文章目录
- HTML标签
- 简介
- HTML书写规范
- 常见网页制作软件
- 常用标签
- 结构标签
- 排版标签
- 标题标签
- 容器标签
- 字体标签
- 文本格式化标签
- 列表标签
- 图片标签
HTML标签
简介
一门使用标记标签来描述网页,展示信息给用户的语言。
超文本标记语言(Hyper Text Markup Language):
- 超文本:页面内可以包含图片、链接、音乐、程序等非文字元素
- 标记:即标签,不同的标签实现不同的功能
- 语言:人与计算机的交互工具
HTML书写规范
- HTML标签是以尖括号包围的关键字。
- HTMl标签通常是成对出现的,有开始标签就有结束标签。
- 独立标签,开始和结束合并在一起。
- HTML标签通常都有属性。
- 格式:属性=”属性值“
- 多个属性之间空格隔开。
- HTML标签不区分大小写,建议全小写。
常见网页制作软件
- 记事本
- DreamWeaver、WebStorm、IDEA、HBuilder、VS Code
常用标签
结构标签
-
结构标签用来描述网页基本结构
- 网页使用.html作为后缀
标签 描述 <html>根标签 <head>头标签 <title>网页标题标签 <body>正文 
<!-- 网页类型声明,描述使用的HTML版本 --> <!DOCTYPE html> <!-- 网页根标签,网页所有内容都要编写在html标签中 --> <html><!-- 头标签 --><head><!-- 网页的编码 --><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 网页标题 --><title>结构标签</title></head><!-- 正文 --><body>正文</body> </html>
排版标签
-
用于实现简单的页面布局
标签 代码 描述 注释标签 <!--注释内容-->代码的解释性说明性内容,浏览器打开页面时,自动忽略注释内容 换行标签 <br/>浏览器在打开时会忽略所有的空格和换行,只保留一个空格,需要用br标签换行 段落标签 <p></p>描述一段内容,自动换行 align:对齐 水平线标签 <hr/>hr 水平线标签:显示一条横线 color:颜色; width:宽度; size:粗细; align:对齐 
-
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>排版标签</title> </head> <body><!-- HTML注释 代码的解释性说明性内容,浏览器打开页面时,自动忽略注释内容--><!-- br 换行标签 浏览器在打开时会忽略所有的空格和换行,只保留一个空格,需要用br标签换行 -->赠汪伦<br>李白乘舟将欲行<br><!-- p段落标签:描述一段内容,自动换行 align 属性:描述段落中内容的对齐方式,left center right--><p align="center">春晓</p><!-- hr 水平线标签:显示一条横线color:颜色width:宽度size:粗细align:对齐--><hr color="red" width="300" size="1" align="center"><p align="center">春眠不觉晓</p> </body> </html>
标题标签
-
标题标签:h1-h6,字体从大到小,加粗显示,默认独占一行
- align:内容水平对齐方式

<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>标题标签</title> </head> <body><!-- 标题标签:h1-h6,字体从大到小,加粗显示,默认独占一行 --><h1 style="text-align: center;">一级标题</h1><h2>二级标题</h2><h3>三级标题</h3> </body> </html>
课堂案例
-
按照效果图完成页面制作

<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>task01</title> </head> <body><h1>望庐山瀑布</h1><h4>作者:李白</h4><hr><p>日照香炉生紫烟,</p><p>遥看瀑布挂前川。</p><p>飞流直先三千尺,</p><p>疑是银河落九天。</p> </body> </html>
容器标签
-
使用DIV+CSS是现下流行的一种布局方式
-
HTML的标签主要分为三类
- 块级标签:独占一行,可指定高度和宽度。比如:div、p、h1-h6、html、body、列表标签等。
- 行级标签:标签同一行显示,宽度和高度有内容决定。比如:span、a、i、em、b等。
- 行级块标签:同时具备行标签和块标签的特点,标签同一行显示,可设置宽高。比如:img、input。
标签 描述 <div>属于块级标签,独占一行,可以设置宽度和高度 <span>属于行级标签,在同一行显示,宽度和高度由内容决定 
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>容器标签</title> </head> <body><h1>容器标签</h1><h2>1 div(division):属于块级标签,独占一行,可以设置宽度和高度</h2><div style="background-color: bisque; width: 500px; height: 100px;" >哈哈哈哈哈哈哈</div><h2>2 span:属于行级标签,在同一行显示,宽度和高度由内容决定</h2><h2>课程设置:</h2><span style="background-color: blue;">JavaEE分布式开发</span><span style="background-color: cadetblue;">鸿蒙生态开发</span> </body> </html>
字体标签
-
<font>-
size:字体大小 1-7
-
color:字体颜色
-
face:字体样式
-
-
HTML颜色的表示
-
方式1:样色名称,red、green、blue
-
方式2:rgb模式,所有颜色都可以使用rgb三原色表示。
-
red 0-255、green 0-255、blue 0-255
-
举例:红色:#FF0000; 蓝色:#0000FF; 绿色:#00FF00 白色:#FFF; 黑色:#000
-

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>字体标签</title>
</head>
<body><!-- size:字体大小 1-7color:字体颜色face:字体样式HTML颜色的表示方式1:样色名称,red、green、blue方式2:rgb模式,所有颜色都可以使用rgb三原色表示red 0-255green 0-255blue 0-255举例:红色:#FF0000; 蓝色:#0000FF; 绿色:#00FF00白色:#FFF; 黑色:#000--><font size="6" color=#FF0000 face="楷体">赠汪伦</font><br><font size="4" face="楷体">李白乘舟将欲行,</font><br><font size="4" face="楷体">忽闻岸上踏歌声。</font><br><font size="4" face="楷体">桃花潭水深千尺,</font><br><font size="4" face="楷体">不及汪伦送我情。</font><br>
</body>
</html>
文本格式化标签
-
格式化标签实现内容的简单样式处理。
标签 描述 b、strong 加粗 i、em 强调(斜体)字体 sub 下标标签 sup 上标标签 del 删除线
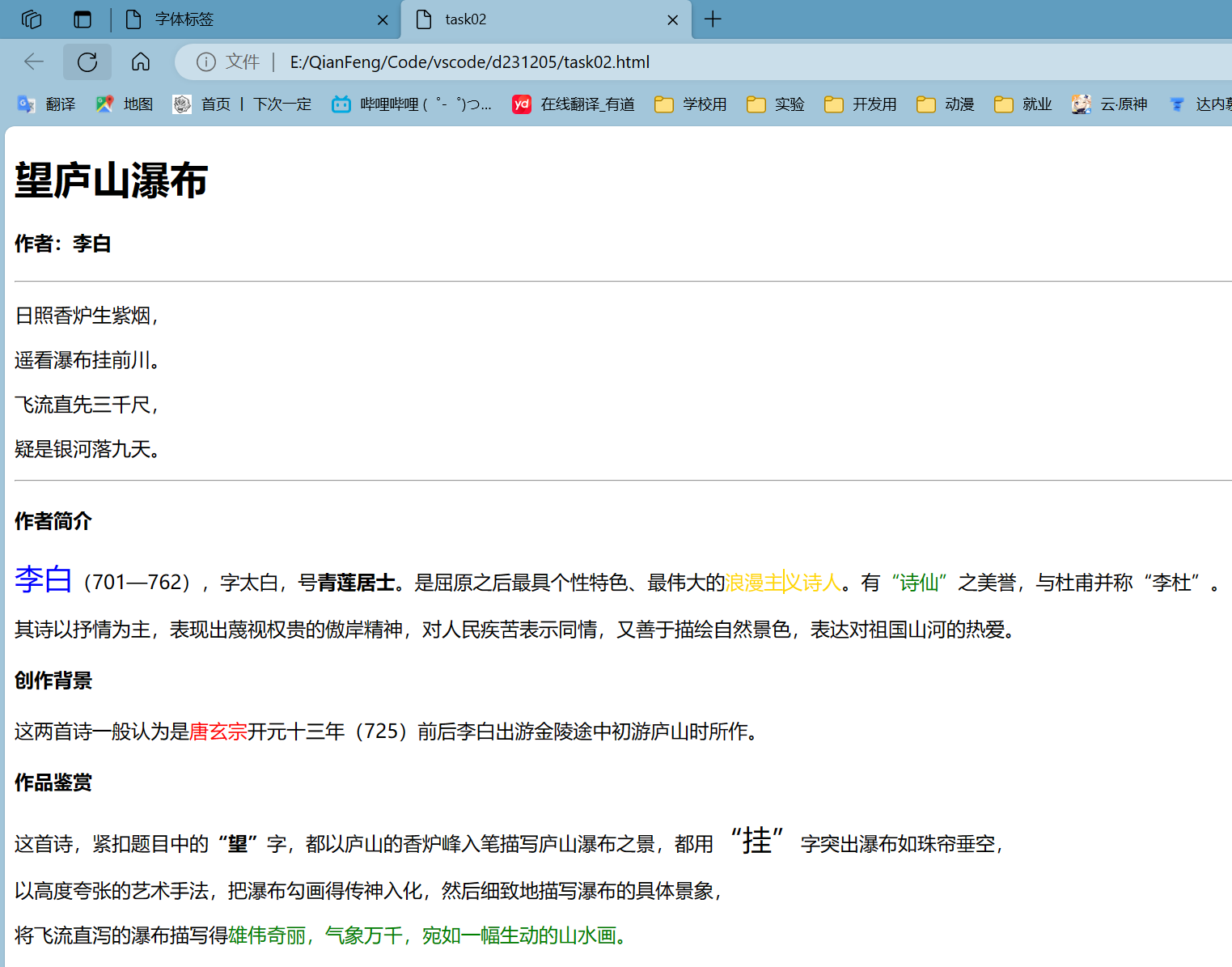
课堂案例
-
按照效果图完成页面制作

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>task02</title>
</head>
<body><h1>望庐山瀑布</h1><h4>作者:李白</h4><hr><p>日照香炉生紫烟,</p><p>遥看瀑布挂前川。</p><p>飞流直先三千尺,</p><p>疑是银河落九天。</p><hr><h4>作者简介</h4><p><font size="5" color="blue">李白</font>(701—762), 字太白, 号<b>青莲居士</b>。是屈原之后最具个性特色、最伟大的<font color="gold">浪漫主义诗人</font>。有<font color="green">“诗仙”</font>之美誉,与杜甫并称“李杜”。</p><p>其诗以抒情为主,表现出蔑视权贵的傲岸精神,对人民疾苦表示同情,又善于描绘自然景色,表达对祖国山河的热爱。</p><h4>创作背景</h4><p>这两首诗一般认为是<font color="red">唐玄宗</font>开元十三年(725)前后李白出游金陵途中初游庐山时所作。</p><h4>作品鉴赏</h4><p>这首诗,紧扣题目中的<b>“望”</b>字,都以庐山的香炉峰入笔描写庐山瀑布之景,都用<font size="5">“挂”</font>字突出瀑布如珠帘垂空,</p><p>以高度夸张的艺术手法,把瀑布勾画得传神入化,然后细致地描写瀑布的具体景象,</p><p>将飞流直泻的瀑布描写得<font color="green">雄伟奇丽,气象万千,宛如一幅生动的山水画。</font></p>
</body>
</html>
列表标签
无序列表:使用一组无序的符号定义,标签为 ul(unorder list)
type属性:设置列表项的符号
| 属性值 | 描述 | 用法举例 |
|---|---|---|
| circle | 空心圆 | <ul type="circle"></ul> |
| disc | 实心圆 | <ul type="disc"></ul> |
| square | 方块 | <ul type="square"></ul> |
| none | 无列表项符号 | <ul type="none"></ul> |
有序列表:使用一组有序的符号定义,标签为 ol(order list)
type属性:设置列表项的符号
| 属性值 | 描述 | 用法举例 |
|---|---|---|
| 1 | 数字 | <ol type="1"></ol> |
| a | 小写字母 | <ol type="a"></ol> |
| A | 大写字母 | <ol type="A"></ol> |
| i | 小写罗马数字 | <ol type="i"></ol> |
| I | 大写罗马数字 | <ol type="I"></ol> |
嵌套使用:列表可以嵌套使用
代码演示
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>列表标签</title>
</head>
<body><h1>无序列表:使用一组无序的符号定义,标签为 ul(unorder list)</h1><h3>type属性:设置列表项的符号</h3><h4>circle:空心圆 disc:实心圆 square:方块 none:无</h4><ul type="square"><li>北京</li><li>上海</li><li>深圳</li></ul><hr><h1>有序列表:使用一组有序的符号定义,标签为 ol(order list)</h1><h3>type属性:设置列表项的符号</h3><h4>1:数字 a:小写字母 A:大写字母 i:小写罗马数字 I:大写罗马数字 </h4><ol type="I"><li>苹果</li><li>香蕉</li><li>西瓜</li></ol><h1>嵌套使用:列表可以嵌套使用</h1><ol type="A"><li>手机</li><ul type="disc"><li>华为</li><li>小米</li><li>苹果</li> </ul><li>家电</li><ul type="square"><li>电视</li><li>空调</li><li>冰箱</li></ul></ol>
</body>
</html>
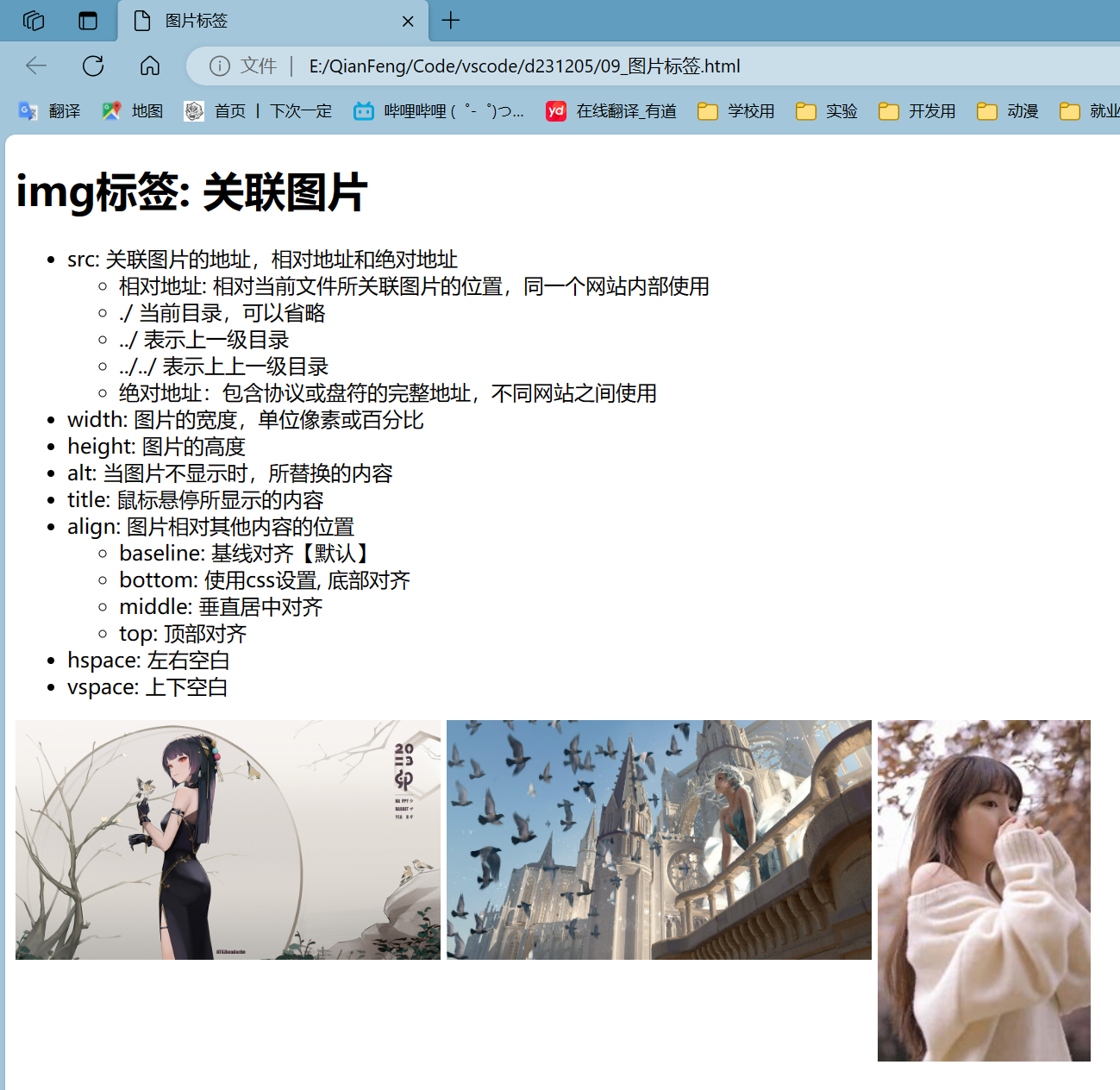
图片标签
-
在页面指定位置处引入一幅图片,标签为
<img/>属性 描述 src 关联图片的地址,相对地址和绝对地址
相对地址: 相对当前文件所关联图片的位置,同一个网站内部使用
./ 当前目录,可以省略
…/ 表示上一级目录
…/…/ 表示上上一级目录
绝对地址:包含协议或盘符的完整地址,不同网站之间使用width 图片的宽度,单位像素或百分比 (这将使浏览器按照与浏览器显示窗口的一定比例来缩放图像) height 图片的高度,单位像素或百分比(这将使浏览器按照与浏览器显示窗口的一定比例来缩放图像) alt 当图片不显示时,所替换的内容 title 鼠标悬停所显示的内容 align 图片相对其他内容的位置
baseline: 基线对齐【默认】
bottom: 使用css设置, 底部对齐
middle: 垂直居中对齐<
top: 顶部对齐hspace 在图片左右设定空白 vspace 在图片上下设定空白 
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>图片标签</title> </head> <body><h1>img标签: 关联图片</h1><ul><li>src: 关联图片的地址,相对地址和绝对地址</li><ul><li>相对地址: 相对当前文件所关联图片的位置,同一个网站内部使用</li><li>./ 当前目录,可以省略</li><li>../ 表示上一级目录</li><li>../../ 表示上上一级目录</li><li>绝对地址:包含协议或盘符的完整地址,不同网站之间使用</li></ul><li>width: 图片的宽度,单位像素或百分比</li><li>height: 图片的高度</li><li>alt: 当图片不显示时,所替换的内容</li><li>title: 鼠标悬停所显示的内容</li><li>align: 图片相对其他内容的位置</li><ul><li>baseline: 基线对齐【默认】</li><li>bottom: 使用css设置, 底部对齐</li><li>middle: 垂直居中对齐</li><li>top: 顶部对齐</li></ul><li>hspace: 左右空白</li><li>vspace: 上下空白</li></ul><!-- 相对地址 --><img src="images/16823239310830f125b9540fdcaf9c013daf5d3f59fb52c59.jpg" width="20%" alt="图片" title="云先生" align="top"><!-- 本机绝对地址 --><img src="D:\Users\胡昊龙\Pictures\1690794171645.png" width="20%" ><!-- 网络绝对地址 --><img src="https://tse1-mm.cn.bing.net/th/id/OIP-C.IwNNvK3tarQWm5UU929RtQHaNK?w=115&h=184&c=7&r=0&o=5&dpr=1.5&pid=1.7" width="10%" align="top"> </body> </html>











结构体)







