Vue 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
一 vue.js的导入及使用
vue安装有三种方式:
1.独立版本:我们可以在 Vue.js 的官网上直接下载 vue.min.js 并用 <script> 标签引入
2.使用 CDN 方法
3.NPM 方法
由于国内CDN都不是很稳定, npm安装又很慢(一般都会使用淘宝镜像),相对而言都比较麻烦,因此我们这里使用第一种方法,也就是直接通过<script>标签引用。
我们可以直接从v2.vuejs.org/js/vue.min.js下载,也可以通过本文下载资源。
下载完成后,我们就可以得到一个js文件。它的使用方式和其他js文件是一样的,我们可以在VS code中创建一个html页面,通过 <script>引入。

接下来,我们需要定义一个vue对象,并指定其接管的对象,需要注意这里的 <script>需要在body之后。
<script>// 定义vue对象new Vue({el:"#app", // vue接管的对象data:{} ,methods: {}})
</script>el所指定的就是vue接管的对象,可以是id,也可以是class,data内是各种数据信息,methods存放的是各种函数。
接下来让我们简单测试一下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue快速入门</title><script src="js/vue.js"></script>
</head>
<body><div id="app"><input type="text" v-model="message"><div>{{message}}</div></div>
</body>
<script>// 定义vue对象new Vue({el:"#app", // vue接管的对象data:{message:"Hello Vue"} ,methods: {}})
</script>
</html>
如果你的页面是这样,就说明引入成功了。细心的小伙伴们可能发现,当我们在输入框中输入内容时,下面div中的内容也随着改变了,这就是v-model的作用:实现双向绑定。
二 vue模板语法
1.文本(插值)
使用 {{...}}(双大括号)可以插入文本,文本内容需要提前在data中定义,如上例中的message
<div id="app"><p>{{ message }}</p>
</div>

2.Html
使用 v-html 指令用于输出 html 代码。
<div id="app"><div v-html="message"></div>
</div><script>
new Vue({el: '#app',data: {message: '<p>我是需要插入的内容</p>'}
})
</script>
3.属性
使用 v-bind 指令为标签绑定属性值,如设置样式等。
通常我们直接省略掉v-bind
<div id="app"><a v-bind:href="url">跳转到我的csdn</a><a :href="url">跳转到我的csdn</a></div>
4.双向绑定
使用v-model实现在表单元素上创建数据双向绑定。
<div id="app"><input type="text" v-model="message"><div>{{message}}</div>
</div>

5.事件绑定
v-on为标签绑定事件。可以简写为@。

6.条件判断
v-if,v-else-if,v-else 条件性的渲染某元素,只渲染满足条件的元素
v-show 根据条件切换元素的display样式,决定是否展示该元素
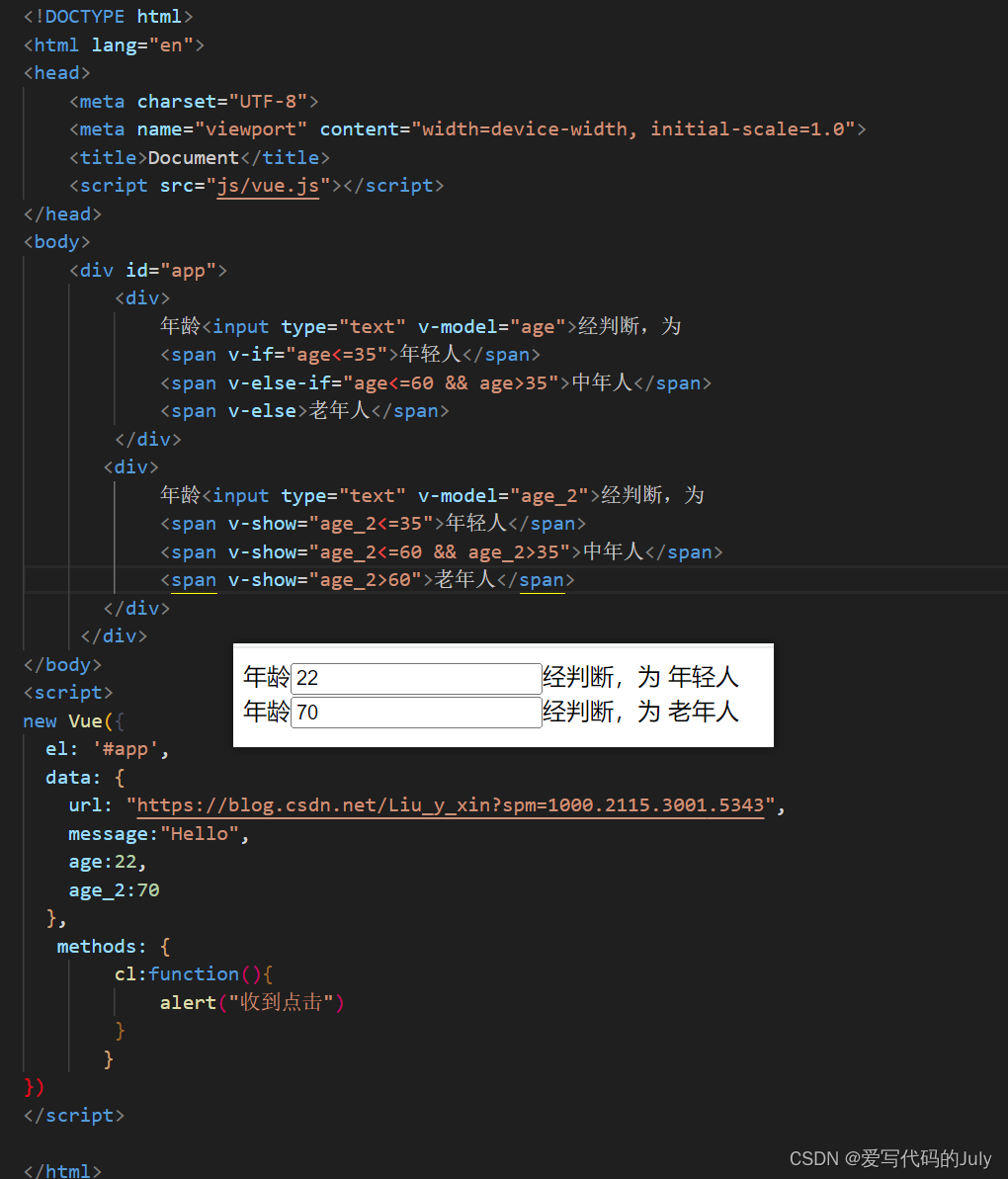
<div>年龄<input type="text" v-model="age">经判断,为<span v-if="age<=35">年轻人</span><span v-else-if="age<=60 && age>35">中年人</span><span v-else>老年人</span>
</div>
<div>年龄<input type="text" v-model="age_2">经判断,为<span v-show="age_2<=35">年轻人</span><span v-show="age_2<=60 && age_2>35">中年人</span><span v-show="age_2>60">老年人</span>
</div>
7.循环遍历
v-for 列表渲染,遍历元素或者对象的属性。index为数组元素的索引值,从0开始。
<div v-for="(arr,index) in arr">{{index + 1}}:{{arr}}</div>
三 使用vue语句实现简单的表格渲染
要求说明:现有数据如下,请将该数据以表格的形式展现出来,如

users:[{name:"Tom",age:18,gender:1,score:78},{name:"Rose",age:16,gender:2,score:90},{name:"Jerry",age:16,gender:2,score:59},{name:"Jack",age:18,gender:1,score:90}
]分析:
观察数据,我们可以发现数据集是一个4行4列的表格,再加上编号值和等级评定,我们需要构建一个5*6的表格,但是表格除表头外,其他数据都可以从数组中获取到,因此我们可以只创建一个2*6的表格,使用v-for循环遍历数组内容,得到表格的主体部分。
但是我们又发现,性别(gender)部分数组中是使用1和2进行标识的,但是我们肯定需要显示出来“男”和“女”,该怎么进行转换呢?我们自然想到了v-if和v-show,这里使用两者中的任何一个都可以。同样,等级评定也是需要我们根据成绩进行一下条件判断。
分析结束,接下来上代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>渲染表格内容</title><script src="js/vue.js"></script>
</head>
<body><div id="app"><table border="1" cellspacing="0" width="60%"><tr><th>编号</th><th>姓名</th><th>年龄</th><th>性别</th><th>成绩</th><th>等级</th></tr><tr align="center" v-for="(user,index) in users"><td>{{index + 1}}</td><td>{{user.name}}</td><td>{{user.age}}</td><td><span v-if="user.gender ==1">男</span><span v-else>女</span></td><td>{{user.score}}</td><td><span v-show="user.score>= 90">优秀</span><span v-show="user.score>= 60 && user.score< 90">及格</span><span v-show="user.score< 60">不及格</span></td></tr></table></div>
</body>
<script>new Vue({el:"#app",data:{users:[{name:"Tom",age:18,gender:1,score:78},{name:"Rose",age:16,gender:2,score:90},{name:"Jerry",age:16,gender:2,score:59},{name:"Jack",age:18,gender:1,score:90}]} ,methods: {}})
</script>
</html>总结:虽然从这个案例的代码量上看,似乎使用vue与单纯使用html创建表格几乎没什么区别,我们虽然少写了3行表格的内容,但是v-if,v-for....写了一堆,还需要去专门学习,是不是觉得很亏呢?但是我们的数组中只有4个用户数据,在实际应用中,用户数据量可远远不止这么多,哪怕仅仅以20人的班级为例,录入数据就能录入一天了吧。而使用vue,我们只要改变数组中的内容就可以了,减少了工作量不说,后期更新维护时无论新增还是删减都容易了很多。



)















