2. UI交互界面与Canvas画布叠加 | Three.js中文网 (webgl3d.cn)
// canvas画布绝对定位
renderer.domElement.style.position = 'absolute';
renderer.domElement.style.top = '0px';
renderer.domElement.style.left = '0px';
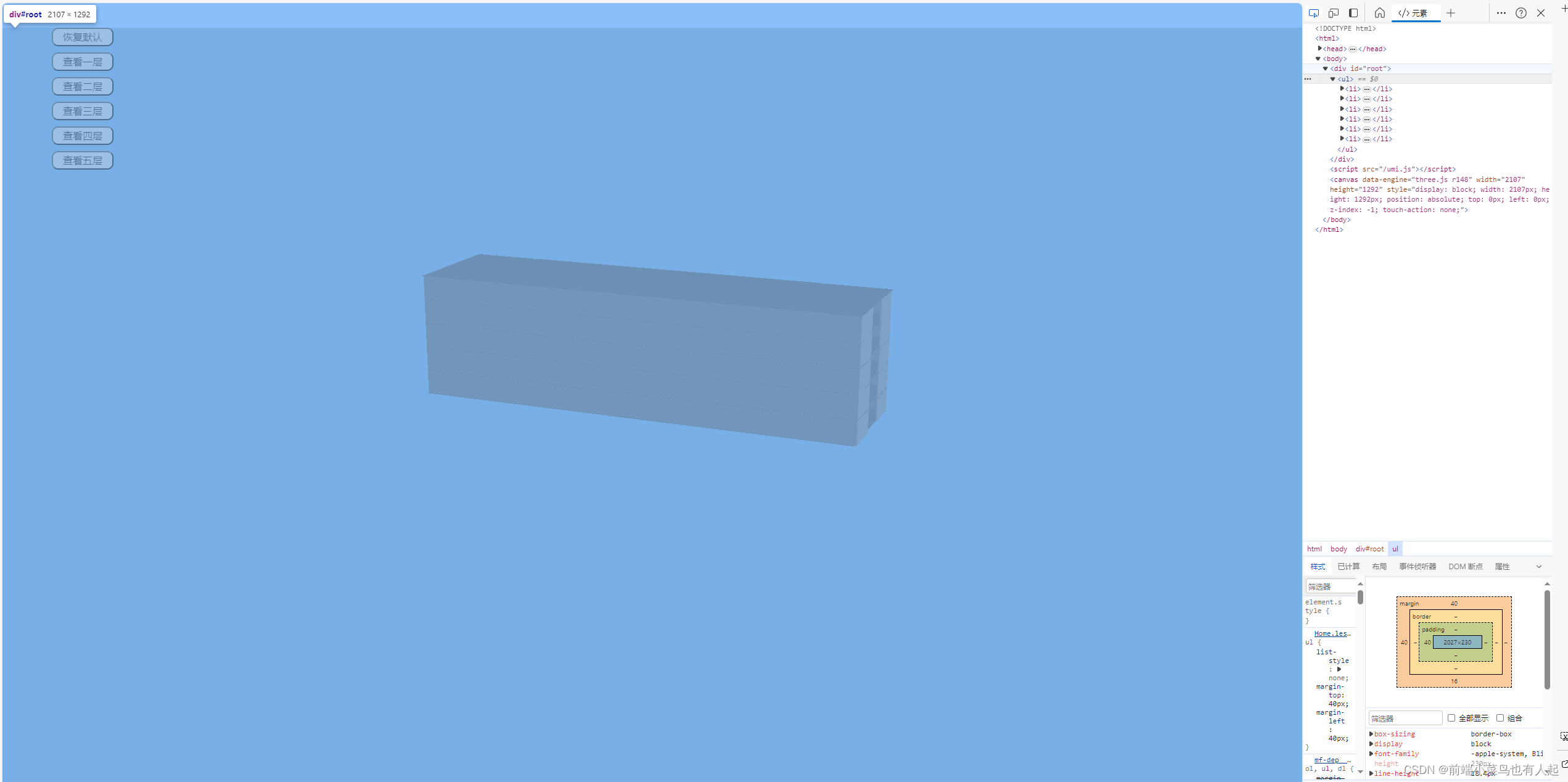
renderer.domElement.style.zIndex = -1;我按照教程设置了canvas定位,层级-1,结果发现旋转不了视角了,找了半天,代码没错,但是就是旋转不了视角,后来发现他是被react默认渲染的最外层块给挡住了,把renderer.domElement.style.zIndex = '1';
ul{list-style: none;margin-top: 40px;margin-left: 40px;position: relative;z-index: 2;li{margin-bottom: 10px;
}
}这样按钮在canvas上层,canvas在div上层,就不会被挡住了















)



