之前尝试使用过testNG自带的测试报告、优化过reportNG的测试报告,对这两个报告都不能满意。后经查找资料,发现有个神器:
Allure(已经有allure2了,笔者使用的就是allure2),生成的测试报告与上述两种对比,简直完美!先上个测试报告的图表,给大家直观感受下:


接下来教大家来使用Allure,生成自己高大上的测试报告,带有失败用例截图、测试步骤和测试说明信息。
第一步,在maven中添加依赖并进行相应的配置:
<properties><aspectj.version>1.8.10</aspectj.version></properties><dependencies><dependency><groupId>io.qameta.allure</groupId><artifactId>allure-testng</artifactId><version>2.6.0</version><scope>test</scope></dependency><dependency><groupId>org.aspectj</groupId><artifactId>aspectjweaver</artifactId><version>${aspectj.version}</version></dependency>
</dependencies><plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-surefire-plugin</artifactId><version>2.10</version><configuration><!--设置参数命令行--><argLine>-javaagent:"${settings.localRepository}/org/aspectj/aspectjweaver/${aspectj.version}/aspectjweaver-${aspectj.version}.jar"</argLine><systemPropertyVariables><!--是否忽略html,解释见下图。与之后在reportNg报告上显示截图相关。当前已经使用allure了,这里可以直接去掉啦--><org.uncommons.reportng.escape-output>false</org.uncommons.reportng.escape-output></systemPropertyVariables><!--测试失败后,是否忽略并继续测试--><testFailureIgnore>true</testFailureIgnore><argLine>-Dfile.encoding=UTF-8</argLine><suiteXmlFiles><!--代表的是要执行的测试套件名称--><suiteXmlFile>src/test/resources/testNG.xml</suiteXmlFile></suiteXmlFiles></configuration></plugin>第二步:在Jenkins中安装Allure的插件【系统管理】-【插件管理】-【可选插件】中下载并安装Allure,安装后重启。安装成功后,可在【系统管理】-【插件管理】-【已安装插件】中看到

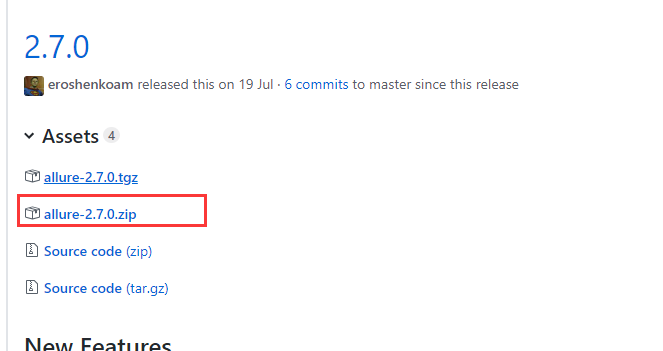
第三步:到girhub上下载Allure2 ,地址:https://github.com/allure-framework/allure2/releases

下载之后解压到相应目录下,如:

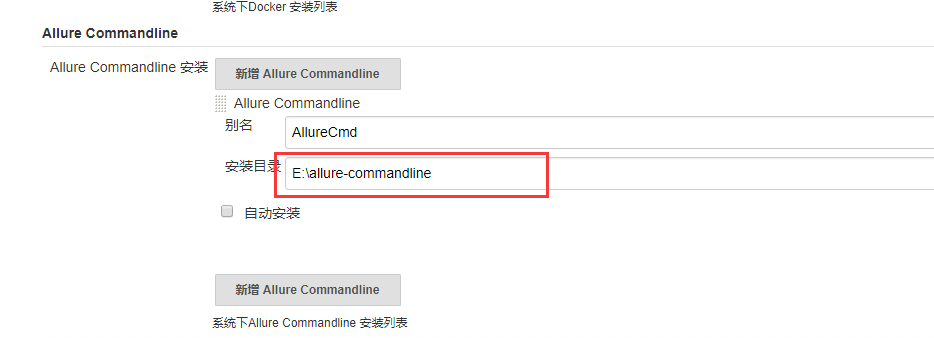
第四步,在Jenkins的【系统管理】-【全局工具配置】中设置allure的安装地址:

保存即可。
此时通过Jenkins构建并执行测试代码后,就可以看到Allure的测试报告了。以上,完成了Allure的基本配置。

好啦,Allure可以使用了,接下来,我们挖掘下该工具其他好用的点。
第一:生成失败用例截图:
第一步:在测试类上,添加Listeners的注解

第二步:实现自己的用例的监听,监听到之后进行截图
public class TestFailListener extends TestListenerAdapter {@Overridepublic void onTestFailure(ITestResult result) {takePhoto();}@Attachment(value = "screen shot",type = "image/png")public byte[] takePhoto(){byte[] screenshotAs = ((TakesScreenshot)BaseTester.driver).getScreenshotAs(OutputType.BYTES);return screenshotAs;}}
使用Allure的attachment注解,即可实现报告中显示截图的需求。
第三步,将监听配置到testNG的配置文件中

截图效如下图:

第二:显示测试描述信息。
在测试报告中,我们期望可以看到每个case的描述信息,可以使我们的测试过程更加清晰。
只需要在Test注解中,给description进行赋值即可:

效果如下图:

最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!


)
)




鼠标和键盘消息处理)




)

)





