文章目录
- 1 概述
- 1.1 模板简介
- 1.2 templates 文件
- 1.3 简单应用
- 2 模板语法
- 2.1 for 循环
- 2.2 if 判断
- 3 模板的继承
- 3.1 格式要求
- 3.2 实现示例
- 3.3 复用父模板的内容:super
1 概述
1.1 模板简介
- 定义:定义好的
html文件,用于快速开发 web 页面 - Jinja2:Flask 配套的模板,修改后文件后,可自动加载,并且执行效率高
1.2 templates 文件
templates:用于存放所有的模板文件,固定文件名,不可修改,否则找不到对应的 html 文件- 比如:在
templates文件夹下,创建一个index.html,目录结构如下:

templates默认在项目路径下,也可自定义,如下:
# template_folder:定义模板的位置
app = Flask(__name__,template_folder=r'C:\templates')
1.3 简单应用
- 目录结构同上(1.2 templates 文件)
- 一下测试内容,替换对应的
xx.html和xx.py即可
index.html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>我的模板html内容:<br/>{{ name }} <br/>{{ age }}
</body>
</html>
其中
{{ }}表示引用变量
app.py:
from flask import Flask, render_templateapp = Flask(__name__)@app.route('/')
def index():name = '张三'age = 18return render_template('index.html',name=name,age=age)if __name__ == '__main__':app.run(debug=True)
浏览器访问结果:

2 模板语法
2.1 for 循环
index.html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="2"><tr><th>姓名</th><th>年龄</th><th>性别</th></tr><tbody>{% for l in test_list %}<tr><td> {{ l['name'] }}</td><td> {{ l['age'] }}</td><td> {{ l['sex'] }}</td></tr>{% endfor %}</tbody>
</table>
</body>
</html>
app.py:
from flask import Flask, render_templateapp = Flask(__name__)@app.route('/')
def index():test_list = [{'name': '张三', 'age': 18, 'sex': '女'},{'name': '李四', 'age': 19, 'sex': '男'},{'name': '王五', 'age': 20, 'sex': '女'}]return render_template('login.html',test_list=test_list)if __name__ == '__main__':app.run(debug=True)
浏览器访问结果:

2.2 if 判断
index.html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
{% if name == '张三' %}
<p> 我是 {{ name }} </p>
{% elif name == '李四' %}
<p> 她是 {{ name }} </p>
{% else %}
<p> 不认识</p>
{% endif%}
</table>
</body>
</html>
app.py:
from flask import Flask, render_templateapp = Flask(__name__)@app.route('/')
def index():name = '张三'return render_template('login.html',name=name)if __name__ == '__main__':app.run(debug=True)
浏览器访问结果:

3 模板的继承
3.1 格式要求
# 继承来自 base.html 的样式
{% extends "base.html" %}# 数据格式
{% block 自定义名称 %}自定义内容
{% endblock %}
3.2 实现示例
目录结构:

base.html:公共部分
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>公共部分</title><style type="text/css">.container {width: 600px;height: 500px;margin: 0 auto;}header {background: blue;}article {background: white;height: 500px;}footer {background-color: red;}</style>
</head>
<body>
<div class="container"><header>{% block header %}{% endblock %}</header><article>{% block content %}{% endblock %}</article><footer>{% block footer %}123{% endblock %}</footer>
</div>
</body>
</html>
index.html 首页部分
{% extends 'base.html' %}{% block header%}首部
{% endblock %}{% block content %}内容
{% endblock %}{% block footer %}尾部
{% endblock %}
app.py:
from flask import Flask, render_templateapp = Flask(__name__)@app.route('/')
def index():return render_template('index.html')if __name__ == '__main__':app.run(debug=True)
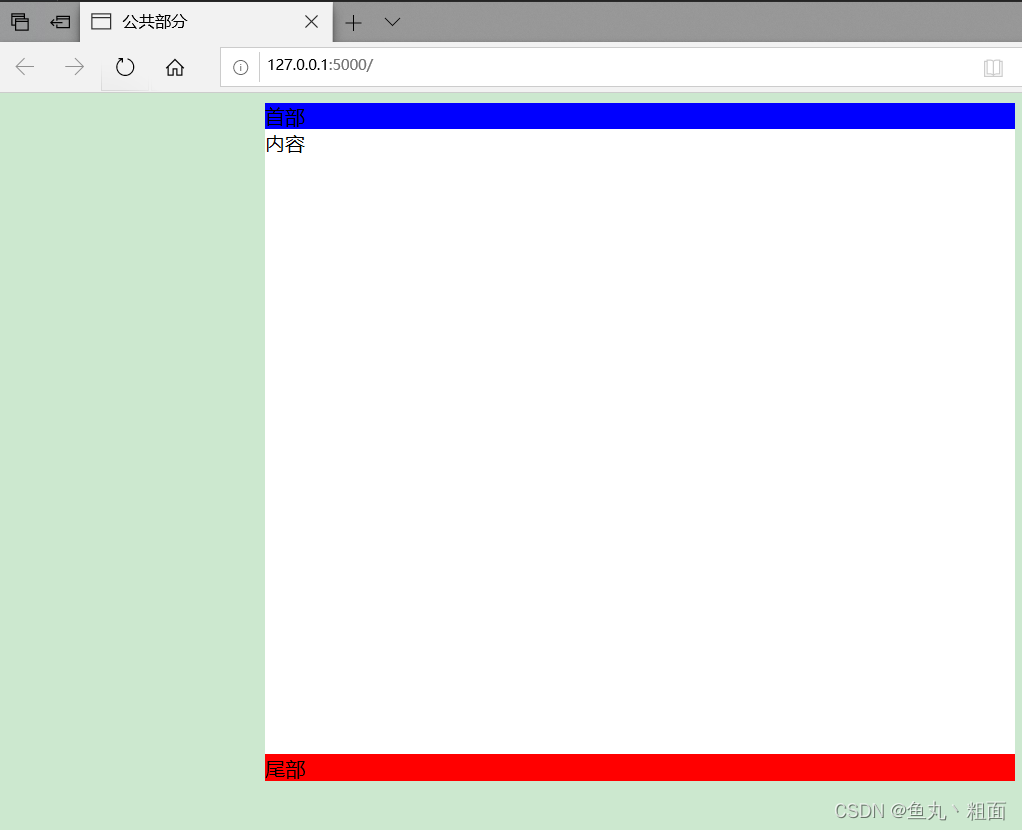
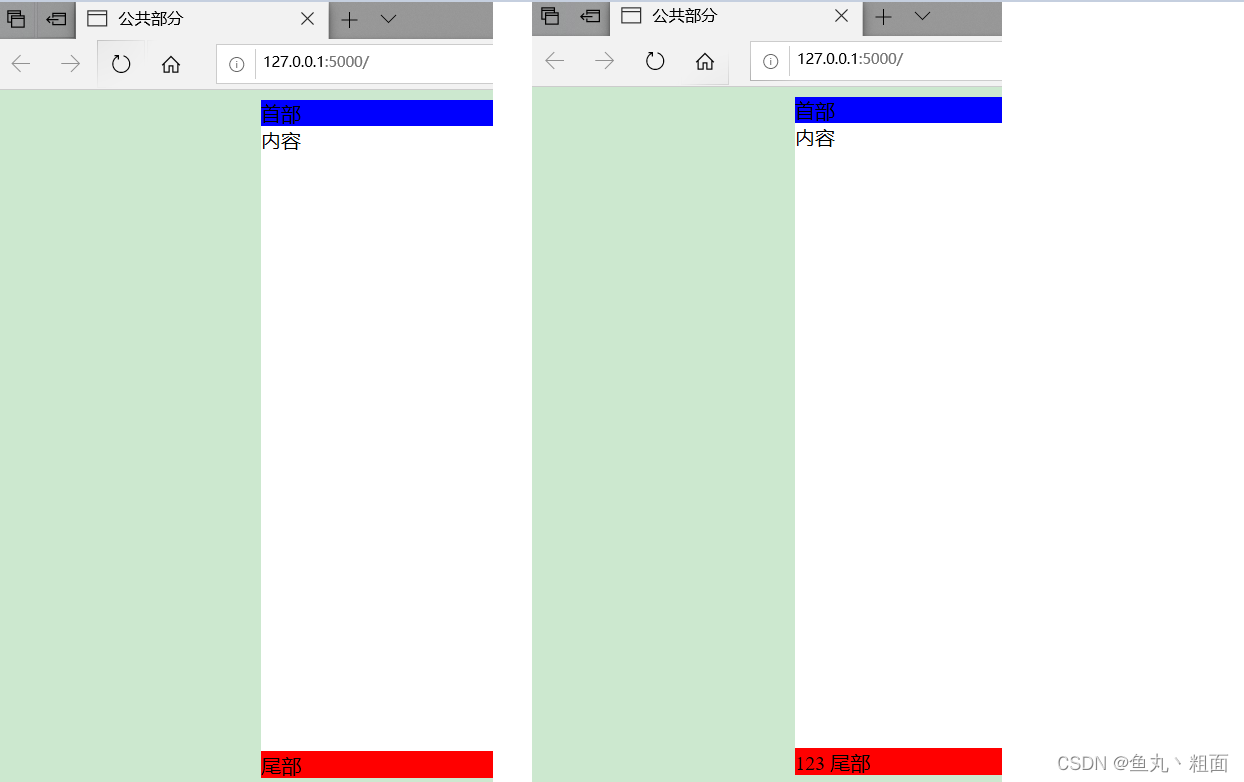
浏览器访问效果:

3.3 复用父模板的内容:super
<!-- 语法格式:{{ supper() }}
--><!-- 示例:在上述 3.2 实现示例 的 index.html 中修改下列内容
-->
{% block footer %}{{ super() }}尾部
{% endblock %}








)







![[碎碎念]全篇都是碎碎念,就不要点进来了~](http://pic.xiahunao.cn/[碎碎念]全篇都是碎碎念,就不要点进来了~)
)

及其所含概念)
