



定位的组成:



这个属性只有当position属性设置为absolute、fixed、relative时才有效。而且在position属性取值不同时,它们的含义也不同。left和right属性值除了可以设置为绝对的像素数外,还可以设置百分数。
定位模式:

静态定位static(了解):

相对定位relative(重点):
不脱标。


它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)

原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。(不脱标,继续保留原来位置)
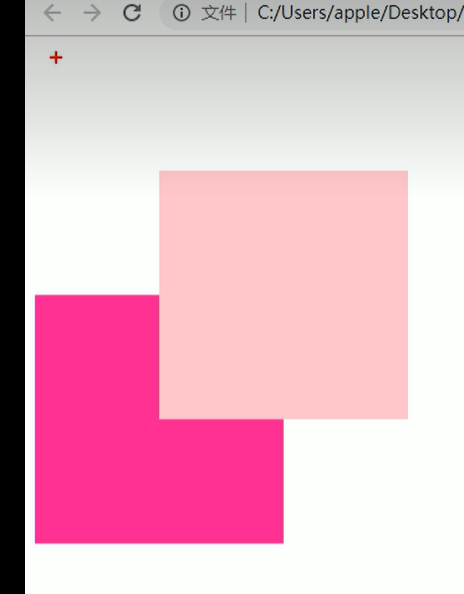
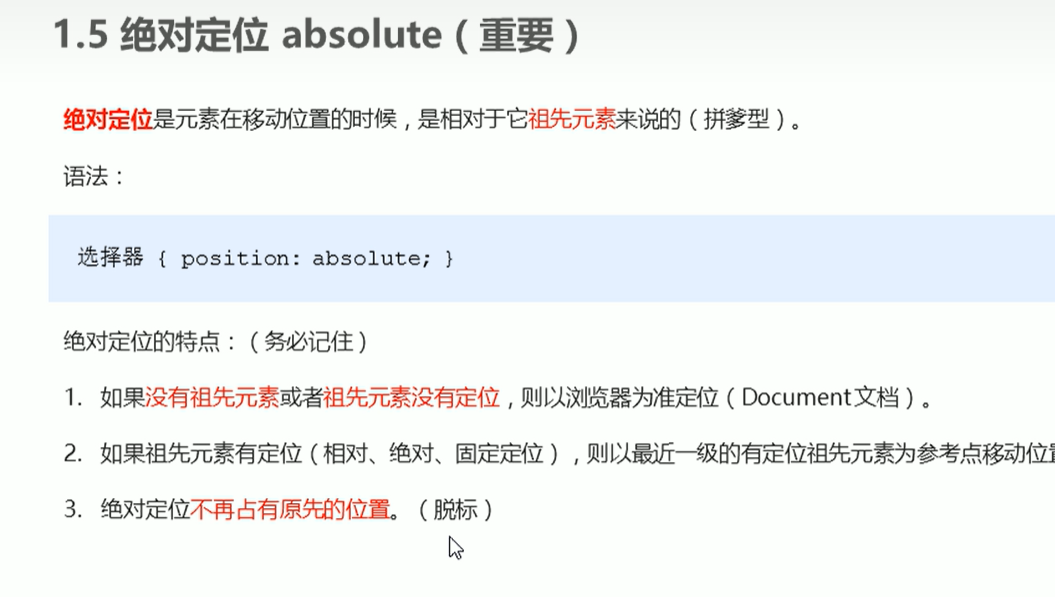
绝对定位absolute(重要) :
脱标。(优势)

如果祖先元素有定位(相对,绝对,固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
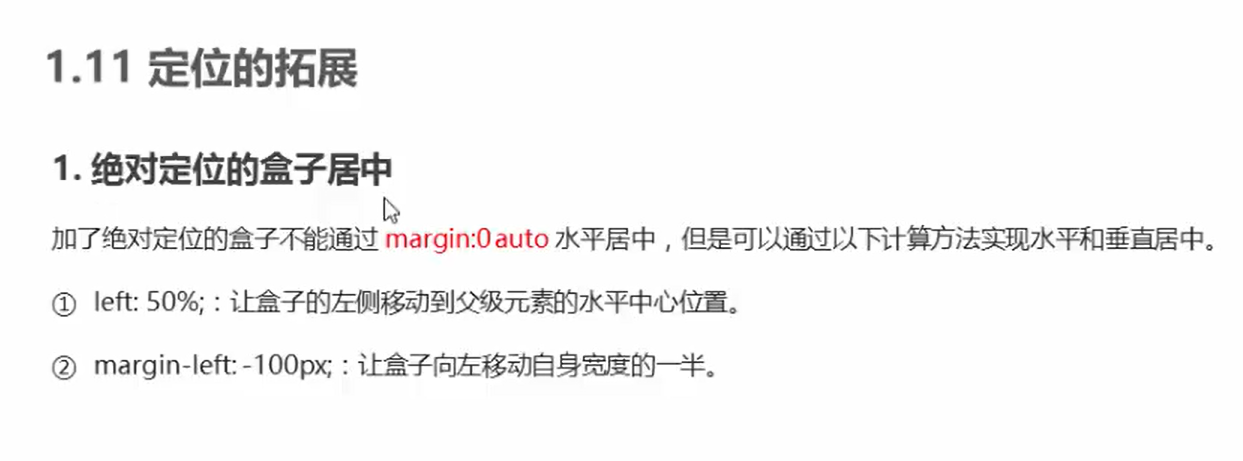
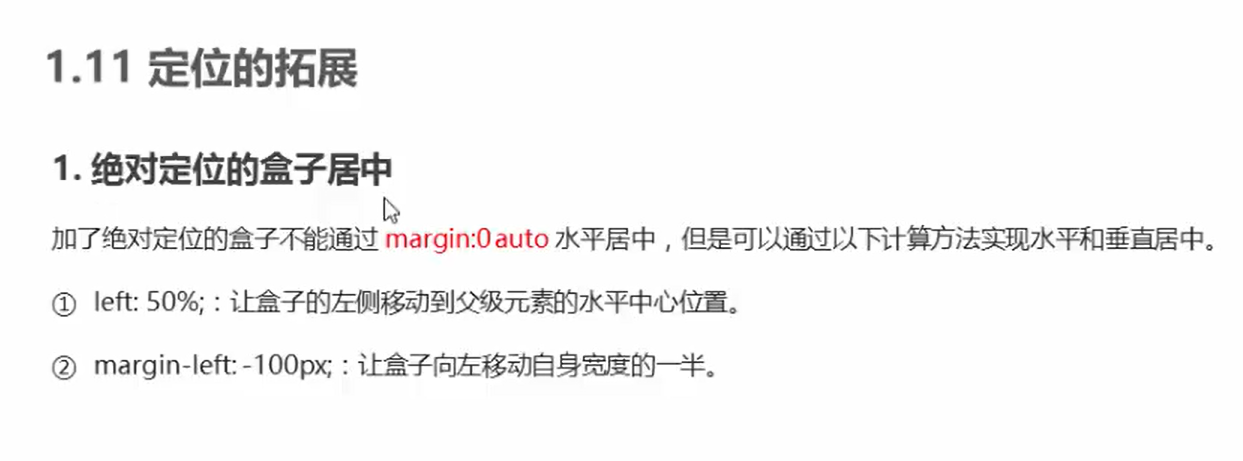
绝对定位使能水平居中的方式:

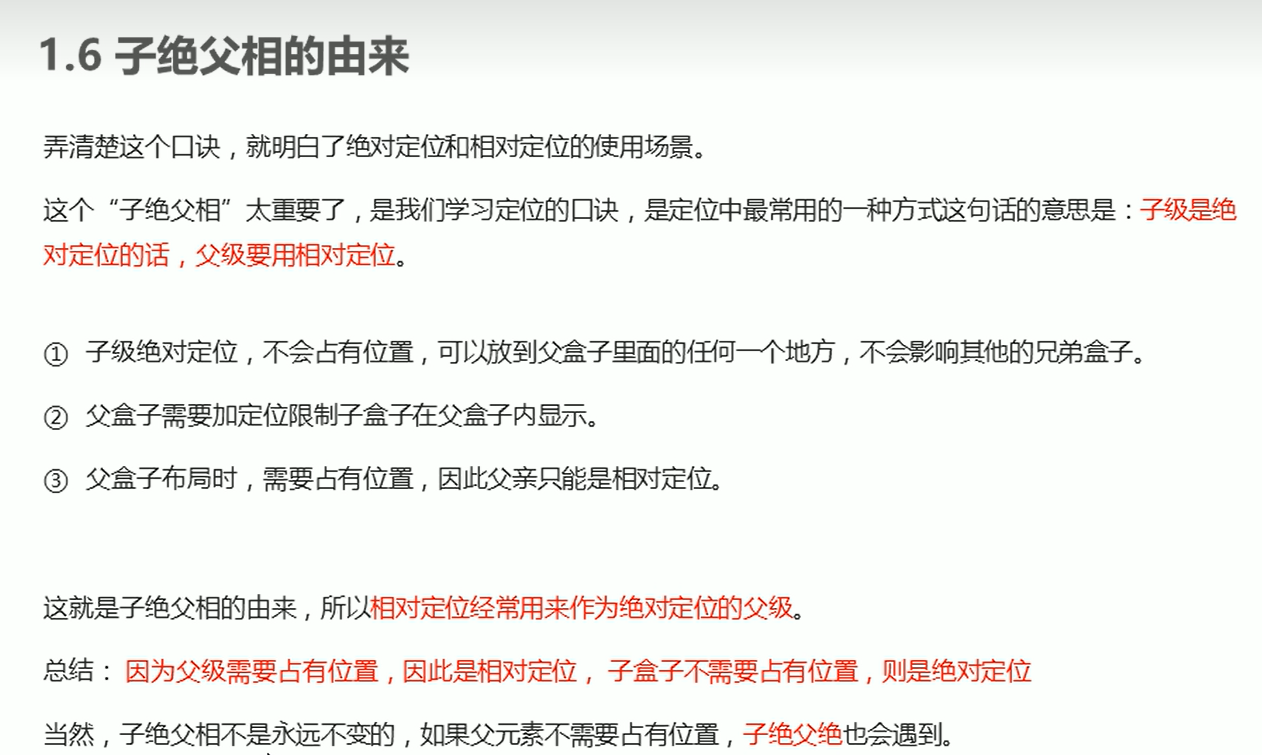
子绝父相:相对定位与绝对定位


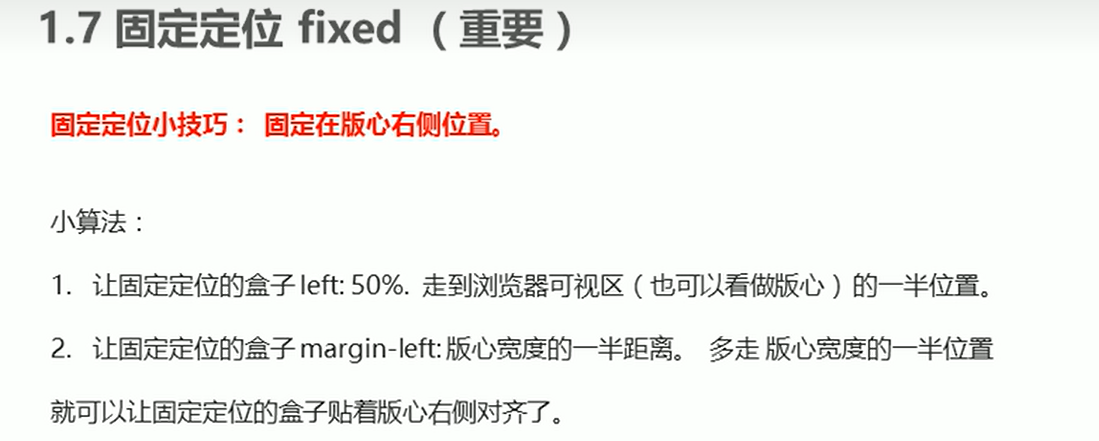
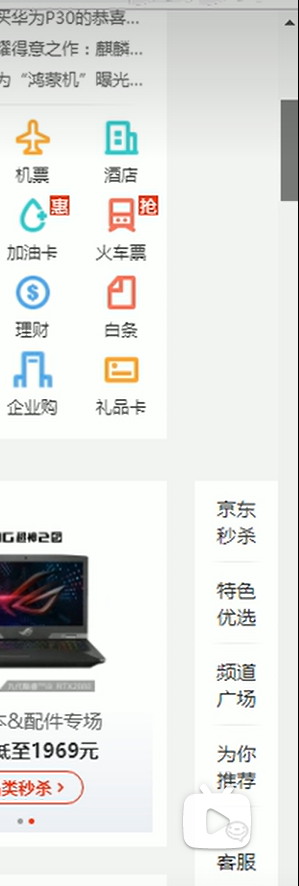
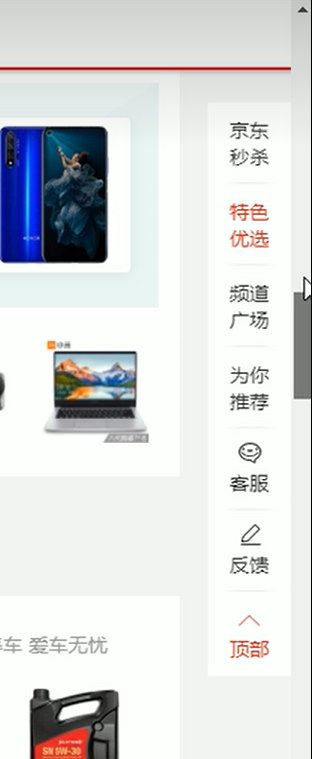
固定定位fixed(重要):

特点:是按照浏览器可视窗口参照的。
固定到以版心为边界的位置:



关键在于盒子关系为兄弟类
粘性定位(了解):



定位的叠放次序(z-index):
z指z轴。

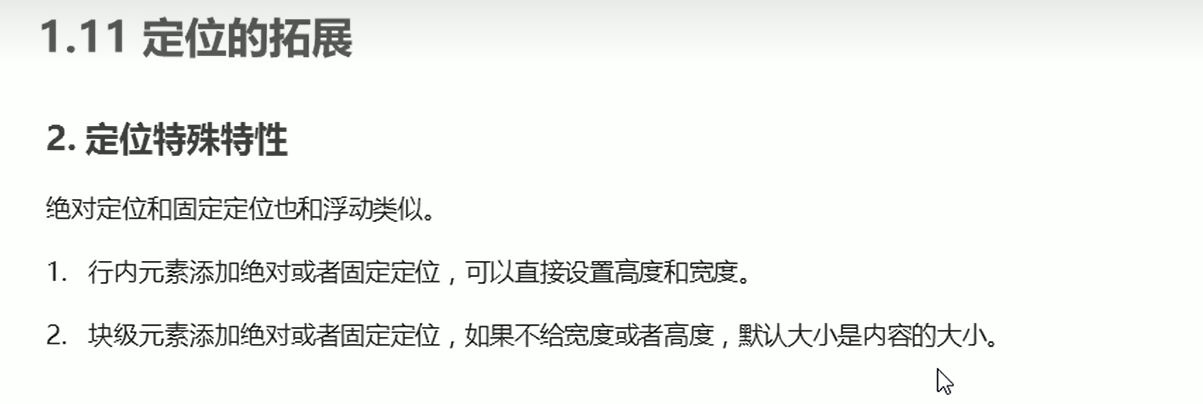
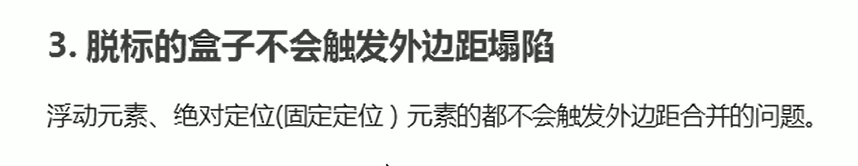
定位的特殊特性(拓展):


















)



)


