-
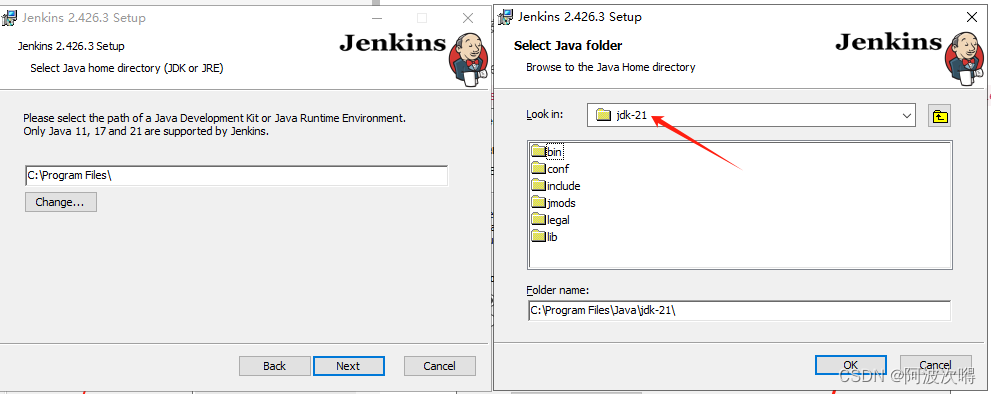
下载安装jdk
https://www.oracle.com/cn/java/technologies/downloads/#jdk21-windows

-
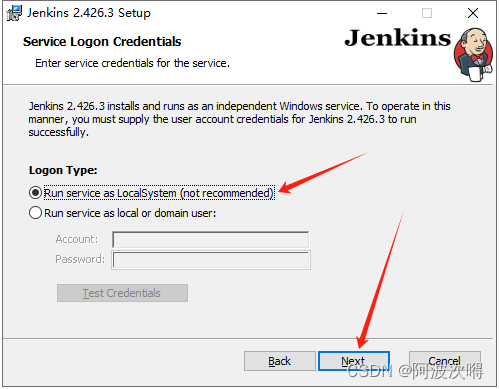
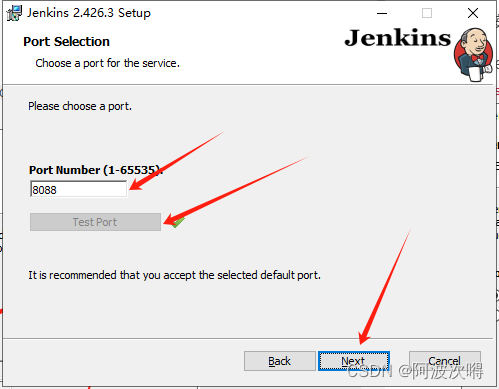
下载jenkins window版 双击安装
https://www.jenkins.io/download/thank-you-downloading-windows-installer-stable/



-
网页输入
http://localhost:8088/ -
输入密码、设置账号、安装推荐插件即可
-
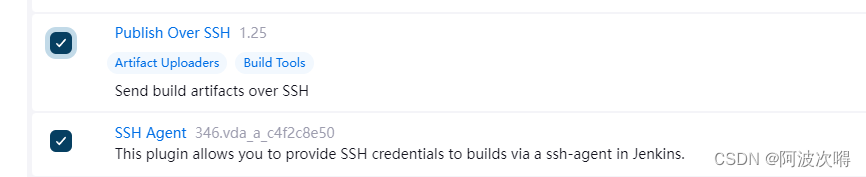
下载Jenkins插件
GiteePublish Over SSHSSH Agent

-
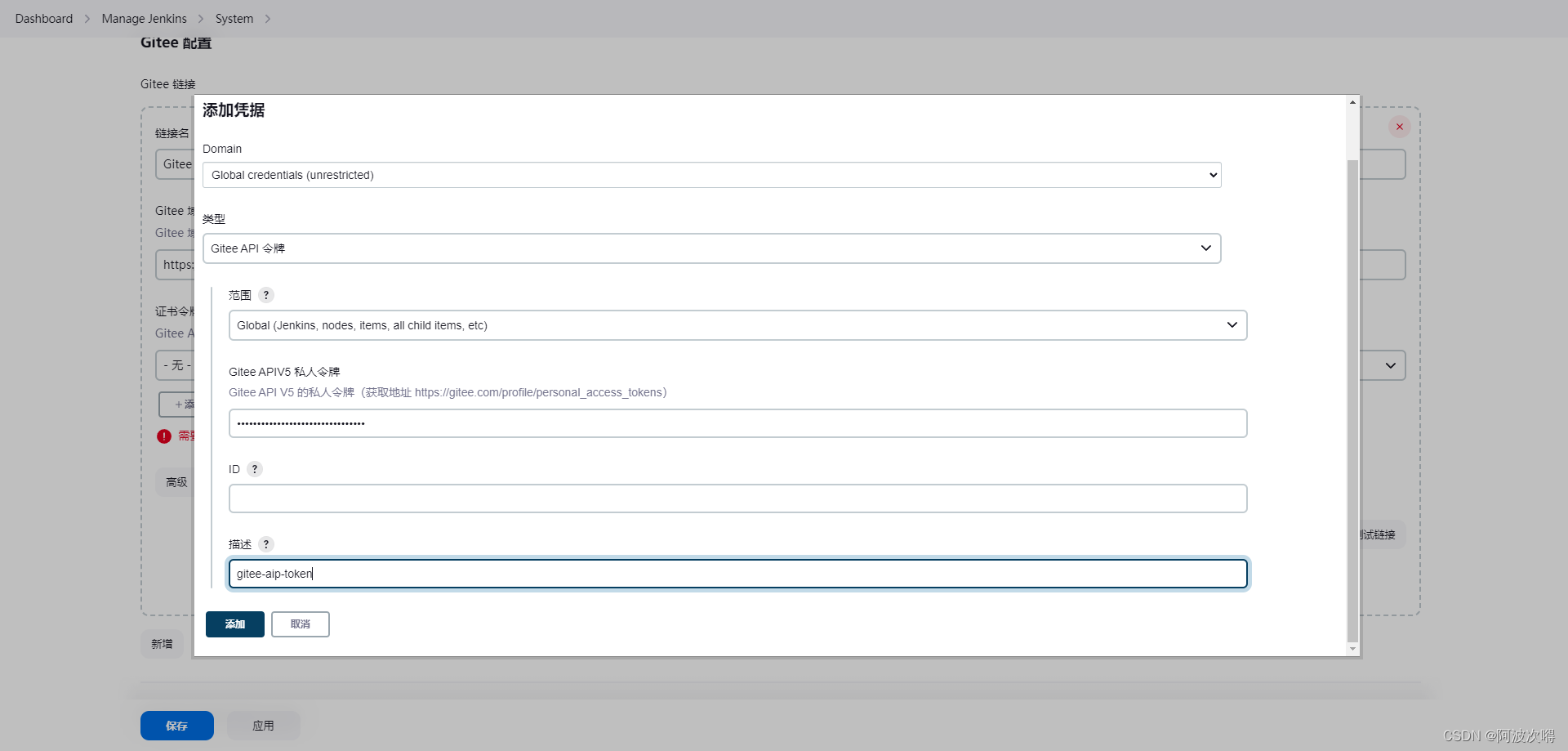
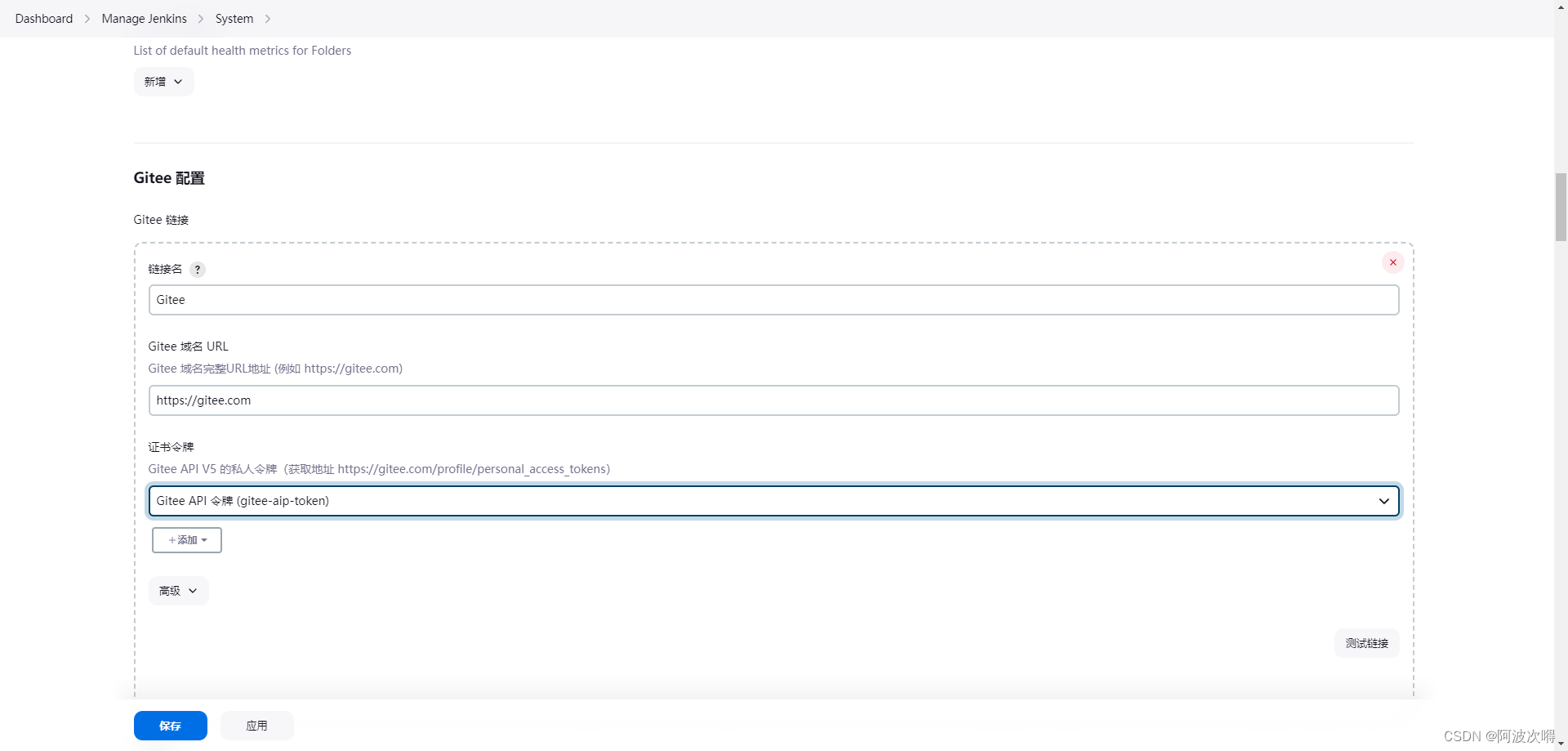
配置插件-Gitee


-
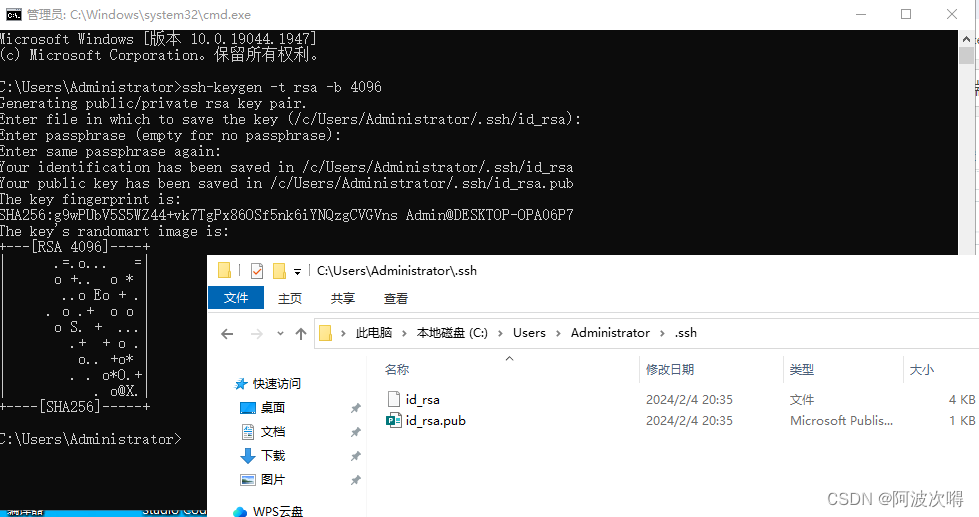
在本地电脑上生成ssh秘钥
ssh-keygen -t rsa -b 4096

-
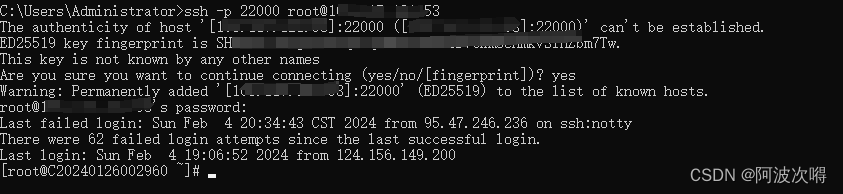
将公钥上传至服务器并测试连接
ssh -p 22000 root@1.117.121.53
echo your_public_key_string >> ~/.ssh/authorized_keys
配置文件权限:
chmod 700 ~/.ssh
chmod 600 ~/.ssh/authorized_keys


-
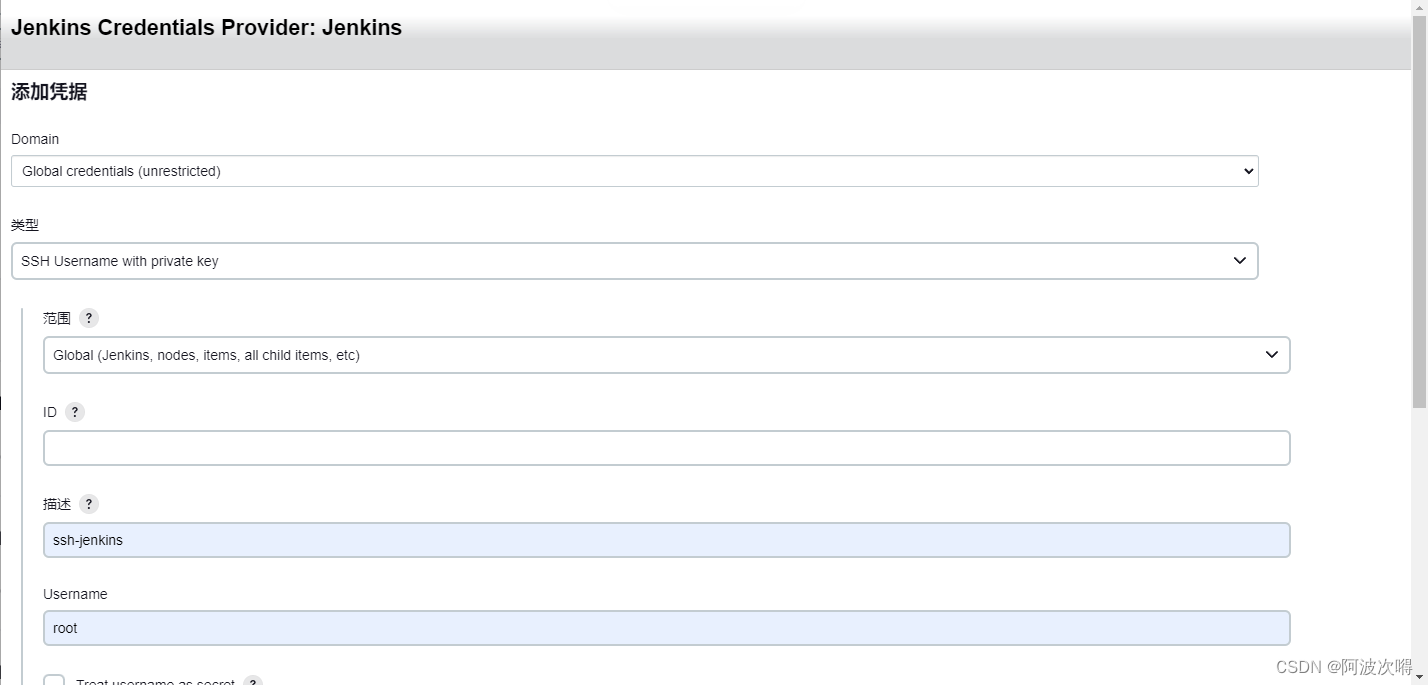
jenkins上添加刚才生成的私钥

-
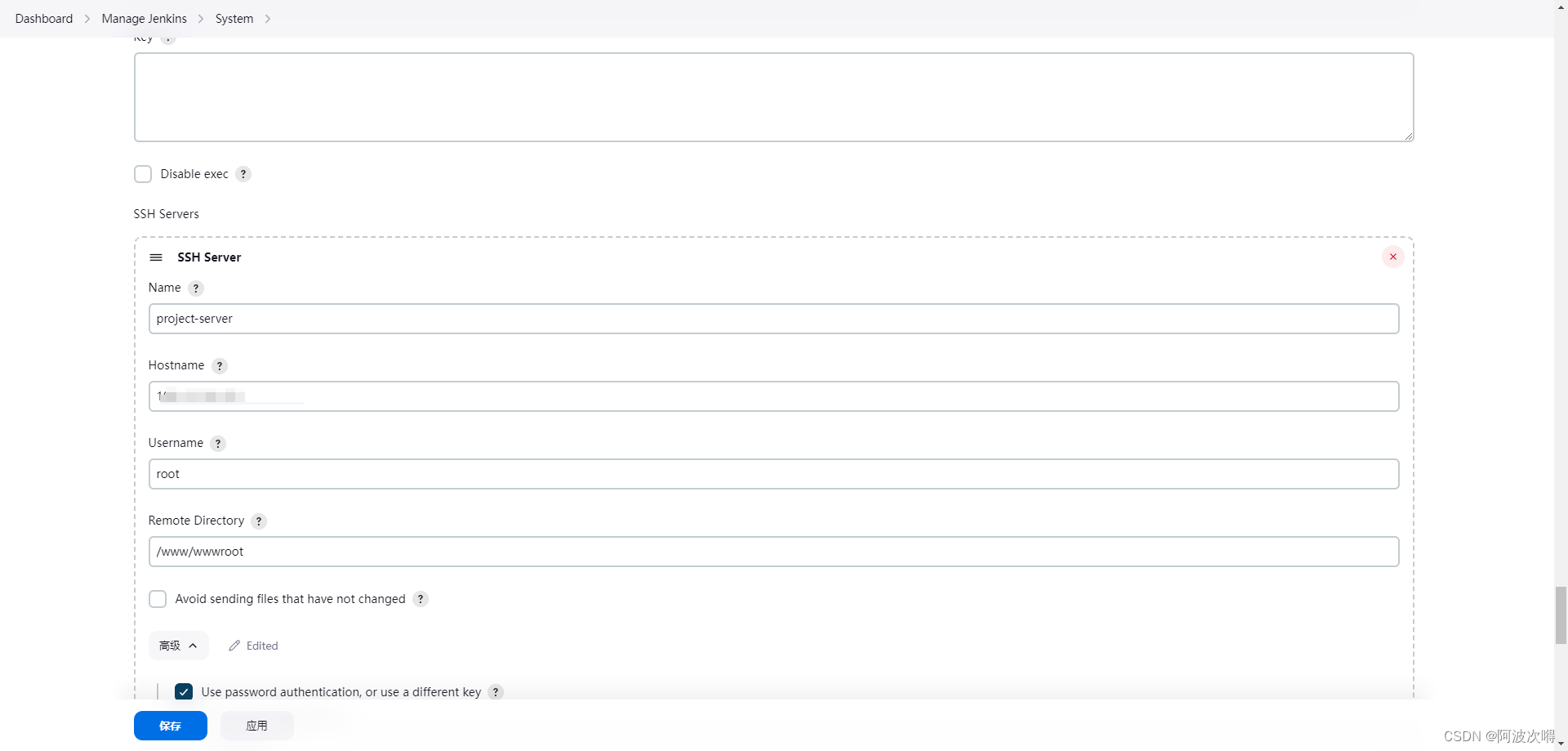
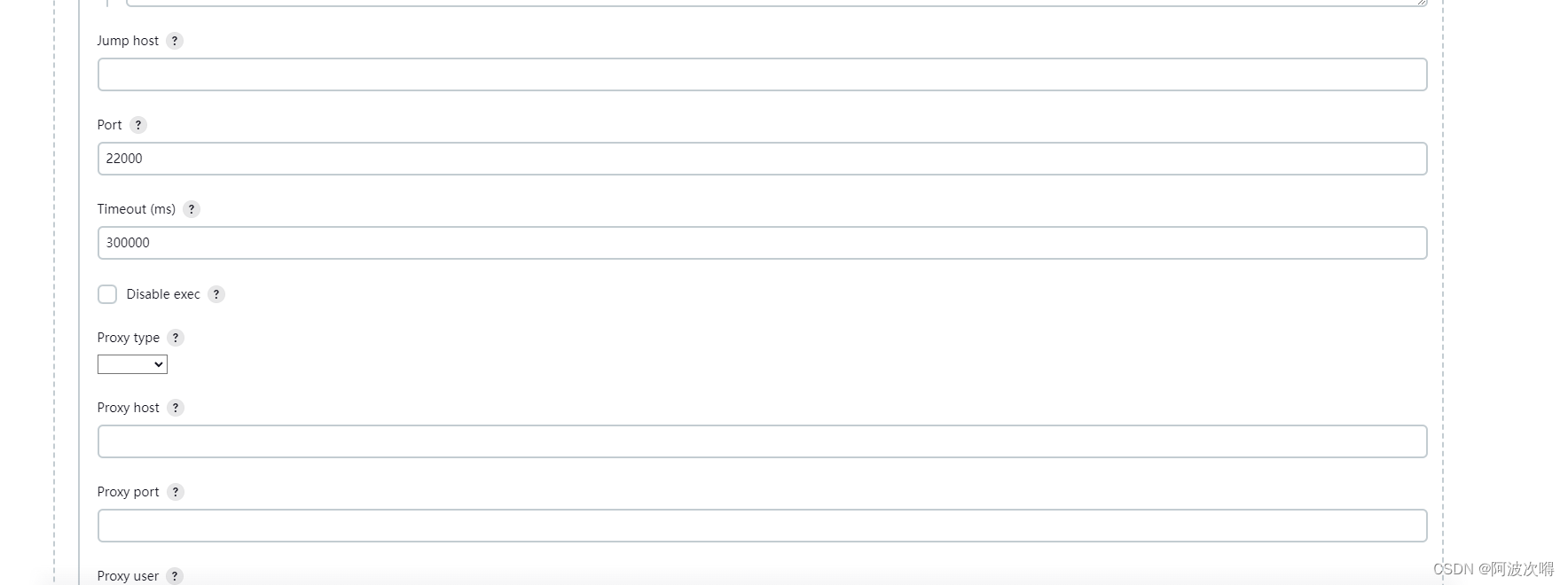
配置
SSH Servers



-
新建Item Pipeline 编写PipeLine脚本
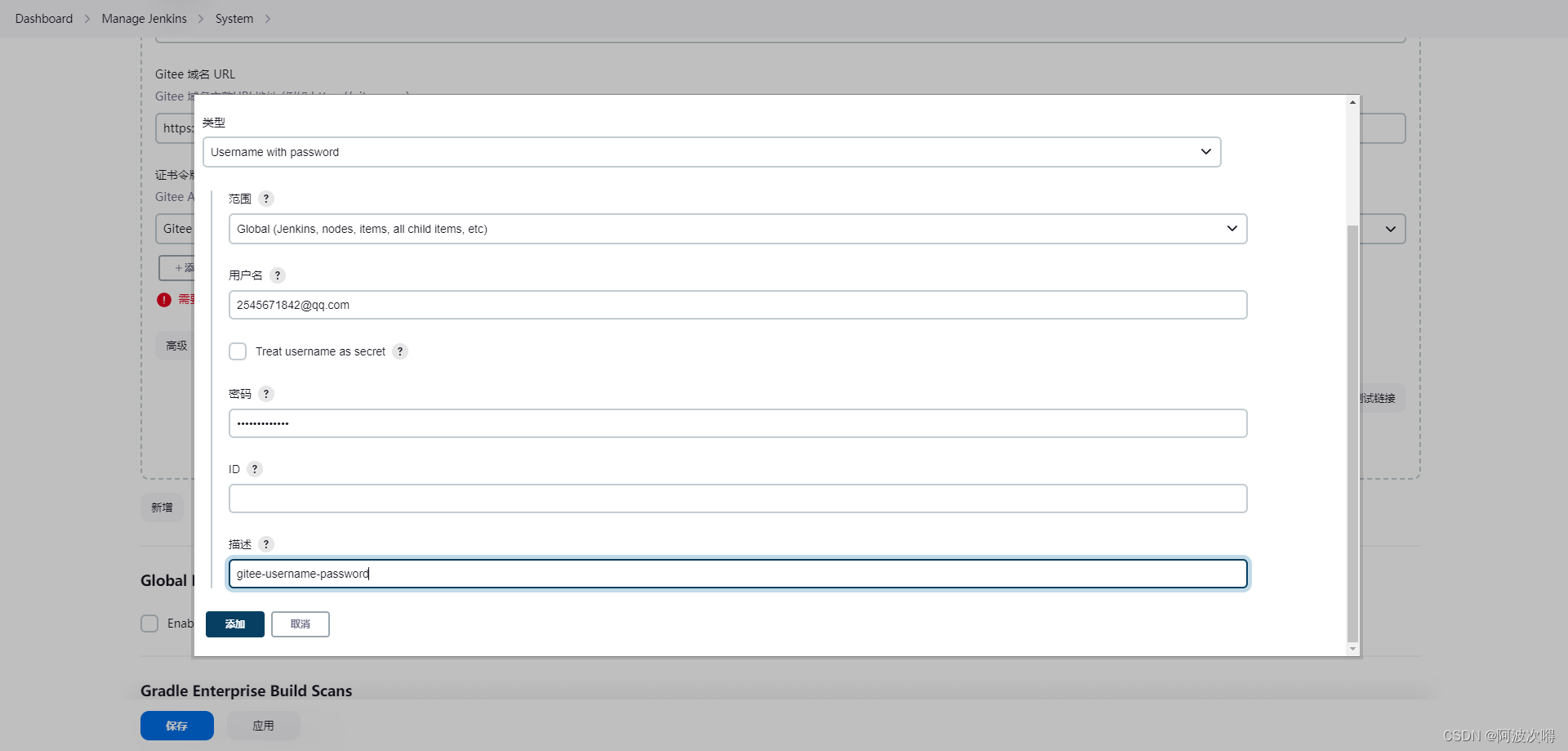
添加一个gitee username password凭据 并复制凭据ID

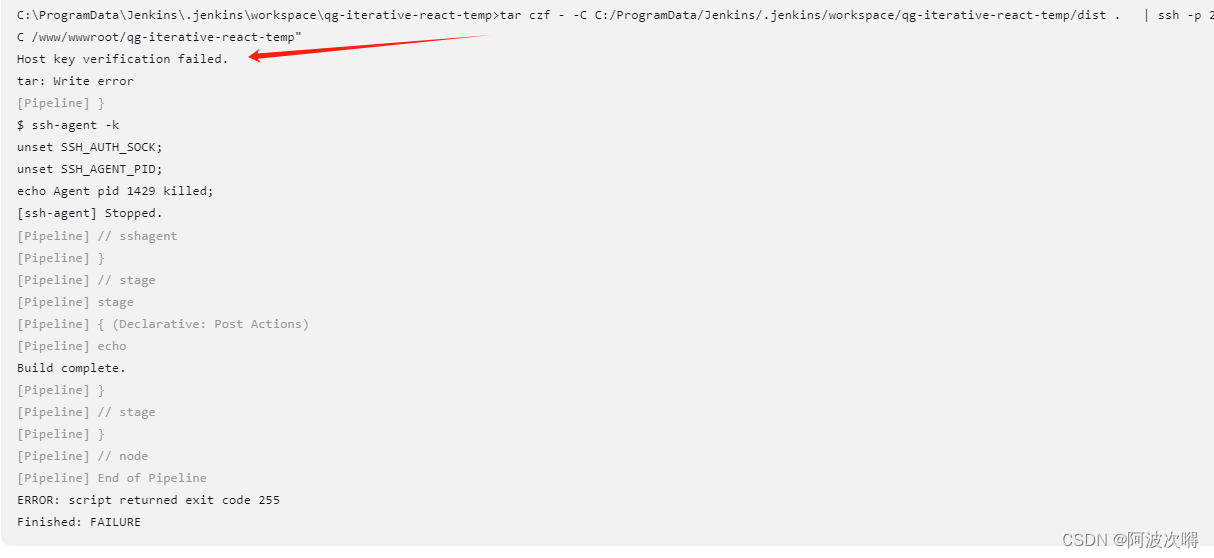
pipeline {agent anystages {stage('Checkout') {steps {//复制gitee 凭据 idgit credentialsId: 'a6f82459-a7ed-4c87-ac6d-9dcc2f7655f4', url: 'https://gitee.com/qg-iterative-react-temp.git',branch: 'master'}}stage('Build') {steps {bat 'npm install'bat 'npm run build'//复制ssh 私钥凭据 idsshagent(credentials: ['04f4cba3-03c5-4130-986b-66582641eb9a']) {//先将服务器上的文件夹内容删除bat "ssh -p 22000 root@1.117.121.53 'rm -rf /www/wwwroot/qg-iterative-react-temp/*'"//将本地文件夹打包 上传 在服务器端解压bat "tar czf - -C C:/ProgramData/Jenkins/.jenkins/workspace/qg-iterative-react-temp/dist . | ssh -p 22000 root@1.117.121.53 'tar xzf - -C /www/wwwroot/qg-iterative-react-temp'"}}}}post {always {echo 'Build complete.'}}
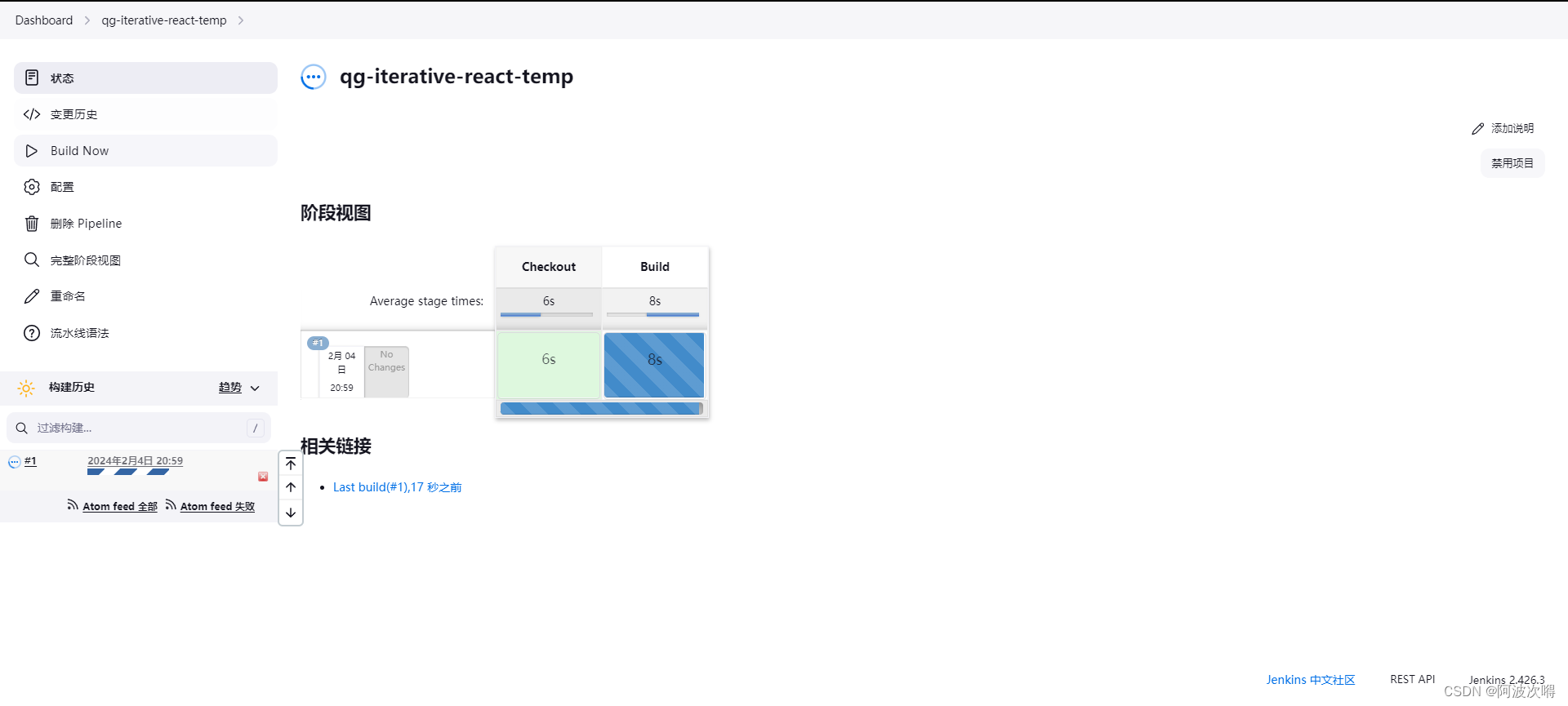
}- 开始构建


(1)不推荐的做法 关闭ssh秘钥检查
修改脚本执行代码处 -o StrictHostKeyChecking=no
ssh -o StrictHostKeyChecking=no -p 22000 root@.117.121.53
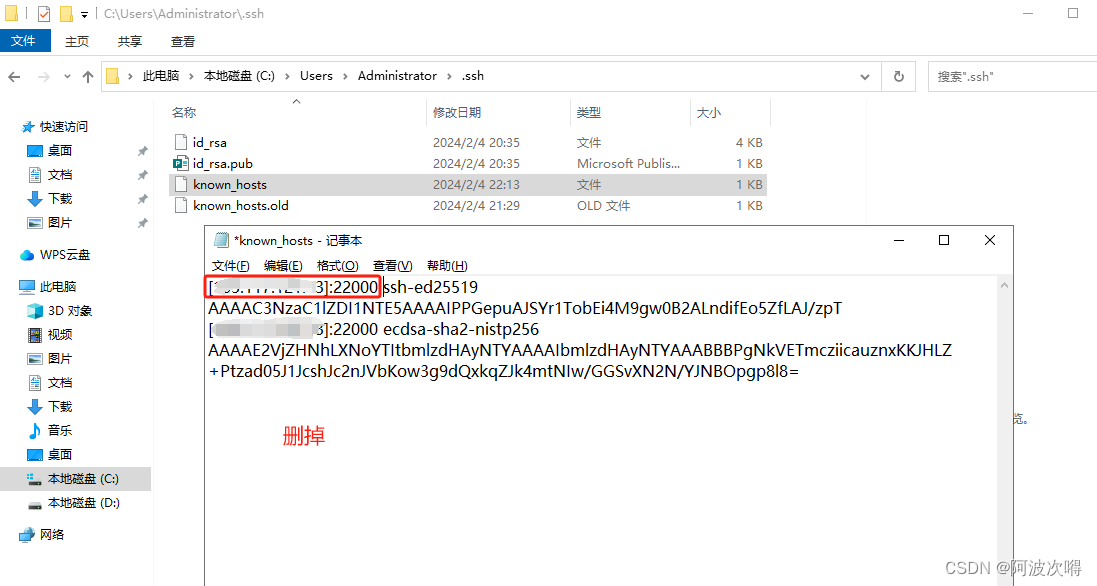
(2)删掉这个

还不行继续baidu、 bing.com
使用cmd窗口 手动输入命令上传 看是否上传成功。
虽然踩了一些坑,但是中途还会遇到一些问题,比如安全组放行端口,防火墙配置等, 还需要根据特定问题查一些资料。

02-01:边缘部分源码(源码分析篇))




:mybatis-plus-generator使用指南)




和归一化(Normalization))







