li v-for="(item,key) in dolist"><span>{{item}}</span><a @click="upItem(key)" class="up"> ↑ </a><a @click="downItem(key)" class="down"> ↓ </a><a @click="delItem(key)" class="del">删除</a></li></ul>
</div>
<script>const app={data(){return{message:"",dolist:["学习GO语言","学习JavaScript语言","学习HTML语言"]}},methods:{addItem(){// this.dolist.unshift(this.message) //前缀添加this.dolist.push(this.message) //追加添加},//对当前下标开始操作upItem(key){console.log(key)var res = this.dolist.splice(key,1) //数组类型console.log(res)this.dolist.splice(key-1,0,res[0])},downItem(key){console.log(key)var res = this.dolist.splice(key,1)console.log(res)this.dolist.splice(key+1,0,res[0])},delItem(key){console.log(key)this.dolist.splice(key,1)}}}vm=Vue.createApp(app).mount('#todolist')
</script>
</body>
</html>
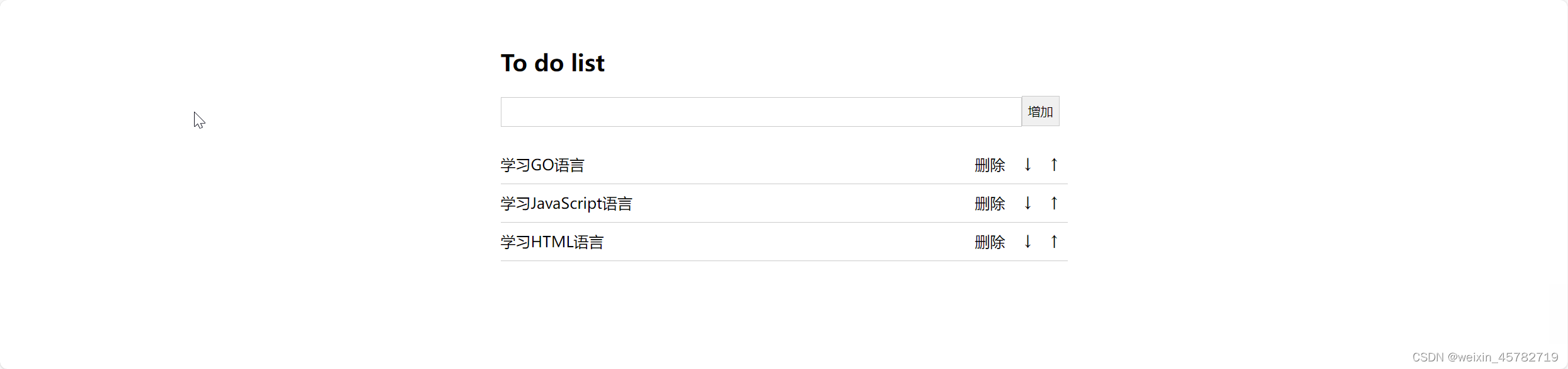
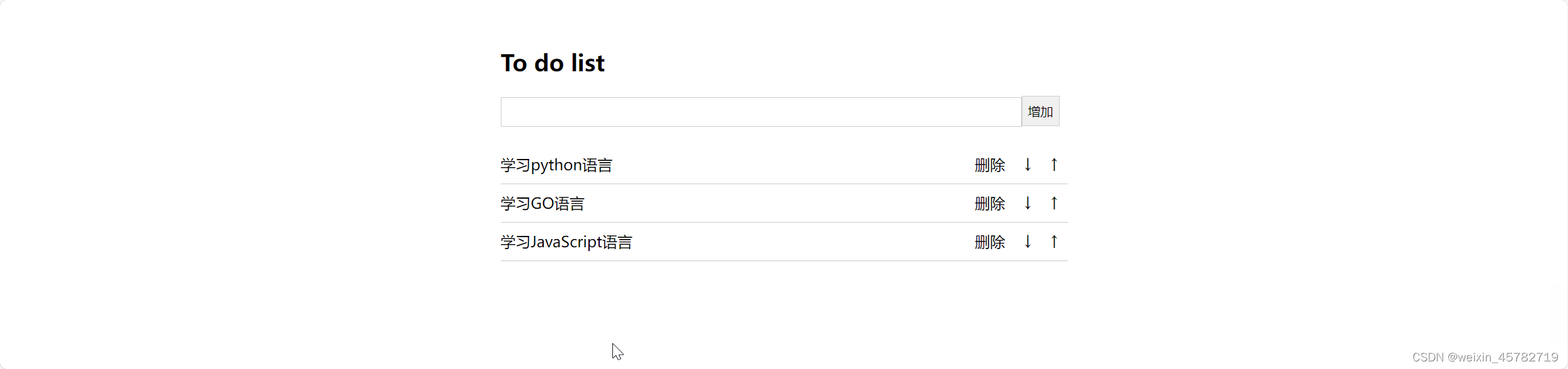
实现效果:

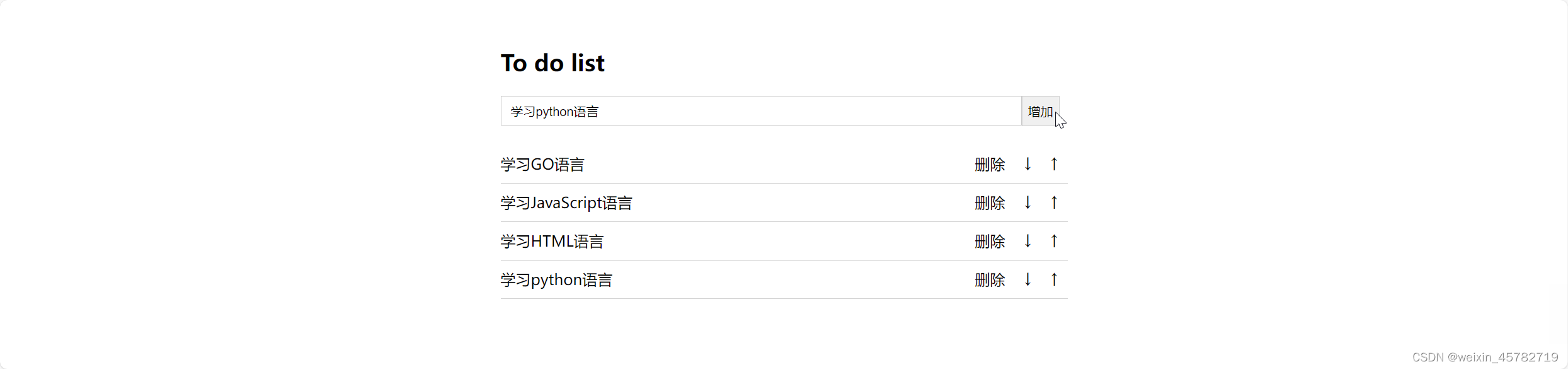
添加内容学习python语言:
通过message的v-model方法对标签进行双向传参实现删除功能。

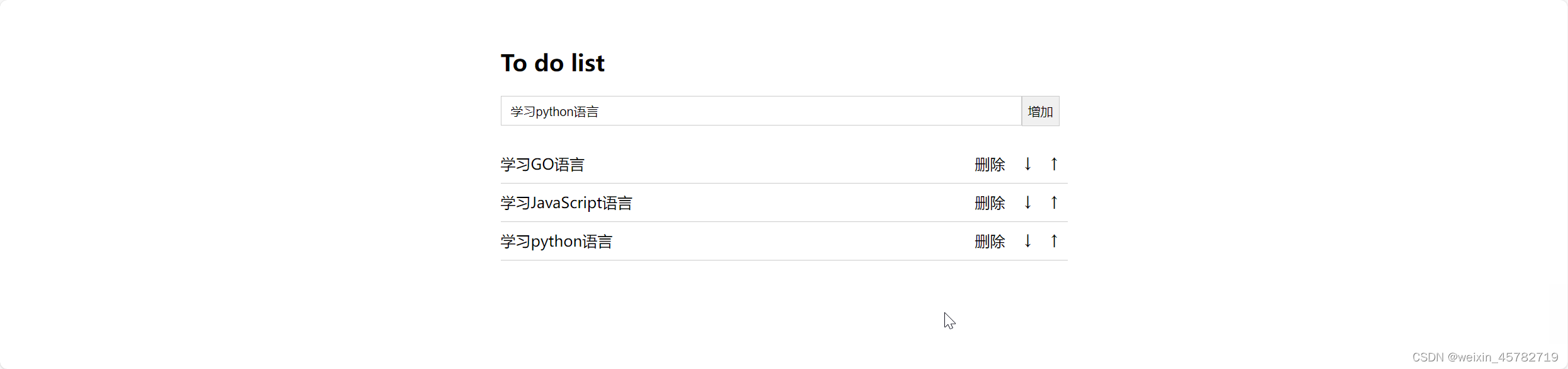
删除列表学习HTML语言:

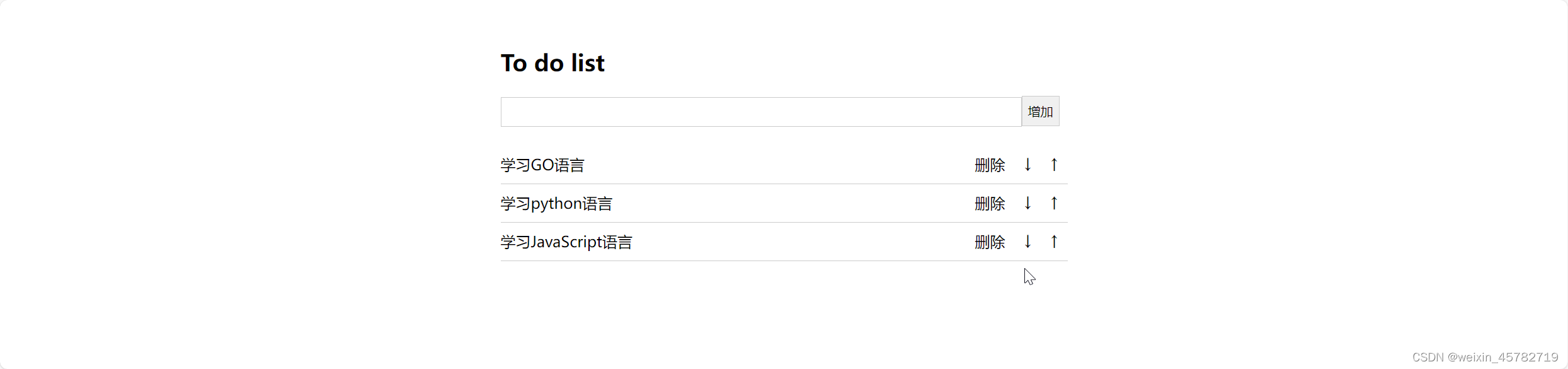
将学习ptyhon语言向上👆移动:

将学习GO语言向下👇移动:

HTML结构
div#todolist是整个ToDoList的容器,其中包含一个输入框用于输入新待办事项,一个按钮用于添加新待办事项到列表中,以及显示待办事项的ul#list列表。- 列表中的每一项代表一个待办事项。每个待办事项显示其内容,并且有向上(↑)、向下(↓)和删除三个操作链接。
CSS样式
- CSS部分主要是控制待办事项列表的布局和视觉效果,例如设置容器的宽度、输入框和按钮的样式、列表项的边框和布局等。
JavaScript(Vue.js)
app对象定义了这个Vue应用的数据和方法。data()函数返回应用的响应式数据:message用于绑定到输入框,存储新待办事项的文本。dolist是一个数组,存储所有的待办事项。
methods对象定义了一些方法来操作待办事项:addItem方法用来将message中的新待办事项添加到dolist数组中。upItem方法接受一个待办事项的索引key,将该待办事项在列表中上移一位。downItem方法接受一个待办事项的索引key,将该待办事项在列表中下移一位。delItem方法接受一个待办事项的索引key,将该待办事项从列表中删除。
Vue指令
v-model="message": 将输入框的值双向绑定到message数据。@click="addItem": 给增加按钮绑定点击事件,点击时调用addItem方法。v-for="(item,key) in dolist": 动态渲染dolist数组中的每一项,item是待办事项的内容,key是其索引。@click="upItem(key)"、@click="downItem(key)"、@click="delItem(key)": 分别给上移、下移和删除操作绑定点击事件,点击时调用对应的方法并传递当前待办事项的索引。
这个ToDoList应用通过Vue.js能够非常简洁地实现待办事项的添加、上移、下移和删除操作,展示了Vue.js在构建交互式Web应用方面的便利性。

)


)
)










)


