1、组件的定义
一般将 Vue 组件定义在一个单独的 .vue 文件中,称做单文件组件;当然也可以将组件直接定义在js文件中,如下js代码,定义一个组件BlogPost,通过props定义对外暴露属性title,父组件传递title,子组件根据title渲染html内容。
export default {props: ['title'],template: `<div class="blog-post"><h4>{{ title }}</h4></div>`
}2、组件的使用
首先需要引用组件,语法格式import BlogPost from './BlogPost.js',然后在vue应用对象中注册组件,在components区域注册即可,最后在DOM元素内部使用标签格式,如代码<blog-post title="My jouney with Vue"></blog-post>应用子组件,并传递title属性给子组件渲染。
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<div id="app"><blog-post title="My jouney with Vue"></blog-post>
</div>
<script type="module">import BlogPost from './BlogPost.js'const { createApp } = Vue;createApp({components: {BlogPost},}).mount('#app');
</script>3、组件的重复应用
可以使用v-for语法循环创建子组件,如代码所示:
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<div id="app"><blog-post v-for="post in posts" :key="post.id" :title="post.title"></blog-post>
</div>
<script type="module">import BlogPost from './BlogPost.js'const { createApp } = Vue;createApp({data() {return {posts: [{ id: 1, title: 'My jounery with Vue' },{ id: 2, title: 'Blogging with Vue' },{ id: 3, title: 'Why Vue is so fun' }]}},components: {BlogPost}}).mount('#app');
</script>4、给组件传递事件
组件中模板声明一个按钮,并使用@click绑定点击事件,使用$emit抛出一个事件名为enlarge-text,并通过emits定义对外抛出的事件名称enlarge-text,定义如下代码所示:
export default {props: ['title'],emits: ['enlarge-text'],template: `<div class="blog-post"><h4>{{ title }}</h4><button @click="$emit('enlarge-text')">Enlarge text</button></div>`
}应用组件,应用中定义字体大小属性postFontSize,在组件blog-post应用的代码处定义事件@enlarge-text="postFontSize+=0.1",点击后触发字体+0.1:
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<div id="app"><div :style="{ fontSize: postFontSize + 'em' }"><blog-post v-for="post in posts" :key="post.id" :title="post.title" @enlarge-text="postFontSize+=0.1"></blog-post></div>
</div>
<script type="module">import BlogPost from './BlogPost.js'const { createApp } = Vue;createApp({data() {return {posts: [{ id: 1, title: 'My jounery with Vue' },{ id: 2, title: 'Blogging with Vue' },{ id: 3, title: 'Why Vue is so fun' }],postFontSize:1}},components: {BlogPost},mounted() {}}).mount('#app');
</script>5、插槽的应用
在组件中定义一个插槽,模板中语法<slot/>,
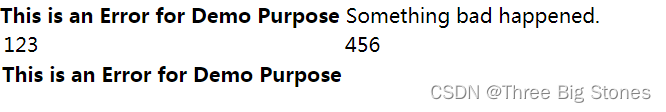
export default {template: `<div class="alert-box"><strong>This is an Error for Demo Purpose</strong><slot/></div>`
}在vue应用中给插槽传递html内容,alert-box元素中的内容“Something bad happened.”将传递给组件的插槽:
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<div id="app"><alert-box>Something bad happened.</alert-box><table><tr><td>123</td><td>456</td></tr><tr is="vue:alert-box"></tr></table>
</div>
<script type="module">import AlertBox from './AlertBox.js'const { createApp } = Vue;createApp({data() {return {}},components: {AlertBox}}).mount('#app');
</script> 



:核心内容与学习收获(附大会核心PPT下载))



——OAuth2授权码管理)




【Python数据分析进阶】Machine-Learning模型与算法应用-回归、分类模型汇总)
)



RDD持久化、共享变量、Spark内核制度,Spark Shuffle)
