一: HTTP 响应
1.1 认识 “状态码” (status code)
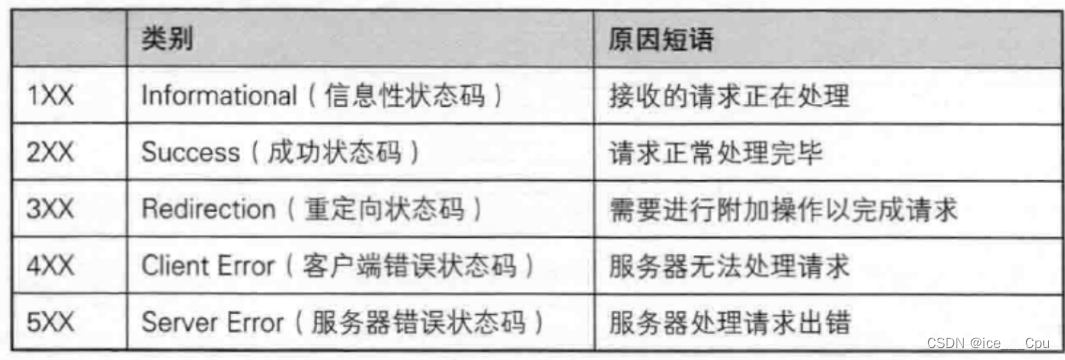
状态码表示访问一个页面的结果. (是访问成功, 还是失败, 还是其他的一些情况…),以下为常见的状态码.
1.1.1 200 OK
这是一个最常见的状态码, 表示访问成功.
抓包抓到的大部分结果都是 200
HTTP/1.1 200 OK
Server: nginx
Date: Thu, 10 Jun 2021 06:07:27 GMT
Content-Type: text/html; charset=utf-8
Connection: keep-alive
...
注意: 在抓包观察响应数据的时候, 可能会看到压缩之后的数据, 形如:

网络传输中 “带宽” 是一个稀缺资源, 为了传输效率更高往往会对数据进行压缩.
点击 Fiddler 中的这个即可进行解压缩, 看到原始的内容.

1.1.2 404 Not Found
没有找到资源.
浏览器输入一个 URL, 目的就是为了访问对方服务器上的一个资源. 如果这个 URL 标识的资源不存在, 那么就会出现 404

HTTP/1.1 404 Not Found
Server: nginx
Date: Thu, 10 Jun 2021 05:19:04 GMT
Content-Type: text/html
Connection: keep-alive
Vary: Accept-Encoding
Content-Length: 564
...
1.1.3 403 Forbidden
表示访问被拒绝. 有的页面通常需要用户具有一定的权限才能访问(登陆后才能访问). 如果用户没有登陆直接访问, 就容易见到 403.

HTTP/1.1 403 Forbidden
Date: Thu, 10 Jun 2021 06:05:36 GMT
Content-Type: text/html; charset=utf-8
Connection: keep-alive
Keep-Alive: timeout=60
Server: nginx
Vary: Accept-Encoding
...
1.1.4 405 Method Not Allowed
前面我们已经学习了 HTTP 中所支持的方法, 有 GET, POST, PUT, DELETE 等.
但是对方的服务器不一定都支持所有的方法(或者不允许用户使用一些其他的方法).,此时这种情况就会报这种错误
1.1.5 500 Internal Server Error
服务器出现内部错误. 一般是服务器的代码执行过程中遇到了一些特殊情况(服务器异常崩溃)会产生这个状态码.
咱们平时常用的网站很少会出现 500 (但是偶尔也能看到).
1.1.6 504 Gateway Timeout
当服务器负载比较大的时候, 服务器处理单条请求的时候消耗的时间就会很长, 就可能会导致出现超时的情况.
这种情况在双十一等 “秒杀” 场景中容易出现, 平时不太容易见到.
1.1.7 302 Move temporarily
临时重定向.、
理解 “重定向”:就相当于手机号码中的 “呼叫转移” 功能,比如我本来的手机号是 186-1234-5678, 后来换了个新号码 135-1234-5678, 那么不需要让我的朋友知道新号码,只要我去办理一个呼叫转移业务, 其他人拨打 186-1234-5678 , 就会自动转移到 135-1234-5678上.
在登陆页面中经常会见到 302. 用于实现登陆成功后自动跳转到主页,响应报文的 header 部分会包含一个 Location 字段, 表示要跳转到哪个页面.
HTTP/1.1 302 Found
Date: Thu, 10 Jun 2021 06:49:26 GMT
Content-Type: text/html; charset=utf-8
Connection: keep-alive
Keep-Alive: timeout=60
Server: nginx
X-XSS-Protection: 1; mode=block
X-Content-Type-Options: nosniff
X-UA-Compatible: chrome=1
Expires: Sun, 1 Jan 2000 01:00:00 GMT
Pragma: must-revalidate, no-cache, private
Location: https://gitee.com/HGtz2222
Cache-Control: no-cache
...
可以看到 header 中的 Location: https://gitee.com/HGtz2222 , 接下来浏览器就会自动发送GET 请求, 获取https://gitee.com/HGtz2222
1.1.8 301 Moved Permanently
永久重定向. 当浏览器收到这种响应时, 后续的请求都会被自动改成新的地址.
301 也是通过 Location 字段来表示要重定向到的新地址.
1.1.9 状态码小结

1.2 认识响应 “报头” (header)
响应报头的基本格式和请求报头的格式基本一致.
类似于 Content-Type , Content-Length 等属性的含义也和请求中的含义一致.
1.2.1 Content-Type
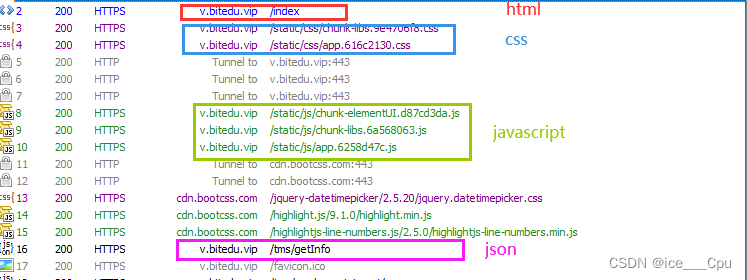
响应中的 Content-Type 常见取值有以下几种:
- text/html : body 数据格式是 HTML
- text/css : body 数据格式是 CSS
- application/javascript : body 数据格式是 JavaScript
- application/json : body 数据格式是 JSON

1.3 认识响应 “正文” (body)
正文的具体格式取决于 Content-Type. 观察上面几个抓包结果中的响应部分.
1.3.1 text/html
Server: nginx/1.17.3
Date: Thu, 10 Jun 2021 07:25:09 GMT
Content-Type: text/html; charset=utf-8
Last-Modified: Thu, 13 May 2021 09:01:26 GMT
Connection: keep-alive
ETag: W/"609ceae6-3206"
Content-Length: 12806<!DOCTYPE html><html><head><meta charset=utf-8><meta http-equiv=X-UA-Compatible
content="IE=edge,chrome=1"><meta name=renderer content=webkit><meta
name=viewport content="width=device-width,initial-scale=1,minimum-
scale=1,maximum-scale=1,user-scalable=no"><link rel=icon href=/favicon.ico>
<title id=bodyTitle>比特教务管理系统</title><link
href=https://cdn.bootcss.com/jquery-
datetimepicker/2.5.20/jquery.datetimepicker.css rel=stylesheet><script
src=https://cdn.bootcss.com/highlight.js/9.1.0/highlight.min.js></script><script
src=https://cdn.bootcss.com/highlightjs-line-numbers.js/2.5.0/highlightjs-line-
numbers.min.js></script><style>html,body,#app {height: 100%;margin: 0px;padding: 0px;}.chromeframe {margin: 0.2em 0;background: #ccc;color: #000;padding: 0.2em 0;}#loader-wrapper {position: fixed;top: 0;left: 0;width: 100%;height: 100%;z-index: 999999;}
......
1.3.2 text/css
HTTP/1.1 200 OK
Server: nginx/1.17.3
Date: Thu, 10 Jun 2021 07:25:09 GMT
Content-Type: text/css
Last-Modified: Thu, 13 May 2021 09:01:26 GMT
Connection: keep-alive
ETag: W/"609ceae6-3cfbe"
Content-Length: 249790@font-face{font-family:element-icons;src:url(../../static/fonts/element-
icons.535877f5.woff) format("woff"),url(../../static/fonts/element-
icons.732389de.ttf) format("truetype");font-weight:400;font-style:normal}
[class*=" el-icon-"],
......
1.3.3 application/javascript
HTTP/1.1 200 OK
Server: nginx/1.17.3
Date: Thu, 10 Jun 2021 07:25:09 GMT
Content-Type: application/javascript; charset=utf-8
Last-Modified: Thu, 13 May 2021 09:01:26 GMT
Connection: keep-alive
ETag: W/"609ceae6-427d4"
Content-Length: 272340(window["webpackJsonp"]=window["webpackJsonp"]||[]).push([["app"],
{0:function(t,e,n){t.exports=n("56d7")},"00b3":function(t,e,n){},"
......
1.3.4 application/json
HTTP/1.1 200
Server: nginx/1.17.3
Date: Thu, 10 Jun 2021 07:25:10 GMT
Content-Type: application/json;charset=UTF-8
Connection: keep-alive
X-Content-Type-Options: nosniff
X-XSS-Protection: 1; mode=block
Cache-Control: no-cache, no-store, max-age=0, must-revalidate
Pragma: no-cache
Expires: 0
vary: accept-encoding
Content-Length: 12268{"msg":"操作成功","code":200,"permissions":[] }
二:构造 HTTP 请求
2.1 通过 form 表单构造 HTTP 请求
form (表单) 是 HTML 中的一个常用标签. 可以用于给服务器发送 GET 或者 POST 请求.
2.1.1 form 发送 GET 请求
form 的重要参数:
- action: 构造的 HTTP 请求的 URL 是什么.
- method: 构造的 HTTP 请求的 方法 是 GET 还是 POST (form 只支持 GET 和 POST).
input 的重要参数:
- type: 表示输入框的类型. text 表示文本, password 表示密码, submit 表示提交按钮.
- name: 表示构造出的 HTTP 请求的 query string 的 key. query string 的 value就是输入框的用户输入的内容.
- value: input 标签的值. 对于 type 为 submit 类型来说, value 就对应了按钮上显示的文本.
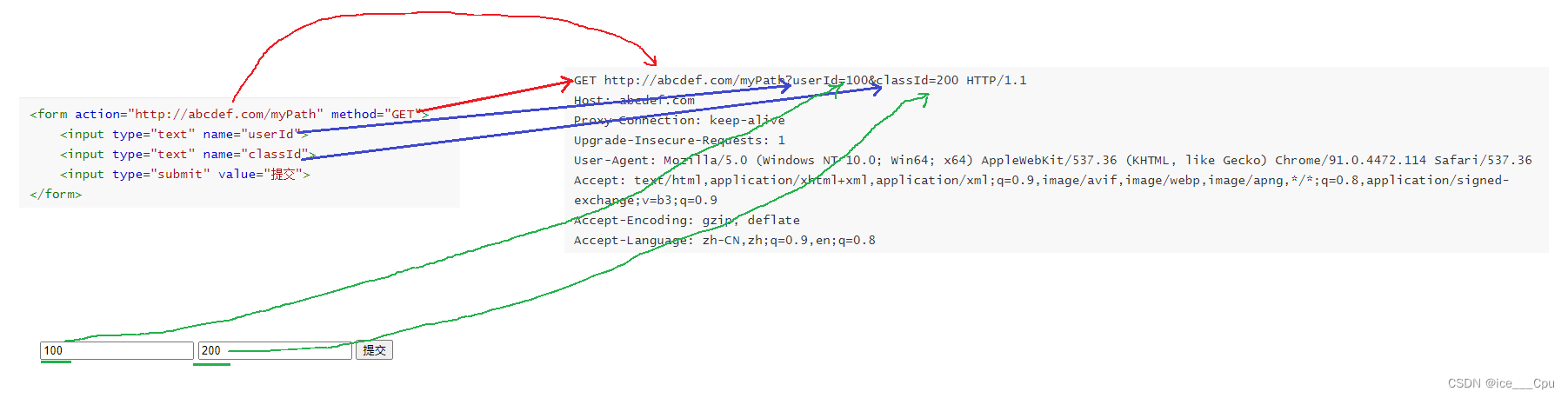
<form action="http://abcdef.com/myPath" method="GET"><input type="text" name="userId"><input type="text" name="classId"><input type="submit" value="提交">
</form>
页面展示的效果:

在输入框随便填写数据,

点击 “提交”, 此时就会构造出 HTTP 请求并发送出去.
构造的 HTTP 请求:
GET http://abcdef.com/myPath?userId=100&classId=200 HTTP/1.1
Host: abcdef.com
Proxy-Connection: keep-alive
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML,
like Gecko) Chrome/91.0.4472.114 Safari/537.36
Accept:
text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,imag
e/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8
注意: 由于我们的服务器的地址是随便写的, 因此无法获取到正确的 HTTP 响应.

- form 的 action 属性对应 HTTP 请求的 URL
- form 的 method 属性对应 HTTP 请求的方法
- input 的 name 属性对应 query string 的 key
- input 的 内容 对应 query string 的 value
2.1.2. form 发送 POST 请求
修改上面的代码, 把 form 的 method 修改为 POST
<form action="http://abcdef.com/myPath" method="GET"><input type="text" name="userId"><input type="text" name="classId"><input type="submit" value="提交">
</form>
页面效果不变.

构造的 HTTP 请求:
POST http://abcdef.com/myPath HTTP/1.1
Host: abcdef.com
Proxy-Connection: keep-alive
Content-Length: 22
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
Origin: null
Content-Type: application/x-www-form-urlencoded
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML,
like Gecko) Chrome/91.0.4472.114 Safari/537.36
Accept:
text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,imag
e/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8userId=100&classId=200
上述两种数据格式主要的区别:
- method 从 GET 变成了 POST
- 数据从 query string 移动到了 body 中.
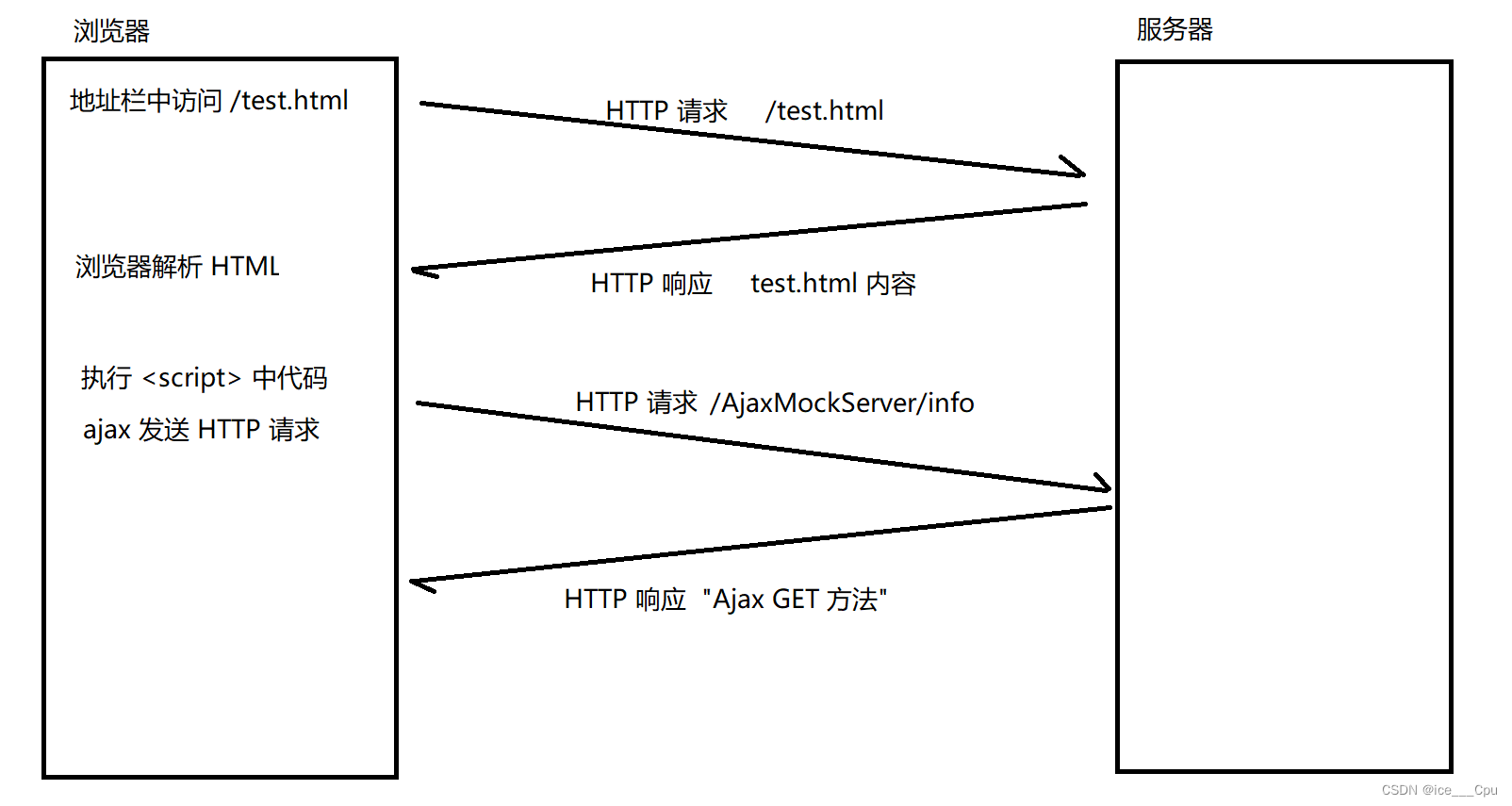
2.2 通过 ajax 构造 HTTP 请求
从前端角度, 除了浏览器地址栏能构造 GET 请求, form 表单能构造 GET 和 POST 之外, 还可以通过 ajax的方式来构造 HTTP 请求. 并且功能更强大.
ajax 全称 Asynchronous Javascript And XML, 是 2005 年提出的一种 JavaScript 给服务器发送 HTTP 请求的方式.
特点是可以不需要 刷新页面/页面跳转 就能进行数据传输.
2.2.1 发送 GET 请求
创建 test.html, 在 < script > 标签中编写以下代码.
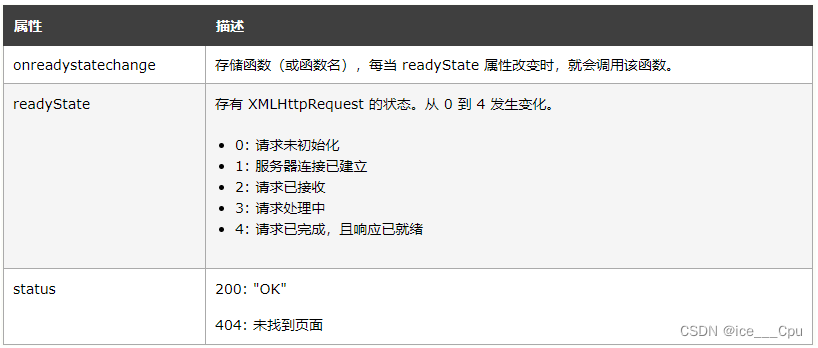
// 1. 创建 XMLHttpRequest 对象,XMLHttpRequest 是用于在浏览器中发送 HTTP 请求的内置对象
let httpRequest = new XMLHttpRequest();// 2. 设置处理响应的回调函数
httpRequest.onreadystatechange = function () {// 通过 readyState 属性获取当前的状态// 0: 请求未初始化// 1: 服务器连接已建立// 2: 请求已接收// 3: 请求处理中// 4: 请求已完成,且响应已就绪if (httpRequest.readyState == 4) {// 通过 status 属性获取 HTTP 响应状态码console.log(httpRequest.status);// 通过 responseText 属性获取 HTTP 响应的 bodyconsole.log(httpRequest.responseText);}
}// 3. 调用 open 方法设置要访问的 url,open 方法用于指定请求的方法和 URL。这里是使用 GET 方法请求 http://42.192.83.143:8080/AjaxMockServer/info
httpRequest.open('GET', 'http://42.192.83.143:8080/AjaxMockServer/info');// 4. 调用 send 方法发送 http 请求,send 方法用于将请求发送到服务器
httpRequest.send();
注意:
- ajax 默认不能 “跨域”, 也就是 “百度下面的 html 中的 ajax 不能访问 搜狗 的内容”. 这样的设定也是完全合理的.
- 如果想要强行进行跨域, 则需要服务器进行配合, 在服务器的响应中 “允许跨域” 才可以.
Ajax 的同源策略(Same-Origin Policy)是浏览器的一种安全机制,它限制了浏览器中由脚本发起的跨域 HTTP 请求。同源策略要求发送请求的页面与目标页面具有相同的协议、主机和端口,否则请求会被浏览器拦截。
简而言之,同源策略要求跨域请求只能在相同的网站之间进行,不能从一个网站向另一个网站发送请求,以防止恶意的数据获取和安全问题。
2.2.2 浏览器和服务器交互过程(引入 ajax 后)

2.2.3 发送 POST 请求
对于 POST 请求, 需要设置 body 的内容
- 先使用 setRequestHeader 设置 Content-Type
- 再通过 send 的参数设置 body 内容.
下面是代码示例:
- 发送 application/x-www-form-urlencoded 数据 (数据格式同 form 的 post)
// 1. 创建 XMLHttpRequest 对象
let httpRequest = new XMLHttpRequest();
// 2. 默认异步处理响应. 需要挂在处理响应的回调函数.
httpRequest.onreadystatechange = function () {// readState 表示当前的状态.// 0: 请求未初始化// 1: 服务器连接已建立// 2: 请求已接收// 3: 请求处理中// 4: 请求已完成,且响应已就绪if (httpRequest.readyState == 4) {// status 属性获取 HTTP 响应状态码console.log(httpRequest.status);// responseText 属性获取 HTTP 响应 bodyconsole.log(httpRequest.responseText);}
}
// 3. 调用 open 方法设置要访问的 url
httpRequest.open('POST', 'http://42.192.83.143:8080/AjaxMockServer/info');
// 4. 调用 setRequestHeader 设置请求头
httpRequest.setRequestHeader('Content-Type', 'application/x-www-form-
urlencoded');
// 5. 调用 send 方法发送 http 请求
httpRequest.send('name=zhangsan&age=18');
- 发送 application/json 数据
// 1. 创建 XMLHttpRequest 对象
let httpRequest = new XMLHttpRequest();
// 2. 默认异步处理响应. 需要挂在处理响应的回调函数.
httpRequest.onreadystatechange = function () {// readState 表示当前的状态.// 0: 请求未初始化// 1: 服务器连接已建立// 2: 请求已接收// 3: 请求处理中// 4: 请求已完成,且响应已就绪if (httpRequest.readyState == 4) {// status 属性获取 HTTP 响应状态码console.log(httpRequest.status);// responseText 属性获取 HTTP 响应 bodyconsole.log(httpRequest.responseText);}
}
// 3. 调用 open 方法设置要访问的 url
httpRequest.open('POST', 'http://42.192.83.143:8080/AjaxMockServer/info');
// 4. 调用 setRequestHeader 设置请求头
httpRequest.setRequestHeader('Content-Type', 'application/json');
// 5. 调用 send 方法发送 http 请求
httpRequest.send(JSON.stringify({name: 'zhangsan',age: 18
}));
2.3 封装 ajax 方法
// 定义一个名为 ajax 的函数,参数为一个包含请求信息的对象 args
// 参数 args 是一个 JS 对象, 里面包含了以下属性
// method: 请求方法
// url: 请求路径
// body: 请求的正文数据
// contentType: 请求正文的格式
// callback: 处理响应的回调函数, 有两个参数, 响应正文和响应的状态码
function ajax(args) {// 创建一个 XMLHttpRequest 对象var xhr = new XMLHttpRequest();// 当 XMLHttpRequest 对象的状态改变时执行的回调函数xhr.onreadystatechange = function () {// 判断请求的状态是否为已完成(readyState 为 4 表示已完成)if (xhr.readyState == 4) {// 调用回调函数,将服务器返回的响应文本和状态码传递给回调函数args.callback(xhr.responseText, xhr.status)}}// 使用 XMLHttpRequest 对象发起一个 HTTP 请求// 根据传入的 method 和 url 属性确定请求的方法(GET、POST等)和目标地址xhr.open(args.method, args.url);// 判断是否传入了 contentType 属性,如果有的话则设置请求头的 Content-typeif (args.contentType) {xhr.setRequestHeader('Content-type', args.contentType);}// 判断是否传入了 body 属性,如果有的话则将其作为请求主体发送给服务器if (args.body) {xhr.send(args.body);} else {xhr.send();}
}// 调用该函数
ajax({method: 'get',url: '/info',callback: function (body, status) {console.log(status);console.log(body);}
});
2.4 通过 Java socket 构造 HTTP 请求
- 所谓的 “发送 HTTP 请求”, 本质上就是按照 HTTP 的格式往 TCP Socket 中写入一个字符串.
- 所谓的 “接受 HTTP 响应”, 本质上就是从 TCP Socket 中读取一个字符串, 再按照 HTTP 的格式来解析.
- 我们基于 Socket 的知识, 完全可以构造出一个简单的 HTTP 客户端程序, 用来发送各种类型的 HTTP 请求.
public class HttpClient {private Socket socket;private String ip;private int port;public HttpClient(String ip, int port) throws IOException {this.ip = ip;this.port = port;socket = new Socket(ip, port);}public String get(String url) throws IOException {StringBuilder request = new StringBuilder();// 构造首行request.append("GET " + url + " HTTP/1.1\n");// 构造 headerrequest.append("Host: " + ip + ":" + port + "\n");// 构造 空行request.append("\n");// 发送数据OutputStream outputStream = socket.getOutputStream();outputStream.write(request.toString().getBytes());// 读取响应数据InputStream inputStream = socket.getInputStream();byte[] buffer = new byte[1024 * 1024];int n = inputStream.read(buffer);return new String(buffer, 0, n, "utf-8");}public String post(String url, String body) throws IOException {StringBuilder request = new StringBuilder();// 构造首行request.append("POST " + url + " HTTP/1.1\n");// 构造 headerrequest.append("Host: " + ip + ":" + port + "\n");request.append("Content-Length: " + body.getBytes().length + "\n");request.append("Content-Type: text/plain\n");// 构造 空行request.append("\n");// 构造 bodyrequest.append(body);// 发送数据OutputStream outputStream = socket.getOutputStream();outputStream.write(request.toString().getBytes());// 读取响应数据InputStream inputStream = socket.getInputStream();byte[] buffer = new byte[1024 * 1024];int n = inputStream.read(buffer);return new String(buffer, 0, n, "utf-8");}public static void main(String[] args) throws IOException {HttpClient httpClient = new HttpClient("42.192.83.143", 8080);String getResp = httpClient.get("/AjaxMockServer/info");System.out.println(getResp);String postResp = httpClient.post("/AjaxMockServer/info", "this is
body");System.out.println(postResp);}
}
使用 Java 构造的 HTTP 客户端不再有 “跨域” 限制了, 此时也可以用来获取其他服务器的数据了,跨域只是浏览器的行为, 对于 ajax 有效. 对于其他语言来说一般都和跨域无关.
三: HTTPS
3.1 HTTPS 是什么
HTTPS 也是一个应用层协议. 是在 HTTP 协议的基础上引入了一个加密层.
HTTP 协议内容都是按照文本的方式明文传输的. 这就导致在传输过程中出现一些被篡改的情况.
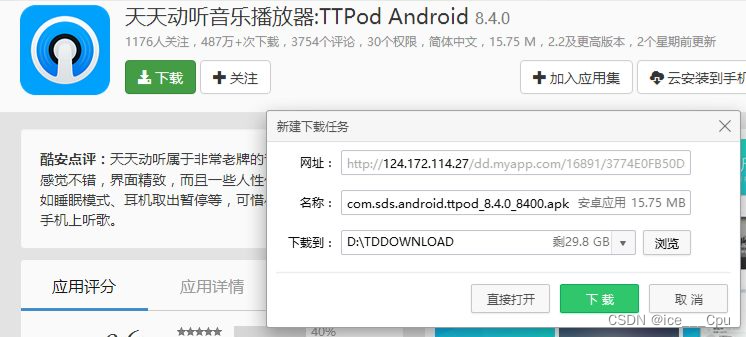
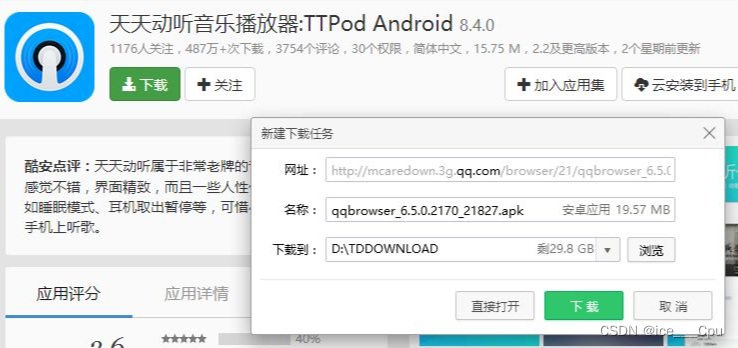
臭名昭著的 “运营商劫持”:
当我们下载一个 天天动听的时候,未被劫持的效果, 点击下载按钮, 就会弹出天天动听的下载链接.

已被劫持的效果, 点击下载按钮, 就会弹出 QQ 浏览器的下载链接

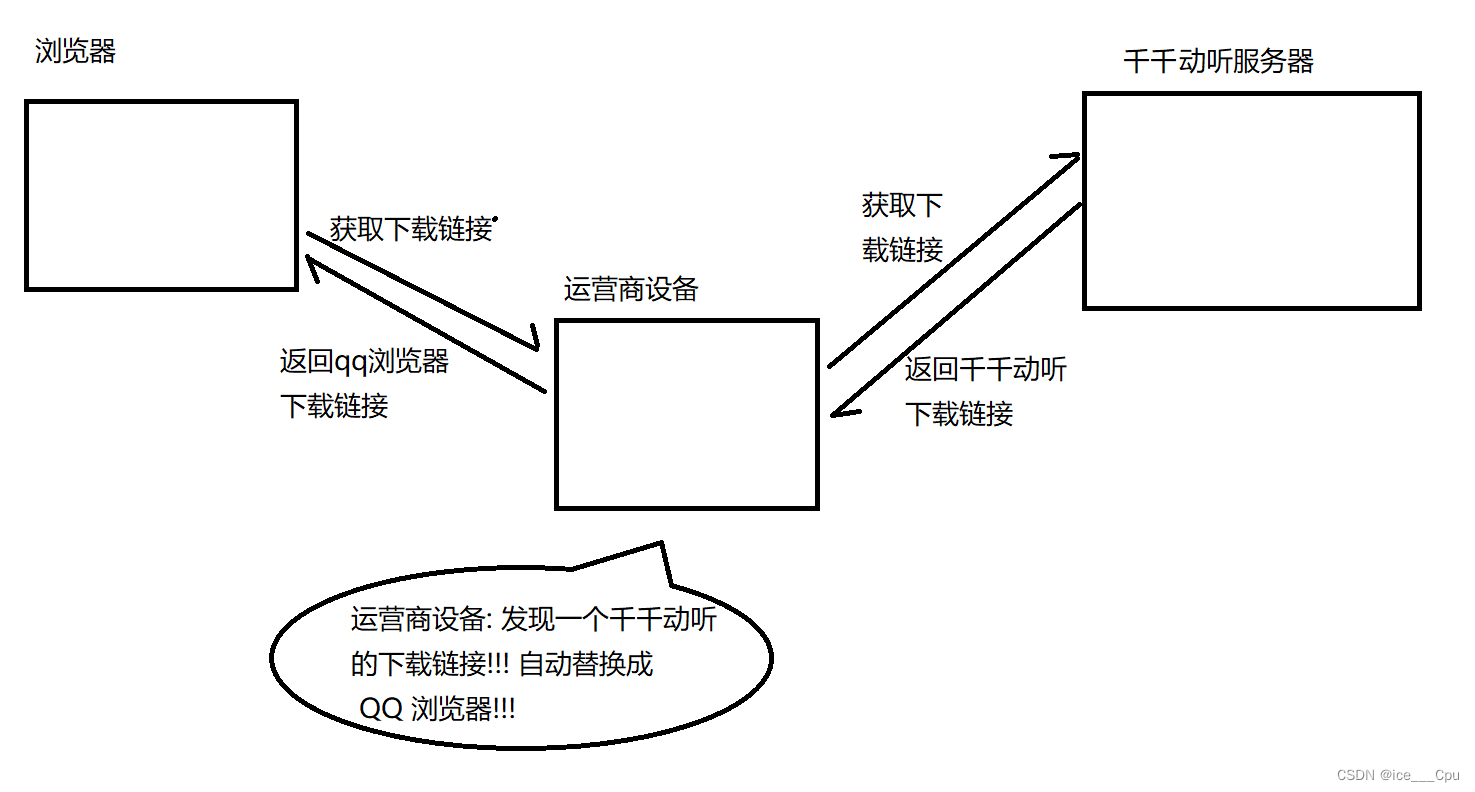
由于我们通过网络传输的任何的数据包都会经过运营商的网络设备(路由器, 交换机等), 那么运营商的网络设备就可以解析出你传输的数据内容, 并进行篡改.
点击 “下载按钮”, 其实就是在给服务器发送了一个 HTTP 请求, 获取到的 HTTP 响应其实就包含了该 APP的下载链接. 运营商劫持之后, 就发现这个请求是要下载天天动听, 那么就自动的把交给用户的响应给篡改成 “QQ浏览器” 的下载地址了.

不止运营商可以劫持, 其他的 黑客 也可以用类似的手段进行劫持, 来窃取用户隐私信息, 或者篡改内容,试想一下, 如果黑客在用户登陆支付宝的时候获取到用户账户余额, 甚至获取到用户的支付密码…
所以说在互联网上, 明文传输是比较危险的事情!!!
HTTPS 就是在 HTTP 的基础上进行了加密, 进一步的来保证用户的信息安全~
3.2 “加密” 是什么
- 加密就是把 明文 (要传输的信息)进行一系列变换, 生成 密文 .
- 解密就是把 密文 再进行一系列变换, 还原成 明文 .
- 在这个加密和解密的过程中, 往往需要一个或者多个中间的数据, 辅助进行这个过程, 这样的数据称为 密钥
3.3 HTTPS 的工作过程
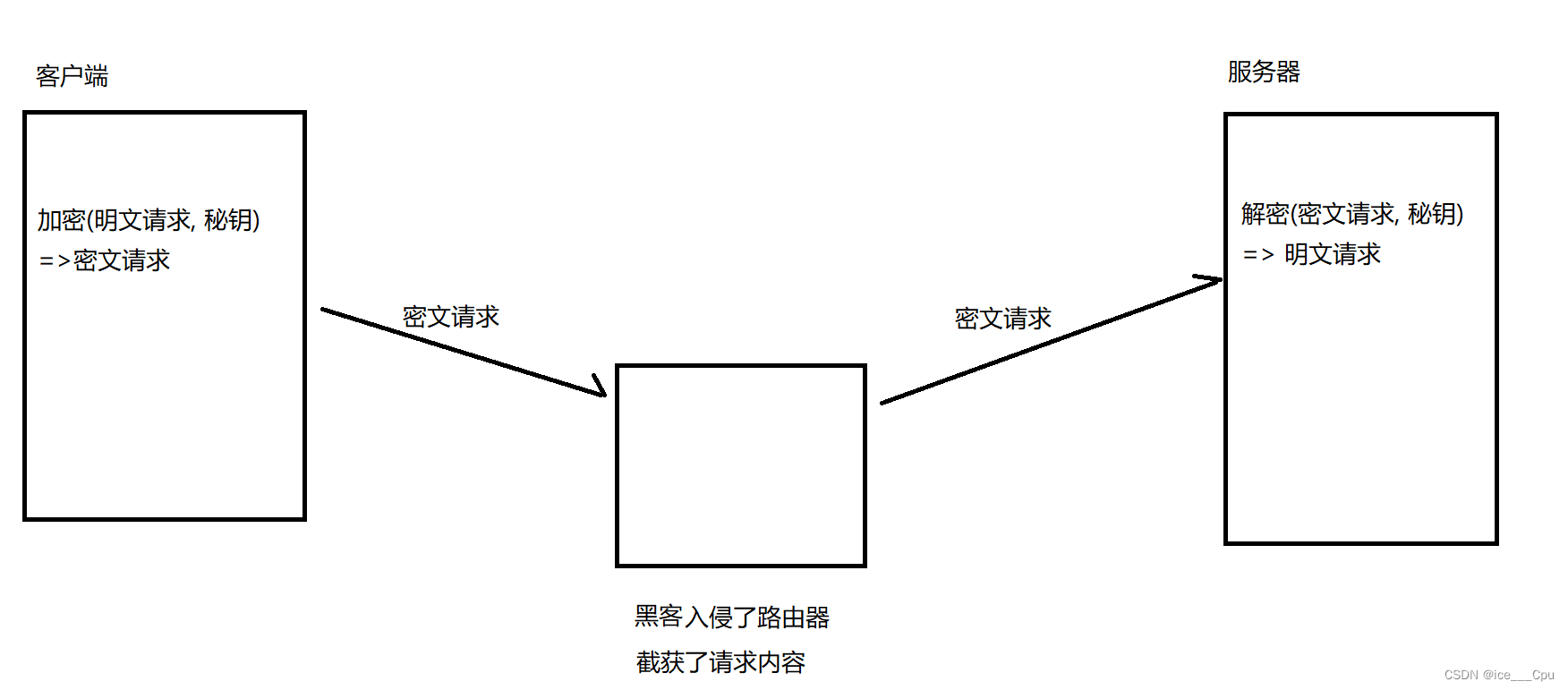
既然要保证数据安全, 就需要进行 “加密”,网络传输中不再直接传输明文了, 而是加密之后的 “密文”.
加密的方式有很多, 但是整体可以分成两大类: 对称加密 和 非对称加密
3.3.1 对称加密
对称加密其实就是通过同一个 “密钥” , 把明文加密成密文, 并且也能把密文解密成明文.
- 一个简单的对称加密, 按位异或
假设 明文 a = 1234, 密钥 key = 8888,则加密 a ^ key 得到的密文 b 为 9834.
然后针对密文 9834 再次进行运算 b ^ key, 得到的就是原来的明文 1234.(对于字符串的对称加密也是同理, 每一个字符都可以表示成一个数字)
当然, 按位异或只是最简单的对称加密. HTTPS 中并不是使用按位异或.

引入对称加密之后, 即使数据被截获, 由于黑客不知道密钥是啥, 因此就无法进行解密, 也就不知道请求的真实内容是啥了.
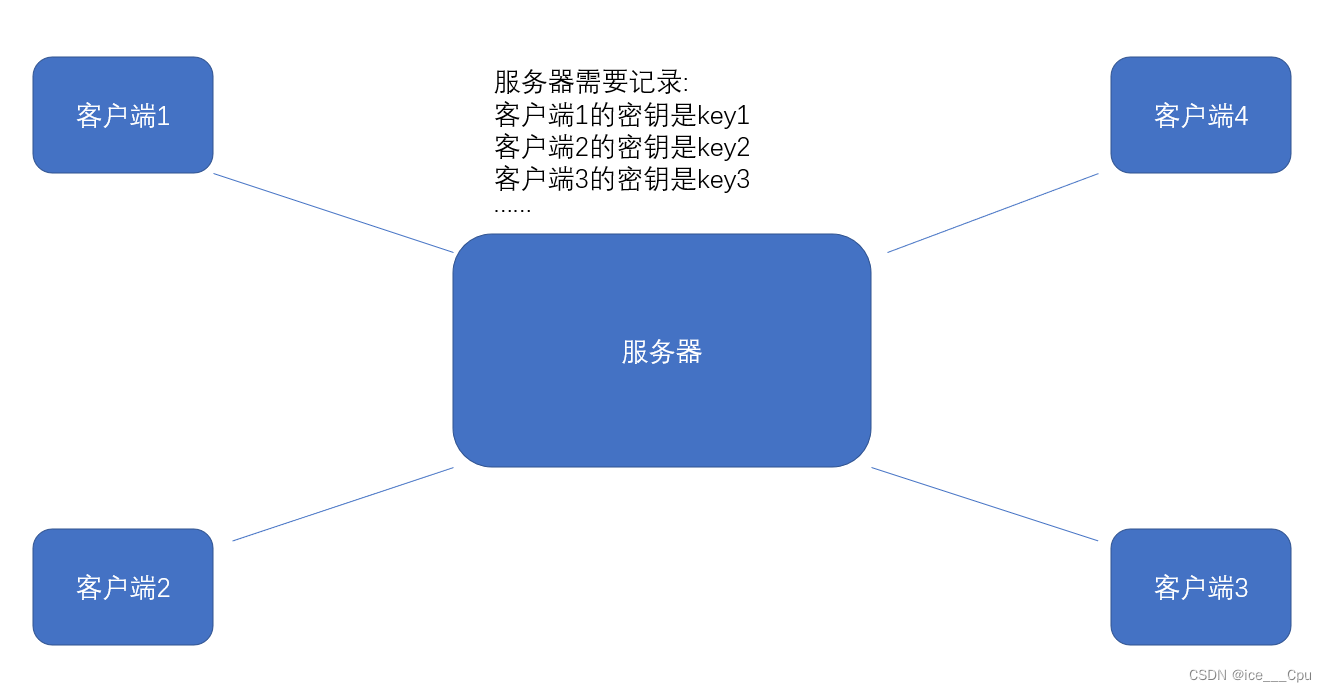
但事情没这么简单. 服务器同一时刻其实是给很多客户端提供服务的. 这么多客户端, 每个人用的秘钥都必须是不同的(如果是相同那密钥就太容易扩散了, 黑客就也能拿到了). 因此服务器就需要维护每个客户端和每个密钥之间的关联关系, 这也是个很麻烦的事情~

比较理想的做法, 就是能在客户端和服务器建立连接的时候, 双方协商确定这次的密钥是啥~

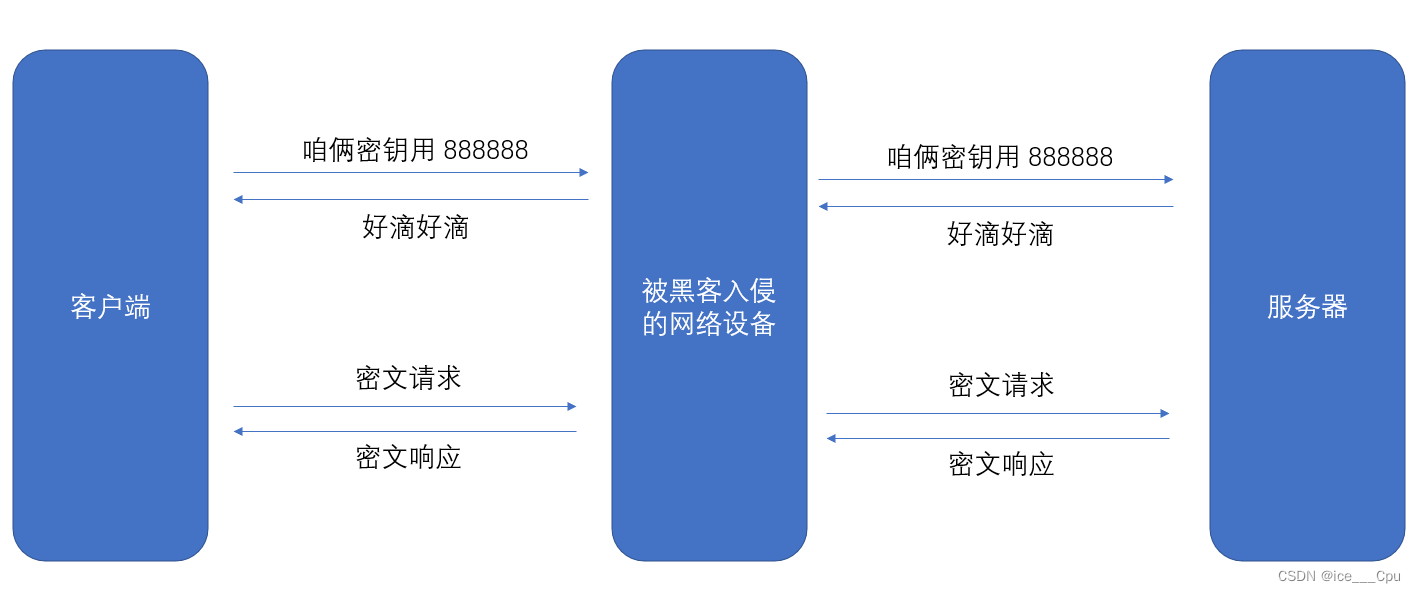
但是如果直接把密钥明文传输, 那么黑客也就能获得密钥了~~ 此时后续的加密操作就形同虚设了.
因此密钥的传输也必须加密传输!
但是要想对密钥进行对称加密, 就仍然需要先协商确定一个 “密钥的密钥”. 这就成了 "先有鸡还是先有蛋"的问题了. 此时密钥的传输再用对称加密就行不通了.
此时就需要引入非对称加密.
3.3.2 非对称加密
非对称加密要用到两个密钥, 一个叫做 “公钥”, 一个叫做 “私钥”.
- 通过公钥对明文加密, 变成密文
- 通过私钥对密文解密, 变成明文
公钥是所有人都能拿到的,私钥只是服务器才持有的(公钥在客服端,私钥在服务器)
公钥存在于服务器颁发的证书中,如果证书颁发机构是被广泛认可的可信机构,那么客户端就可以相信从服务器获取的公钥是合法的
公钥和私钥是配对的. 最大的缺点就是运算速度非常慢,比对称加密要慢很多.
我们还可以用公钥解密,私钥加密,因为如果我们能通过公钥加密,私钥解密,就能根据这个算法反推,通过私钥加密的密文,也可以通过公钥解密,具体的加密解密过程就得看这个算法是如何实现的了(就类似于你可以根据一把锁配出对应的钥匙,也可以根据一把钥匙,做出对应的锁芯)

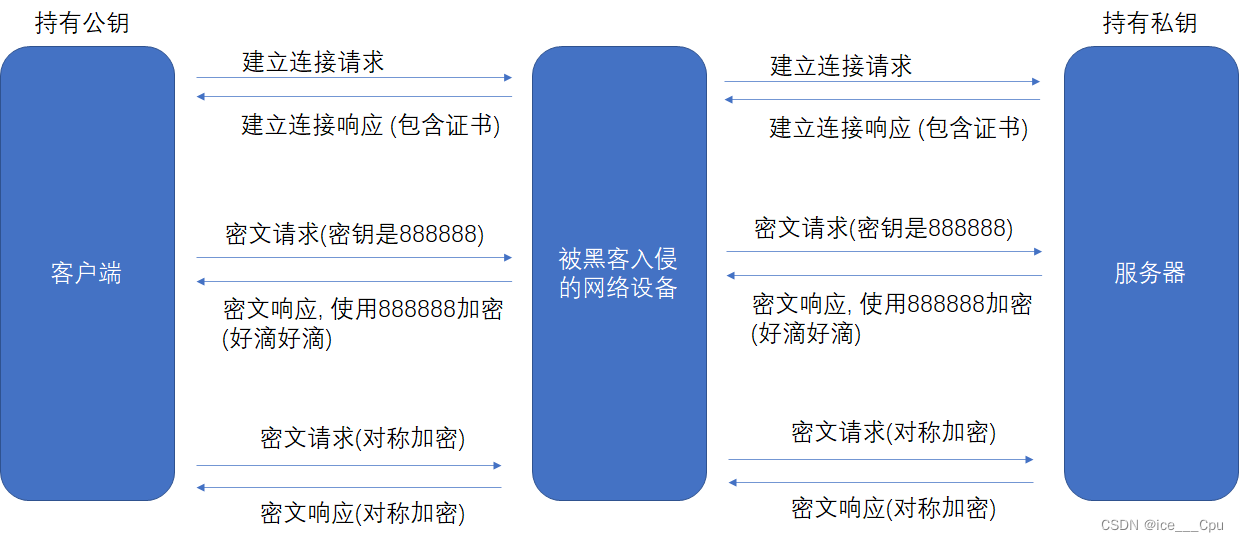
- 客户端在本地生成对称密钥, 通过公钥加密, 发送给服务器.
- 由于中间的网络设备没有私钥, 即使截获了数据, 也无法还原出内部的原文, 也就无法获取到对称密钥
- 服务器通过私钥解密, 还原出客户端发送的对称密钥. 并且使用这个对称密钥加密给客户端返回的响应数据.
- 后续客户端和服务器的通信都只用对称加密即可. 由于该密钥只有客户端和服务器两个主机知道,其他主机/设备不知道密钥即使截获数据也没有意义.
由于对称加密的效率比非对称加密高很多, 因此只是在开始阶段协商密钥的时候使用非对称加密,后续的传输仍然使用对称加密.
那么接下来问题又来了:
- 客户端如何获取到公钥?
- 客户端如何确定这个公钥不是黑客伪造的?
3.3.3 证书
在客户端和服务器刚一建立连接的时候, 服务器给客户端返回一个 证书.
这个证书包含了刚才的公钥, 也包含了网站的身份信息.
这个证书就好比人的身份证, 作为这个网站的身份标识. 搭建一个 HTTPS 网站要在CA机构先申请一个证书. (类似于去公安局办个身份证).

这个 证书 可以理解成是一个结构化的字符串, 里面包含了以下信息:
- 证书发布机构
- 证书有效期
- 公钥
- 证书所有者
- 签名
- …
当客户端获取到这个证书之后, 会对证书进行校验(防止证书是伪造的).
- 判定证书的有效期是否过期
- 判定证书的发布机构是否受信任(操作系统中已内置的受信任的证书发布机构).
- 验证证书是否被篡改: 从系统中拿到该证书发布机构的公钥, 对签名解密, 得到一个 hash 值(称为数据摘要), 设为 hash1.然后计算整个证书的 hash 值, 设为 hash2. 对比 hash1 和 hash2 是否相等.如果相等,则说明证书是没有被篡改过的.
理解数据摘要 / 签名:
不同的数据, 生成的 “签名” 差别很大. 这样使用这样的签名就可以一定程度的区分不同的数据,常见的生成签名的算法有: MD5 和 SHA 系列
以 MD5 为例, 我们不需要研究具体的计算签名的过程, 只需要了解 MD5 的特点:
- 定长: 无论多长的字符串, 计算出来的 MD5 值都是固定长度 (16字节版本或者32字节版本)
- 分散: 源字符串只要改变一点点, 最终得到的 MD5 值都会差别很大.
- 不可逆: 通过源字符串生成 MD5 很容易, 但是通过 MD5 还原成原串理论上是不可能的.
正因为 MD5 有这样的特性, 我们可以认为如果两个字符串的 MD5 值相同, 则认为这两个字符串相同.
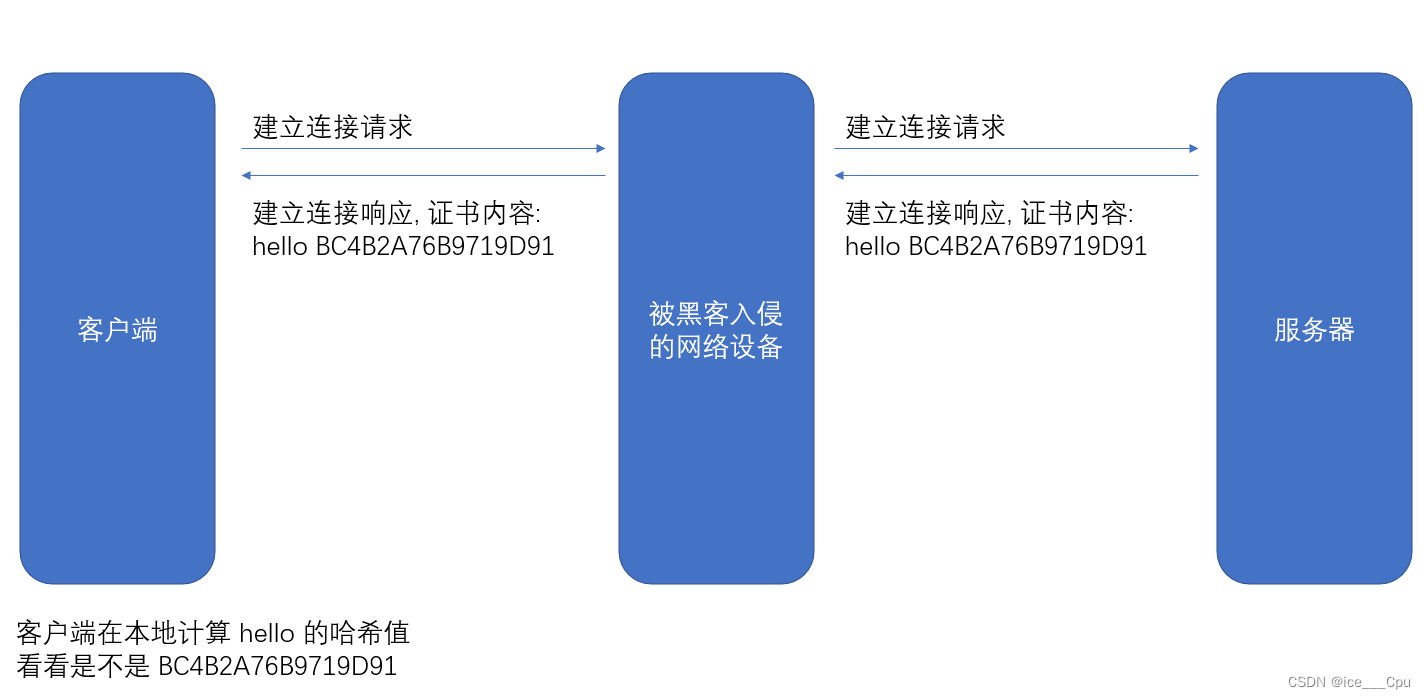
理解判定证书篡改的过程: (这个过程就好比判定这个身份证是不是伪造的身份证)
假设我们的证书只是一个简单的字符串 hello, 对这个字符串计算hash值(比如md5), 结果为BC4B2A76B9719D91
如果 hello 中有任意的字符被篡改了, 比如变成了 hella, 那么计算的 md5 值就会变化很大.BDBD6F9CF51F2FD8
然后我们可以把这个字符串 hello 和 哈希值BC4B2A76B9719D91 从服务器返回给客户端, 此时客户端如何验证 hello 是否是被篡改过?那么就只要计算 hello 的哈希值, 看看是不是 BC4B2A76B9719D91 即可

但是还有个问题, 如果黑客把 hello 篡改了, 同时也把哈希值重新计算下, 客户端就分辨不出来了呀.

所以被传输的哈希值不能传输明文, 需要传输密文.
这个哈希值在服务器端通过另外一个私钥加密(这个私钥是申请证书的时候, 证书发布机构给服务器的, 不是客户端和服务器传输对称密钥的私钥),然后客户端通过操作系统里已经存的了的证书发布机构的公钥进行解密, 还原出原始的哈希值, 再进行校验.

3.4 完整流程
左侧都是客户端做的事情, 右侧都是服务器做的事情.

其实一切的关键都是围绕这个对称加密的密钥. 其他的机制都是辅助这个密钥工作的:
- 第二组非对称加密的密钥是为了让客户端把这个对称密钥传给服务器.
- 第一组非对称加密的密钥是为了让客户端拿到第二组非对称加密的公钥
.总结:HTTPS 工作过程中涉及到的密钥有三组.
第一组(非对称加密): 用于校验证书是否被篡改. 服务器持有私钥(私钥在注册证书时获得), 客户端持有公钥(操作系统包含了可信任的 CA 认证机构有哪些, 同时持有对应的公钥). 服务器使用这个私钥对证书的签名进行加密. 客户端通过这个公钥解密获取到证书的签名, 从而校验证书内容是否是篡改过.
第二组(非对称加密): 用于协商生成对称加密的密钥. 服务器生成这组 私钥-公钥 对, 然后通过证书把公钥传递给客户端. 然后客户端用这个公钥给生成的对称加密的密钥加密, 传输给服务器, 服务器通过私钥解密获取到对称加密密钥.
第三组(对称加密): 客户端和服务器后续传输的数据都通过这个对称密钥加密解密.



基于CD4518的计数器设计)
)










)
函数的用法详解)
)

