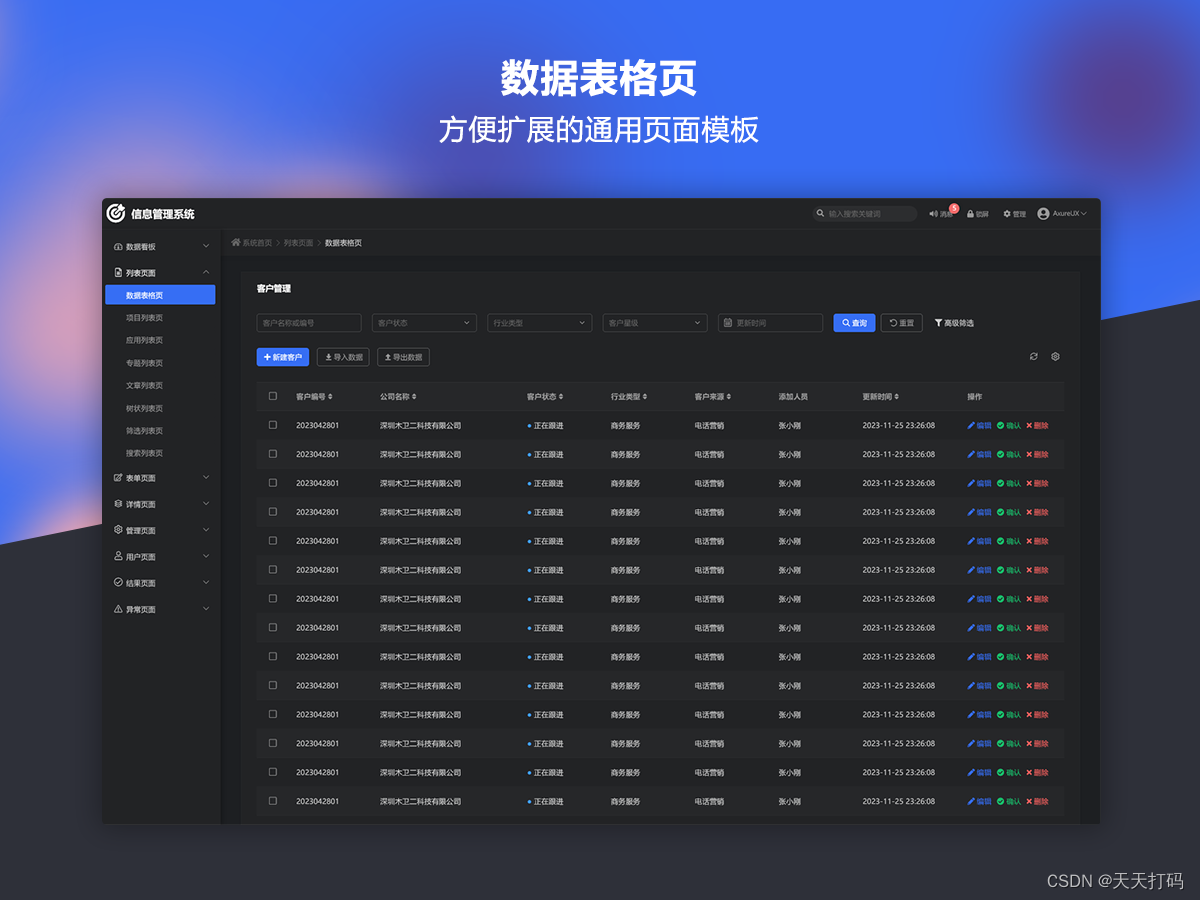
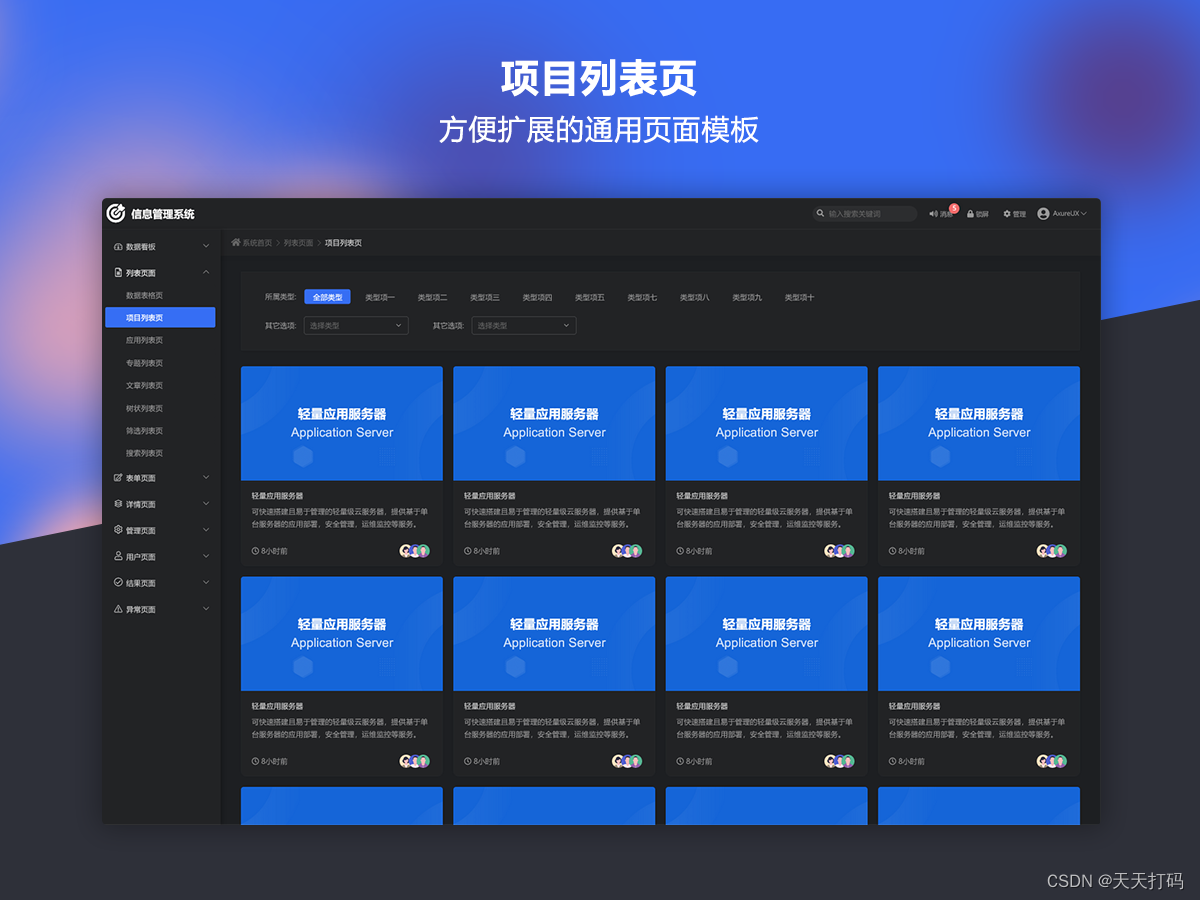
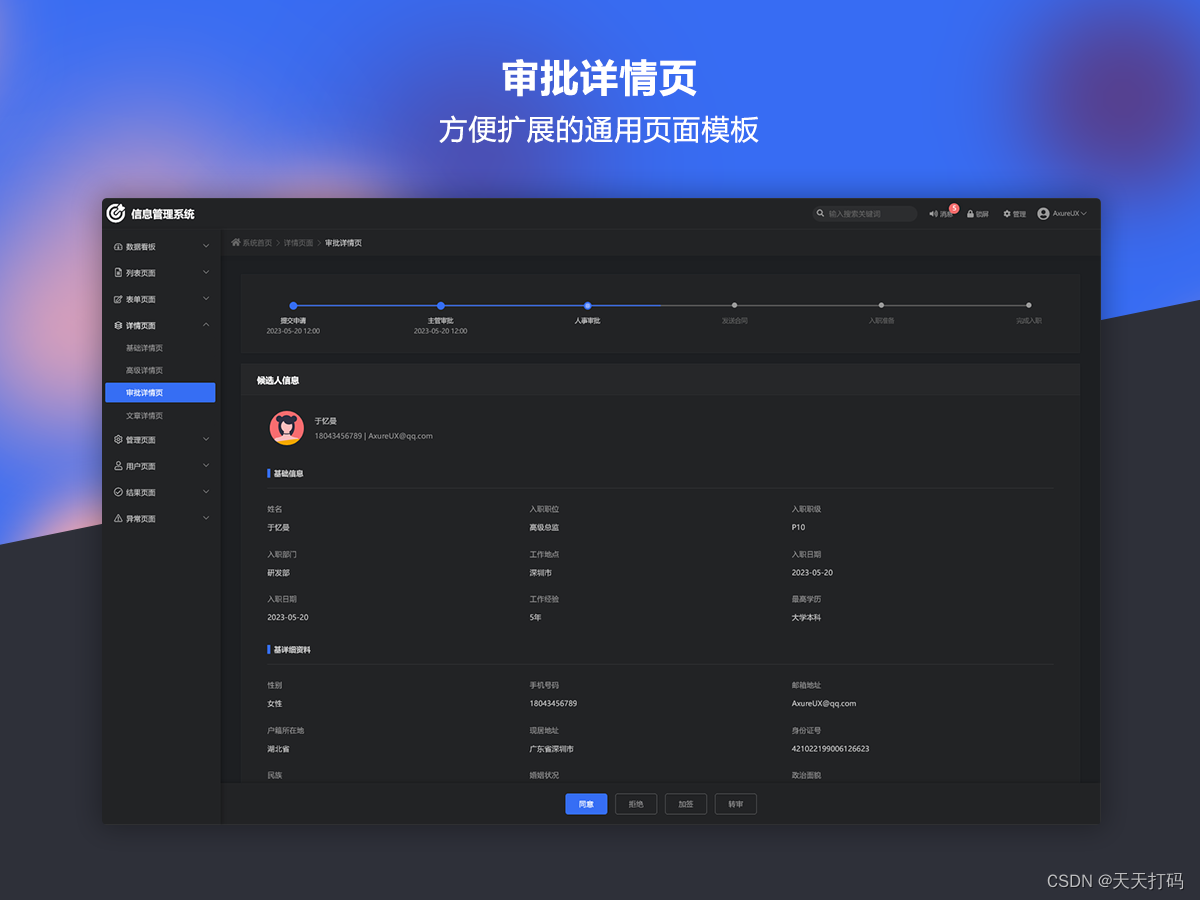
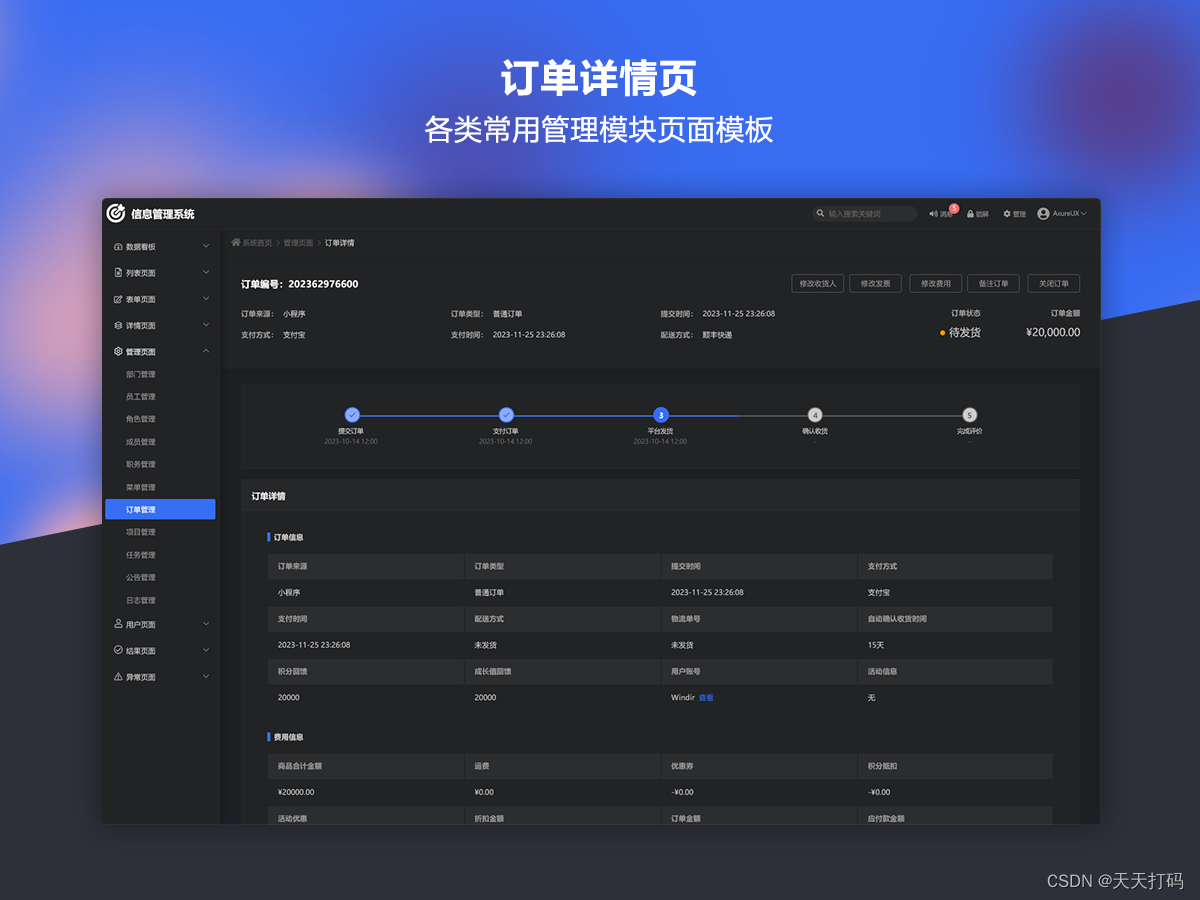
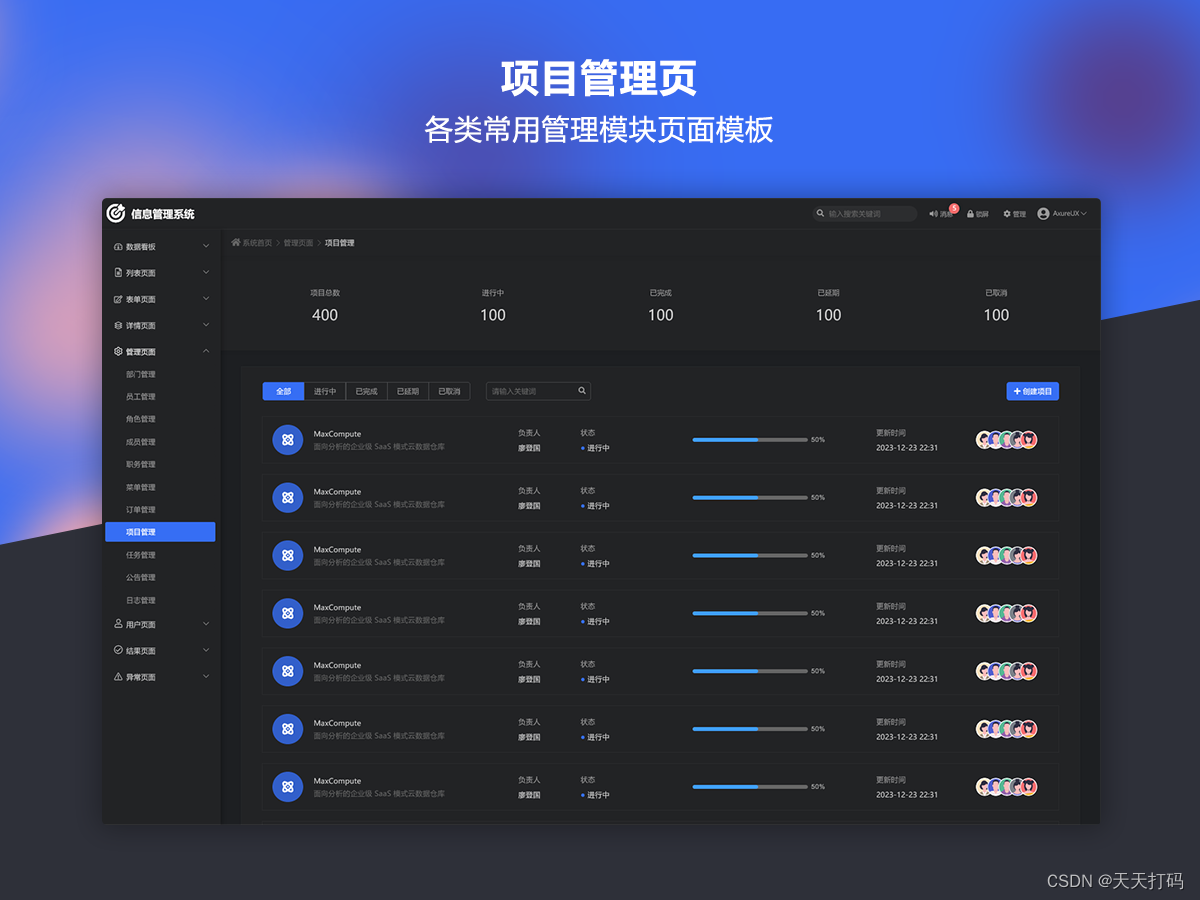
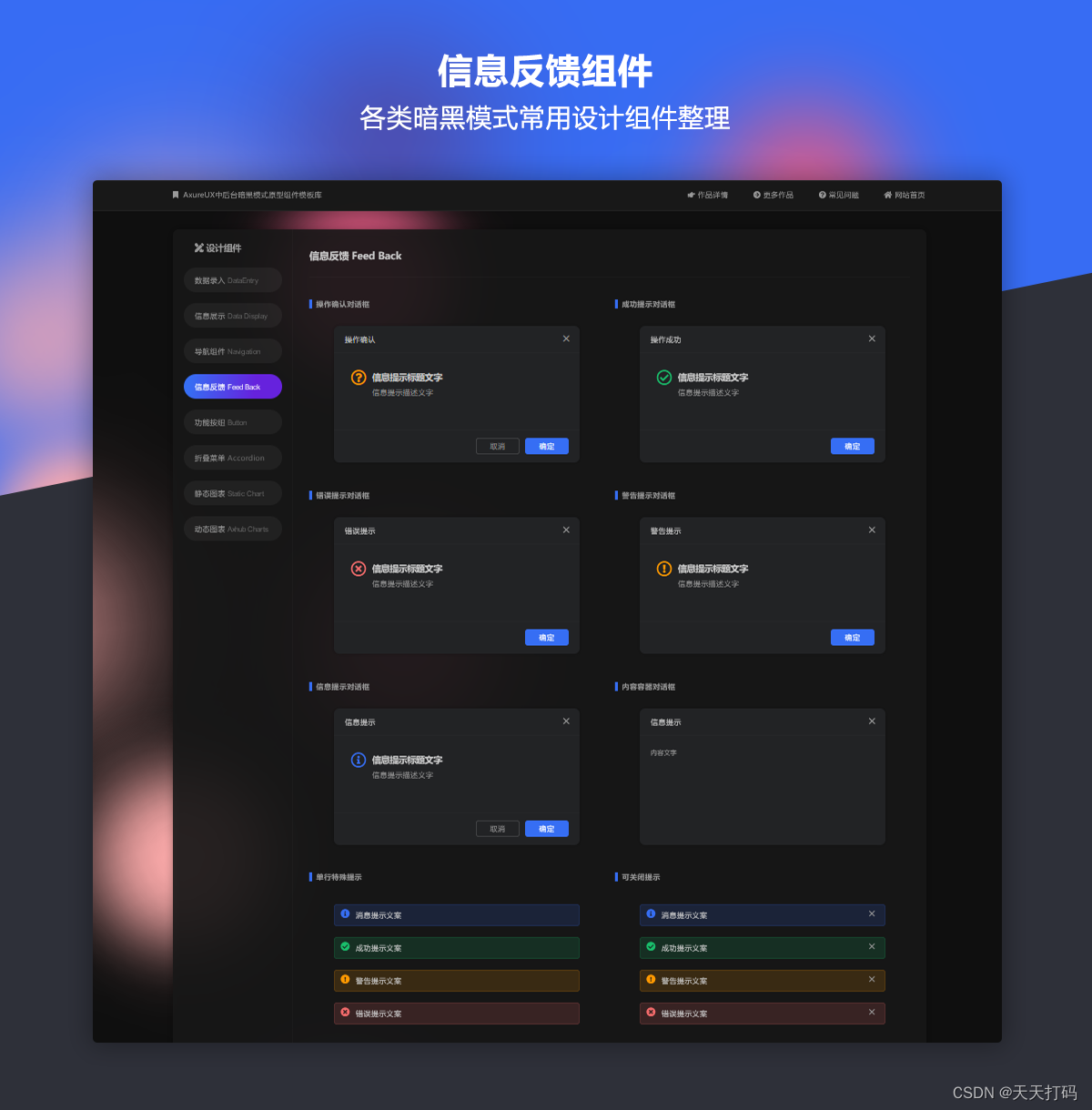
Axure RP暗黑色高保真中后台原型组件模板库及组件库素材,黑色一直以来就可以给人以高级、神秘的语义象征,相比于浅色模式,暗色模式藏着更多可能性。色彩具有层级关系,深色会在视觉感官上自动后退,浅色部分则会向前延展,这样对比强烈的层次关系可以让用户更注重被凸显出来的内容和交互操作,尤其在信息负责界面内层级关系的合理拉开对操作效率都有明显的促进作用。暗黑模式与浅色模式最大的不同就在色彩的处理上,在暗黑模式中,我们并不想打破浅色模式下基础色板的配置规律及色值,当一个应用或站点深浅模式并存时,希望在色彩上有一定延续和关联,而不是毫不相关的两套色板,这样一是避免开发及后续的维护成本,二是实际切换和使用时,可以保证一致性。
近年来暗黑模式是UI设计的一种新的趋势,对暗黑场景化的设计进行了一次新的探索,因此我们制作了这套中后台暗黑模式原型组件模板库。暗黑模式是一种黑色或者深色的UI界面风格,但是暗黑模式不只是夜间模式,更多的目的是希望使用者更加专注自己的操作任务,所以对于信息内容的表达会更注重视觉性。夜间模式则更多是出于在夜间或暗光环境使用下的健康角度考虑,避免在黑暗环境中长时间注视高亮光源带来的视觉刺激,所以在保证可读性的前提下,会采用更弱的对比来减少屏幕光对眼睛的刺激。从使用场景上来说,暗黑模式既可以在黑暗环境,也可以在亮光环境下使用,可以理解为是对浅色主题的一种场景化补充,而夜间模式只建议在黑暗环境下使用,在亮光环境使用时很可能并不保证信息可读性。
##Axure RP暗黑色高保真中后台原型组件模板库及组件库素材
axure9.com/jingxuan/80.html
##Axure RP暗黑色高保真中后台原型组件模板库及组件库素材










推荐使用第4和第5种!)





)
)










)
