声明:本文来源于黑马程序员PDF讲义
双向绑定:
修改表单项标签,发现vue对象data中的数据也发生了变化

双向绑定的作用:可以获取表单的数据的值,然后提交给服务器


事件绑定
v-on: 用来给html标签绑定事件的。需要注意的是如下2点:
- v-on语法给标签的事件绑定的函数,必须是vue对象种声明的函数
- v-on语法绑定事件时,事件名相比较js中的事件名,没有on

同样,v-on也存在简写方式,即v-on: 可以替换成@,所以第二个按钮绑定单击事件的代码如下:
<input type="button" value="点我一下" @click="handle()">判断


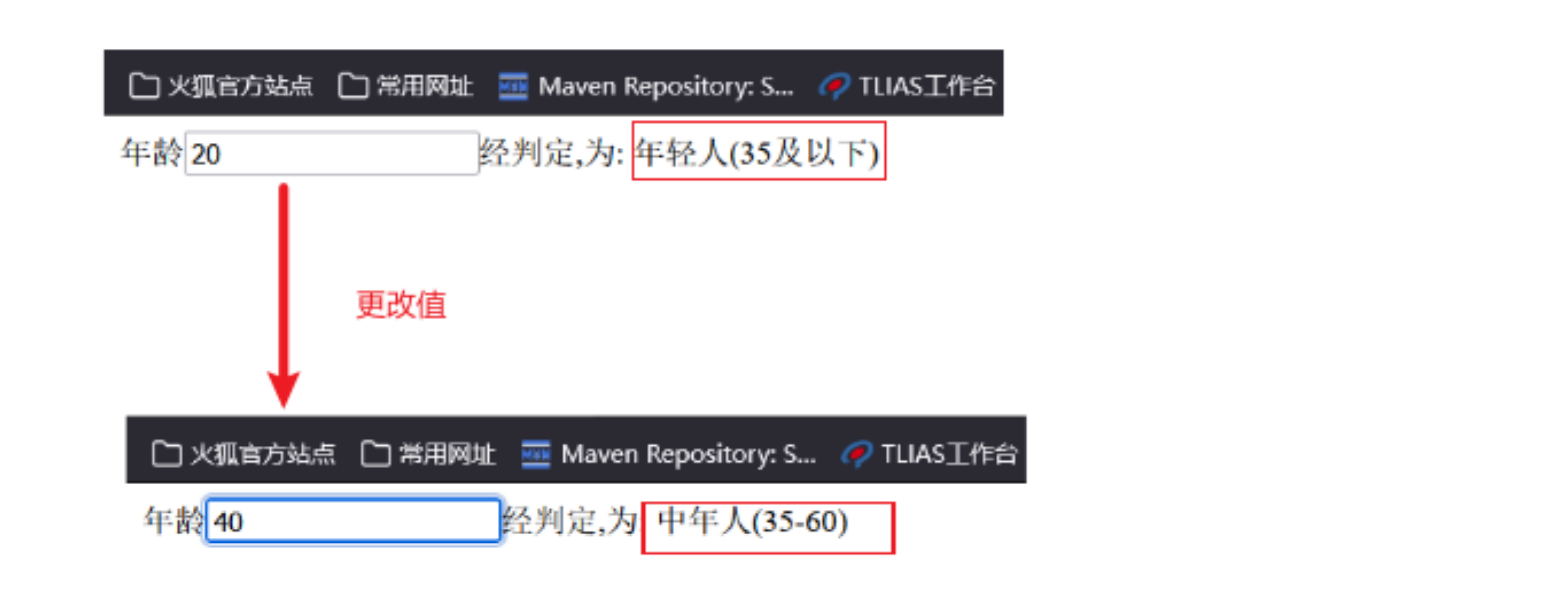
采用了双向绑定到age属性,意味着我们可以通过表单输入框来改变age的值。
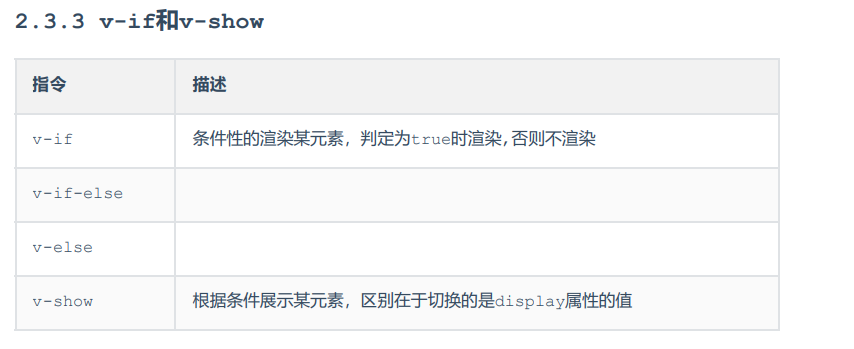
需求是当我们改变年龄时,需要动态判断年龄的值,呈现对应的年龄的文字描述。年轻人,我们需要使 用条件判断 age35 && age<60 ,其他情况是老年人。所以通 过v-if指令编写如下代码:
年龄<input type="text" v-model="age">经判定,为:
<span v-if="age <= 35">年轻人(35及以下)</span>
<span v-else-if="age > 35 && age < 60">中年人(35-60)</span>
<span v-else>老年人(60及以上)</span>
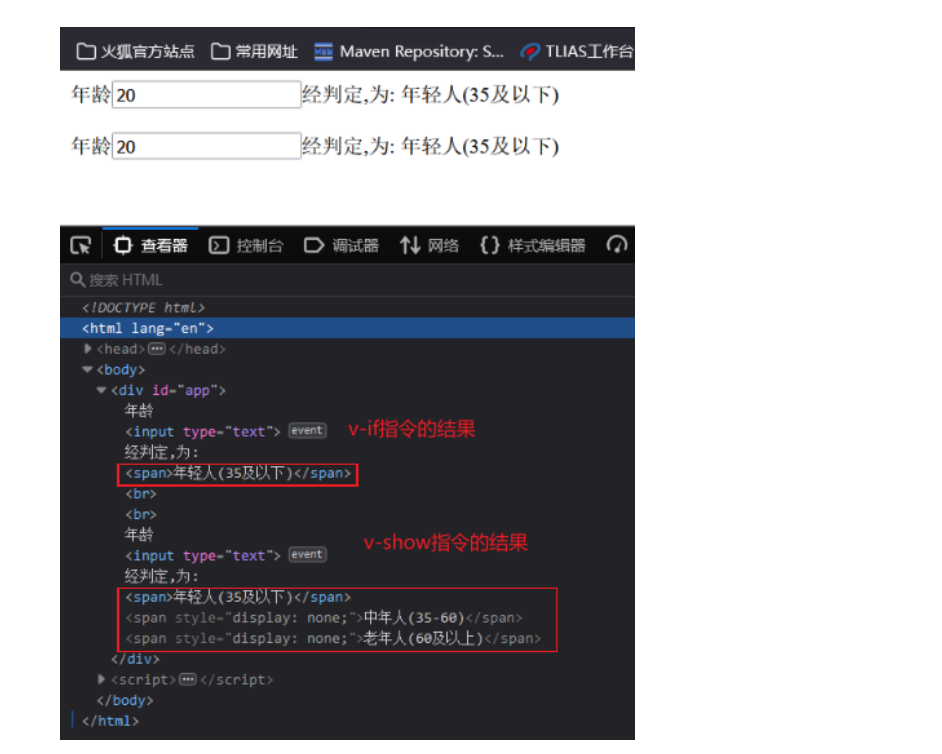
v-show和v-if的作用效果是一样的,只是原理不一样。复制上述html代码,修改v-if指令为v-show 指令,代码如下:
年龄<input type="text" v-model="age">经判定,为:
<span v-show="age <= 35">年轻人(35及以下)</span>
<span v-show="age > 35 && age < 60">中年人(35-60)</span>
<span v-show="age >= 60">老年人(60及以上)</span> 
可以发现,浏览器呈现的效果是一样的,但是浏览器中html源码不一样。v-if指令,不满足条件的标 签代码直接没了,而v-show指令中,不满足条件的代码依然存在,只是添加了css样式来控制标签不去显示。
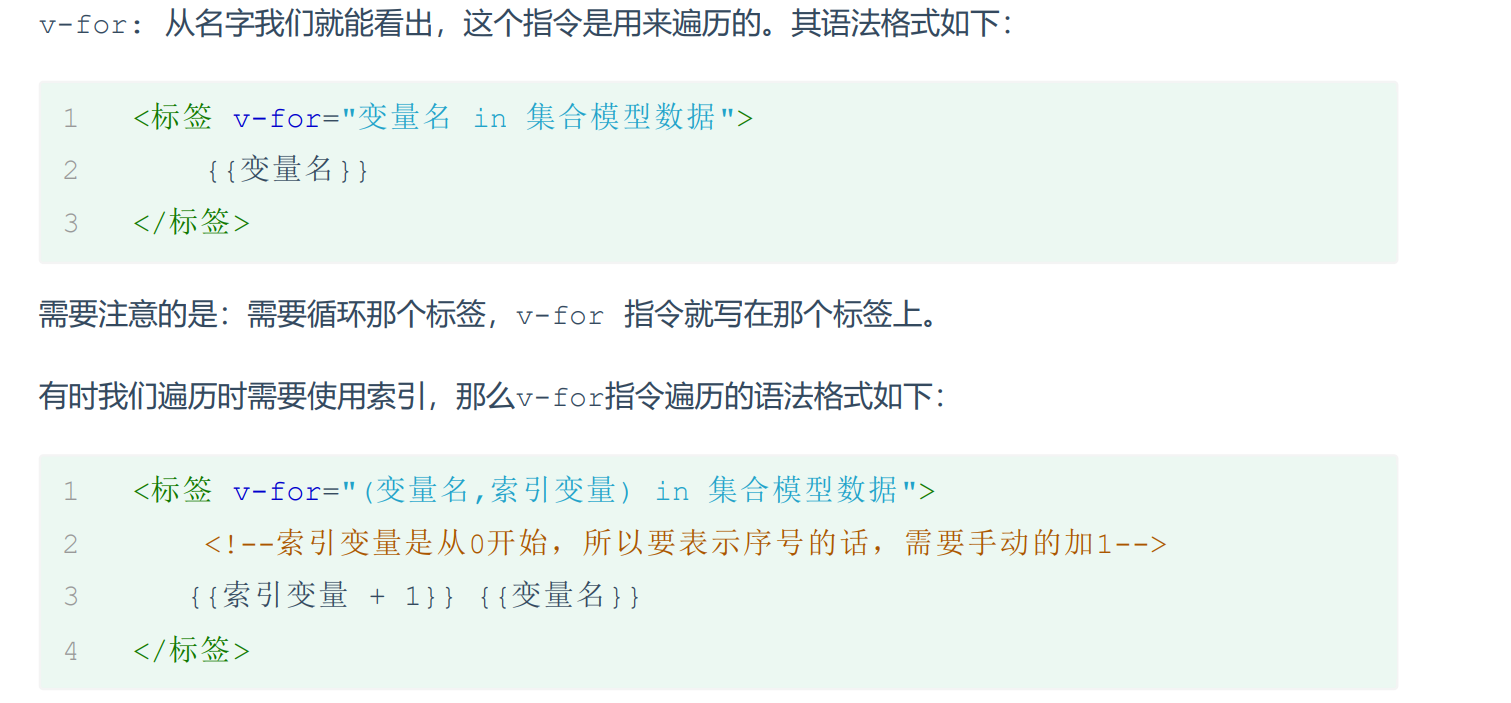
遍历

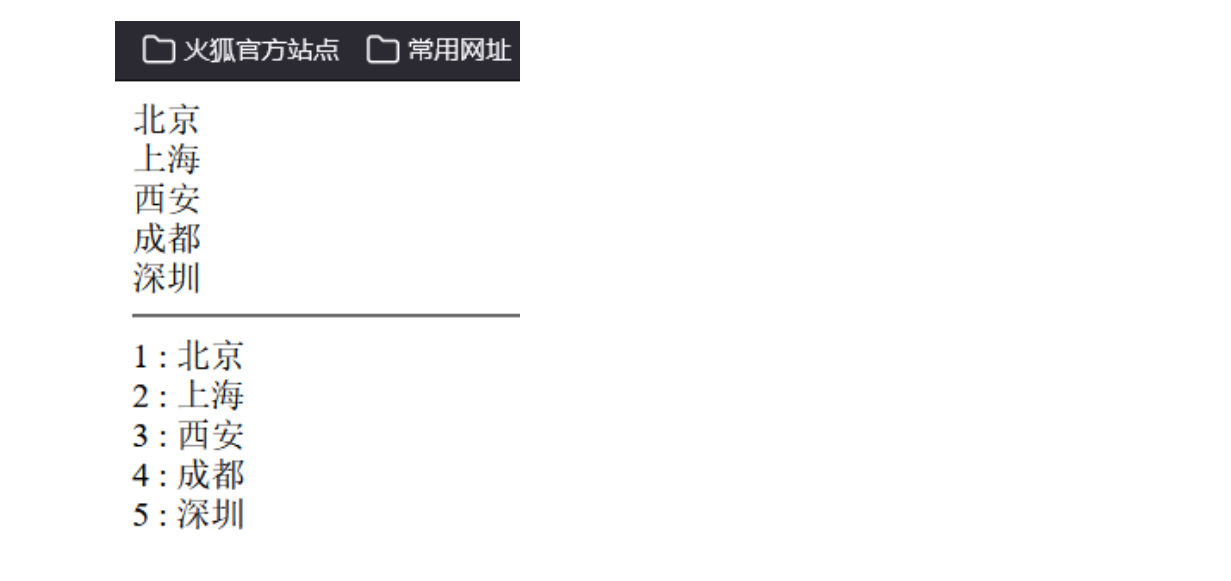
<script>//定义Vue对象new Vue({el: "#app", //vue接管区域data:{addrs:["北京", "上海", "西安", "成都", "深圳"]},methods: {}})
</script>然后分别编写2种遍历语法,来遍历数组,展示数据,代码如下:
<div id="app"><div v-for="addr in addrs">{{addr}}</div><hr><div v-for="(addr,index) in addrs">{{index + 1}} : {{addr}}</div>
</div>
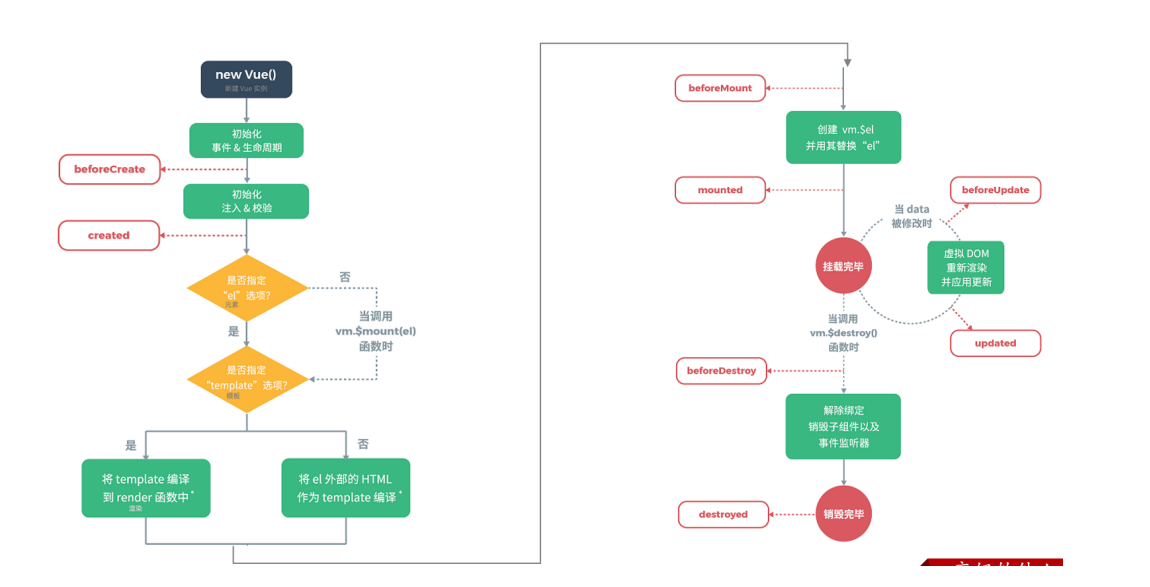
生命周期
vue的生命周期:指的是vue对象从创建到销毁的过程。vue的生命周期包含8个阶段:每触发一个生命 周期事件,会自动执行一个生命周期方法,这些生命周期方法也被称为钩子方法。其完整的生命周期如 下图所示:

其中我们需要重点关注的是mounted,其他的我们了解即可。
mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。以后我们一般用于页面初始化自动的 ajax请求后台数据



 and install graphviz)




)










