Flutter 各种Demo实现效果:
github:GitHub - PangHaHa12138/FlutterDemo: Flutter 各种Demo效果合集
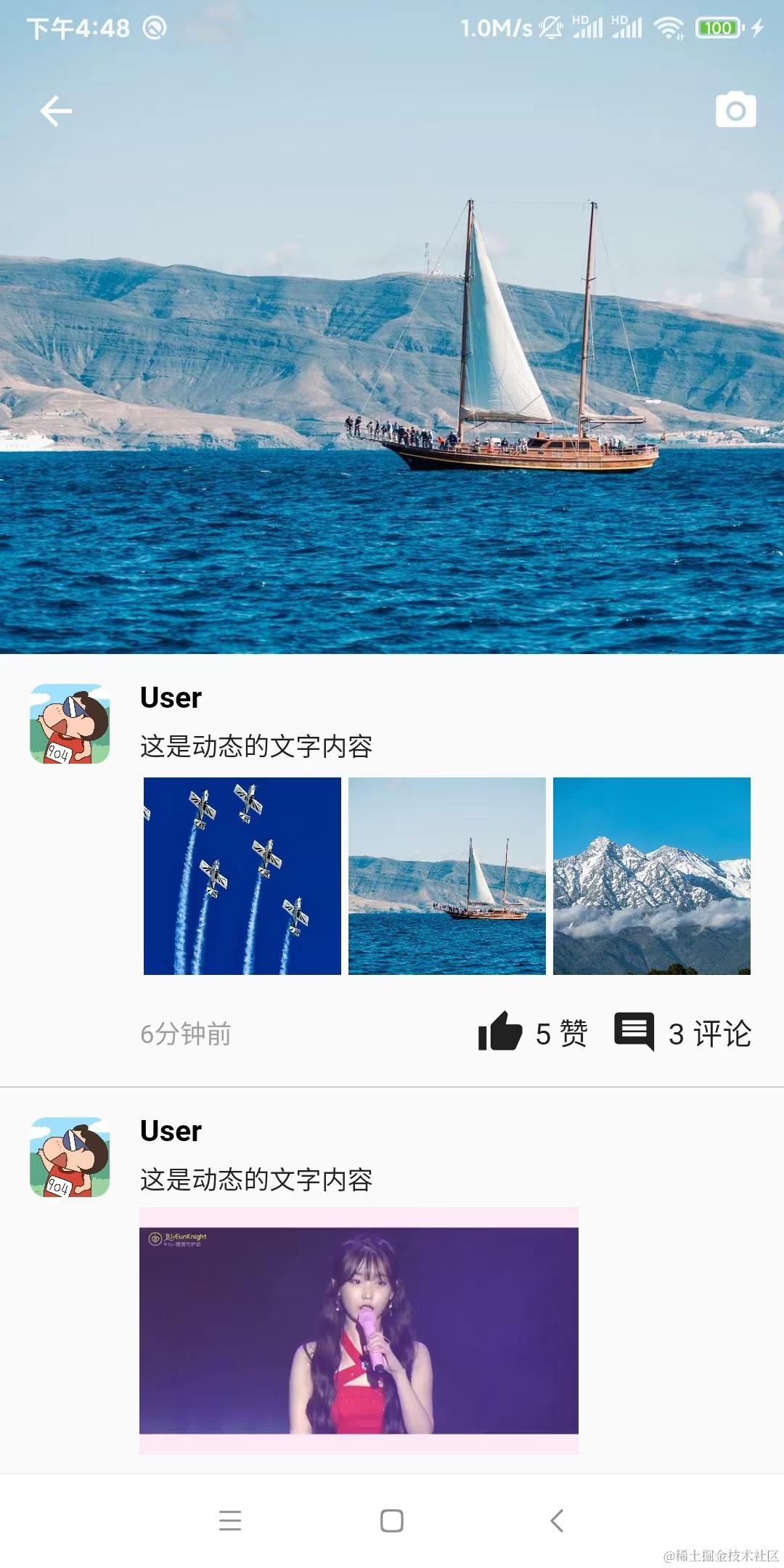
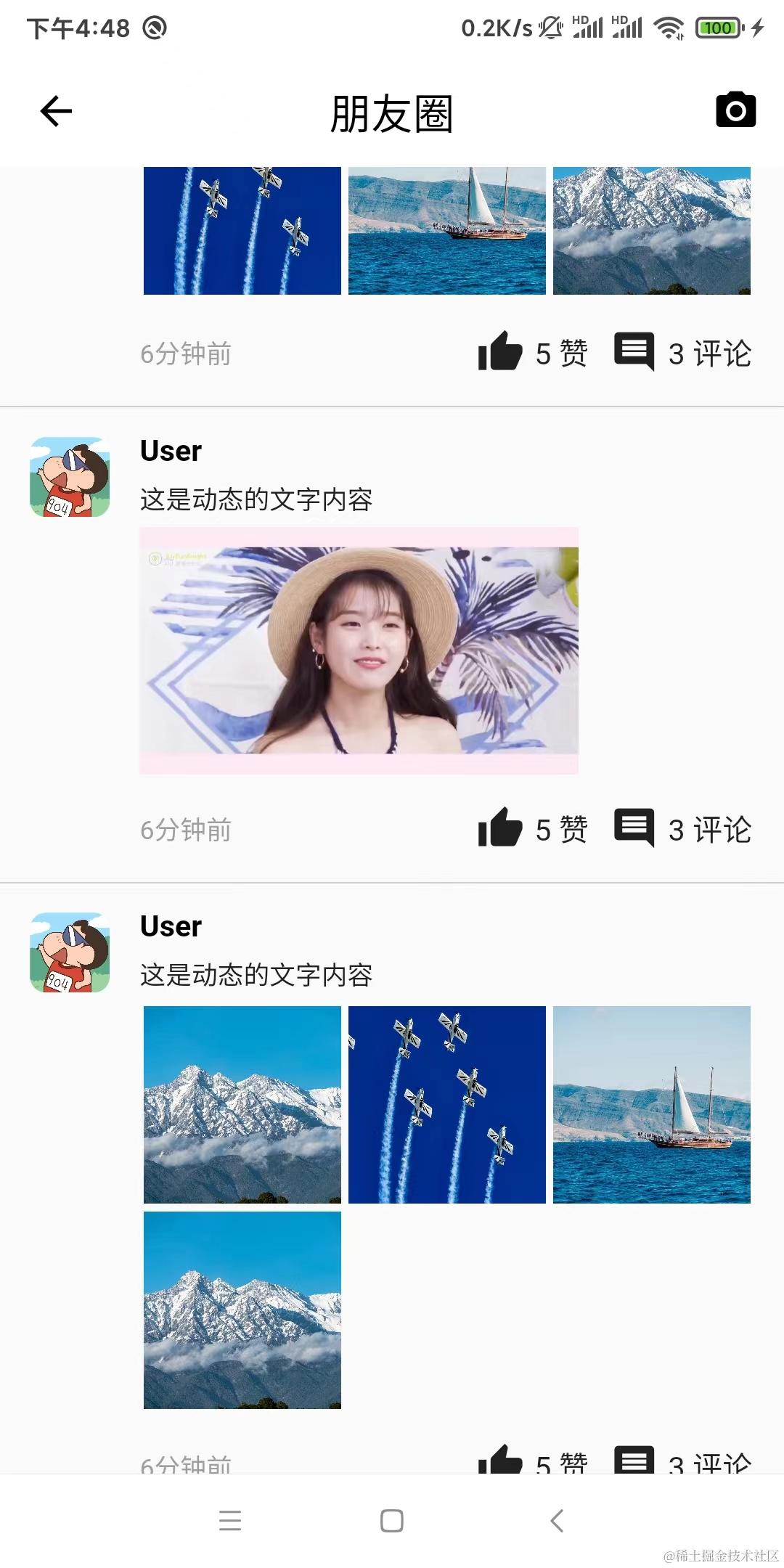
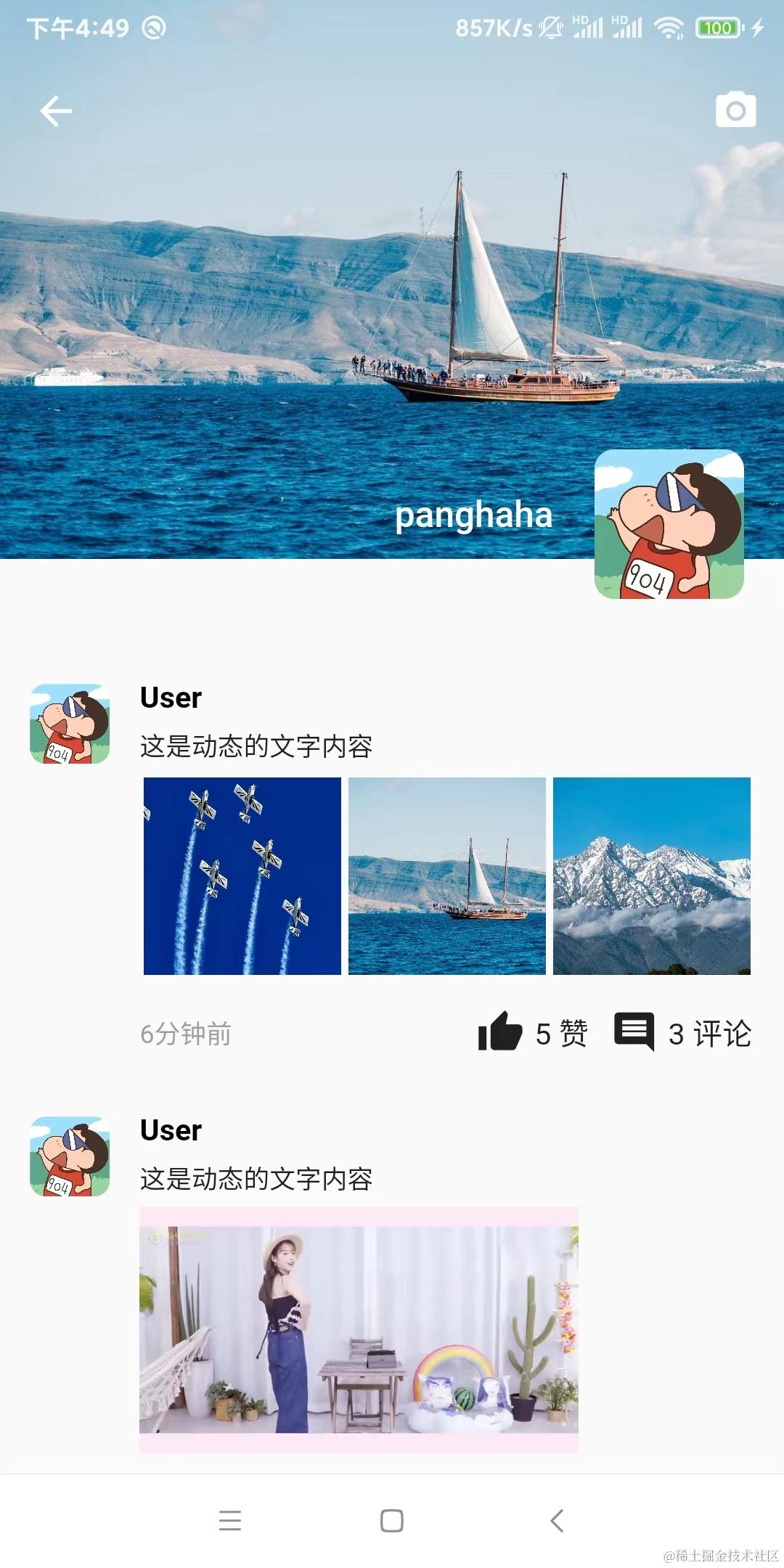
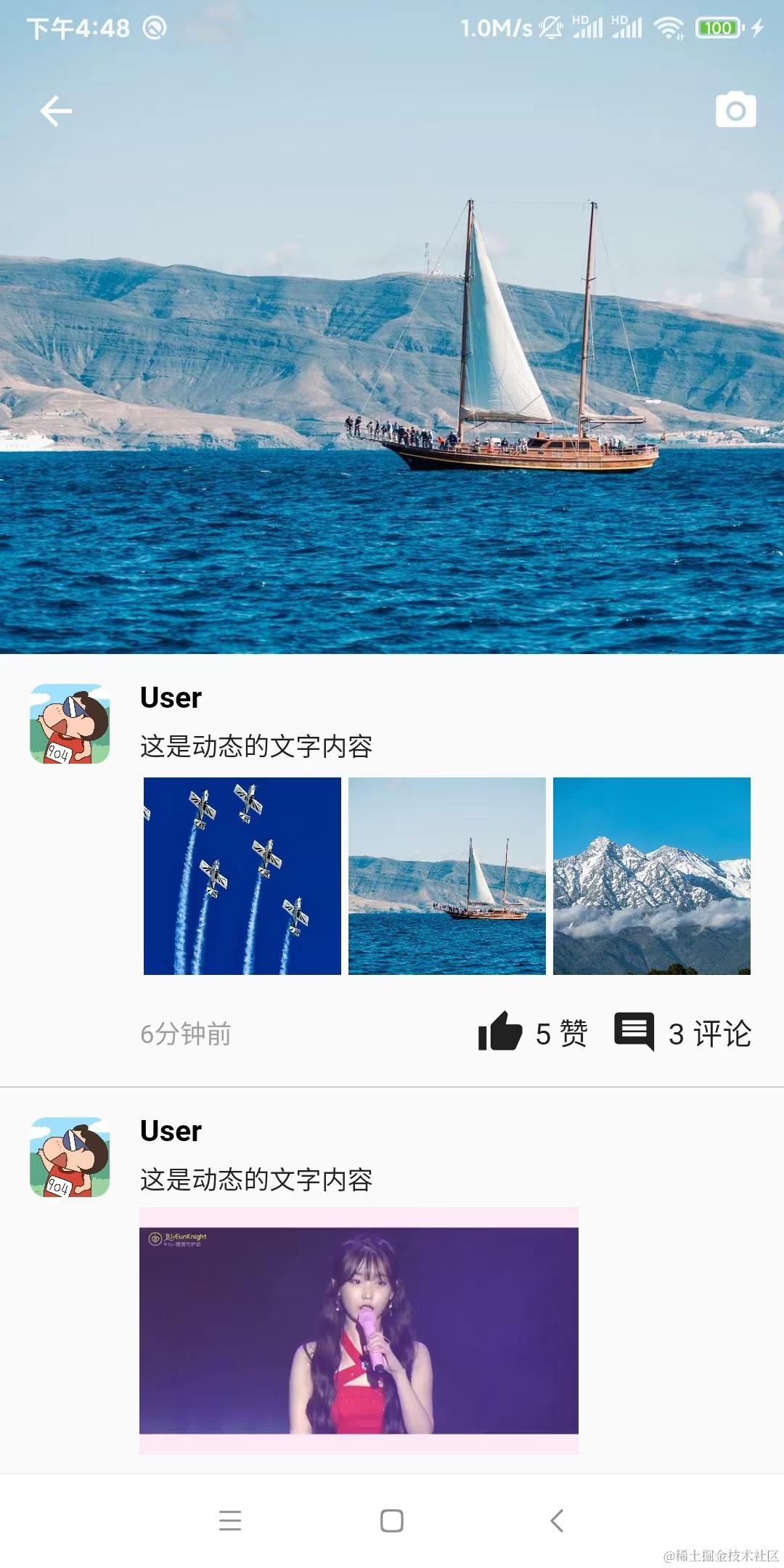
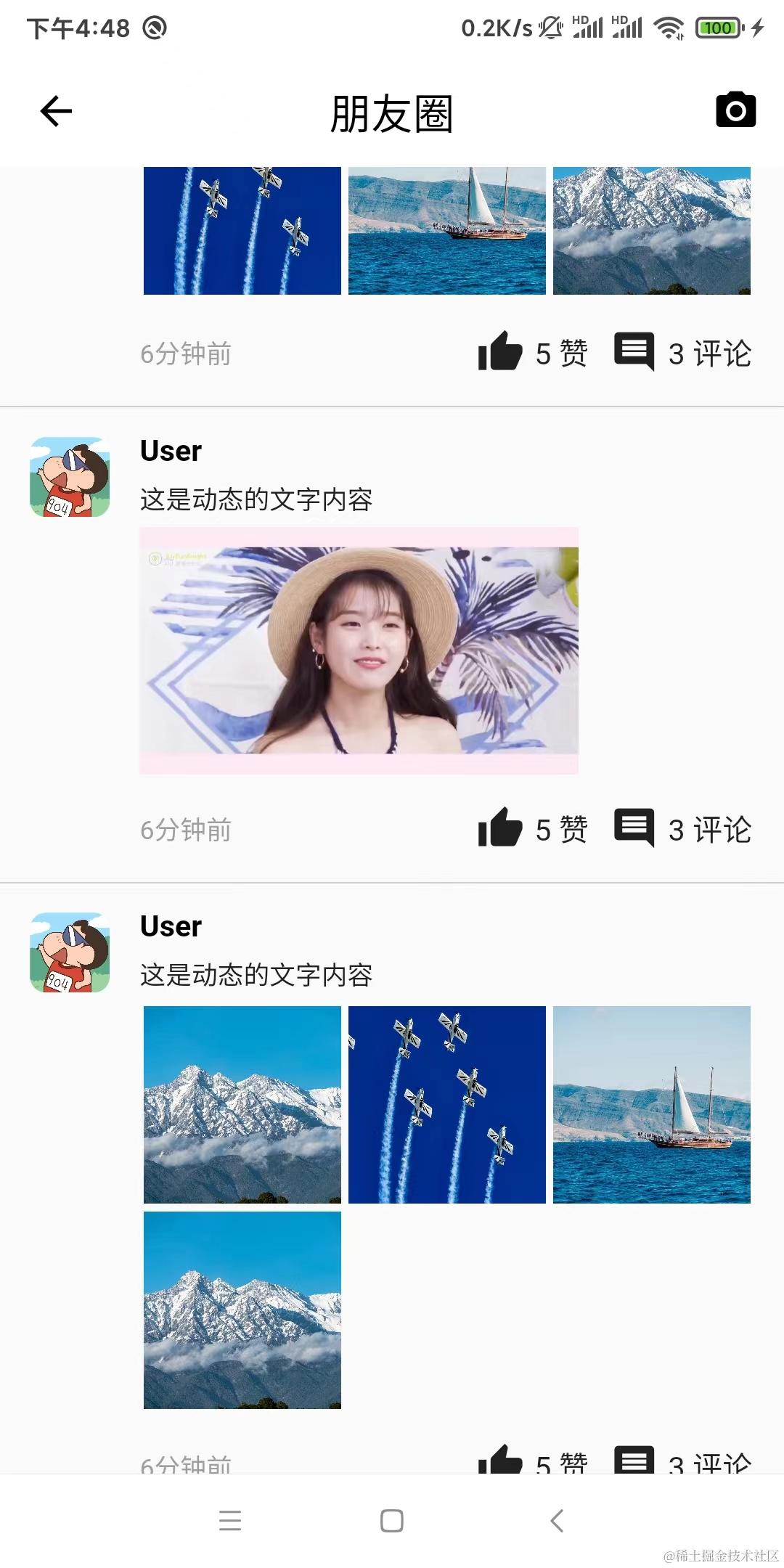
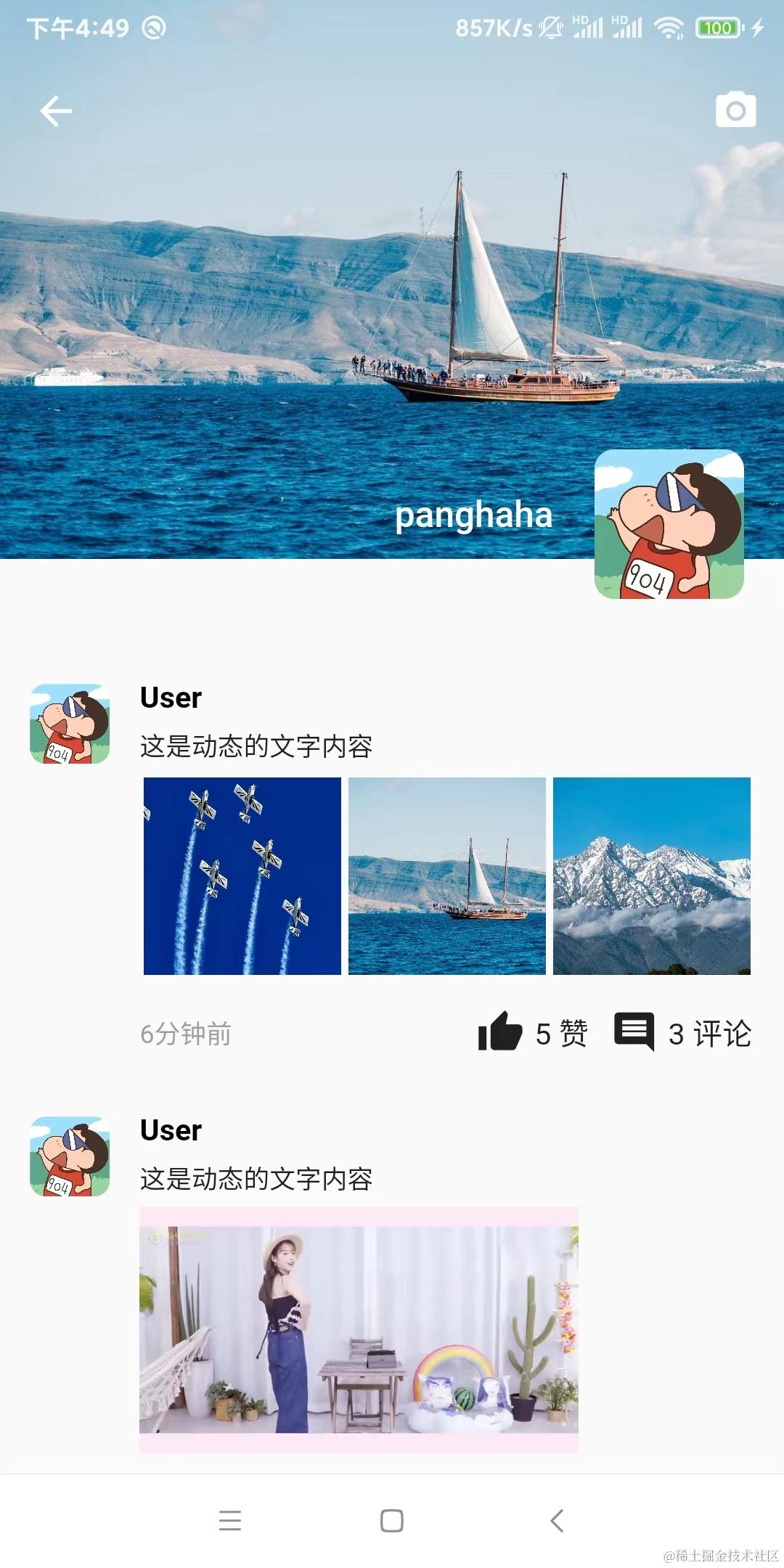
1:2种 仿朋友圈 效果,顶部拉伸 和 不拉伸
2:仿抖音上下滑动视频播放
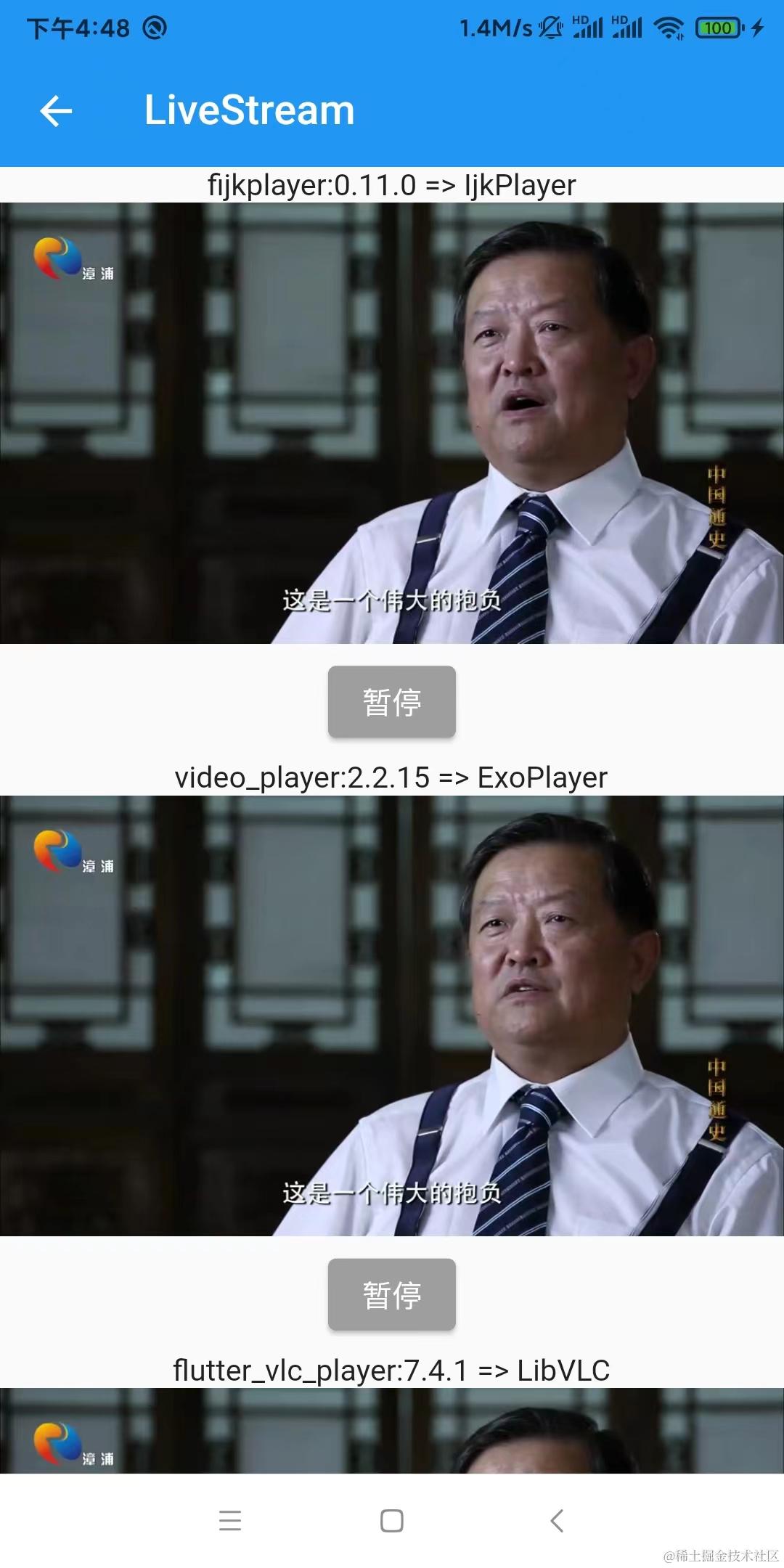
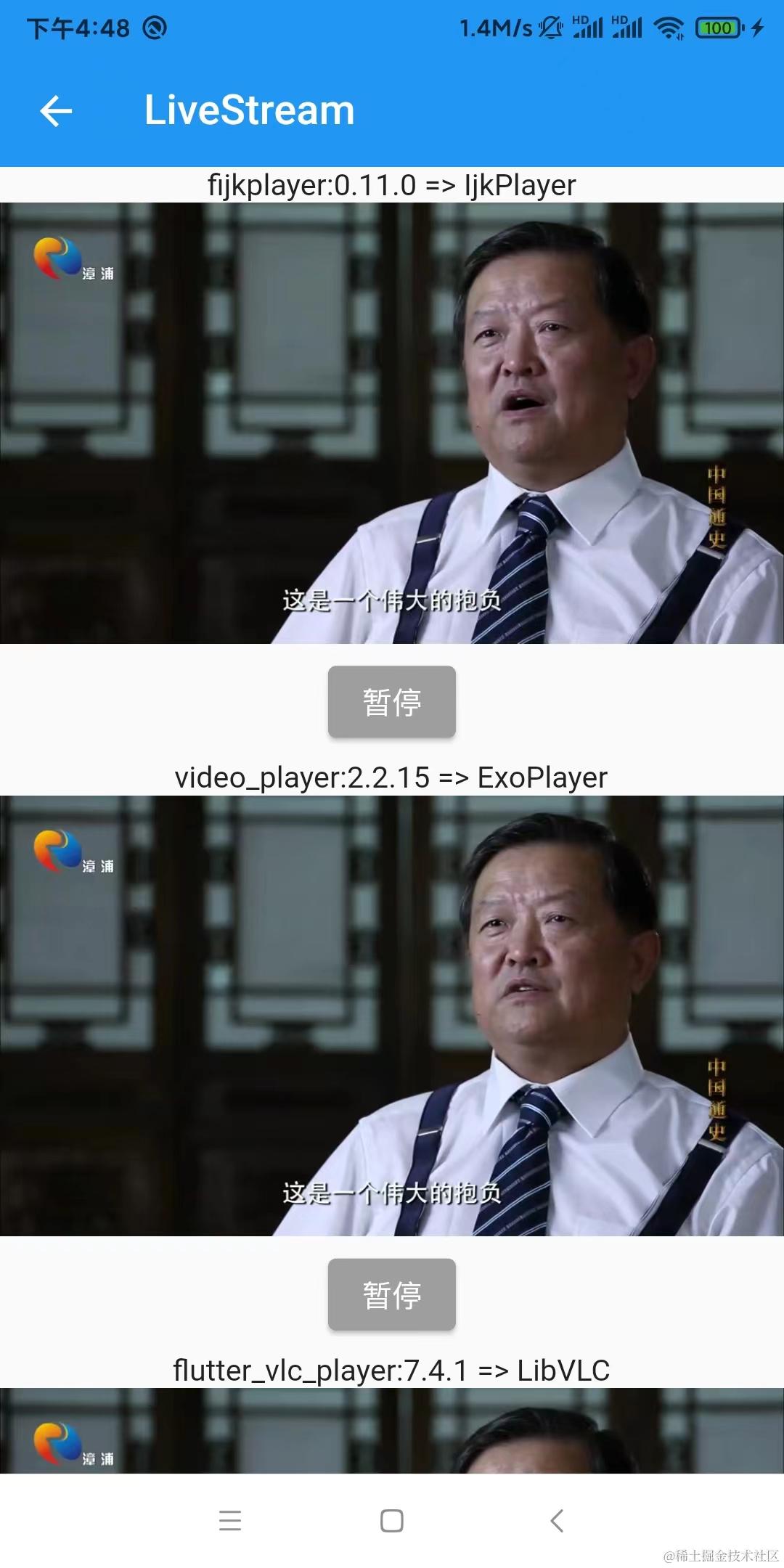
3:视频直播(使用的电视台的m3u8格式 直播)
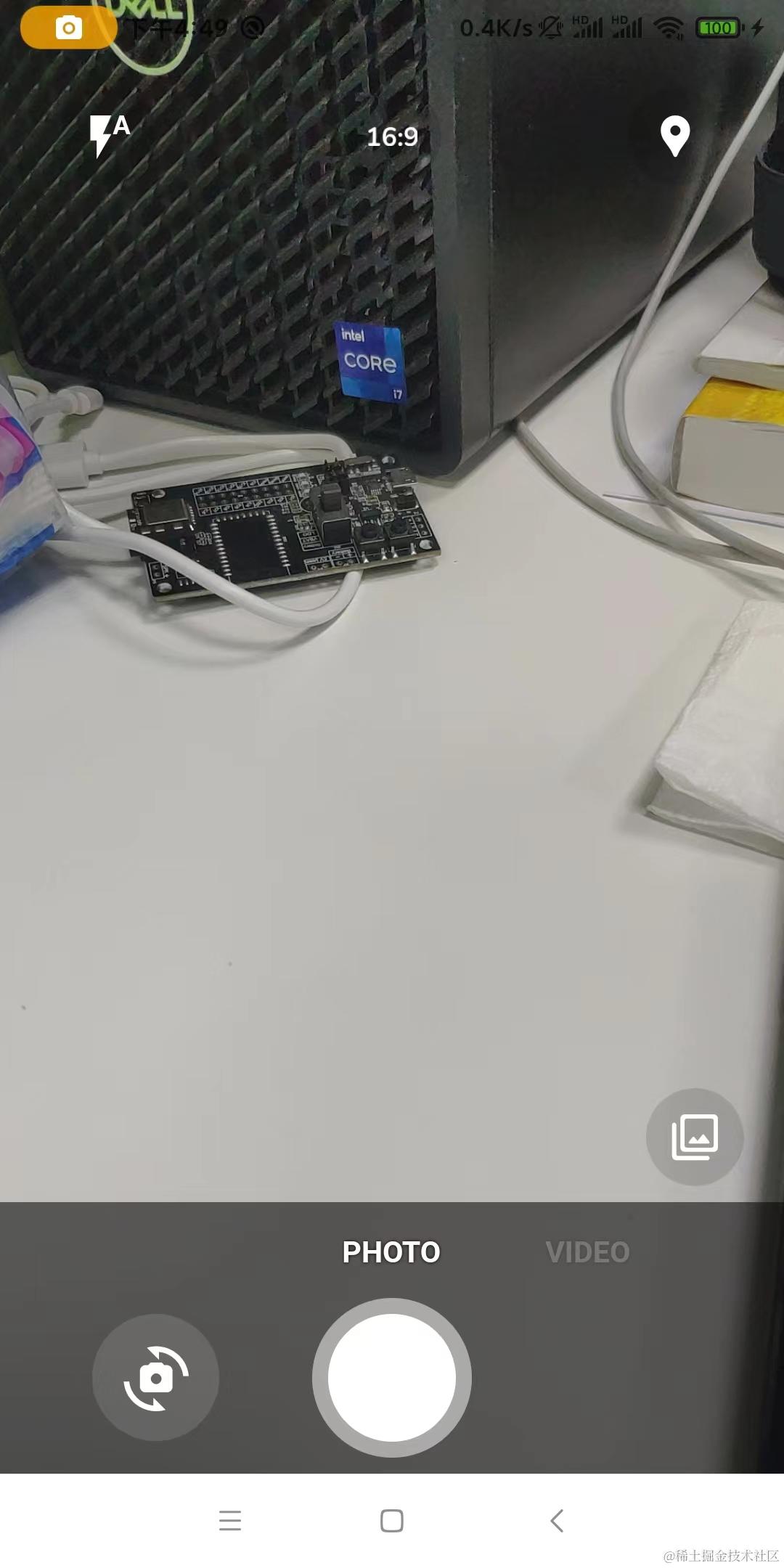
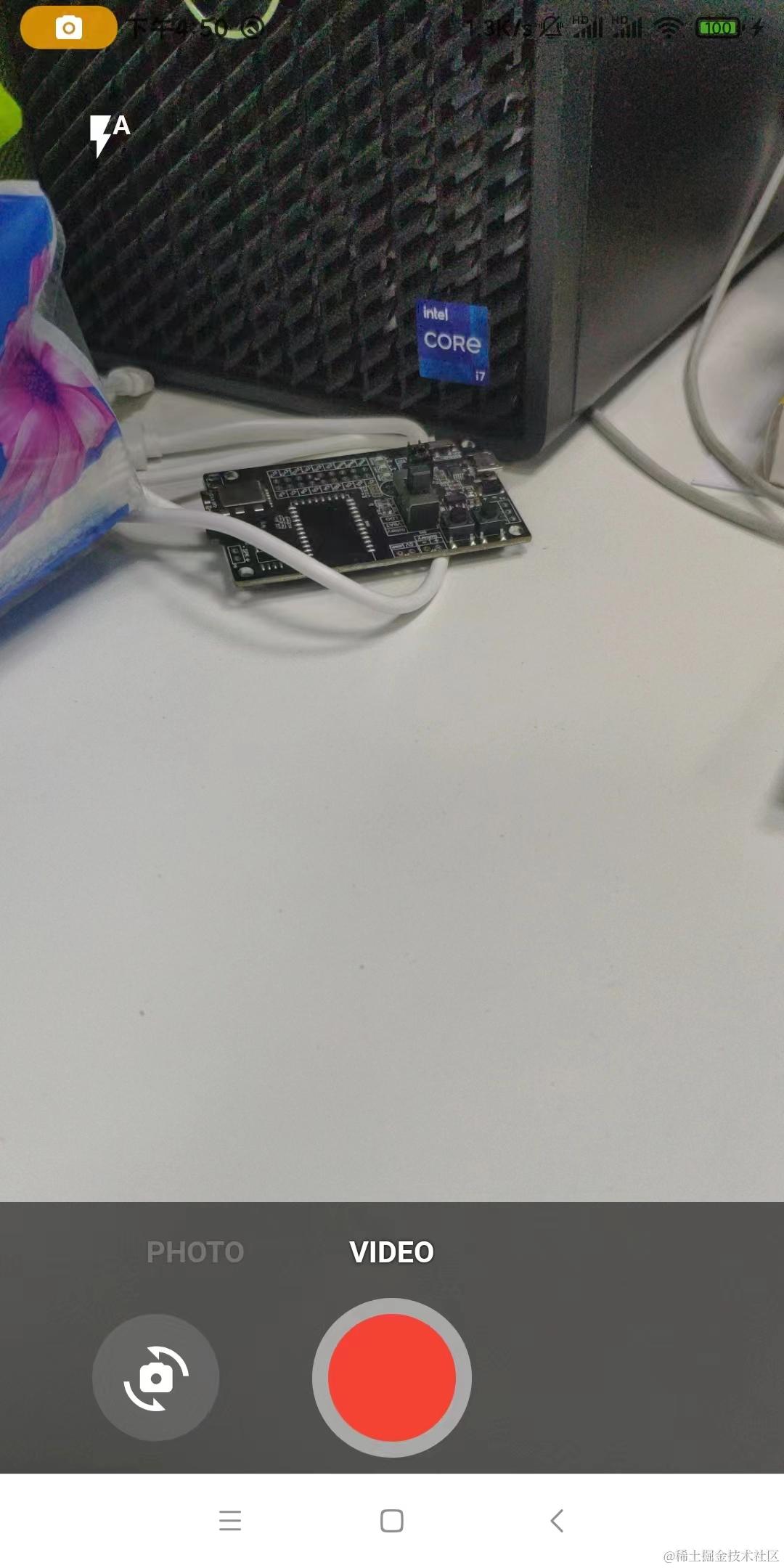
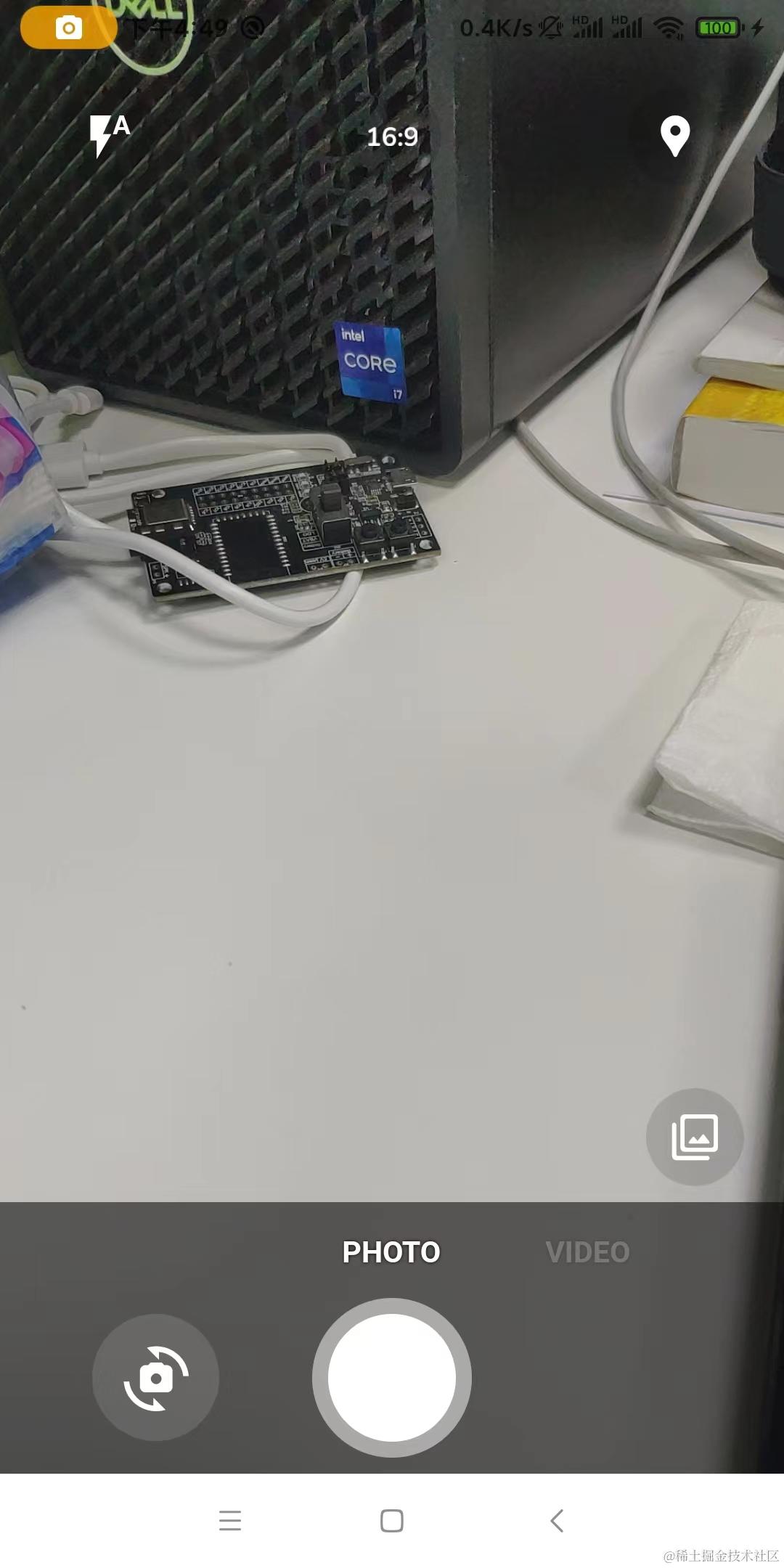
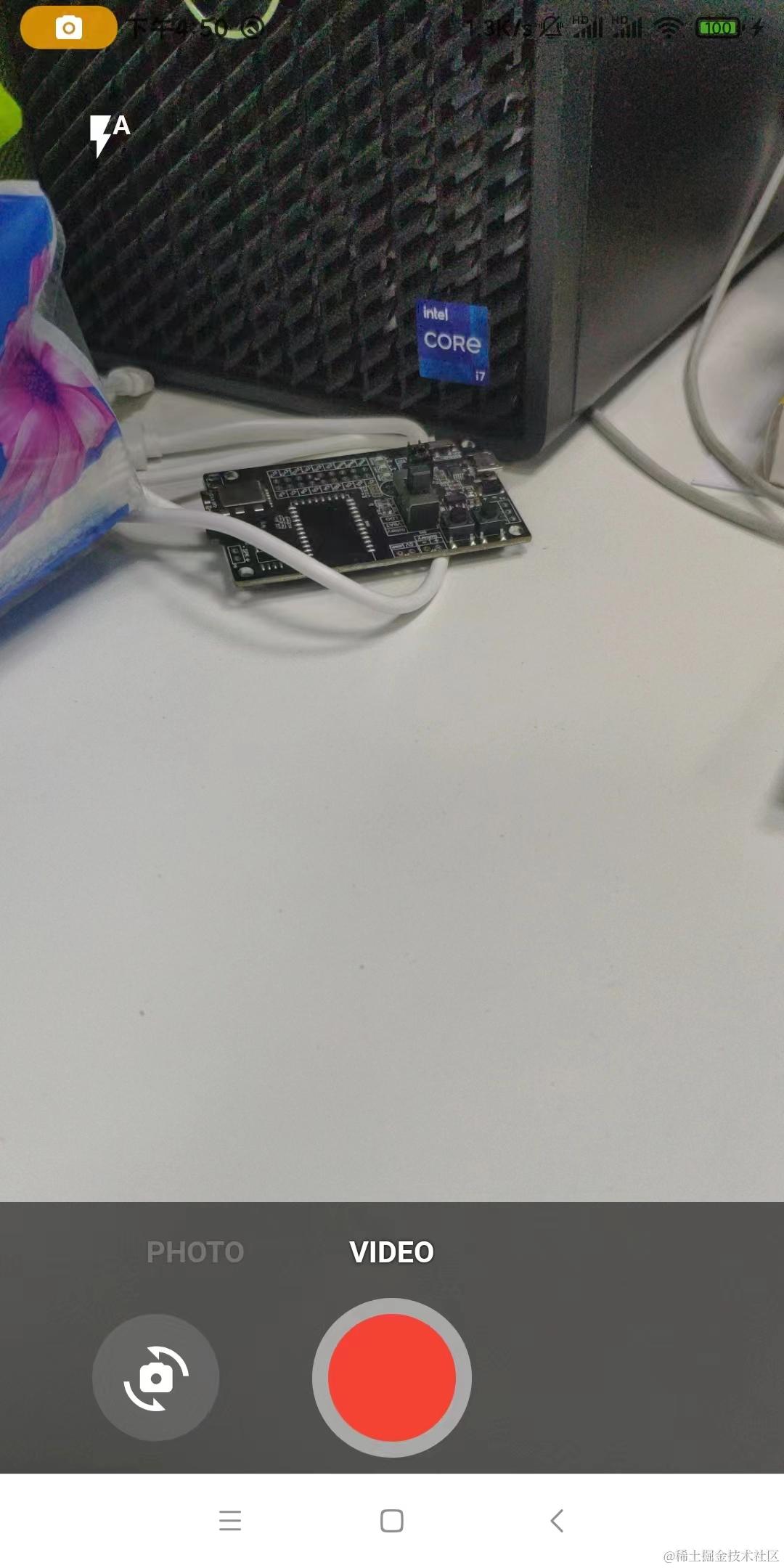
4:拍照和录像功能
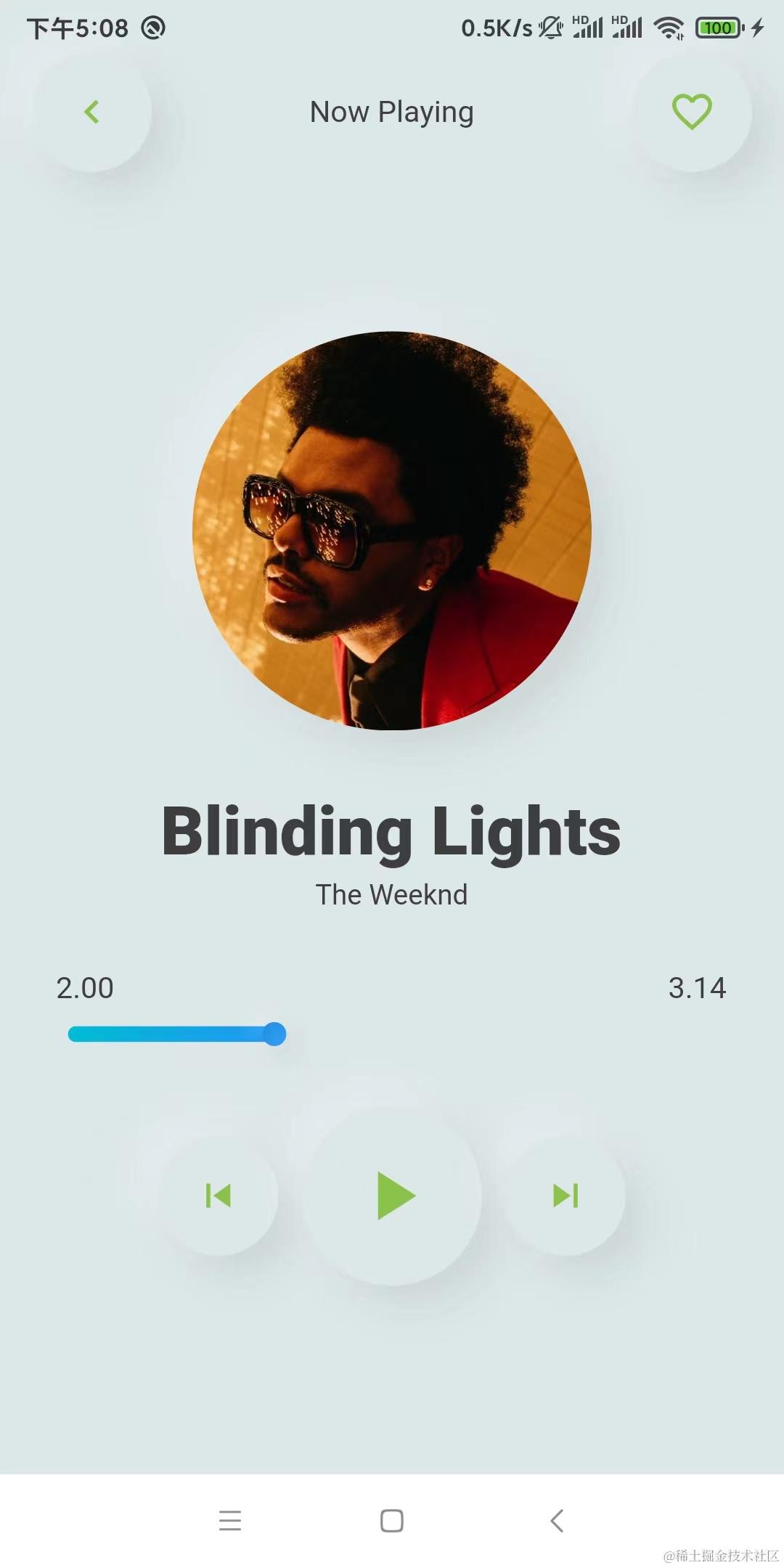
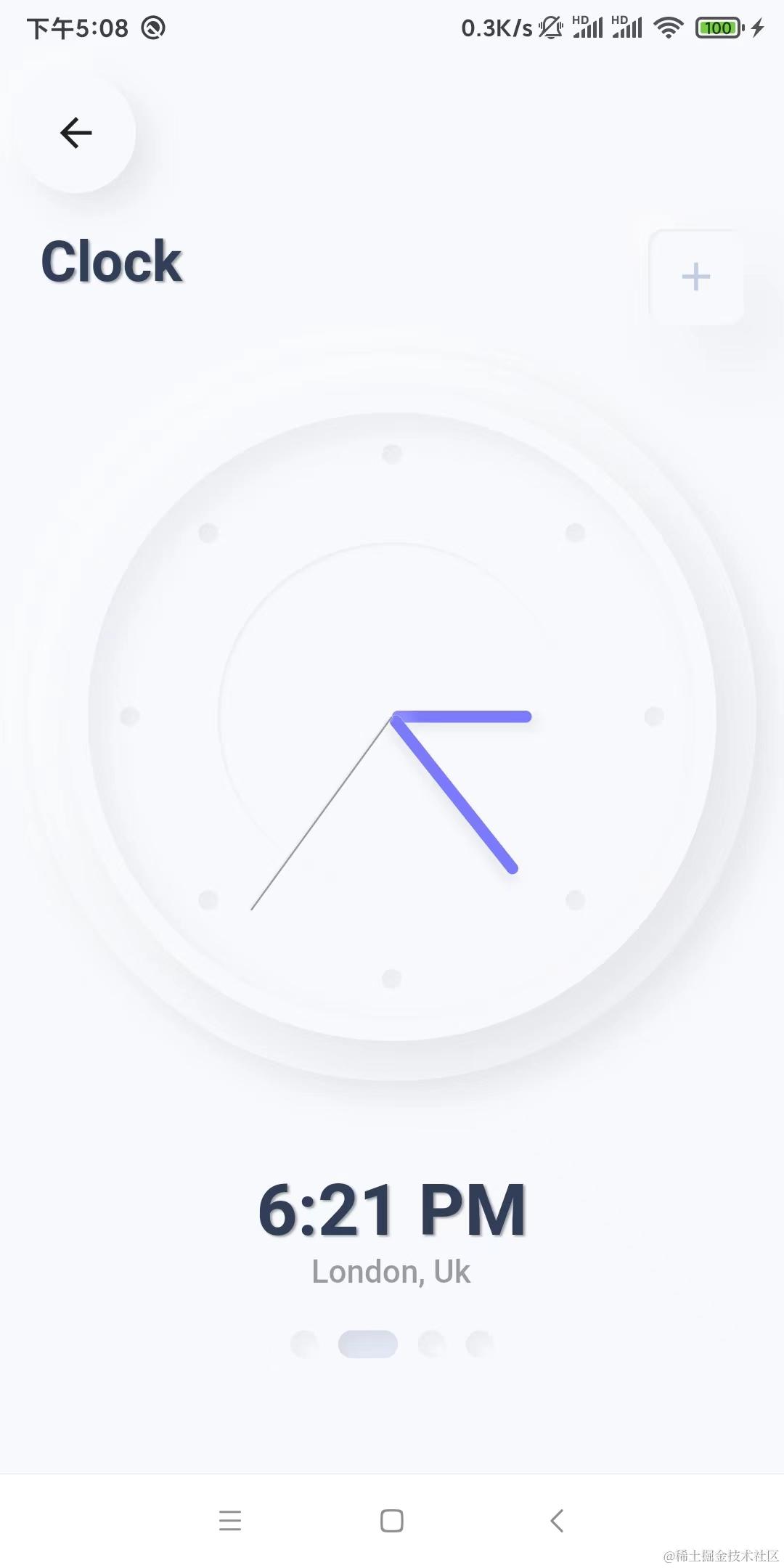
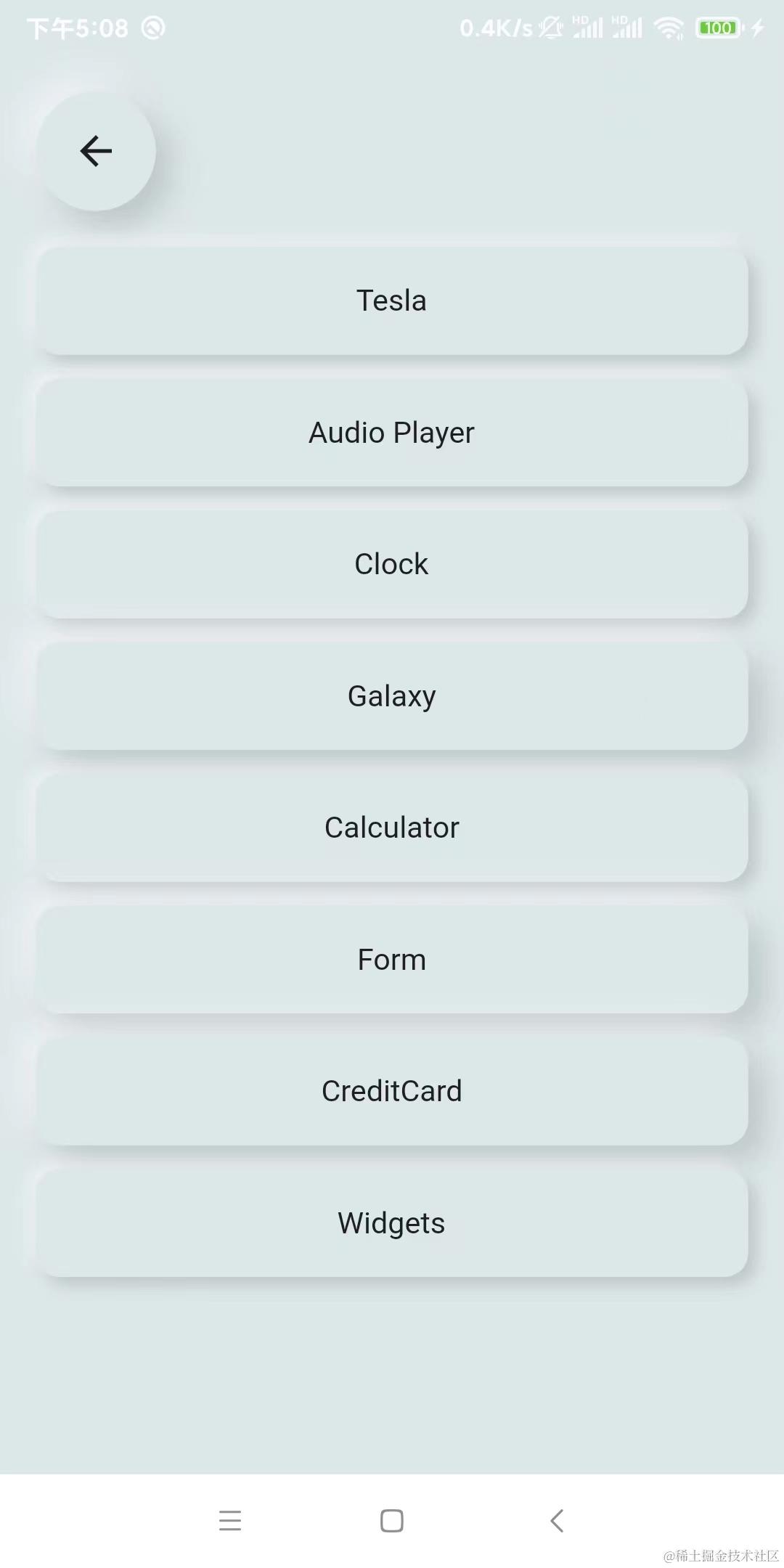
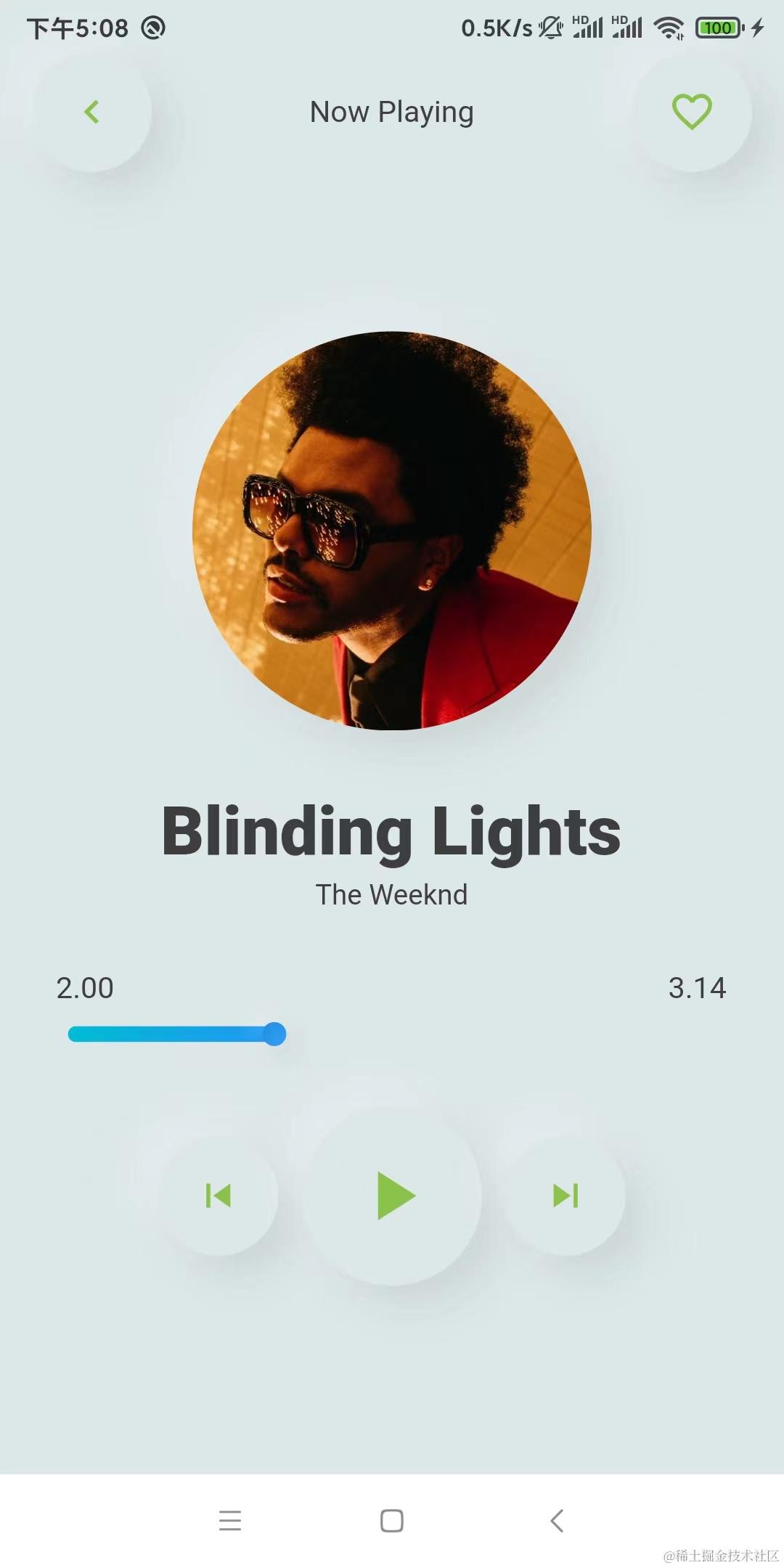
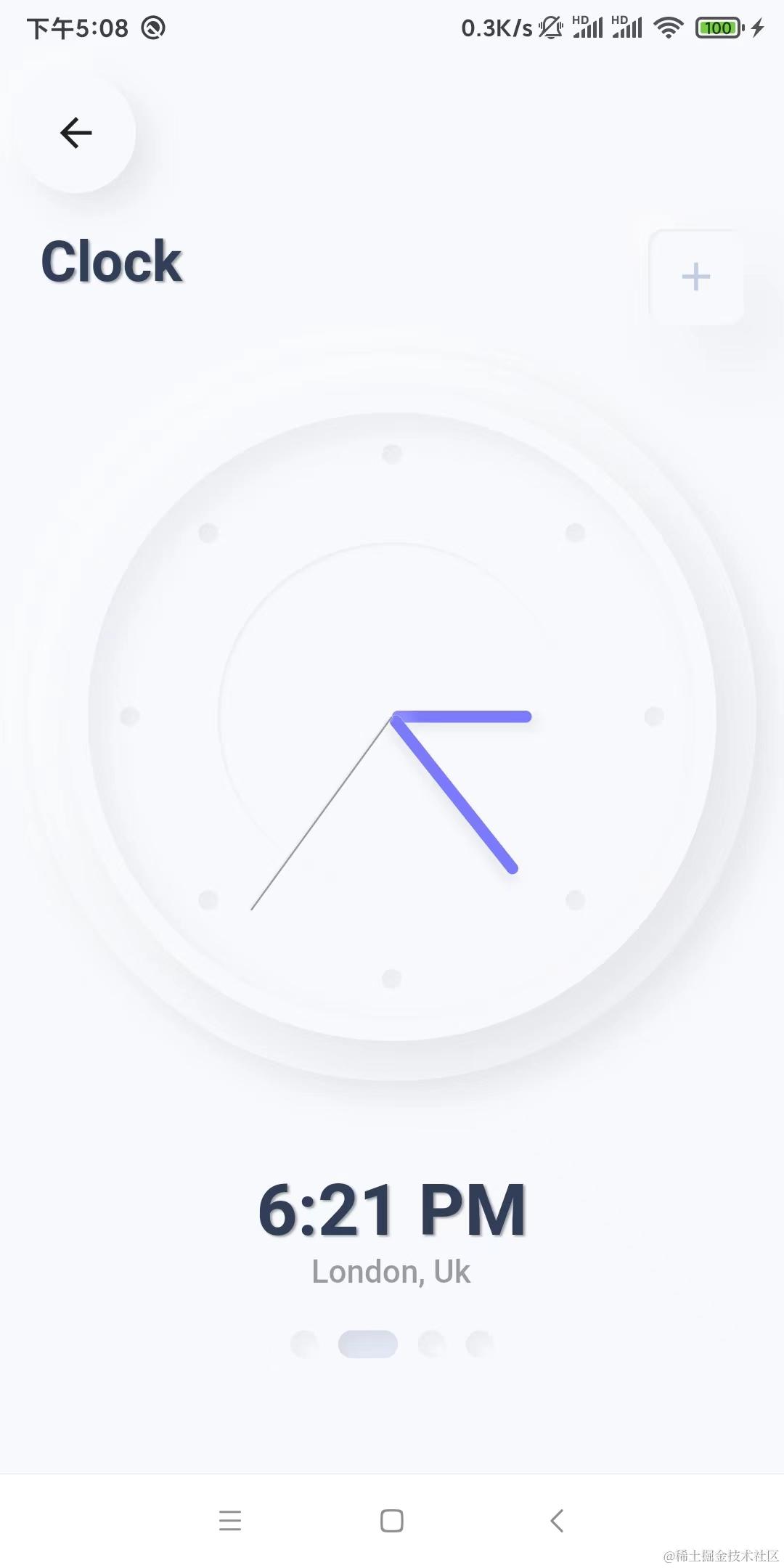
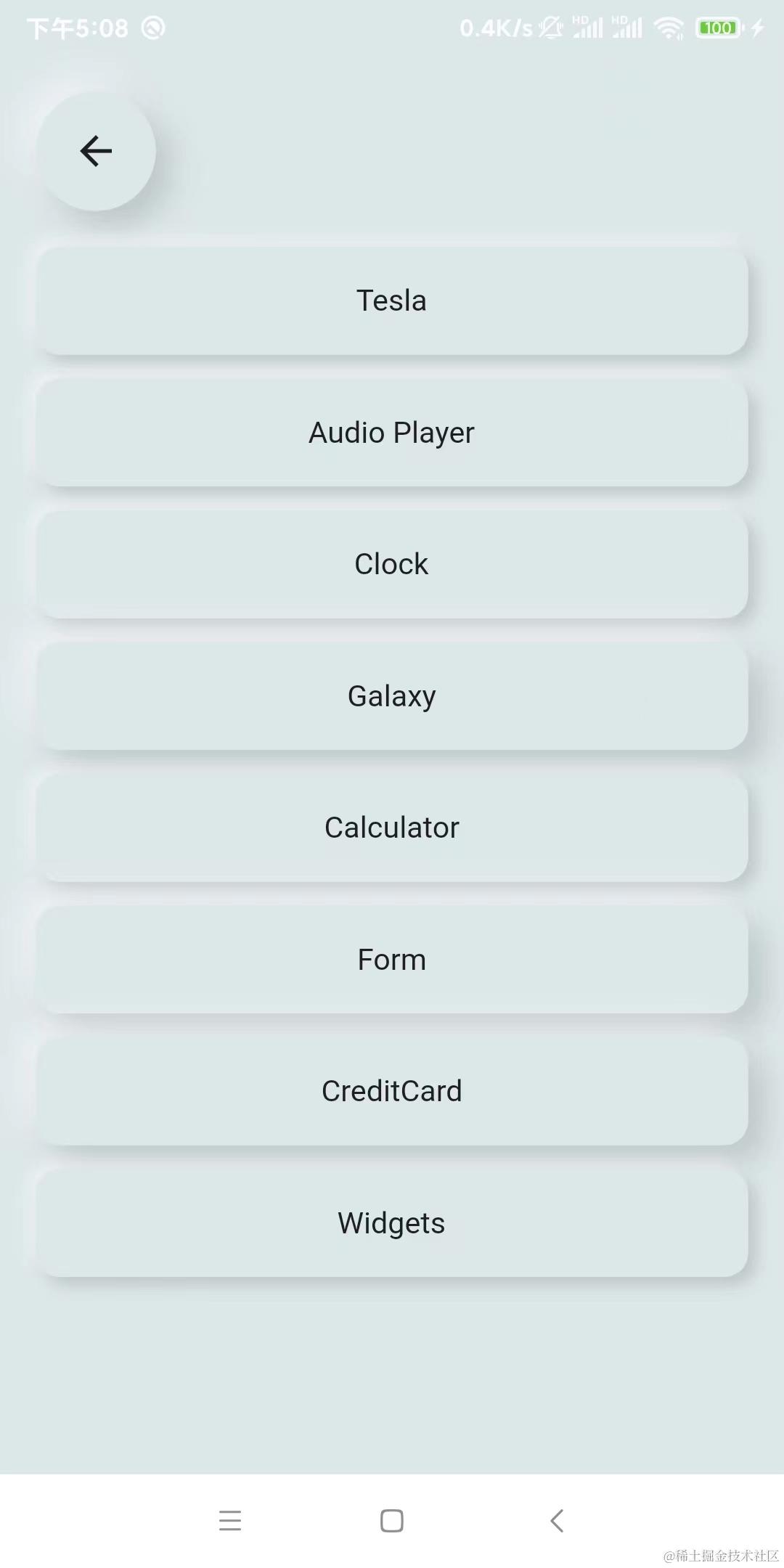
5:拟物化UI
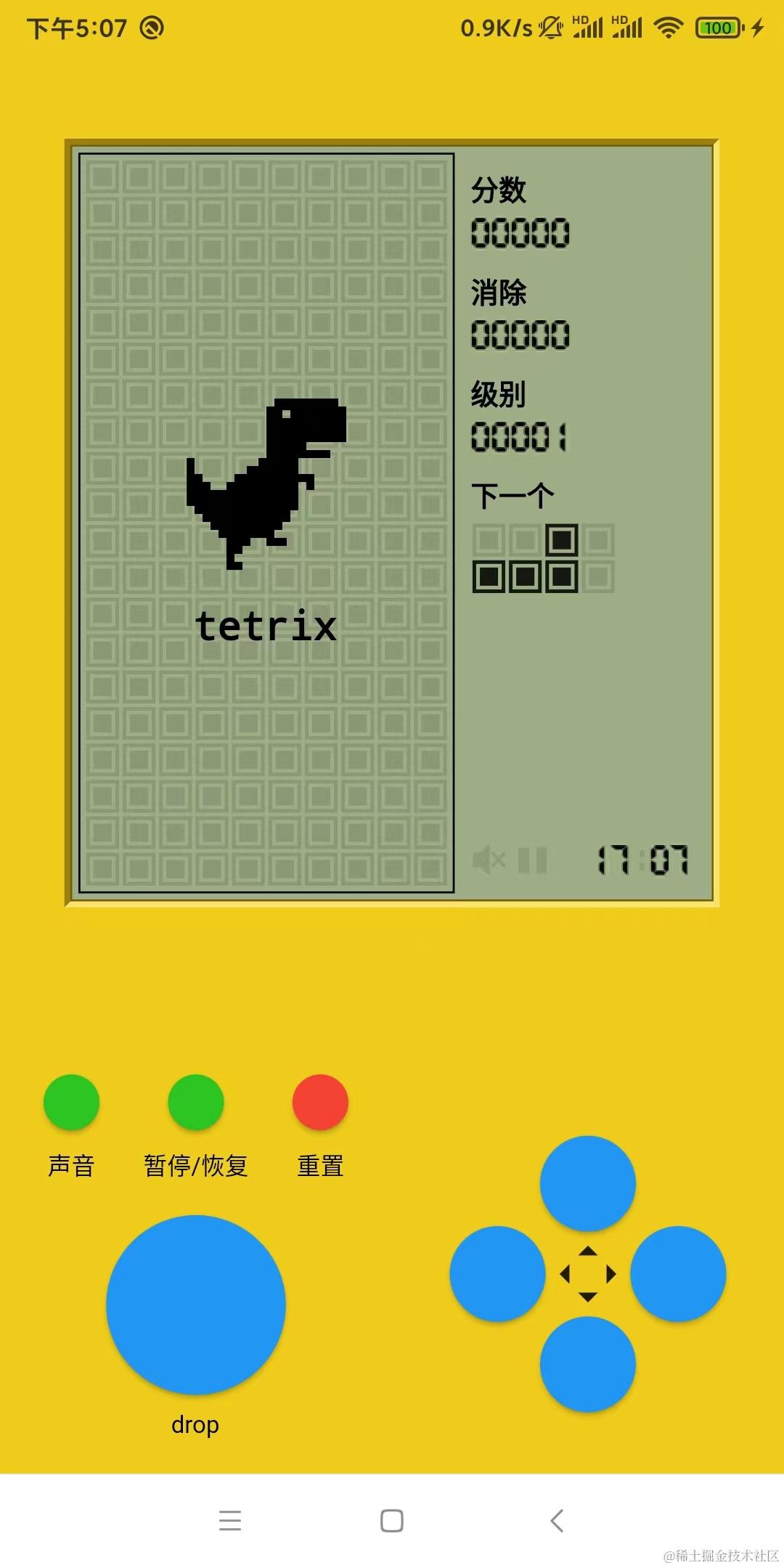
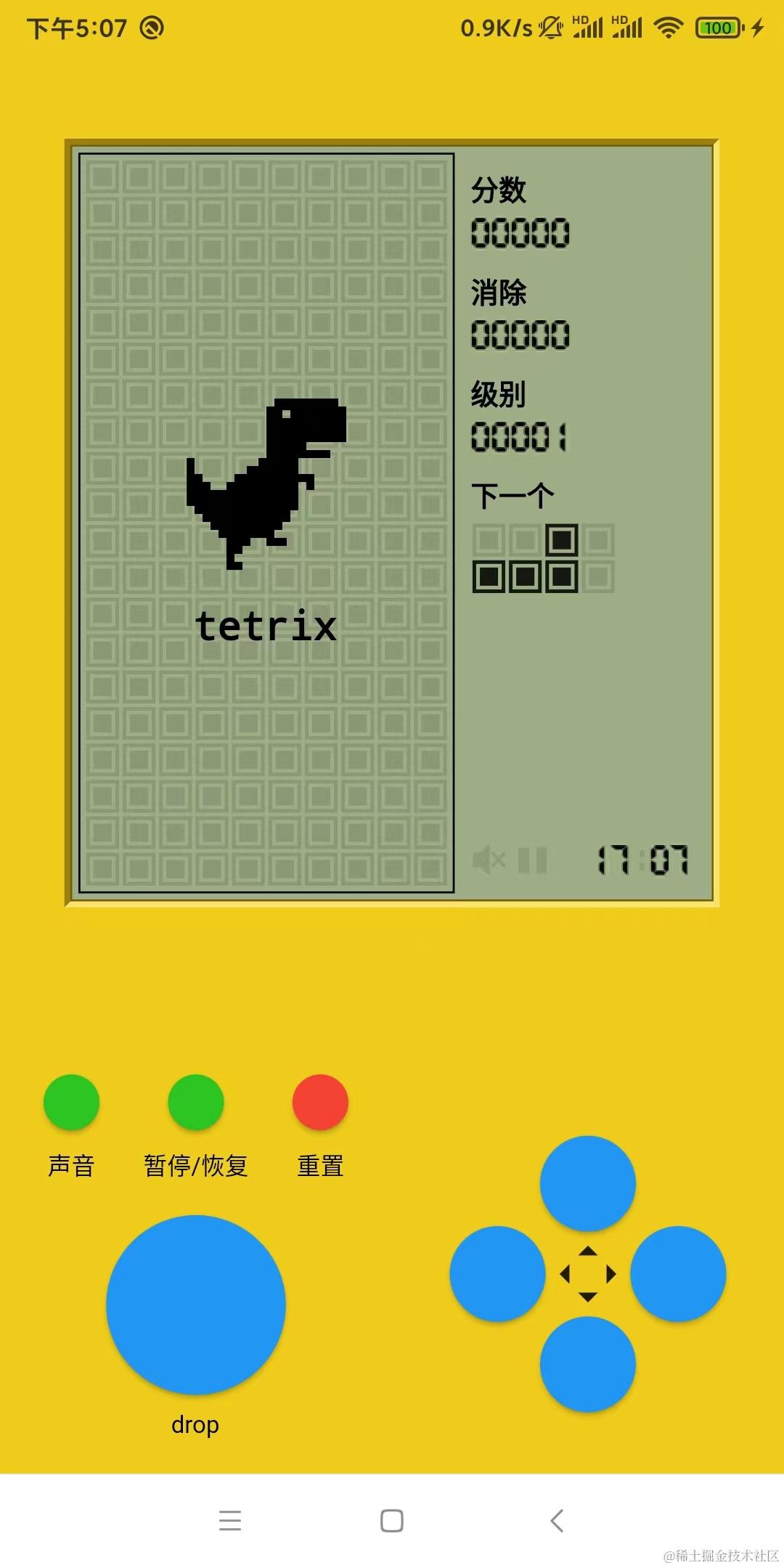
6:俄罗斯方块
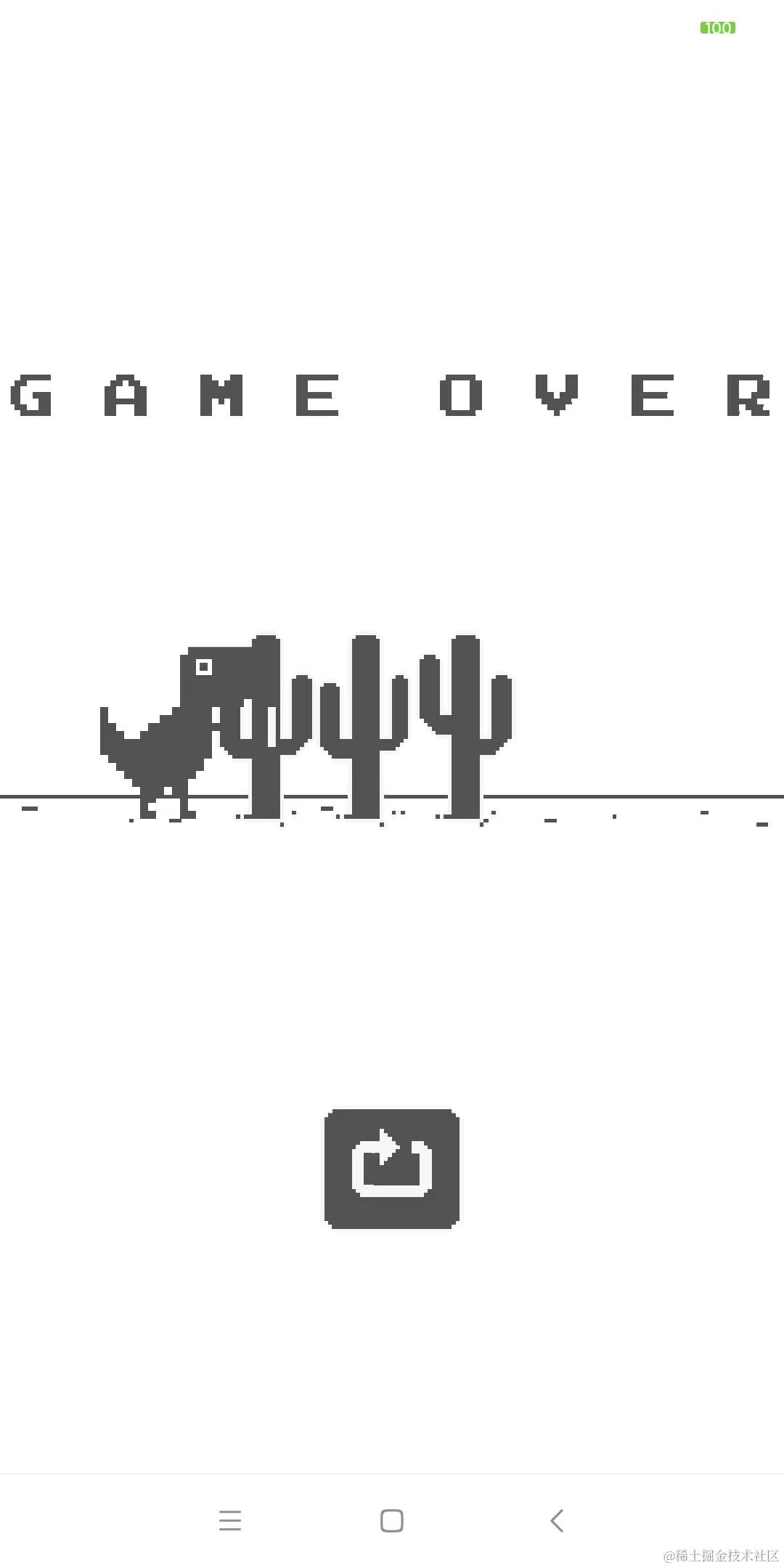
7:Google chrome 断网 小恐龙彩蛋游戏
8:3D 效果实现
9: App内全局 悬浮窗视频播放
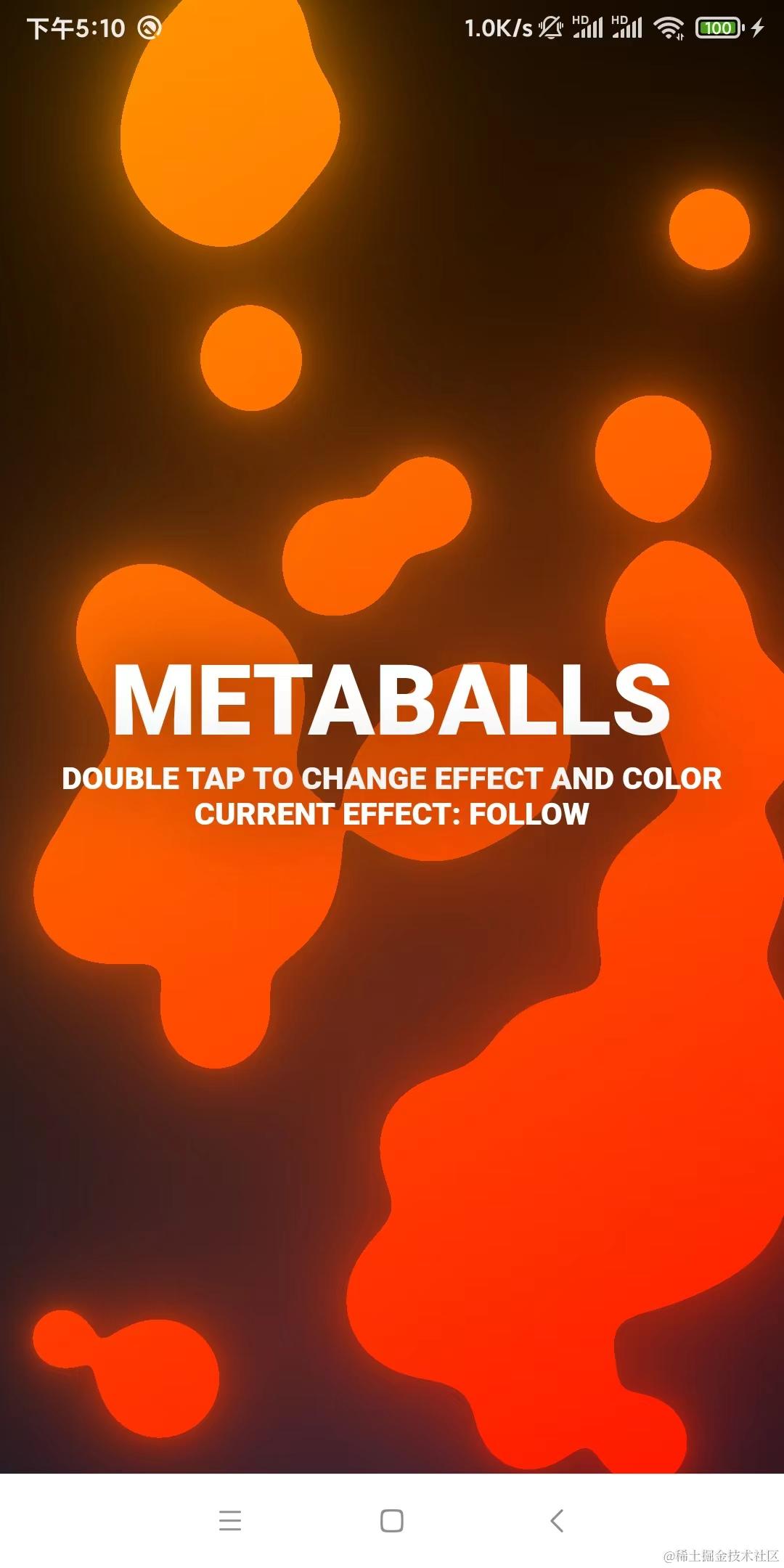
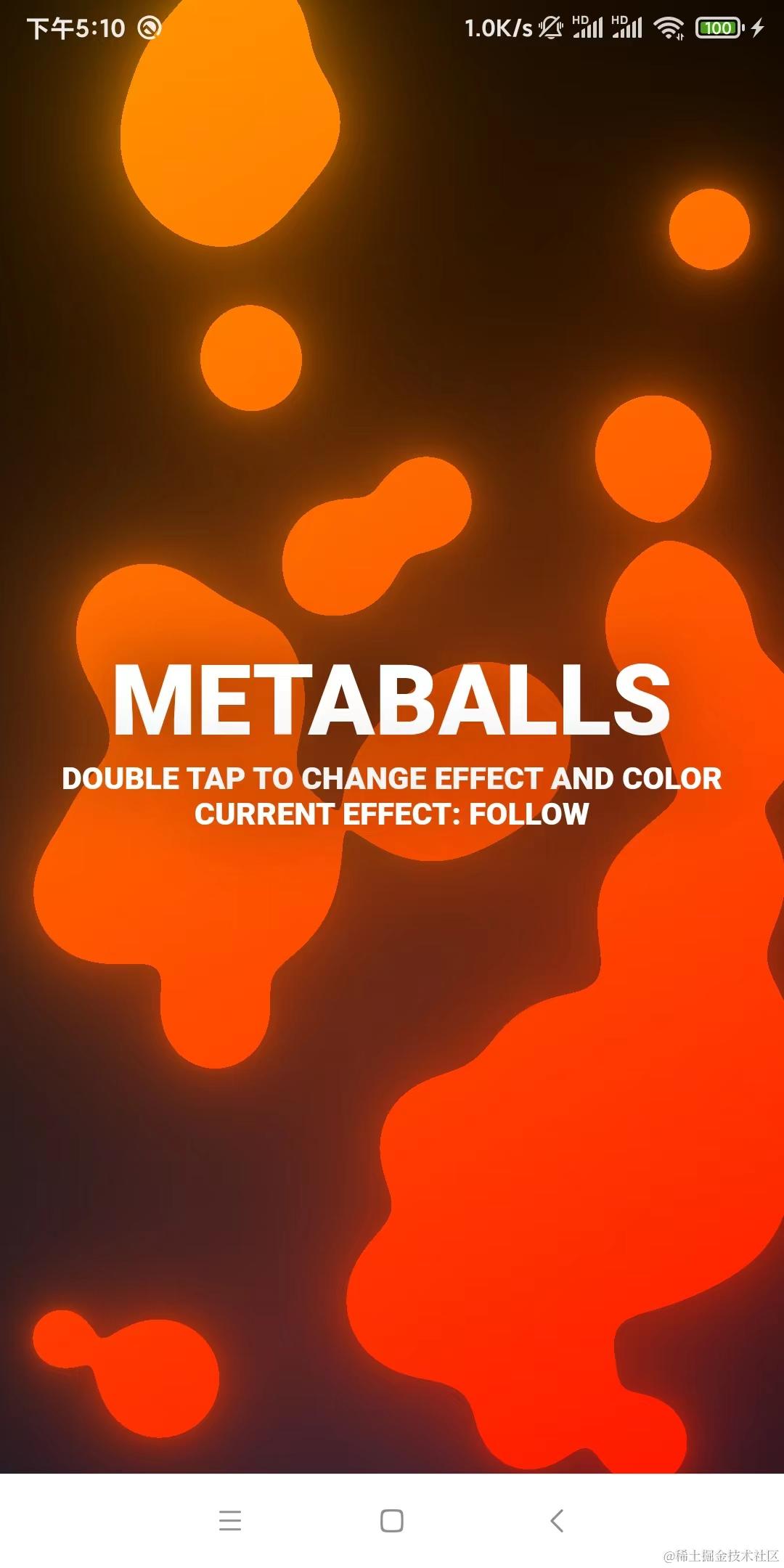
10: 各种炫酷背景效果
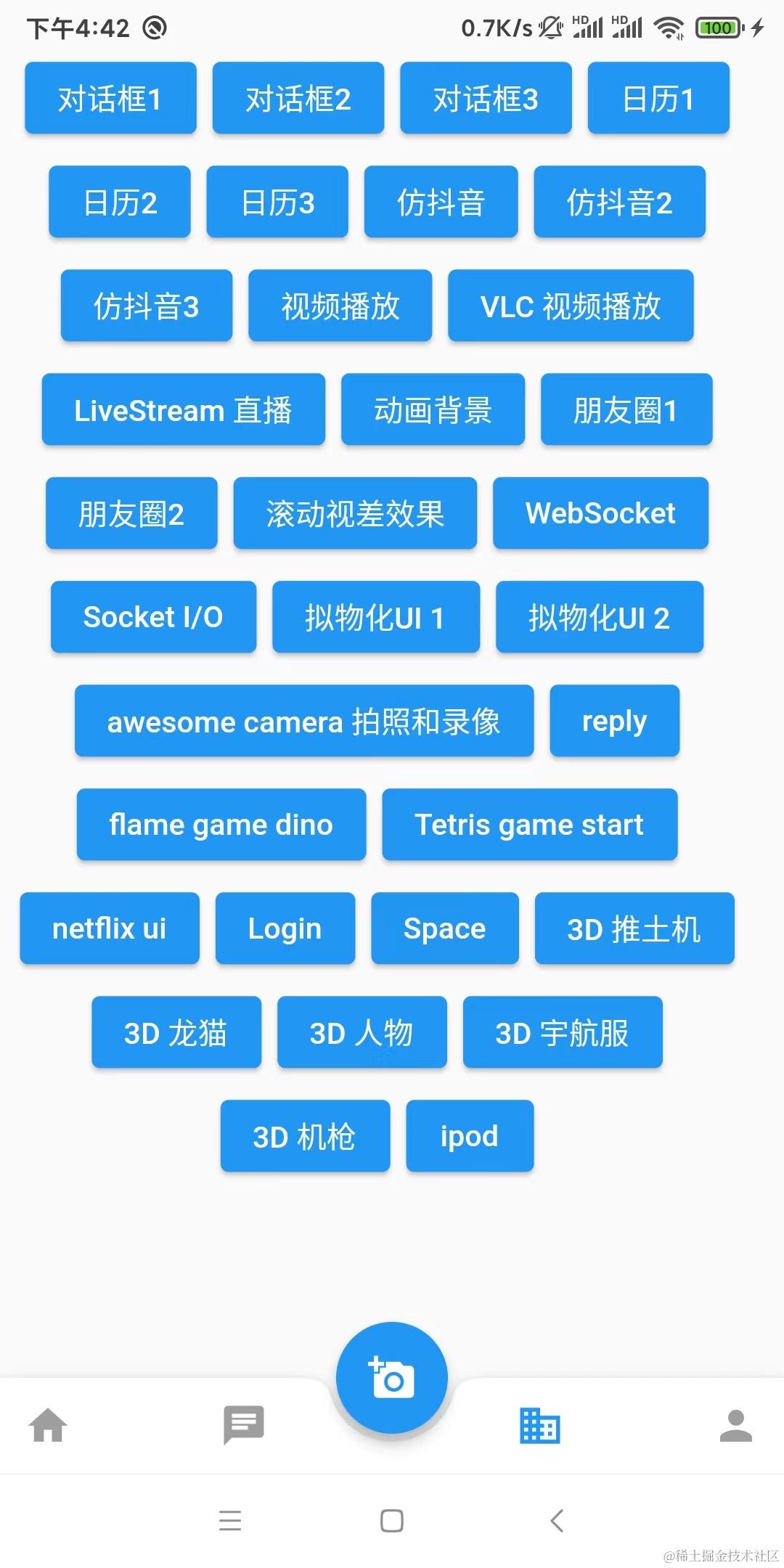
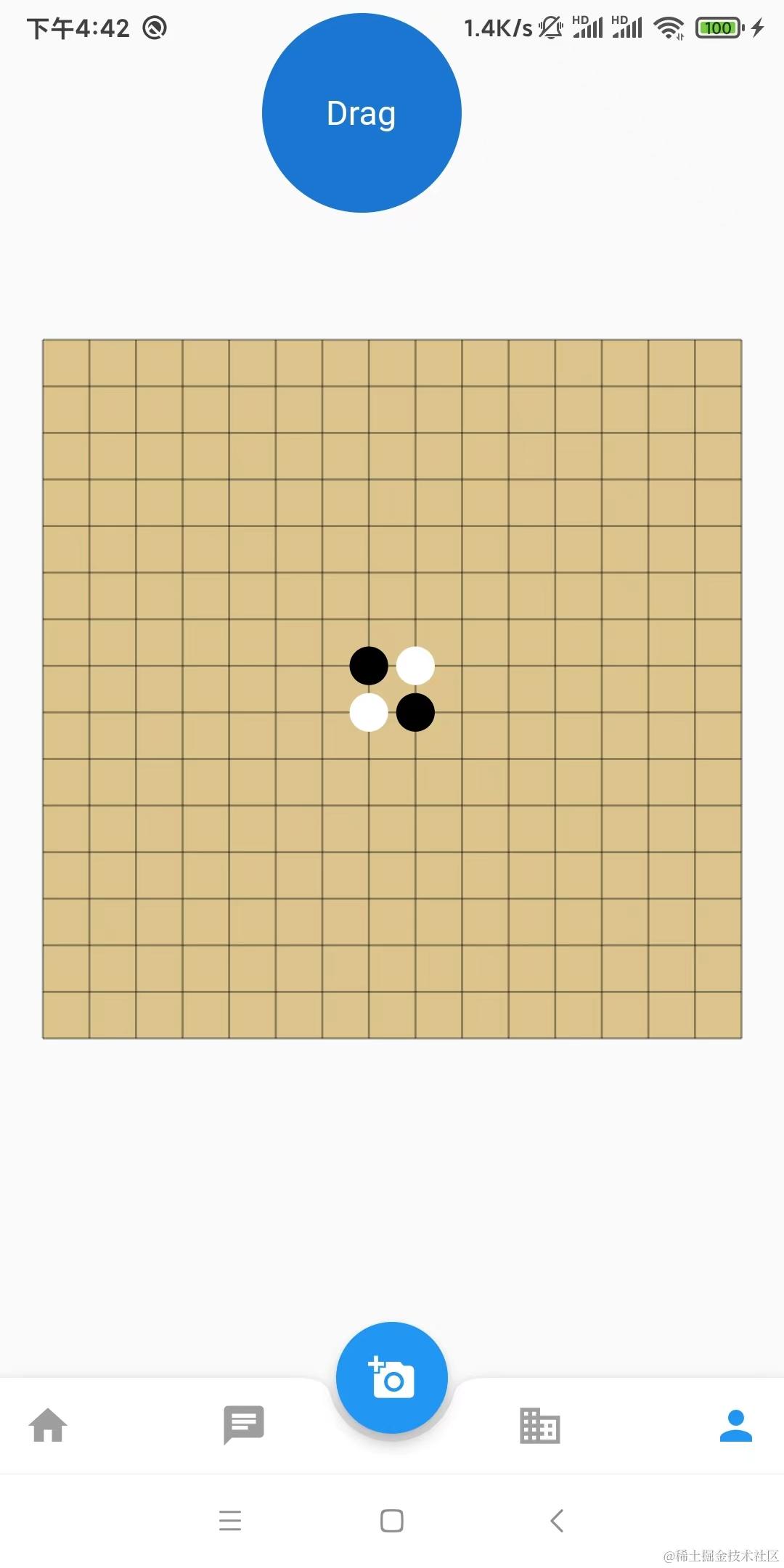
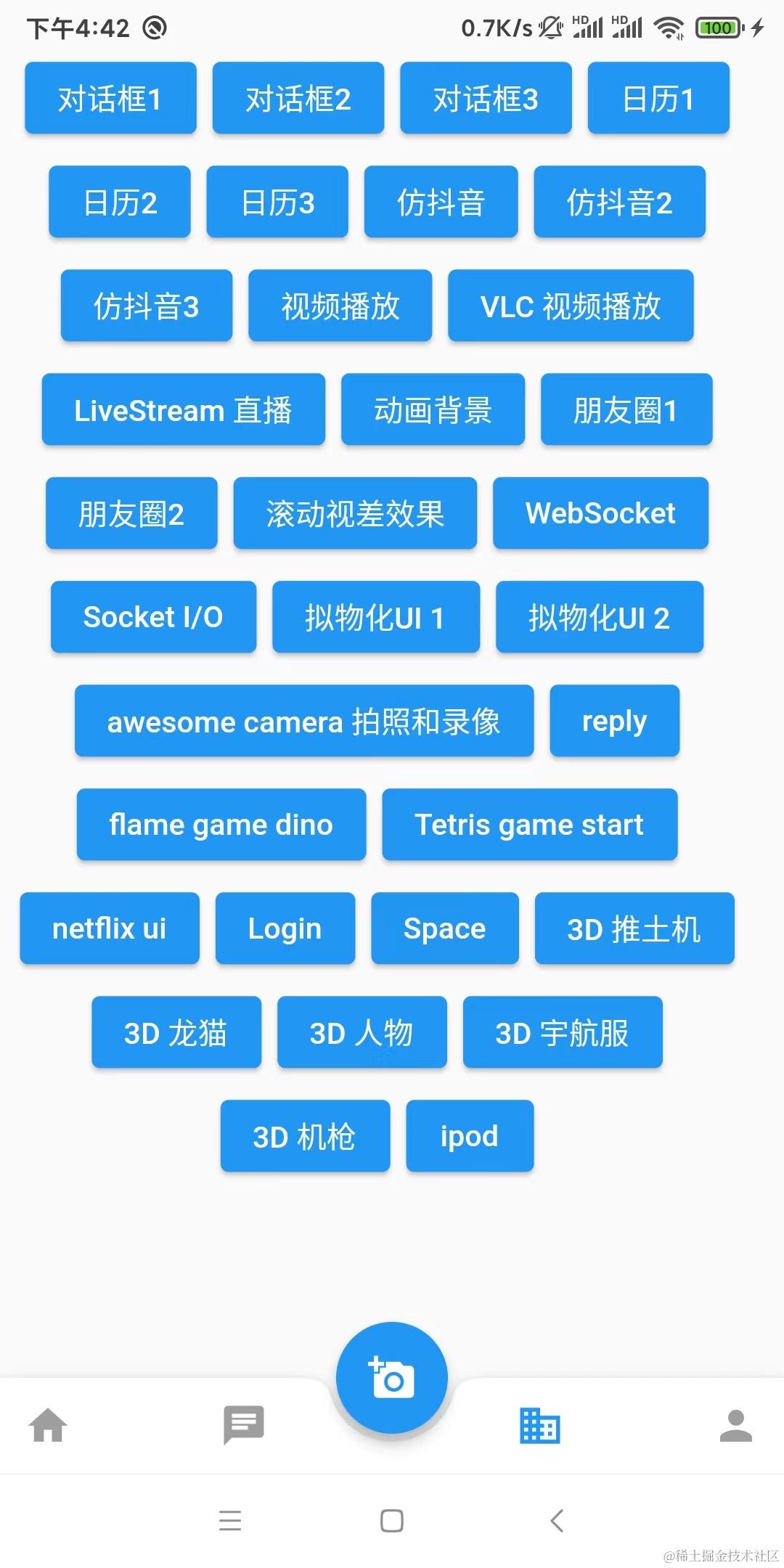
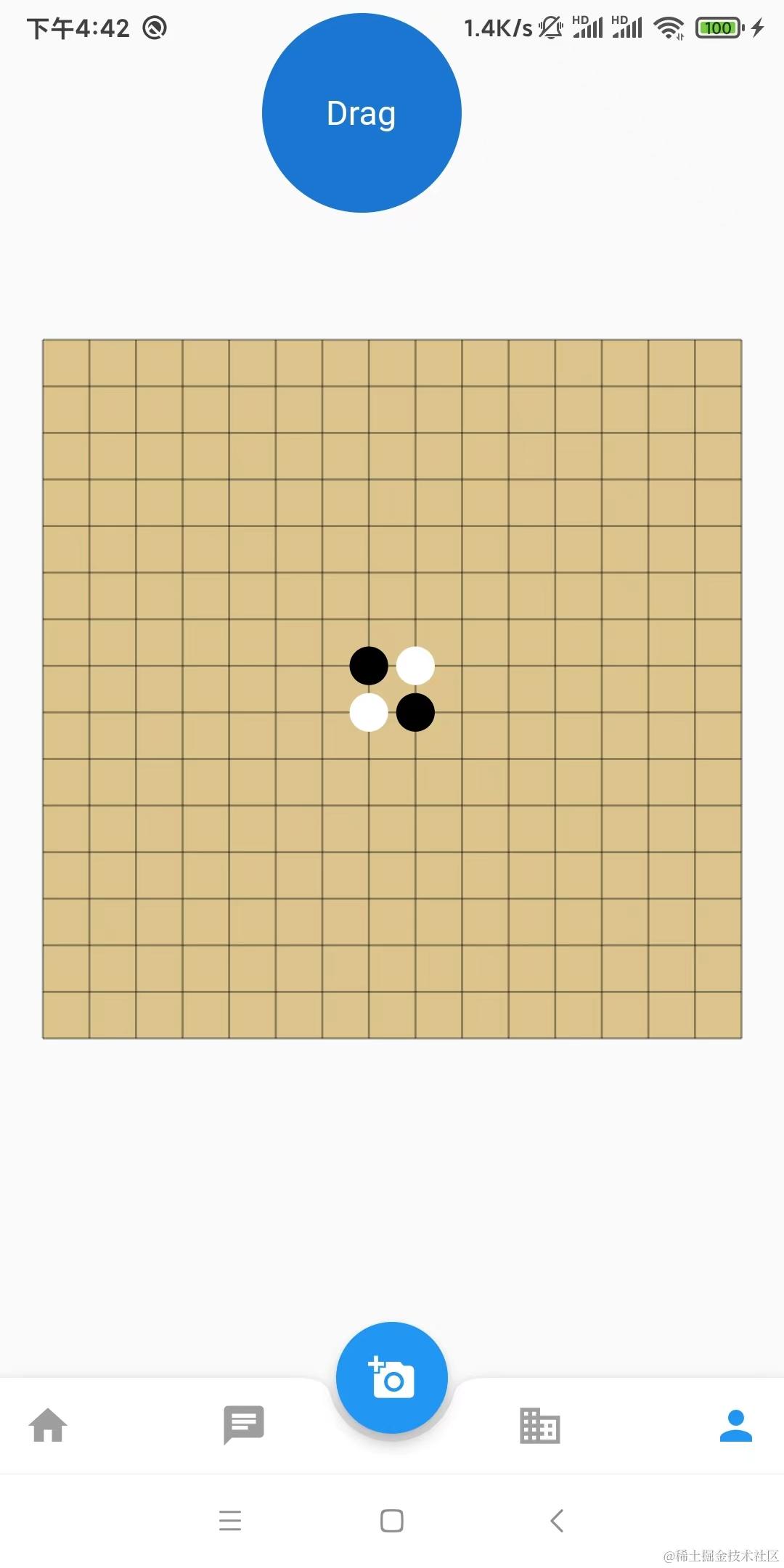
效果图:




















Flutter 各种Demo实现效果:
github:GitHub - PangHaHa12138/FlutterDemo: Flutter 各种Demo效果合集
1:2种 仿朋友圈 效果,顶部拉伸 和 不拉伸
2:仿抖音上下滑动视频播放
3:视频直播(使用的电视台的m3u8格式 直播)
4:拍照和录像功能
5:拟物化UI
6:俄罗斯方块
7:Google chrome 断网 小恐龙彩蛋游戏
8:3D 效果实现
9: App内全局 悬浮窗视频播放
10: 各种炫酷背景效果
效果图:




















本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/662797.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!