现在前端pdf需求越来越多,比如发票的显示,文件的显示,怎么实现具体步骤百度一下吧,这里不做详细介绍,主要记录下遇到的问题
1.页面pdf已经看到了,但是 iframe.contentWindow.PDFViewerApplication显示undefined


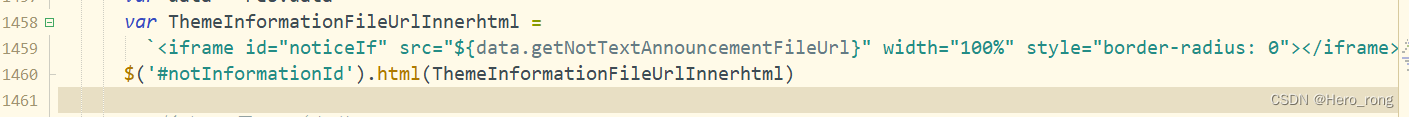
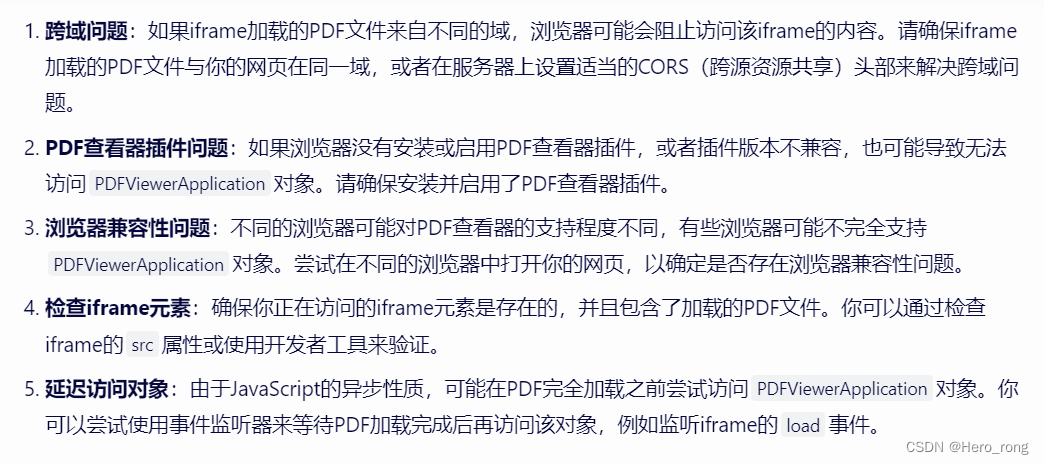
当时代码是这么写的,页面已经看到pdf了,但是PDFViewerApplication确实undefined,这样findBar方法也没法用,于是我疯狂百度,搜索原因,很不幸这5个原因里面没有我的原因,不得已,值得从头来,再啃一边pdf.js,终于给我找到了

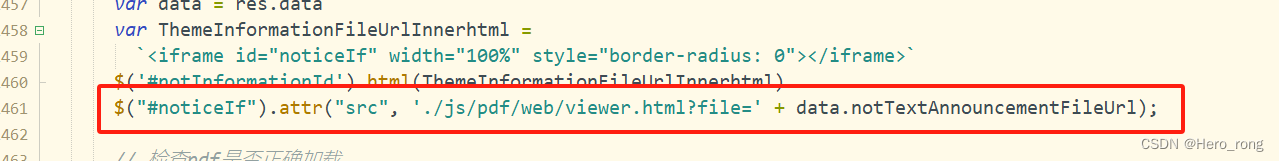
页面加载完成之后,再赋值



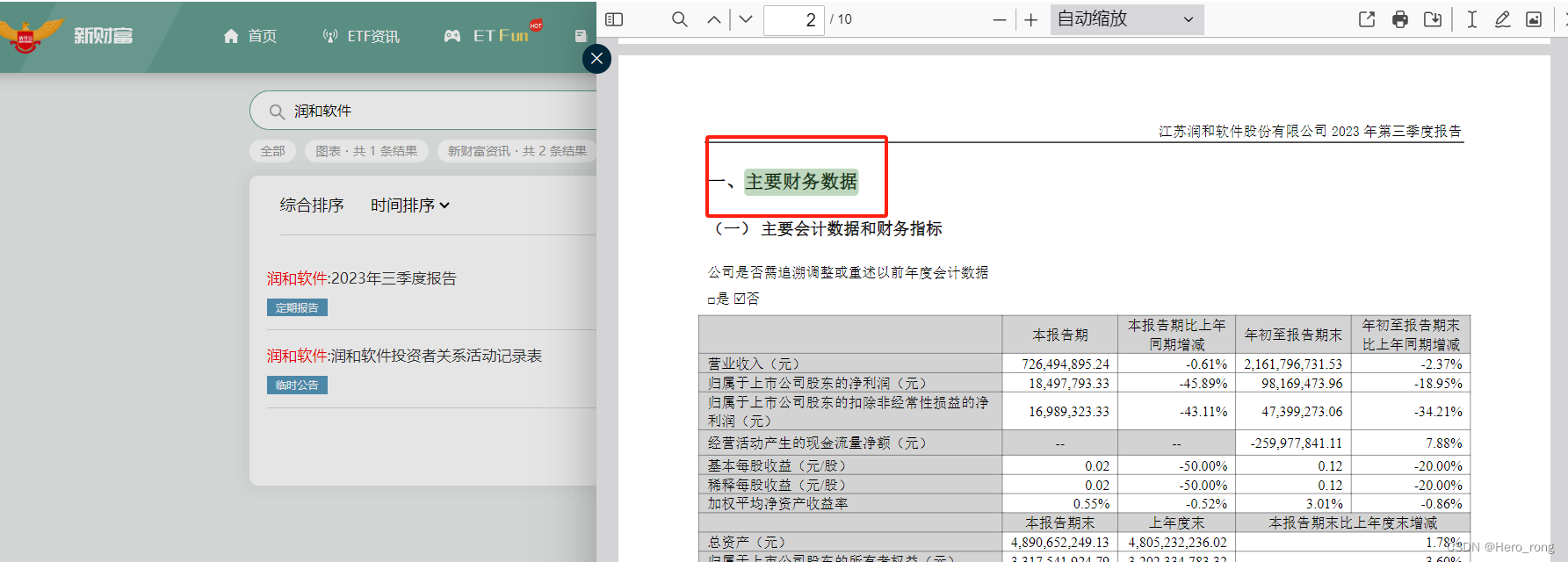
 很开心,不仅可以高亮,还可以自动定位到高亮的位置
很开心,不仅可以高亮,还可以自动定位到高亮的位置
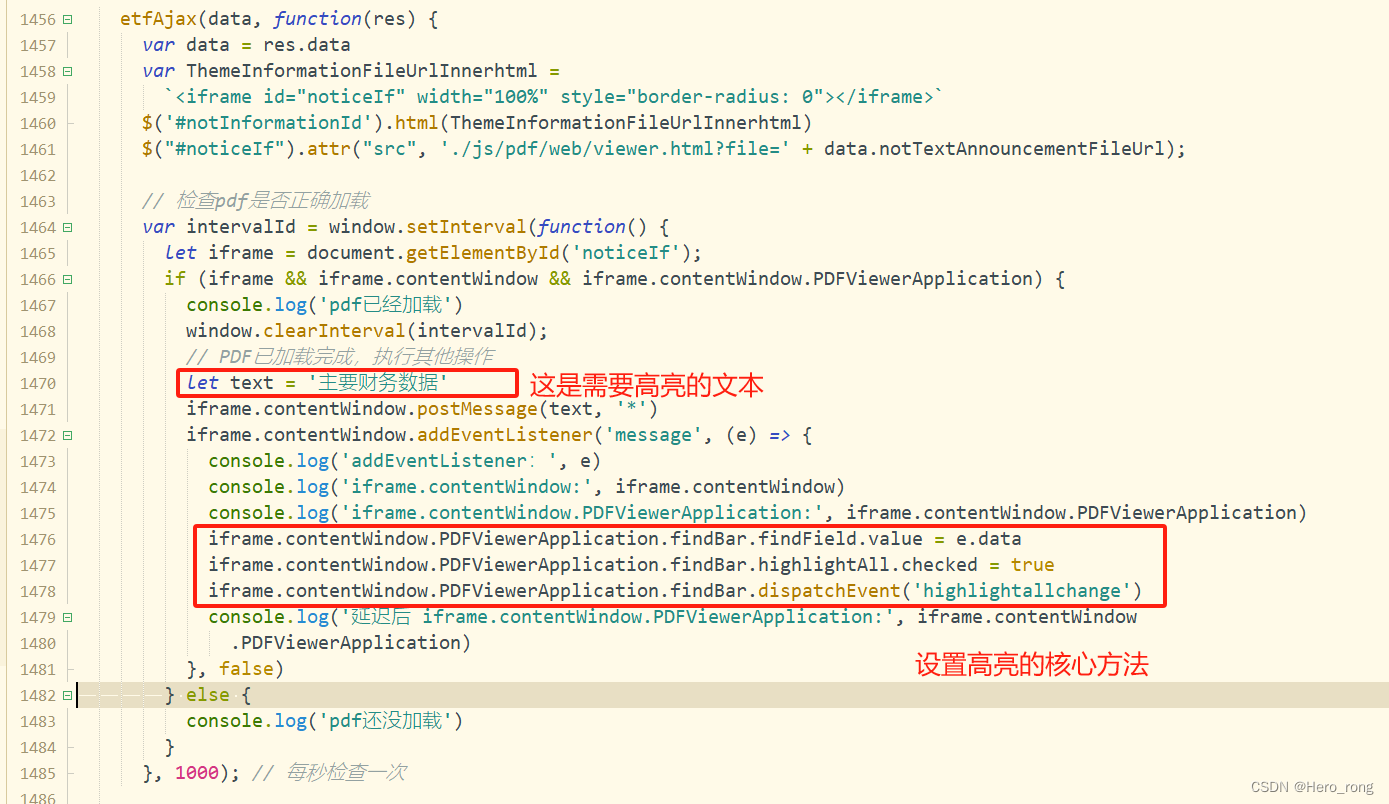
最后贴一下代码
var data = res.datavar ThemeInformationFileUrlInnerhtml =`<iframe id="noticeIf" width="100%" style="border-radius: 0"></iframe>`$('#notInformationId').html(ThemeInformationFileUrlInnerhtml)$("#noticeIf").attr("src", './js/pdf/web/viewer.html?file=' + data.notTextAnnouncementFileUrl);// 检查pdf是否正确加载var intervalId = window.setInterval(function() {let iframe = document.getElementById('noticeIf');if (iframe && iframe.contentWindow && iframe.contentWindow.PDFViewerApplication) {console.log('pdf已经加载')window.clearInterval(intervalId);// PDF已加载完成,执行其他操作let text = '主要财务数据'iframe.contentWindow.postMessage(text, '*')iframe.contentWindow.addEventListener('message', (e) => {console.log('addEventListener:', e)console.log('iframe.contentWindow:', iframe.contentWindow)console.log('iframe.contentWindow.PDFViewerApplication:', iframe.contentWindow.PDFViewerApplication)iframe.contentWindow.PDFViewerApplication.findBar.findField.value = e.dataiframe.contentWindow.PDFViewerApplication.findBar.highlightAll.checked = trueiframe.contentWindow.PDFViewerApplication.findBar.dispatchEvent('highlightallchange')console.log('延迟后 iframe.contentWindow.PDFViewerApplication:', iframe.contentWindow.PDFViewerApplication)}, false)} else {console.log('pdf还没加载')}}, 1000); // 每秒检查一次





![[word] 怎么删除文字底纹 #职场发展#其他](http://pic.xiahunao.cn/[word] 怎么删除文字底纹 #职场发展#其他)
)
镜像和生成容器,文章尾部有常用的linux命令)










)