目录
- JavaScript有哪些内置对象
- 常见的内置对象的简单描述和参考代码
- 总结
JavaScript有哪些内置对象
JavaScript中常见的内置对象包括:
-
Object:用于创建对象的构造函数,对象是键值对的集合,用于存储和传递数据。 -
Array:用于创建和操作数组的对象,数组是一组按顺序排列的值的集合。 -
Function:用于创建函数的构造函数,函数是可重复使用的代码块。 -
String:用于表示和操作字符串的对象,字符串是文本数据的序列。 -
Number:用于表示数字的对象,包括整数和浮点数。 -
Boolean:用于表示布尔值(true或false)的对象。 -
Date:用于表示日期和时间的对象,可以进行日期和时间的操作和计算。 -
RegExp:用于处理正则表达式的对象,可以进行字符串的模式匹配和替换操作。 -
Error:用于表示错误对象的构造函数,用于抛出和处理异常。 -
Math:包含数学常量和函数的对象,用于进行数学计算。 -
JSON:用于解析和序列化JSON数据的对象,可以将数据转换为JSON格式或从JSON格式解析数据。 -
Map:用于存储键值对的集合,其中键可以是任意数据类型。 -
Set:用于存储唯一值的集合,可以快速查找和操作集合中的值。 -
WeakMap:类似于Map,但键是弱引用,当键对象被销毁时,对应的键值对也会被自动删除。 -
WeakSet:类似于Set,但值是弱引用,当值对象被销毁时,对应的值会被自动删除。
这些内置对象提供了丰富的功能和方法,用于处理各种数据类型和执行各种操作。通过使用这些内置对象,我们可以更方便地进行编程和处理数据。
常见的内置对象的简单描述和参考代码
Array:数组对象用于存储和操作一组值。我们可以使用数组对象来创建、访问、修改和操作数组中的元素。
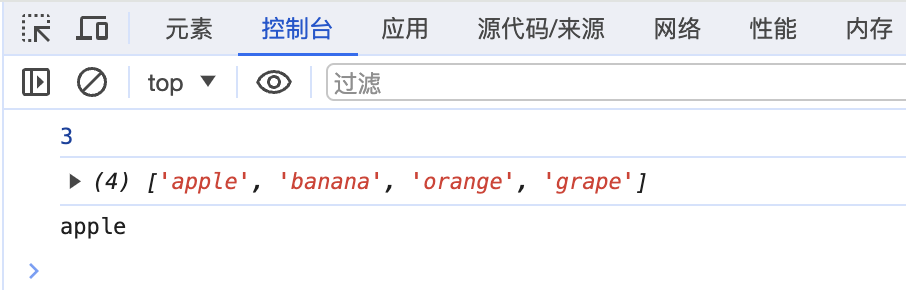
const fruits = ['apple', 'banana', 'orange']console.log(fruits.length) // 输出:3fruits.push('grape')
console.log(fruits) // 输出:['apple', 'banana', 'orange', 'grape']const firstFruit = fruits[0]
console.log(firstFruit) // 输出:'apple'
String:字符串对象用于表示和操作文本数据。我们可以使用字符串对象的方法来获取字符串的长度、截取子串、连接字符串等。
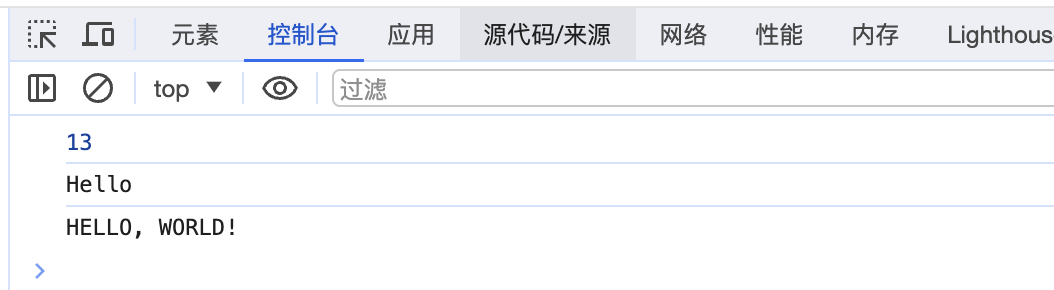
const message = 'Hello, world!'console.log(message.length) // 输出:13const substring = message.substring(0, 5)
console.log(substring) // 输出:'Hello'const uppercase = message.toUpperCase()
console.log(uppercase) // 输出:'HELLO, WORLD!'
Math:Math对象提供了一组数学相关的方法和常量。我们可以使用Math对象的方法进行数值计算、取整、生成随机数等。
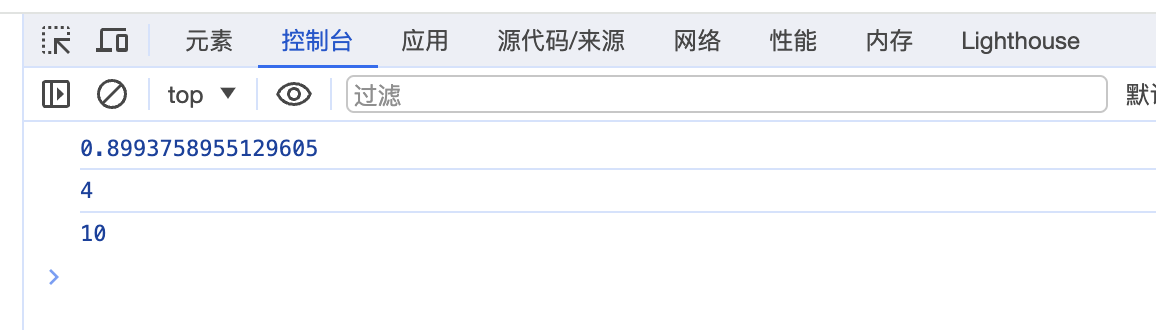
const randomNumber = Math.random()
console.log(randomNumber) // 输出:0.8993758955129605(随机数)const roundedNumber = Math.round(3.7)
console.log(roundedNumber) // 输出:4const maxNumber = Math.max(10, 5, 8)
console.log(maxNumber) // 输出:10

Date:日期对象用于表示和操作日期和时间。我们可以使用日期对象的方法获取当前日期时间、格式化日期时间、进行日期计算等。
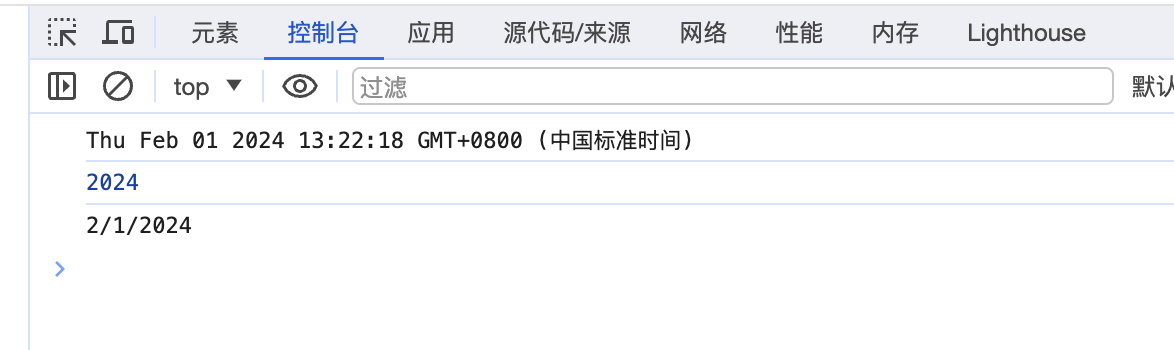
const currentDate = new Date()
console.log(currentDate) // 输出:当前日期和时间的字符串表示const year = currentDate.getFullYear()
console.log(year) // 输出:当前年份const formattedDate = currentDate.toLocaleDateString('en-US')
console.log(formattedDate) // 输出:格式化后的日期字符串,例如:'2/1/2024'

这些是JavaScript中的一些常见内置对象,每个对象都有自己的一组方法和属性,用于执行特定的操作。通过使用这些内置对象,我们可以更方便地处理数组、字符串、数学计算和日期时间等常见的编程任务。
总结
JavaScript的内置对象是提供给开发者使用的一组对象,用于处理不同的数据类型和执行各种操作。以下是关于JavaScript内置对象的总结和注意事项:
-
常见的内置对象包括
Object、Array、String、Number、Boolean、Date、RegExp、Error、Math、JSON等。 -
这些内置对象具有各自的属性和方法,可以用于创建、访问、操作和处理各种数据。
-
内置对象提供了许多功能和工具,例如数组操作、字符串操作、数学计算、日期处理、正则表达式匹配等。
-
注意内置对象的使用时要注意以下事项:
-
对象实例化:通常使用构造函数来创建对象实例,如
new Array()、new String()。但对于简单的基本类型,也可以使用字面量形式创建对象,如[]表示空数组。 -
属性和方法:通过点号或方括号来访问对象的属性和调用方法。
-
函数和方法:一些内置对象还提供了全局函数,如
parseInt()和parseFloat()来转换字符串为数字。 -
静态属性和方法:某些内置对象提供了静态属性和方法,不需要实例化对象即可使用,如
Math.random()和Date.now()。 -
原型和继承:大多数内置对象都具有原型和继承机制,允许您扩展它们或访问其原型链上的方法和属性。
-
-
要深入了解每个内置对象的详细功能和使用方法,可以查阅相关文档和教程。
-
随着ECMAScript标准的更新和 JavaScript 的发展,新的内置对象可能会被引入进来,因此建议随时关注最新的 JavaScript 版本和规范。
使用 JavaScript 的内置对象,可以更方便地处理各种数据和执行各种操作,提高编程效率和代码质量。熟悉和理解这些内置对象的功能和用法,对于进行 JavaScript 编程是非常重要的。
持续学习总结记录中,回顾一下上面的内容:
JavaScript 有很多内置对象,包括但不限于以下几种:
Object:表示对象类型。Array:表示数组类型。String:表示字符串类型。Number:表示数字类型。Boolean:表示布尔类型。Function:表示函数类型。RegExp:表示正则表达式类型。Date:表示日期类型。Math:表示数学计算相关的方法和常量。JSON:表示 JSON 对象,用于序列化和反序列化 JSON 数据。
这些内置对象提供了丰富的方法和属性,可以用于处理各种不同的数据类型和数据结构。在实际开发中,我们可以根据需求选择合适的内置对象来进行开发。




)


,Lab: lazy allocation)

C 博弈 奇偶数 偶数的表示)



 结构化提示词 LangGPT 实战)





