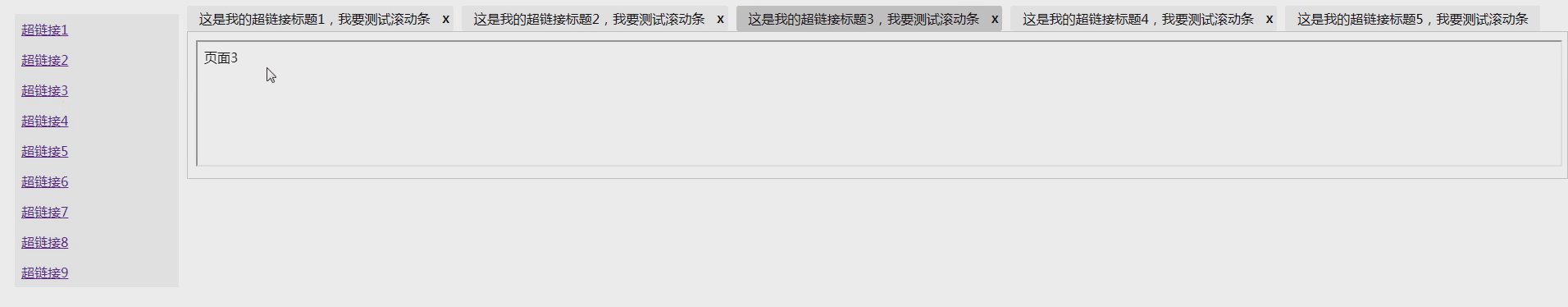
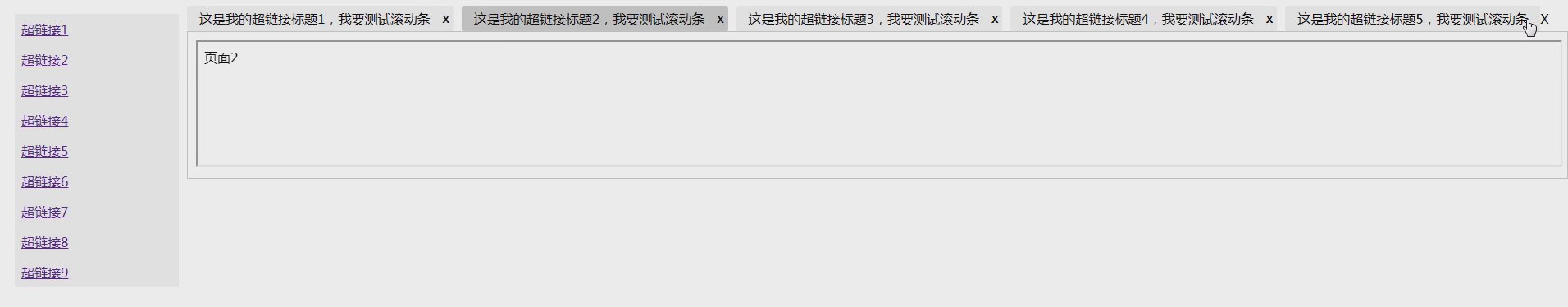
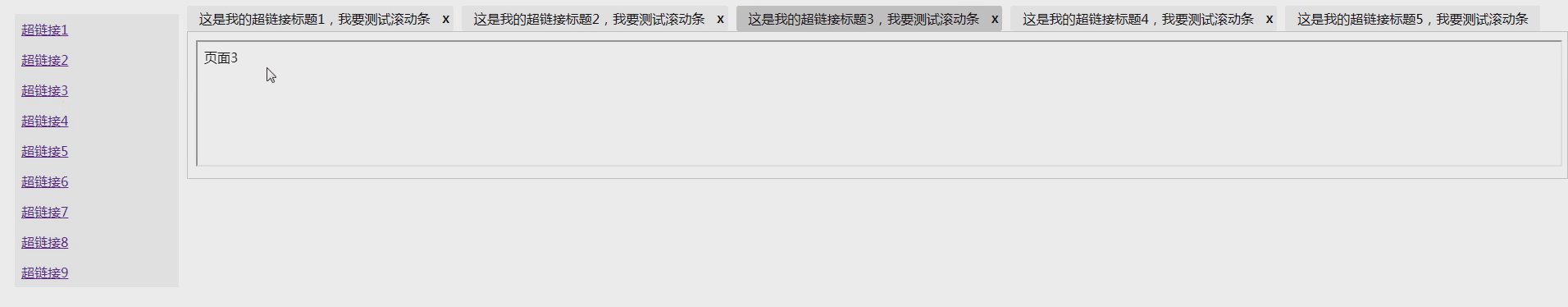
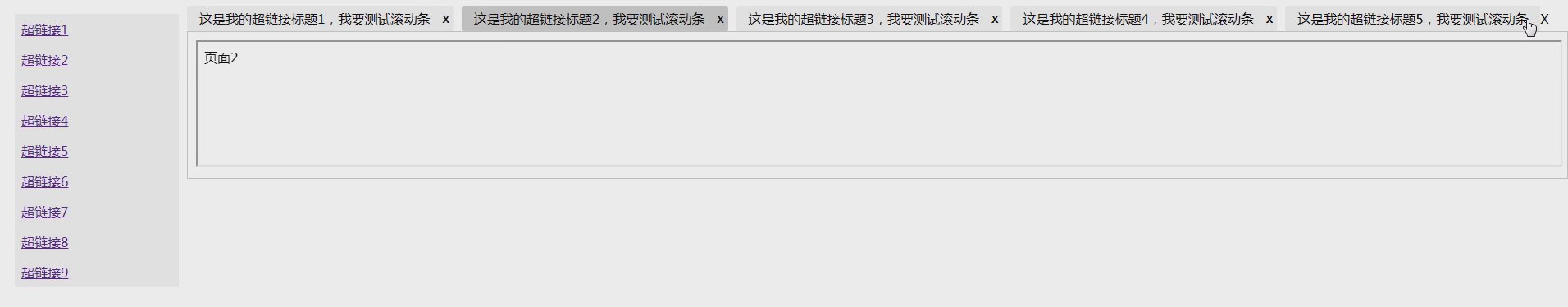
效果

 代码
代码
<!DOCTYPE html>
<html><head><style>/* 左侧超链接列表 */.link {display: block;padding: 8px;background-color: #f2f2f2;cursor: pointer;}/* 顶部标签栏 */#tabsContainer {width:98%;display: flex;align-items: center;overflow-x: auto; /* 添加横向滚动 */white-space: nowrap; /* 防止标签换行 */}#tabsContainer::-webkit-scrollbar {display: none; /* 隐藏Webkit浏览器的滚动条 */}/* 关闭按钮的宽度 */.line2{width:2%;}#all_close{cursor: pointer;display: none;}.tab_position:hover #all_close {display: block;}.tab_position {display: flex;align-items: center;/*垂直居中*/}.tab {display: flex;align-items: center;background-color: #f2f2f2;cursor: pointer;position: relative;margin-right: 10px;border-radius: 3px;}/* 标签标题 */.tab .title {padding: 5px 15px 5px 15px;user-select: none; /* 禁止文字复制 */}/* 标签关闭按钮 */.tab .close-btn {font-size: 10px;font-weight: bold;cursor: pointer;padding: 5px 5px 5px 0;user-select: none; /* 禁止文字复制 */}.tab.active {background-color: #ccc;}/* 左侧内容 */#links {float: left;width: 200px;padding: 10px;}#tabs {padding: 10px;}/* 右侧 */#content {border: 1px solid #ccc;padding: 10px;overflow: auto;}</style></head><body><div id="links"><!-- 在这里添加你的超链接 --><a href="#" onclick="loadContent('page1.html', '这是我的超链接标题1,我要测试滚动条');returnfalse;"class="link">超链接1</a><a href="#" onclick="loadContent('page2.html', '这是我的超链接标题2,我要测试滚动条');returnfalse;"class="link">超链接2</a><a href="#" onclick="loadContent('page3.html', '这是我的超链接标题3,我要测试滚动条');returnfalse;"class="link">超链接3</a><a href="#" onclick="loadContent('page4.html', '这是我的超链接标题4,我要测试滚动条');returnfalse;"class="link">超链接4</a><a href="#" onclick="loadContent('page5.html', '这是我的超链接标题5,我要测试滚动条');returnfalse;"class="link">超链接5</a><a href="#" onclick="loadContent('page6.html', '这是我的超链接标题6,我要测试滚动条');returnfalse;"class="link">超链接6</a><a href="#" onclick="loadContent('page7.html', '这是我的超链接标题7,我要测试滚动条');returnfalse;"class="link">超链接7</a><a href="#" onclick="loadContent('page8.html', '这是我的超链接标题8,我要测试滚动条');returnfalse;"class="link">超链接8</a><a href="#" onclick="loadContent('page9.html', '这是我的超链接标题9,我要测试滚动条');returnfalse;"class="link">超链接9</a></div><div class="tab_position"><div id="tabsContainer"></div><div id="line2"><div id="all_close" onclick="all_close()">X</div></div></div><div id="content"></div><script>var tabsContainer = document.getElementById('tabsContainer');var contentContainer = document.getElementById('content');var activeTab = null;// 加载内容到右侧窗口function loadContent(url, tabName) {var existingTab = tabsContainer.querySelector('[data-url="' + url + '"]');if (existingTab) {setActiveTab(existingTab);return;}// 检查标签页数量是否已达上限var tabs = Array.from(tabsContainer.getElementsByClassName('tab'));if (tabs.length >= 7) {alert('已达到标签页数量上限');return;}// 隐藏当前页面内容if (activeTab) {activeTab.classList.remove('active');var activeUrl = activeTab.getAttribute('data-url');var activeContent = document.getElementById(activeUrl);activeContent.style.display = 'none';}// 显示新页面内容var content = document.getElementById(url);if (content) {content.style.display = 'block';} else {content = document.createElement('div');content.id = url;content.style.display = 'block';contentContainer.appendChild(content);var iframe = document.createElement('iframe');iframe.src = url;iframe.frameborder = '0';iframe.style.width = '100%';iframe.style.height = '100%';content.appendChild(iframe);}createTabAndSetActive(url, tabName);}function createTabAndSetActive(url, tabName) {// 如果标签已存在,则激活该标签var tab = tabsContainer.querySelector('[data-url="' + url + '"]');if (tab) {setActiveTab(tab);return;}// 创建新的标签tab = document.createElement('div');tab.className = 'tab';tab.setAttribute('data-url', url);var title = document.createElement('span');title.className = 'title';title.innerText = tabName;tab.appendChild(title);var closeBtn = document.createElement('span');closeBtn.innerText = 'X';closeBtn.className = 'close-btn';closeBtn.addEventListener('click', function (event) {event.stopPropagation();closeTab(tab);});tab.appendChild(closeBtn);// 点击标签页切换内容tab.addEventListener('click', function () {loadContent(url, tabName);setActiveTab(tab);});tabsContainer.appendChild(tab);setActiveTab(tab);}// 设置活动标签页样式function setActiveTab(tab) {var tabs = Array.from(tabsContainer.getElementsByClassName('tab'));tabs.forEach(function (t) {t.classList.remove('active');// 隐藏标签页对应的内容var tabUrl = t.getAttribute('data-url');var tabContent = document.getElementById(tabUrl);if (tabContent) {tabContent.style.display = 'none';}});tab.classList.add('active');activeTab = tab;// 显示当前标签页对应的内容var url = tab.getAttribute('data-url');var content = document.getElementById(url);if (content) {content.style.display = 'block';}}// 关闭标签页function closeTab(tab) {var isActiveTab = (tab === activeTab);var nextActiveTab = tab.previousElementSibling || tab.nextElementSibling;tab.parentNode.removeChild(tab);// 如果关闭的是活动标签页且还有其他标签页存在,则将页面锁定到下一个标签页if (isActiveTab && nextActiveTab) {setActiveTab(nextActiveTab);loadContent(nextActiveTab.getAttribute('data-url'), nextActiveTab.querySelector('.title').innerText);}// 如果关闭的是活动标签页且没有其他标签页存在,则清空内容和活动标签页if (isActiveTab && !nextActiveTab) {contentContainer.innerHTML = '';activeTab = null;}// 隐藏当前页面内容if (isActiveTab) {var activeUrl = tab.getAttribute('data-url');var activeContent = document.getElementById(activeUrl);activeContent.style.display = 'none';}}// 关闭全部未激活标签页function all_close() { var confirmation = confirm('是否关闭全部标签页?'); // 显示确认和取消提示框if (confirmation) {var tabs = Array.from(tabsContainer.getElementsByClassName('tab'));tabs.forEach(function (tab) {if (!tab.classList.contains('active')) {closeTab(tab);}});// 清空内容、活动标签页和标签导航栏contentContainer.innerHTML = '';activeTab = null;tabsContainer.innerHTML = '';} else {console.log('取消')} }var isMouseDown = false;var startX = 0;var scrollLeft = 0;tabsContainer.addEventListener('mousedown', function (e) {isMouseDown = true;startX = e.pageX - tabsContainer.offsetLeft;scrollLeft = tabsContainer.scrollLeft;});tabsContainer.addEventListener('mouseleave', function () {isMouseDown = false;});tabsContainer.addEventListener('mouseup', function () {isMouseDown = false;});tabsContainer.addEventListener('mousemove', function (e) {if (!isMouseDown) return;e.preventDefault();var x = e.pageX - tabsContainer.offsetLeft;var walk = (x - startX) * 2; // 调整滚动速度tabsContainer.scrollLeft = scrollLeft - walk;});</script></body></html>

 代码
代码


)


)

九(131))




——NB-IoT开发搭建环境、编译烧写(MT2625))
的简单使用)




