问题描述:
如下写js字符串是没有class智能提示的:
const clsName = 'bg-[#123456] text-[#654321]'
return <div className={clsName}></div>
解决方案:
- 安装 clsx 依赖
pnpm i clsx
- 设置 vscode 的 settings.json
{"tailwindCSS.experimental.classRegex": [["clsx\\(([^)]*)\\)","(?:'|\"|`)([^']*)(?:'|\"|`)"]]
}
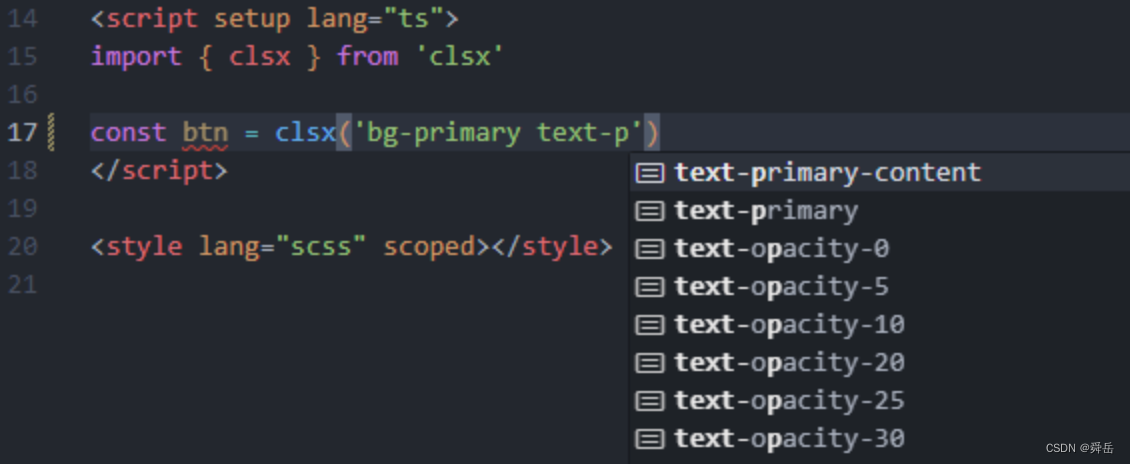
之后就有提示了

原理:
就是通过 Tailwind CSS IntelliSense 插件配置 "clsx\\(([^)]*)\\)" 正则匹配到了就显示提示
![Android 数据恢复电脑版免费下载使用方法 [2024 更新]](http://pic.xiahunao.cn/Android 数据恢复电脑版免费下载使用方法 [2024 更新])
)

![[word] word艺术字体如何设置? #知识分享#职场发展#媒体](http://pic.xiahunao.cn/[word] word艺术字体如何设置? #知识分享#职场发展#媒体)
)

相互跳转、传参)











)
