几年前用过PowerDesigner,好几年没用,有点忘记了,在这里记个笔记,需要的时候翻一翻
PowerDesigner版本16.5
下面的例子是以MySQL数据库为准
生成C#实体类
一 安装
1.1 安装
不让放网盘链接,审核通不过。。。。
解压缩后里面有三个压缩包:安装文件,破解文件,汉化文件
安装就无需赘叙,一路下一步就行,实在不放心的百度一下,你就知道。
1.2 汉化
解压后,覆盖到安装目录,然后启动看一下效果。汉化完成……
二 新建表
2.1 建表
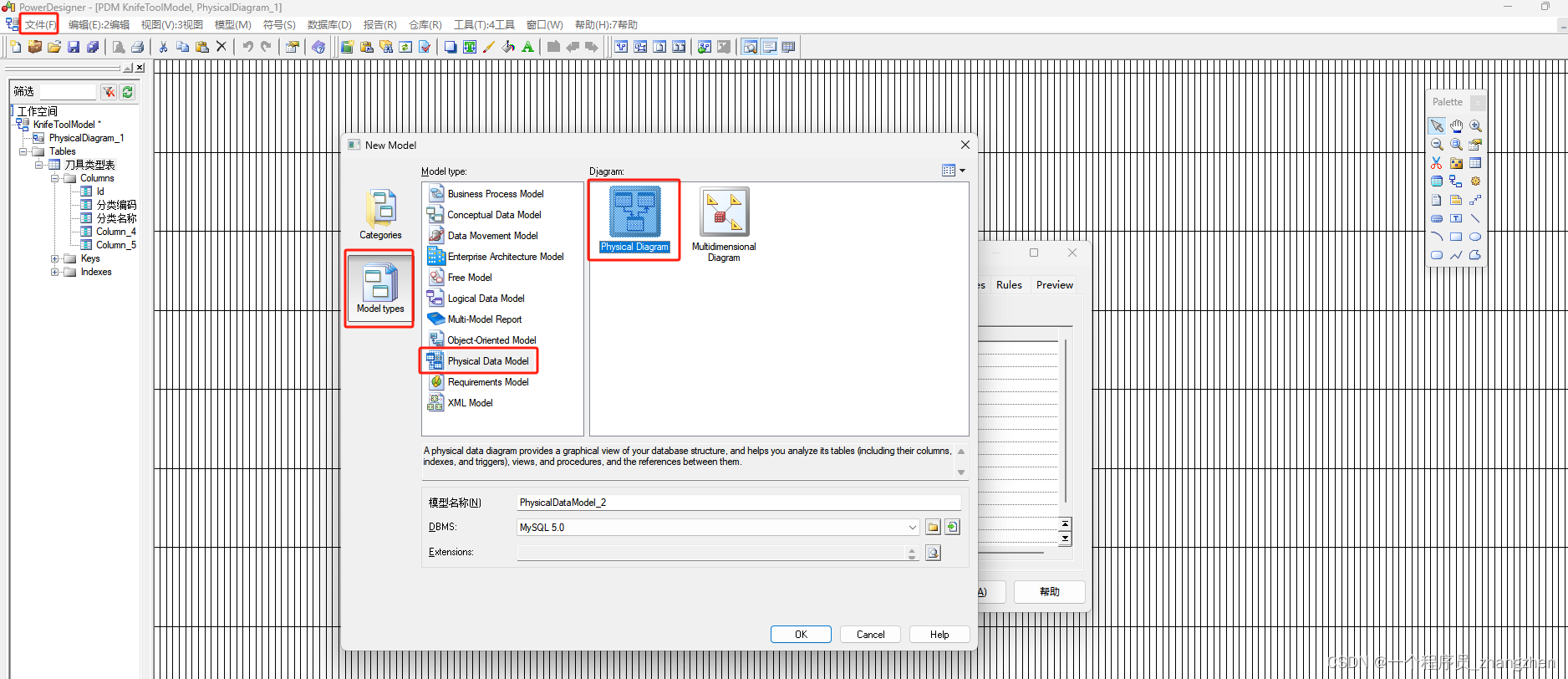
左上角文件→新建模型→Modeltypes→Physical Data Model→Physical Diagram,如下图

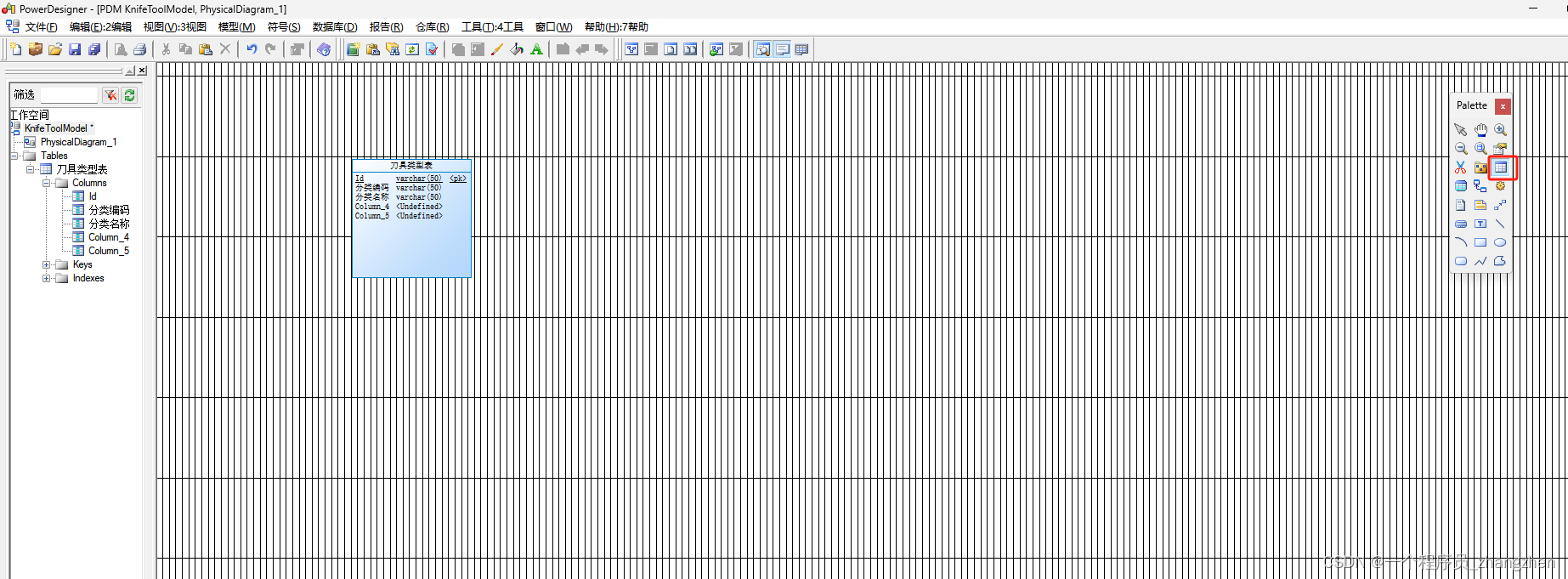
新增表


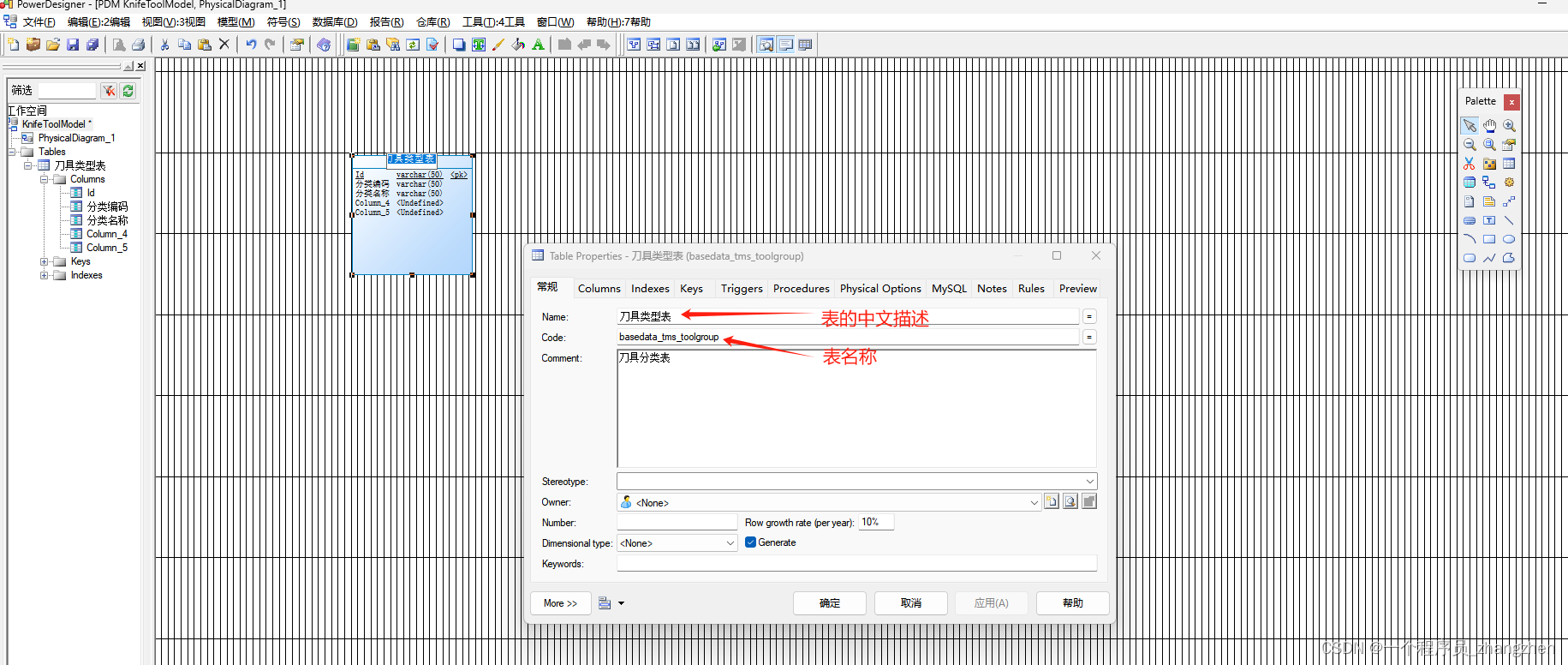
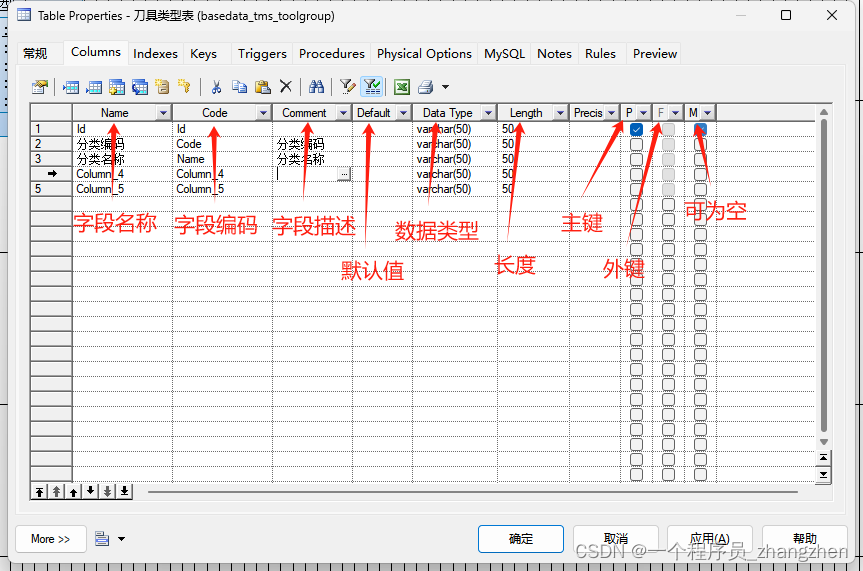
设置字段说明,字段名称,字段类型,字段长度,主键,外键

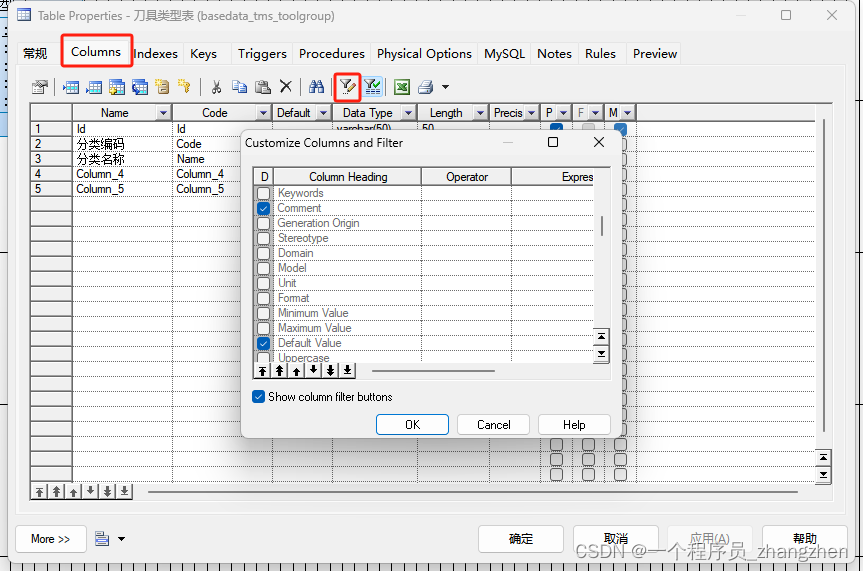
在这里设置显示的列,比如我想直接设置默认值和字段描述,在这里勾上即可

2.2 设置唯一索引 unique
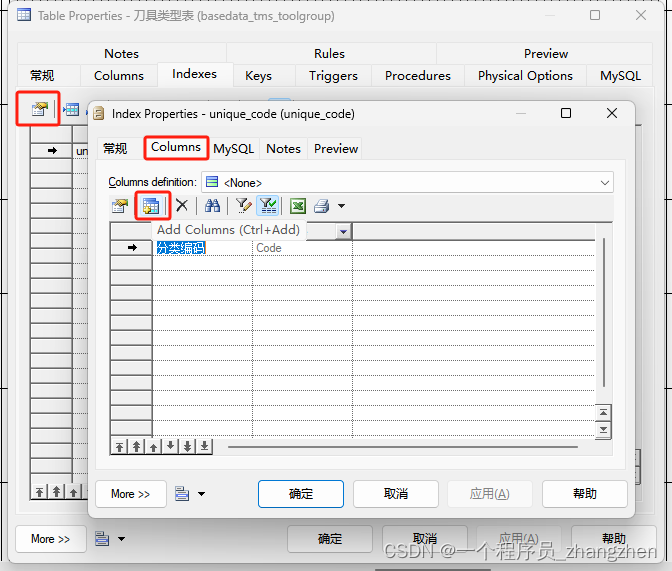
Table Properties→Indexes→属性,在弹出的Index Properties对话框里选择Columns,点击添加行,选择列即可,如下图

2.3 设计器中,字段没有注释的设置
第一步
生成的sql语句中没有注释,可以通过下面方式设置
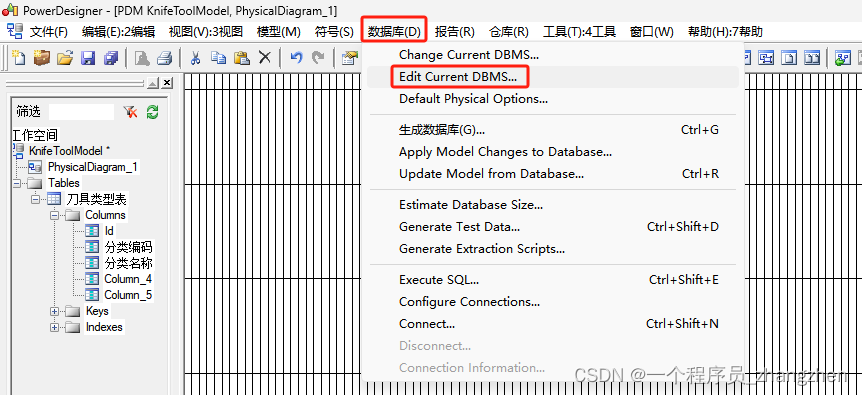
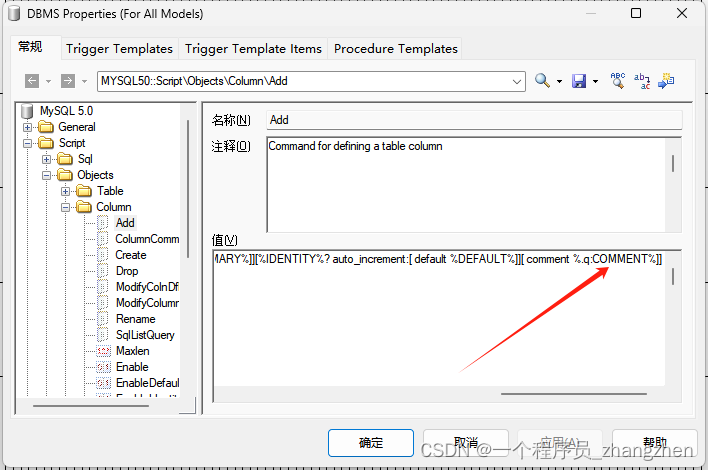
数据库→Edit Current DBMS...→常规→MySQL5.0→Script→Object→Column→Add
将最后的@OBJTLABL 改为 COMMENT 就行了


第二步
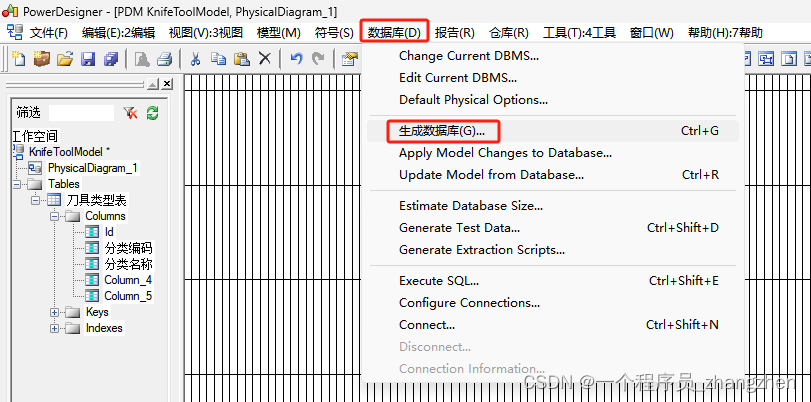
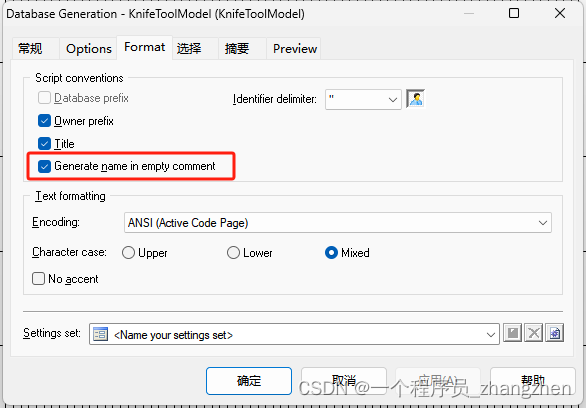
数据库→生成数据库→Format
在 Format 页中,勾选 Generate name in empty comment单击确定就可以生成相应的代码,
代码中就会出现上面的注释了


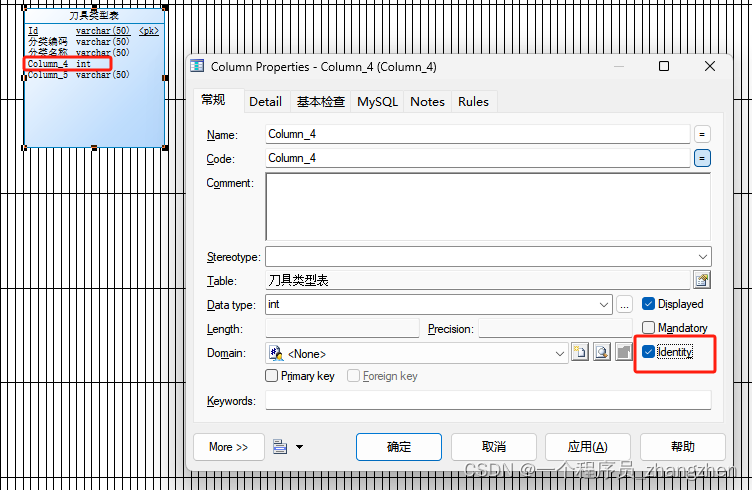
2.4 设置自增
选中要设置自增的字段,双击,弹出列属性对话框,选中Identity即可

三 生成sql语句
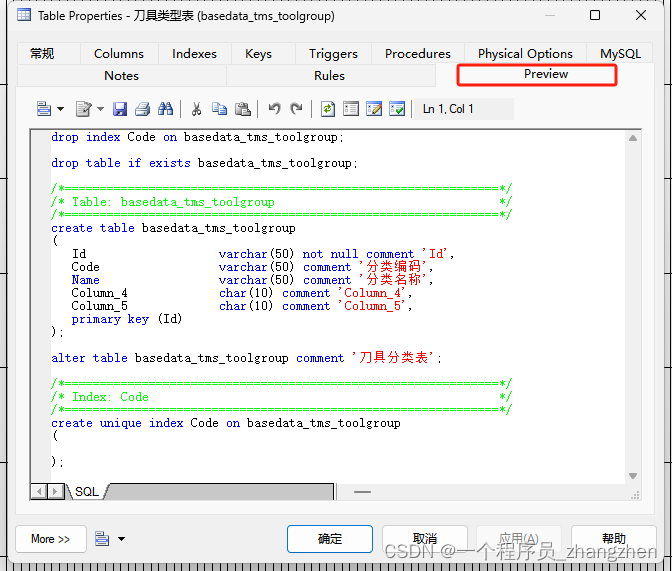
3.1 单个表的生成语句
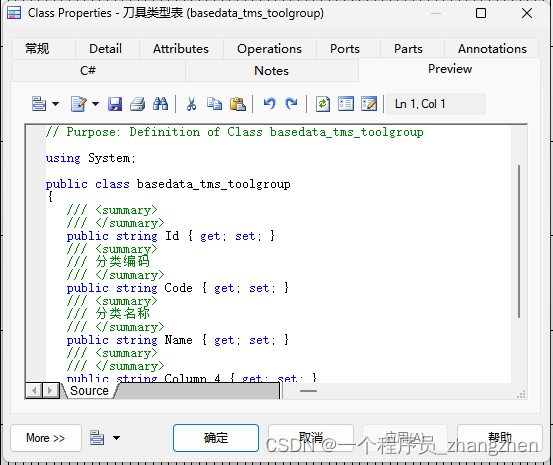
双击表设计,在弹出的Table Properties中选中Preview选项卡,可以查看单个表的生成语句。

3.2 所有表的生成语句
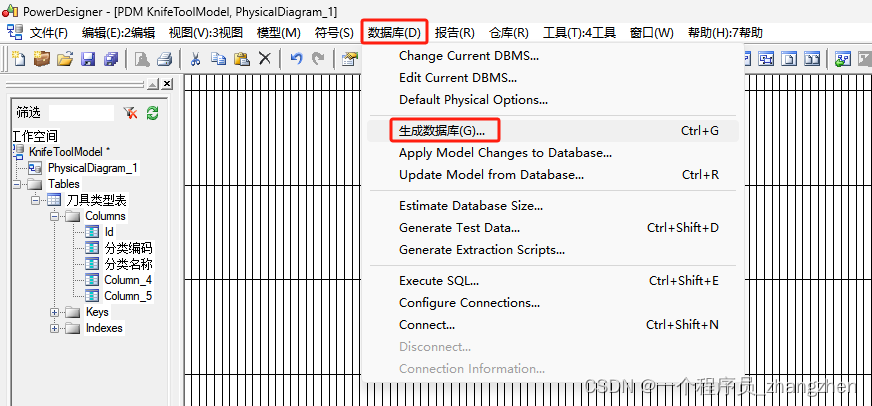
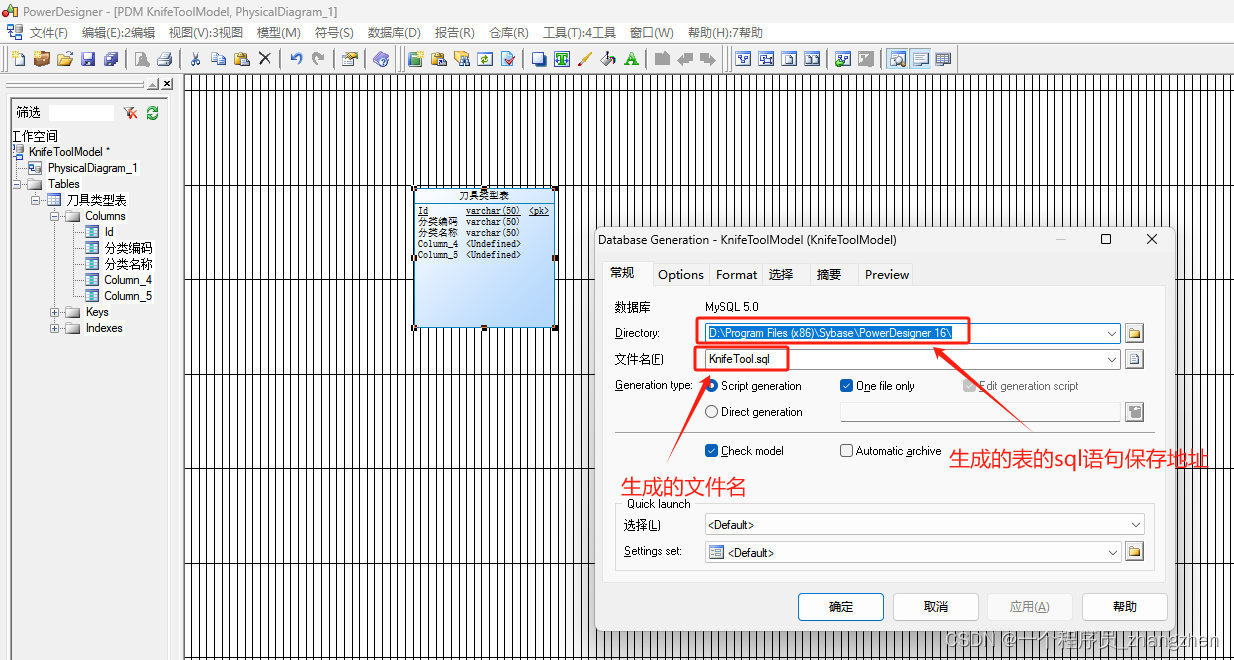
数据库→生成数据库→点击确定按钮


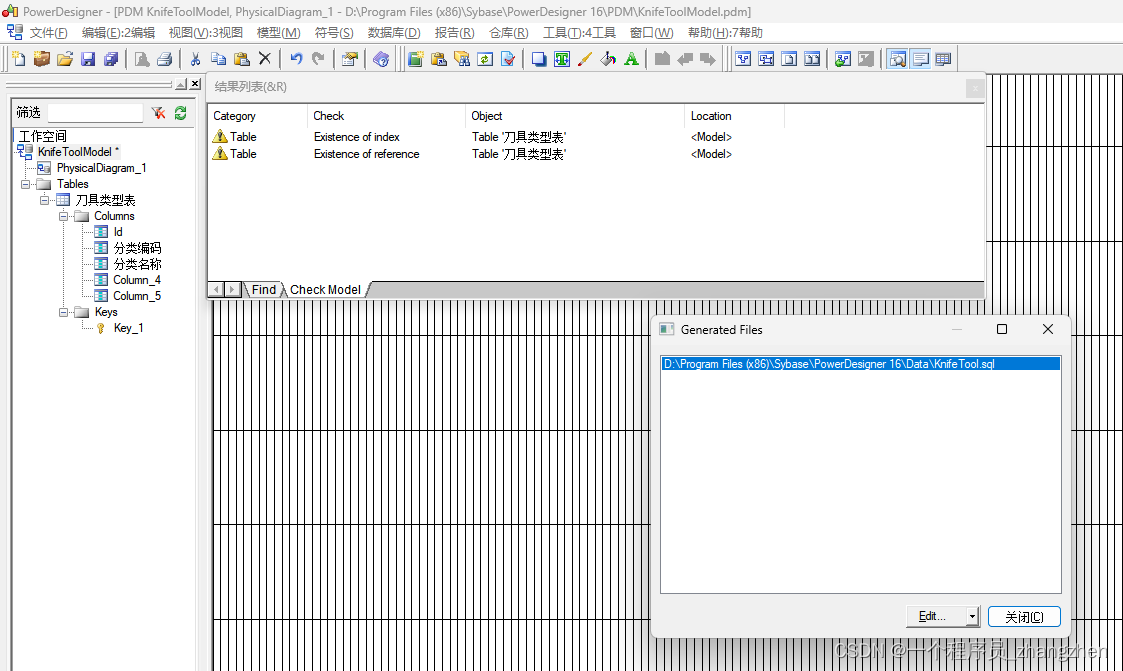
显示下面这个图,说明已经生成成功,到对应文件夹中找到.sql文件即可。

四 生成实体类
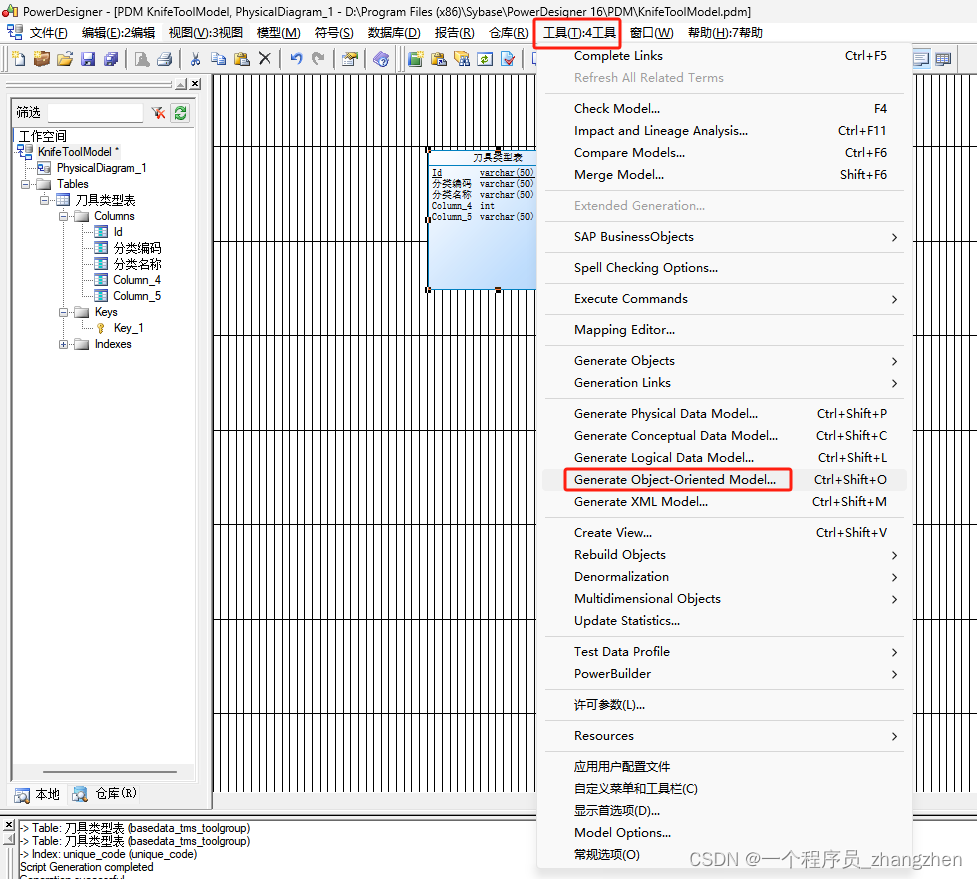
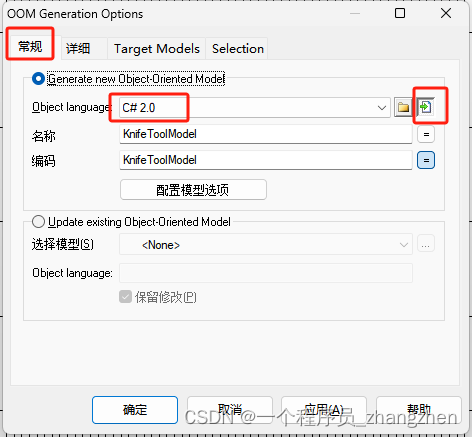
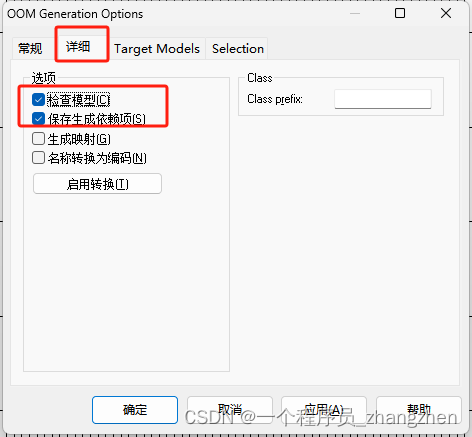
工具→Generate Object-Oriented Model...

对象语言选择C# 2.0,点击确定


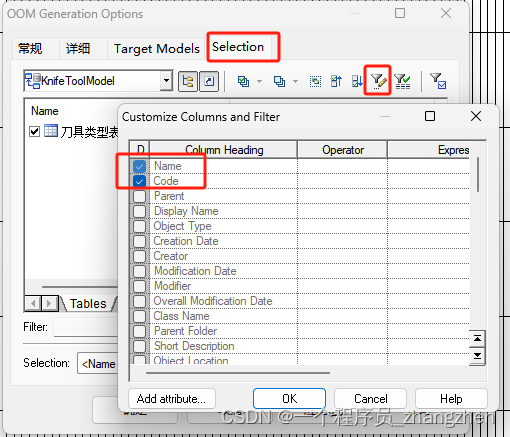
选上Name,Code,Comment

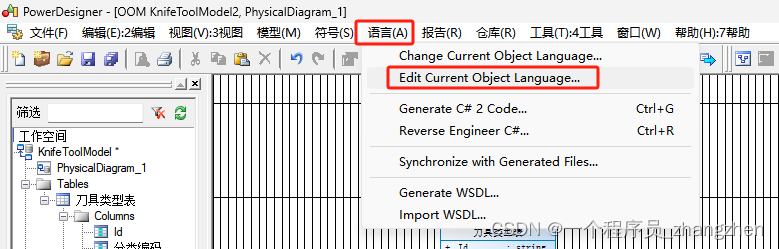
这个时候工具栏会多出来一个语言工具(注意,此时数据库工具没了)
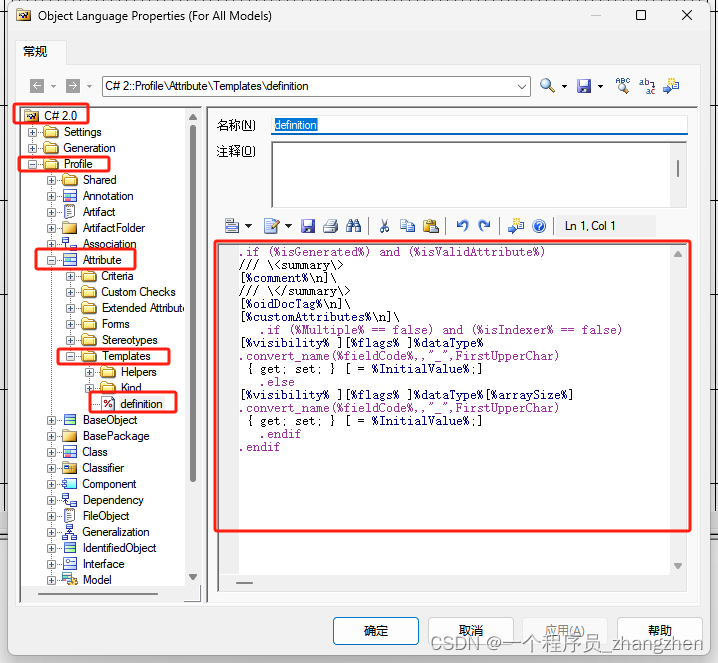
语言→Edit Current Object Language...

见下图,打开definition,把如下模板代码整个复制下来,粘贴到右侧输入框中,点击确定
.if (%isGenerated%) and (%isValidAttribute%)
/// \<summary\>
[%comment%\n]\
/// \</summary\>
[%oidDocTag%\n]\
[%customAttributes%\n]\.if (%Multiple% == false) and (%isIndexer% == false)
[%visibility% ][%flags% ]%dataType%
.convert_name(%fieldCode%,,"_",FirstUpperChar){ get; set; } [ = %InitialValue%;].else
[%visibility% ][%flags% ]%dataType%[%arraySize%]
.convert_name(%fieldCode%,,"_",FirstUpperChar){ get; set; } [ = %InitialValue%;].endif
.endif

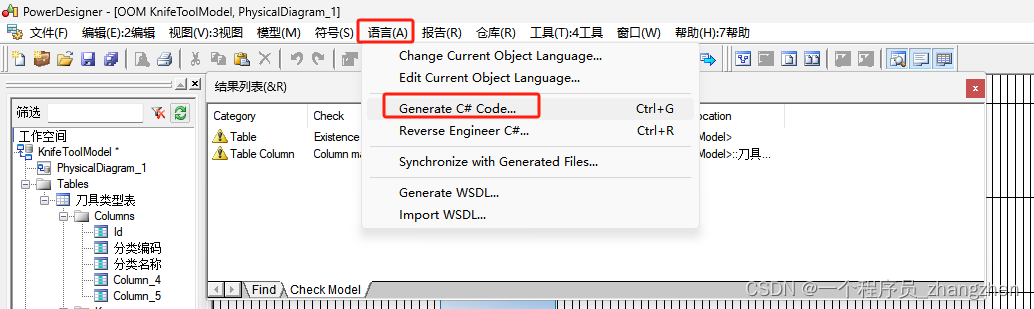
点击 语言→Generate C# Code...


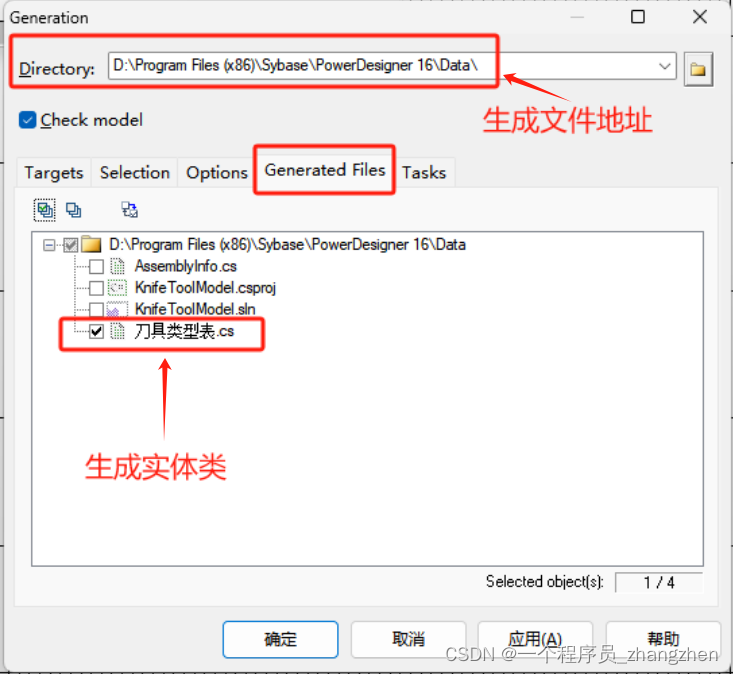
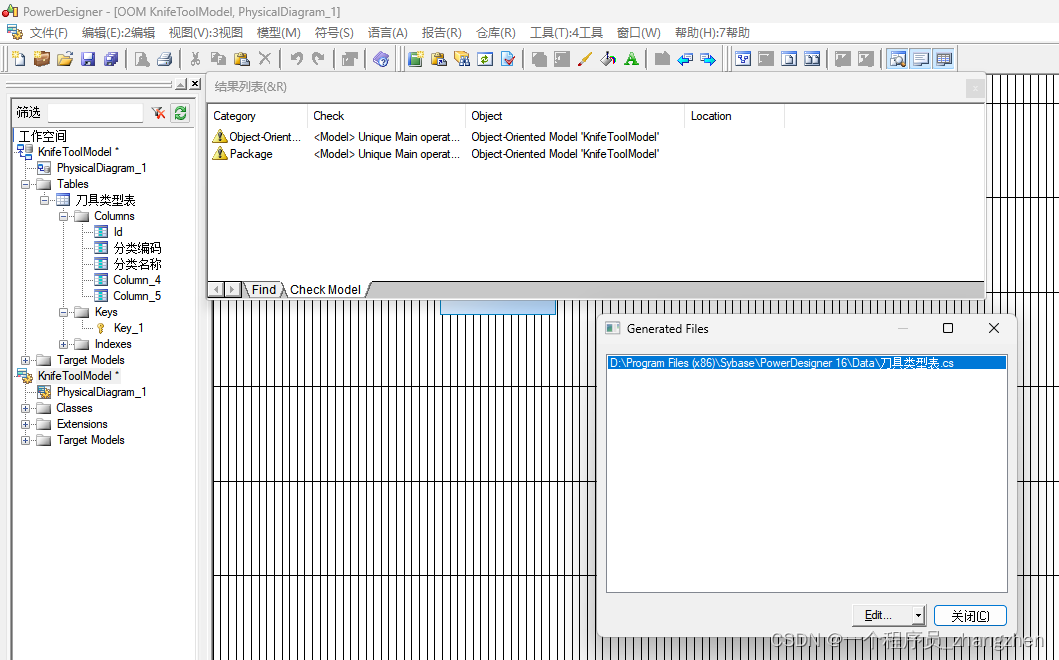
弹出这个页面,说明生成成功

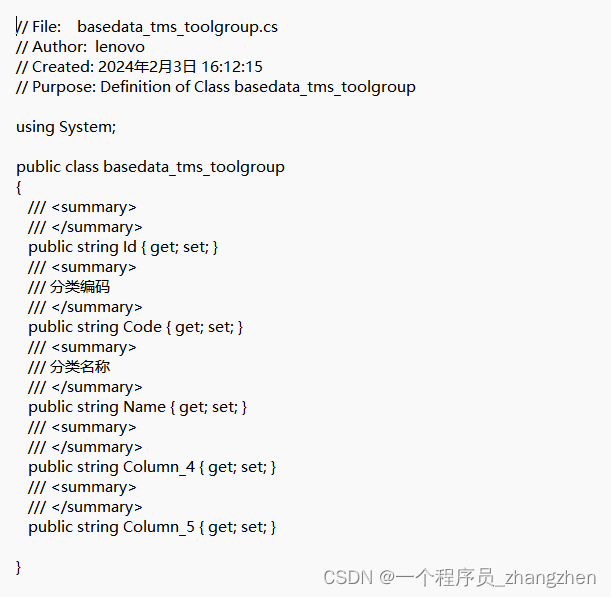
下面是生成的实体类文件


到此结束。




)
)

串口协议)








)


