2.6 main 主体模块制作

HTML:
<div class="w"><div class="main"><!-- 焦点图模块 --><div class="focus"><ul><li><img src="./images/banner_bg.png" alt=""></li></ul></div><!-- 新闻快报模块 --><div class="newdflash"><!-- 新闻模块 --><div class="news"><!-- 新闻头部模块 --><div class="news-hd"><h5>品优购快报</h5><a href="#" class="more">更多</a></div><!-- 新闻主题部分 --><div class="news-bd"><ul><li><a href="#"><strong>[特惠】</strong>备战开学季 全民半价购数码</a></li><li><a href="#"><strong>[公告】</strong>品优稳占家电网购六成份额</a></li><li><a href="#"><strong>[特惠】</strong>百元中秋全品类礼券限里领</a></li><li><a href="#"><strong>[公告】</strong>上品优生鲜 享阳澄湖大闸蟹</a></li><li><a href="#"><strong>[特惠】</strong>每日享折扣品优 品质游</a></li></ul></div></div><!-- 生活服务模块 --><div class="lifeservice"><ul><li><i></i><p>花费</p></li><li><em><a>减</a></em><i></i><p>飞机</p></li><li><i></i><p>花费</p></li><li><i></i><p>花费</p></li><li><i></i><p>花费</p></li><li><i></i><p>花费</p></li><li><i></i><p>花费</p></li><li><i></i><p>花费</p></li><li><i></i><p>花费</p></li><li><i></i><p>花费</p></li><li><i></i><p>花费</p></li><li><i></i><p>花费</p></li></ul></div><!-- 特价商品 --><div class="bargin"><img src="./images/ad.jpg" alt=""></div></div></div></div>
CSS
/* 声明字体图标 */
@font-face {font-family: 'icomoon';src: url('../fonts/icomoon.eot?tomleg');src: url('../fonts/icomoon.eot?tomleg#iefix') format('embedded-opentype'),url('../fonts/icomoon.ttf?tomleg') format('truetype'),url('../fonts/icomoon.woff?tomleg') format('woff'),url('../fonts/icomoon.svg?tomleg#icomoon') format('svg');font-weight: normal;font-style: normal;font-display: block;
}.main {width: 980px;height: 455px;margin-left: 220px;/* background-color: darkblue; */
}.focus {width: 721px;height: 455px;float: left;background-color: red;margin-right: 8px;
}.newsflash {float: right;width: 250px;height: 455px;background-color: firebrick;}/* 新闻快报模块 */
.news {height: 165px;border: 1px solid #e4e4e4;margin-left: 5px;/* background-color: firebrick; */
}.news-hd {height: 33px;border-bottom: 1px dotted #e4e4e4;line-height: 33px;padding: 0 15px;
}.news-hd h5 {float: left;font-size: 14px;
}.news-hd .more {float: right;}.news-hd .more::after {font-family: 'icomoon';content: '\e920';
}.news-bd {padding: 5px 15px 0;
}.news-bd ul li {height: 24px;line-height: 24px;overflow: hidden;white-space: nowrap;/* 超出部分省略号显示 */text-overflow: ellipsis;
}/* 生活服务模块 */
.lifeservice {overflow: hidden;height: 209px;/* background-color: rgb(238, 247, 71); */border: 1px solid #e4e4e4;border-top: 0;
}.lifeservice ul {width: 252px;
}.lifeservice ul li {position: relative;float: left;width: 62px;height: 70px;border-right: 1px solid #e4e4e4;border-bottom: 1px solid #e4e4e4;text-align: center;
}.lifeservice ul li i {display: inline-block;width: 24px;height: 28px;background: url(../images/icons.png) no-repeat -19px -15px;margin-top: 12px;
}.lifeservice ul li em {position: absolute;top: 0;right: 0;width: 0;height: 0;/* background-color: darkcyan; */border: 10px solid darkcyan;border-top: 18px solid darkcyan;border-bottom-color: transparent;text-align: center;}.lifeservice ul li em a {position: absolute;color: #fff;top: -18px;left: -6px;
}/* 特价商品 */
.bargin {margin-top: 4px;
}2.7 推荐模块制作

HTML
<!-- 推荐模块制作 --><div class="w recom"><div class="recom_hd"><img src="../shopping/images/clock.png" alt=""><p>今日推荐</p></div><div class="recom_db"><ul><li><img src="./images/recommend01.png" alt=""></li><li><img src="./images/recommend01.png" alt=""></li><li><img src="./images/recommend01.png" alt=""></li><li><img src="./images/recommend01.png" alt=""></li></ul></div></div>CSS
/* 推荐模块制作 */
.recom {height: 163px;margin-top: 12px;background-color: #ebebeb;
}.recom_hd {float: left;width: 206px;height: 163px;background-color: #5c5251;text-align: center;}.recom_hd img {padding-top: 30px;
}.recom_hd p {font-size: 18px;color: #ffffff;margin-top: 10px;
}.recom_db {float: left;
}.recom_db ul li {position: relative;float: left;
}.recom_db ul li img {width: 248px;height: 163px;
}/* :nth-child(-n+3) 从第三个往前面选 */
.recom_db ul li:nth-child(-n+3):after {content: "";position: absolute;right: 0;top: 10px;width: 1px;height: 145px;background-color: #ddd;
}2.8 楼层区 floor 制作
家用电器的导航栏
![]()
HTML
<div class="w jiadian"><div class="box_hd"><h3>家用电器</h3><div class="tab_list"><ul><li><a href="#" class="style_red">热门</a>|</li><li><a href="#">大家电</a>|</li><li><a href="#">生活电器</a>|</li><li><a href="#">厨房电器</a>|</li><li><a href="#">高端电器</a>|</li><li><a href="#">应季电器</a>|</li><li><a href="#">个护健康</a>|</li><li><a href="#">空气/净水</a>|</li><li><a href="#">新奇特</a></li></ul></div></div>CSS
.box_hd {height: 30px;padding-bottom: 2px solid #c81623;
}.box_hd h3 {float: left;font-size: 18px;color: #c81623;font-weight: 400;
}.tab_list {float: right;line-height: 38px;
}.tab_list ul li {float: left;
}.tab_list ul li a {margin: 0 15px;
}.floor .a {margin-top: 30px;
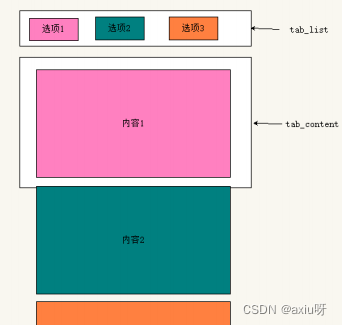
}Tab栏原理-布局需求
要求选项卡个数要内容个数一致。(需要两个盒子:tab_list、tab_content)

当点击选项1,就把内容1显示出来,其余隐藏

<div class="box_bd"><div class="tab_content"><!-- 内容1 --><div class="tab_list_content"><div class="col_210"><ul><li><a href="#">节能补贴</a></li><li><a href="#">4K电视</a></li><li><a href="#">空气净化器</a></li><li><a href="#">IH电饭煲</a></li><li><a href="#">滚筒洗衣机</a></li><li><a href="#">电热水器</a></li></ul><a href="#"><img src="./upload/floor-1-1.png" alt=""></a></div><div class="col_327"><a href="#"><img src="./upload/floor-1-b01.png" alt=""></a></div><div class="col_221"><a href="#"><img src="./upload/floor-1-2.png" alt="" class="border_bottom"><img src="./upload//floor-1-3.png" alt=""></a></div><div class="col_221"><a href="#"><img src="./upload/floor-1-4.png" alt=""></a></div><div class="col_219"><a href="#"><img src="./upload/floor-1-5.png" alt="" class="border_bottom"><img src="./upload//floor-1-6.png" alt=""></a></div></div></div></div>CSS
.box_bd {height: 360px;
}/* 子代选择器 */
.tab_list_content>div {float: left;height: 361px;
}.col_210 {width: 210px;background-color: #f9f9f9;text-align: center;
}.col_210 ul {padding-left: 12px;
}.col_210 ul li {float: left;margin-right: 10px;width: 85px;height: 34px;border-bottom: 1px solid #ccc;text-align: center;line-height: 33px;
}.col_327 {width: 327px;
}.col_221 {width: 221px;border-right: 1px solid #ccc;
}.col_219 {width: 219px;
}.border_bottom {/* 一般情况下,a如果包含有宽度的盒子,都要转换为块级元素 */display: block;border-bottom: 1px solid #ccc;
}三、品优购列表页制作
3.1 品优购列表页制作准备工作
1. 列表页面是新的页面,我们需要新建页面文件 list.html 。
2. 因为列表页的头部和底部基本一致,所以我们需要把首页中的头部和底部的结构复制过来。
3. 头部和底部的样式也需要,因此 list.html 中还需要引入 common.css 。
4. 需要新的 list.css 样式文件,这是列表页专门的样式文件。
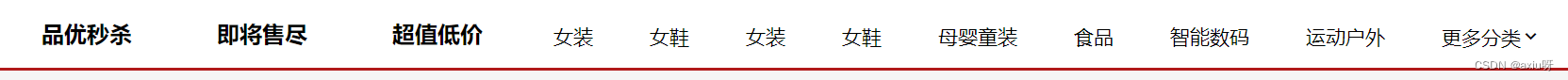
3.2 列表页 header 和 nav 修改

直接导入秒杀图片,再进行定位即可(后续会发全部代码)
效果图

HTML
<!-- nav 导航制作 --><div class="nav"><div class="w"><div class="sk_list"><ul><li><a href="#">品优秒杀</a></li><li><a href="#">即将售尽</a></li><li><a href="#">超值低价</a></li></ul></div><div class="sk_con"><ul><li><a href="#">女装</a></li><li><a href="#" class="style_red">女鞋</a></li><li><a href="#">女装</a></li><li><a href="#">女鞋</a></li><li><a href="#">母婴童装</a></li><li><a href="#">食品</a></li><li><a href="#">智能数码</a></li><li><a href="#">运动户外</a></li><li><a href="#">更多分类</a></li></ul></div></div></div>
css
/* 声明字体图标 */
@font-face {font-family: 'icomoon';src: url('../fonts/icomoon.eot?tomleg');src: url('../fonts/icomoon.eot?tomleg#iefix') format('embedded-opentype'),url('../fonts/icomoon.ttf?tomleg') format('truetype'),url('../fonts/icomoon.woff?tomleg') format('woff'),url('../fonts/icomoon.svg?tomleg#icomoon') format('svg');font-weight: normal;font-style: normal;font-display: block;
}.sk {position: absolute;left: 190px;top: 40px;border-left: 1px solid #c81523;padding: 3px 0 0 14px;
}.sk_list {float: left;
}.sk_list ul li {float: left;
}.sk_list ul li a {display: block;line-height: 47px;padding: 0 30px;font-size: 16px;font-weight: 700;color: #000;
}.sk_con {float: left;
}.sk_con ul li {float: left;
}.sk_con ul li a {display: block;line-height: 50px;padding: 0 20px;font-size: 14px;font-weight: 400;color: #000;
}/* 给最后一个li里面的a添加 */
.sk_con ul li:last-child a::after {font-family: 'icomoon';content: '\e91e';
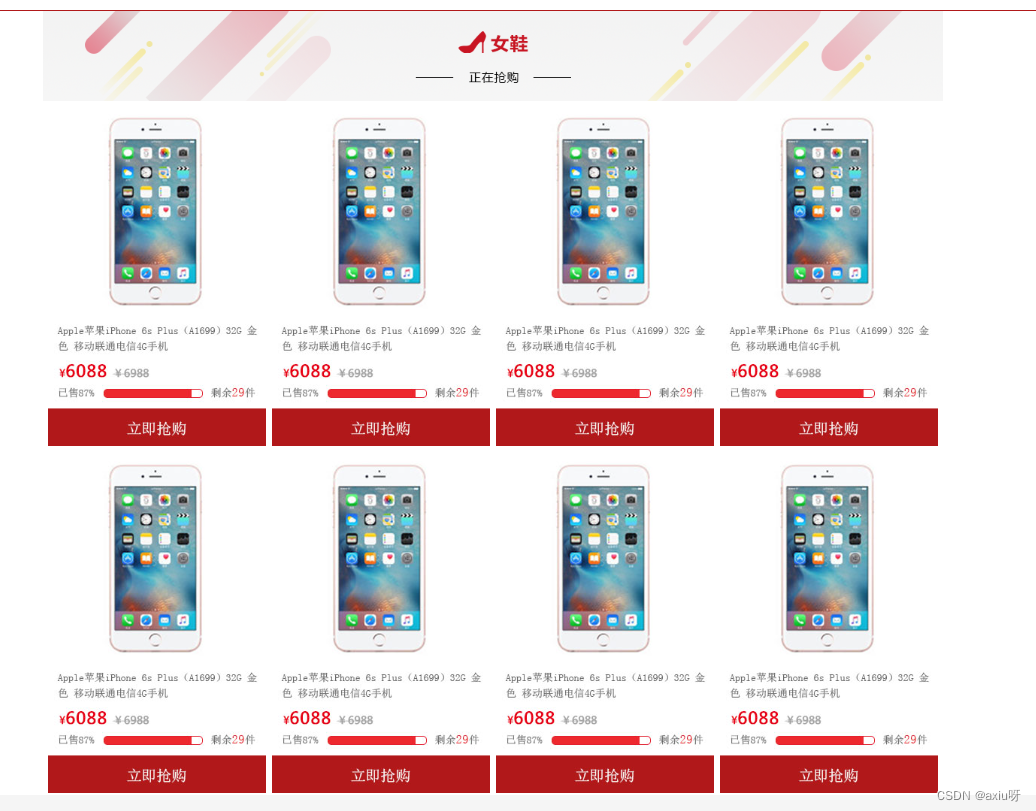
}3.3 列表页主体 sk _container

HTML
<div class="w sk_container"><div class="sk_hd"><img src=".//upload/bg_03.png" alt=""></div><div class="sk_bd"><ul class="clearfix"><li><img src="./upload/list.jpg" alt=""></li><li><img src="./upload/list.jpg" alt=""></li><li><img src="./upload/list.jpg" alt=""></li><li><img src="./upload/list.jpg" alt=""></li><li><img src="./upload/list.jpg" alt=""></li><li><img src="./upload/list.jpg" alt=""></li><li><img src="./upload/list.jpg" alt=""></li><li><img src="./upload/list.jpg" alt=""></li></ul></div></div>css
/* 列表页主体 sk _container */
/* li本身就有1像素的边框 */
.sk_bd ul li {float: left;overflow: hidden;margin-left: 6px;width: 290px;height: 460px;border: 1px solid transparent;
}.sk_bd ul li:nth-child(4n) {margin-right: 0;
}.sk_bd ul li:hover {border: 1px solid #c81523;
}四、品优购注册页制作
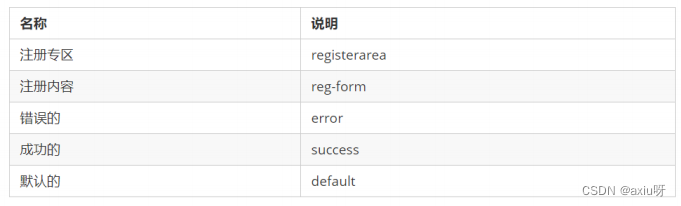
4.1 注册页类名命名
注册页面: register.html
注意:注册页面比较隐私,为了保护用户信息,我们不需要对当前页面做SEO优化。

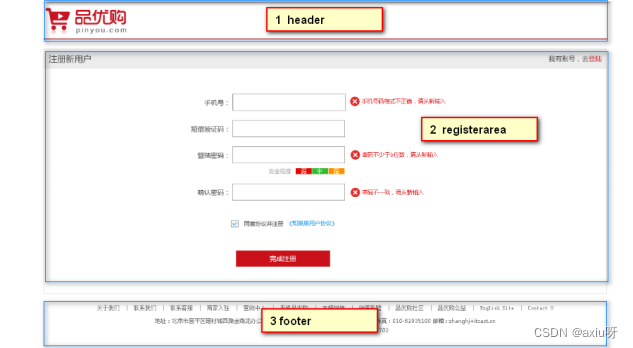
4.2 注册页布局

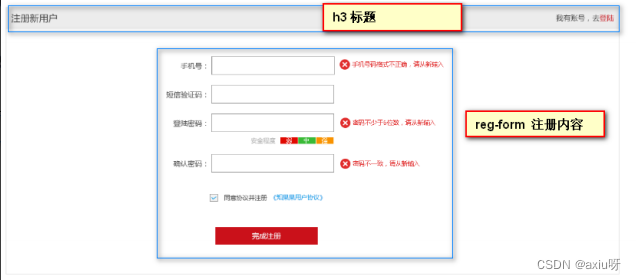
4.3 registerarea 布局

完整注册页代码
五、Web服务器
5.1 Web服务器的含义
服务器(我们也会称之为主机)是提供计算服务的设备,它也是一台计算机。在网络环境下,根据服务器提供的服务类型不同,服务器又分为文件服务器、数据库服务器、应用程序服务器、Web 服务器等。
Web 服务器一般指网站服务器,是指驻留于因特网上某种类型计算机的程序,可以向浏览器等 Web 客户端 提供文档,也可以放置网站文件,让全世界浏览;可以放置数据文件,让全世界下载。
以下服务器主要指的是Web服务器。
根据服务器在网络中所在的位置不同,又可分为本地服务器和远程服务器。
5.2 远程服务器
本地服务器主要在局域网中访问,如果想要在互联网中访问,可以把品优购网站上传到远程服务器。
远程服务器是通常是别的公司为我们提供的一台电脑(主机),我们只要把网站项目上传到这台电脑上,任何 人都可以利用域名访问我们的网站了。
比如域名: www.mi.com 可以访问小米网站
总结:
1. 服务器就是一台电脑。因为我们主要是做网站,所以我们主要使用web服务器
2. 服务器可以分为本地服务器和远程服务器
3. 远程服务器是别的公司提供了一台计算机。
4. 我们可以把网站上传到远程服务器里面, 别人就可以通过域名访问我们的网站了。
5.3 将自己的网站上传到远程服务器
注意:一般稳定的服务器都是需要收费的。 比如:阿里云
这里给大家推荐一个免费的远程服务器(免费空间) http://free.3v.do/
1. 去免费空间网站注册账号。
2. 记录下主机名、用户名、密码、域名。
3. 利用 cutftp 软件 上传网站到远程服务器。
4. 在浏览器中输入域名,即可访问我们的品优购网站了。



)
)

)

文献综述的两个基本点)

)
:拓展智能决策的透明边界)




。Javaee项目,ssm项目。)
—— 力扣栈与队列)

