很多论文提到了从左上角开始做异或,逐行推导得到结果。
解密过程是加密的逆过程。
先看其基本方法:

参考文献:
A Chaotic System Based Image Encryption Scheme with Identical Encryption and Decryption Algorithm
大多数论文都用了这个思路,我们使用MATLAB实现代码如下:
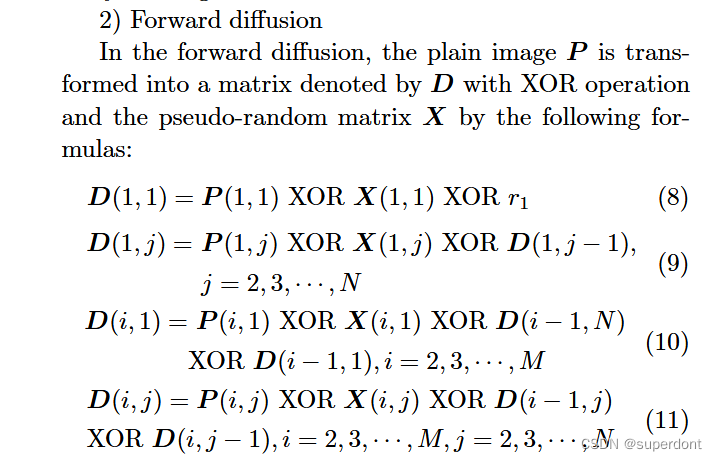
% 在正向扩散过程中,明文图像P通过以下公式与伪随机矩阵X进行XOR操作,转换为一个称为D的矩阵:
% D(1, 1) = P(1, 1) XOR X(1, 1) XOR r1 (8)
% D(1, j) = P(1, j) XOR X(1, j) XOR D(1, j−1), j = 2, 3, ···, N (9)
% D(i, 1) = P(i, 1) XOR X(i, 1) XOR D(i−1, N) XOR D(i−1, 1), i = 2, 3, ···, M (10)
% D(i, j) = P(i, j) XOR X(i, j) XOR D(i−1, j) XOR D(i, j−1), i = 2, 3, ···, M, j = 2, 3, ···, N (11)function D = forward_diffusion(P, X)[M, N] = size(P); % 假设P和X拥有相同的尺寸D = zeros(M, N); % 初始化矩阵D% 根据公式(8)实现D(1, 1) = bitxor)

)

)









—— 运算符、表达式与语句(if、switch、循环))

-Pod时区修改)
)

