目录
【项目中部分代码】:
【说明】:
【抛出错误】:“超出最大更新深度”
【造成原因】:
【例如:】
【解决】:
【项目中部分代码】:
// 类组件中:一进页面就拿到要notiveType的值,于是写在componentDidMount 生命周期里,只在第一次进入页面时调一次,之后不调用class A extends PureComponent {constructor(props) {super(props)this.state = {value: '',}}componentDidMount () {this.inputDate();}inputDate= () => {this.setState({value: pubConent.notiveType,})}}---------------------------------------------------------------------------// 把上面的改造成函数组件的写法:const [value, setValue] = useState('')React.useEffect(() => {inputDate() })const inputDate= () => {setValue(pubConent.notiveType); }// 然后报错了!!!!!Warning: Maximum update depth exceeded. This can happen when a component calls setState inside useEffect, but useEffect either doesn't have a dependency array, or one of the dependencies changes on every render.【说明】:
函数组件不能使用生命周期,Effect Hook 可以让你在函数组件中执行副作用操作(用于模拟类组件中的生命周期钩子)
import React, { useEffect } from 'react';useEffcet(() => {}, [])第一个参数:是一个
函数,必传项。是组件要执行的副作用。可以看做componentDidMount,componentDidUpdate和componentWillUnmount这三个函数的组合。第二个参数:
不传或 传空 [ ],非必传项。数组里面依赖改变时候副作用函数才会重新更新。所谓依赖改变就是 [ 之前值 === 之后值 ] ,即更新前的值与更新后的值相等
不执行useEffect,为渲染前后值不相等重新执行useEffect。
第二个参数类型
- 不传
- 空数组
- 由基本类型或者引用类型组成的数组
【抛出错误】:“超出最大更新深度”
【造成原因】:
如果第二个参数不传:会在第一次渲染以及每次更新渲染后都执行
第二个参数导致的。因为useEffcet是上面三个生命周期结合的,当组件在 componentWillUpdate 或 componentDidUpdate 中重复调用 setState 时。
第一次渲染后执行一次useEffect,useEffect中回调函数里写了改变state值的处理,state值改变触发组件重新渲染。第二个参数不传,useEffect没有比较值,useEffect重新执行,useEffect中回调函数改变state值,state值改变触发组件重新渲染,无限循环
注意:不传值是一种
缺失依赖关系的情况,不建议这么做。【例如:】
const [count, setCount] = useState<number>(1); useEffect(() => {setTimeout(() => {setCount(count + 1);}, 1000);console.log(`第二个参数: 空数组, 第 ${count} 次执行`); }, []); // 打印log,执行一次 第二个参数: 空数组, 第 1 次执行
【解决】:
当要求第一次进入页面就需要拿到数据或者刚进入页面就需要调接口,并且之后也不需要,也用不着依赖,就传个空数组
传个空数组:
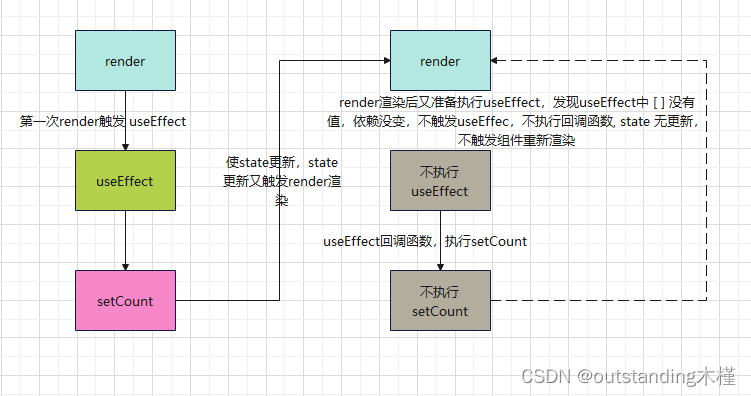
第一次渲染后执行一次useEffect,useEffect中回调函数改变state值,state值改变触发组件重新渲染,useEffect中 [ ] 没有值,依赖没变,不触发useEffect,不执行回调函数, state 无更新,不触发组件重新渲染
(通俗说:只会在组件加载进入 DOM 后执行一次,后面组件重新渲染,就不会再次执行)
const [value, setValue] = useState('')React.useEffect(() => {inputDate() }, [])const inputDate= () => {setValue(pubConent.notiveType); }














))

)
)



