文章目录
- 1. 实现无缝滚动效果
- 2. react-seamless-scroll 无缝滚动案例介绍
- 3. react 项目集成
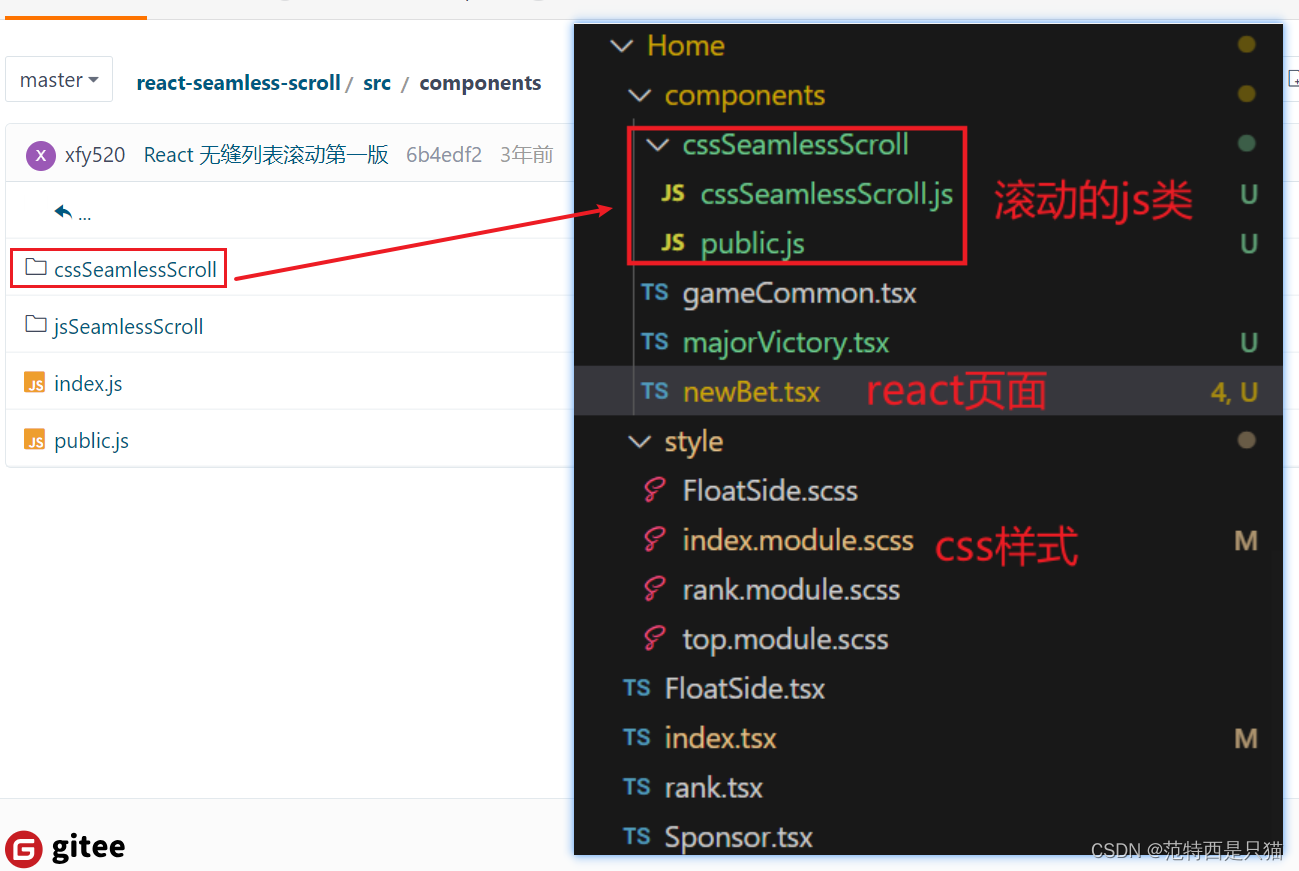
- 3.1 项目引入 `cssSeamlessScroll` 滚动组件
- 3.2 完整代码
- 3.2.1 newBet.tsx 代码
- 3.2.2 index.module.scss
1. 实现无缝滚动效果
- 实现单步向下滚动
- 点击更多展开,收起,调整
scroll高度

2. react-seamless-scroll 无缝滚动案例介绍
- 项目地址 react-seamless-scroll
- 拉下来跑起来效果(gif录屏有点卡,实际很丝滑)

- 可以支持多种无缝滚动方案,如
向下滚动,向左滚动,滚动速度,鼠标悬停,单布停顿,单行停顿时间,数组属性更新,数组添加数据,图表滚动等 - react-seamless-scroll 无缝滚动有两种实现方式,一种是
cssSeamlessScroll,另外一种是jsSeamlessScroll
3. react 项目集成
3.1 项目引入 cssSeamlessScroll 滚动组件
1.这里我使用的
cssSeamlessScroll的。
2. 将 cssSeamlessScroll 组件 的代码复制到项目中

3.2 完整代码
3.2.1 newBet.tsx 代码
import React, { useState } from 'react';
import style from '../style/index.module.scss';
// 导入滚动的cssSeamlessScroll
import CssSeamlessScroll from './cssSeamlessScroll/cssSeamlessScroll'const NewBet = () => {const [height, setHeight] = useState(320);// mock 后端返回数据const [arr, setArr] = useState([{ gameName: '象财神', player: 'Dorothy MurrayDorothy Murray', betAmount: 4020, profit: -476.53 },{ gameName: '皇上吉祥', player: '隐身', betAmount: 4020, profit: 516.82 },{ gameName: '水果丛林', player: 'Frederick Long', betAmount: 4020, profit: 809.59 },{ gameName: '唐伯虎点秋香', player: '隐身', betAmount: 4020, profit: -928.13 },{ gameName: '鼠鼠福福', player: 'Adele Moody', betAmount: 4020, profit: -901.85 },{ gameName: '宝石侠-1111', player: 'Maggie Cobb', betAmount: 4020, profit: 135.91 },{ gameName: '糖果连连爆', player: 'Jeremiah Harran', betAmount: 4020, profit: 960.88 },{ gameName: '艳后之迷', player: 'Nellie Wong', betAmount: 4020, profit: 227.48 },{ gameName: '象财神', player: 'Dorothy MurrayDorothy Murray', betAmount: 4020, profit: -476.53 },{ gameName: '皇上吉祥', player: '隐身', betAmount: 4020, profit: 516.82 },{ gameName: '水果丛林', player: 'Frederick Long', betAmount: 4020, profit: 809.59 },{ gameName: '唐伯虎点秋香', player: '隐身', betAmount: 4020, profit: -928.13 },{ gameName: '鼠鼠福福', player: 'Adele Moody', betAmount: 4020, profit: -901.85 },{ gameName: '宝石侠-1111', player: 'Maggie Cobb', betAmount: 4020, profit: 135.91 },{ gameName: '糖果连连爆', player: 'Jeremiah Harran', betAmount: 4020, profit: 960.88 },{ gameName: '艳后之迷', player: 'Nellie Wong', betAmount: 4020, profit: 227.48 },]);return (<div className={style.newBetContent}><div className='px-3 text-white'><div className={style.table}><div className={style.header}><span>游戏</span><span>玩家</span><span>投注</span><span>利润额</span></div><div className={style.scroll} style={{ height: height + 'px' }}><CssSeamlessScroll datas={arr} direction="down" duration={20} step={16}>{arr.map((_item, _index) => (<div className={style.item}><span><img className='h-5 mr-1' src={require('@/branch/assets/images/home/majorVictory/icon-gold.png')} />{_item.gameName}</span><span>{_item.player}</span><span>{_item.betAmount}</span><span className={_item.profit > 0 ? style.green : style.red}>{_item.profit}<img className='h-3 ml-1' src={require('@/branch/assets/images/home/majorVictory/icon-gold.png')} /></span></div>))}</CssSeamlessScroll></div><div className={style.moreBtn} onClick={() => {setHeight(height == 320 ? 520 : 320)}}><span>展示更多</span>{height == 320 ?<img className='h-3 ml-2' src={require('@/branch/assets/images/sclog/bh.png')} /> :<img className='h-3 ml-2' src={require('@/branch/assets/images/sclog/zk.png')} />}</div></div></div></div>);
};
export default NewBet;
3.2.2 index.module.scss
.newBetContent {width: 100%;.table,.scroll {.header,.item {height: 40px;display: flex;align-items: center;color: #93acd3;font-size: 12px;span {text-align: left;img {vertical-align: middle;}&:nth-child(1),&:nth-child(2) {display: inline-block;width: 103px;white-space: nowrap; /* 强制内容在一行上显示,防止换行 */overflow: hidden; /* 超出容器部分隐藏 */text-overflow: ellipsis; /* 超出容器部分显示省略号 */}&:nth-child(2) {text-align: center;color: #fff;}&:nth-child(3) {text-align: center;display: inline-block;width: 80px;text-align: center;color: #fff;}&:nth-child(4) {display: inline-block;width: 80px;text-align: right;}&.green {color: #3bc116;}&.red {color: #f53202;}}}.header {height: 32px;line-height: 32px;span {&:nth-child(2),&:nth-child(3) {color: #93acd3;}}}}.table {background: #161f2c;border-radius: 10px;padding: 0px 8px;text-align: center;.moreBtn {margin: 16px auto;display: inline-block;font-family: PingFang SC, PingFang SC-Regular;font-weight: Regular;text-align: left;line-height: 14px;background: #1e2837;border-radius: 10px;padding: 9px 12px;span {font-size: 14px;color: #93acd3;}img {margin-top: 1px;}}}.scroll {display: inline-block;width: 100%;overflow: hidden;position: relative;transition: height 0.5s ease;}
}
)
过滤baking的输出)
 Gradle初探)
)

)








)




